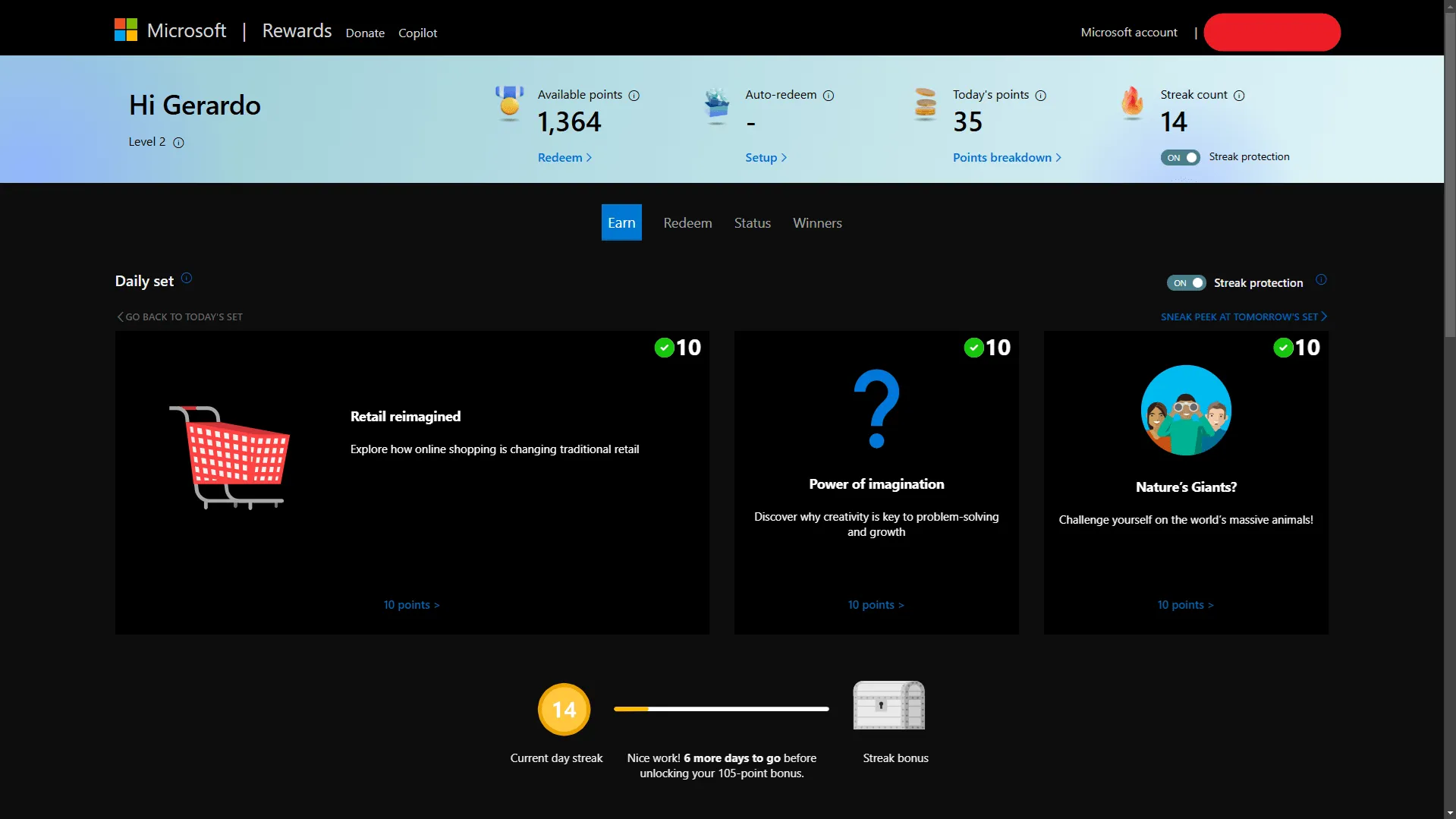
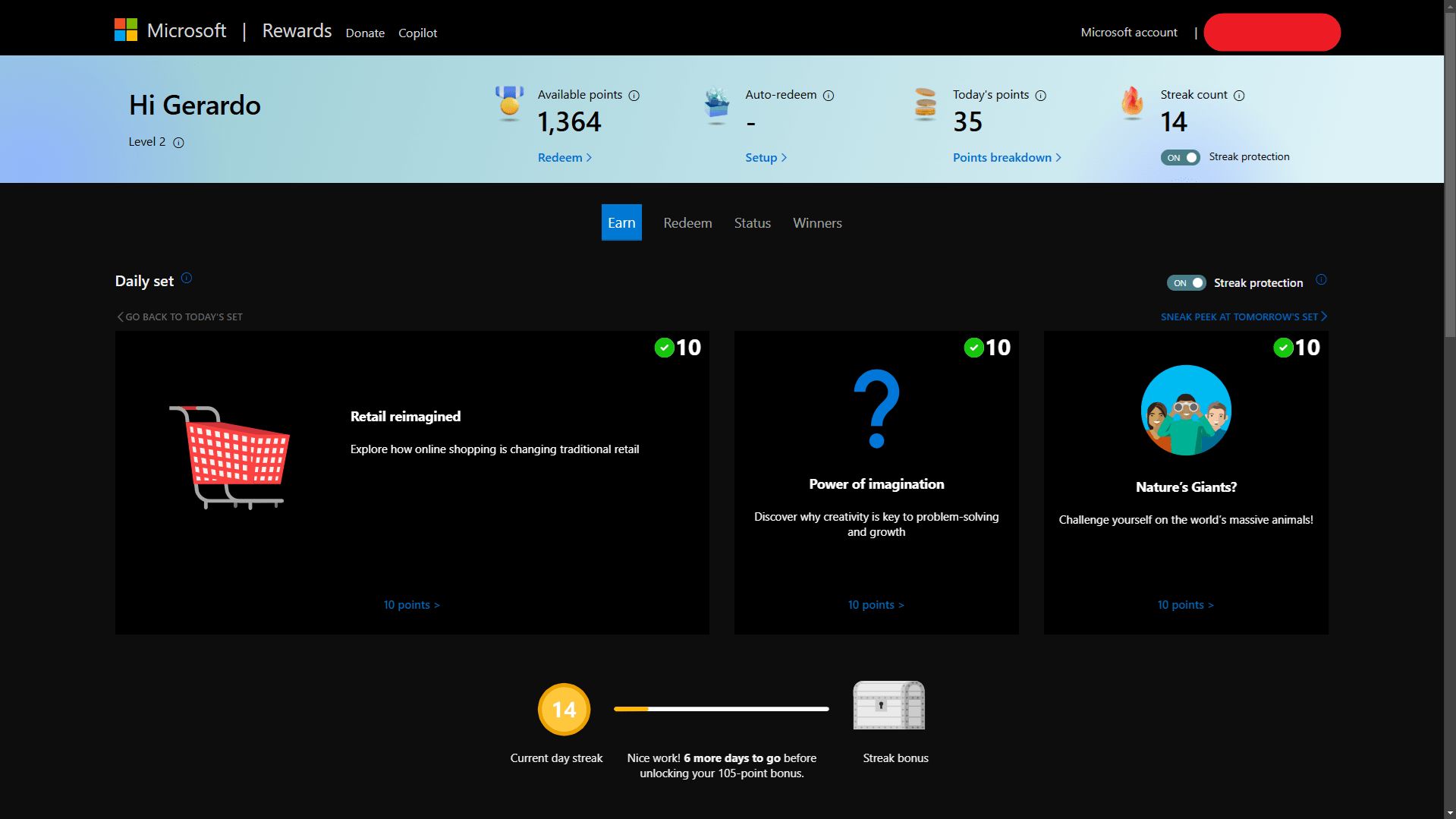
Adds dark mode to Microsoft Rewards.
Used this tool to invert hex colors https://colorinverter.imageonline.co
Thumbnail made with MS Paint
Dark Microsoft Rewards by gherry

Details
Authorgherry
LicenseNo License
CategoryMicrosoft Rewards
Created
Updated
Size6.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
v1.0.0 released
v1.0.1 fixed redeem page
v1.0.2 fixed search bar
Source code
/* ==UserStyle==
@name Dark Microsoft Rewards
@description Adds dark mode to microsoft rewards
@namespace _gherry
@version 1.0.2
@author _gherry
==/UserStyle== */
@-moz-document domain('rewards.bing.com') {
/*website theme*/
/*dark scrollbar*/
:root {color-scheme: dark}
body {
background: black;
color: white;
}
#rewardsAngular,
#main-content-landing
{
color: #f2f2f2;
background: #0d0d0d;
}
/*header*/
#rewards-header .l_header_container .l_header_left .l_header_title {color: #d5d5d5}
#rewards-header .l_header_container .redirect_link {color: #d9d9d9}
/*footer*/
#footerArea .c-uhff,
#footerArea .c-uhff-base
{background: #0d0d0d}
#footerArea .c-uhff-base>a.c-uhff-link.c-uhff-lang-selector,
#footerArea .c-uhff-base ul.c-list
{color: #9e9e9e}
/*cards*/
.c-card .c-card-content {background: black}
#rewardsAngular .m-card-group .c-card .c-card-content card-content .rewards-card-container .ds-card-sec {color: white}
/*daily sets preview toggles*/
#rewardsAngular #daily-sets .c-button[disabled] {color: #666666}
/*tabs*/
.c-pivot a {color: #ffffff99}
.c-pivot a:hover {color: #ffffffcc}
/*redeem tab cards color*/
#redeem-set-goal #oneUiRedeemCatalog .contentWrapper #charityListComponent .m-card-group .f-single .contentContainer .searchByName,
#redeem-set-goal #oneUiRedeemCatalog .contentWrapper #redeemCatalog .m-card-group .f-single .contentContainer .searchByName,
#redeemRewards #oneUiRedeemCatalog .contentWrapper #charityListComponent .m-card-group .f-single .contentContainer .searchByName,
#redeemRewards #oneUiRedeemCatalog .contentWrapper #redeemCatalog .m-card-group .f-single .contentContainer .searchByName
{color: white}
/*text fields*/
input.c-text-field[type="email"],
input.c-text-field[type="number"],
input.c-text-field[type="tel"],
input.c-text-field[type="text"],
input.c-text-field[type="url"]
{
background: black;
border: 2px solid #ffffff99;
}
input.c-text-field[type="email"]:hover,
input.c-text-field[type="number"]:hover,
input.c-text-field[type="tel"]:hover,
input.c-text-field[type="text"]:hover,
input.c-text-field[type="url"]:hover
{border-color: #ffffffcc}
::placeholder {
color: #ffffff !important;
opacity: 1;
}
::-ms-input-placeholder {color: #ffffff}
/*drawers*/
.c-drawer {background: #050505}
.c-drawer>button, .c-drawer .f-toggle,
.c-drawer>header>button,
.c-drawer>header .f-toggle,
.c-drawer .c-drawer-toggle
{background: #0f0f0f}
#redeem-set-goal .c-drawer>button,
#redeemRewards .c-drawer>button
{color: #999999}
button.c-refine-item,
a.c-refine-item
{color: white}
button[aria-selected="true"].c-refine-item,
a[aria-selected="true"].c-refine-item,
button[aria-checked="true"].c-refine-item,
a[aria-checked="true"].c-refine-item,
button.f-selected.c-refine-item,
a.f-selected.c-refine-item
{
color: white;
background: #ffffff26;
}
.c-drawer>button:hover,
.c-drawer>button:focus,
.c-drawer .f-toggle:hover,
.c-drawer .f-toggle:focus,
.c-drawer>header>button:hover,
.c-drawer>header>button:focus,
.c-drawer>header .f-toggle:hover,
.c-drawer>header .f-toggle:focus,
.c-drawer .c-drawer-toggle:hover,
.c-drawer .c-drawer-toggle:focus
{
background: #0f0f0f;
box-shadow: 0 0 4px 2px #ffffff29;
outline-color: rgb(0 0 0 / 60%);
}
/*hyperlinks*/
#redeem-set-goal .nav-links li a.c-hyperlink,
#redeemRewards .nav-links li a.c-hyperlink
{color: white}
/*dialogs*/
.c-dialog>[role="presentation"] {background: #000000e6}
.c-dialog [role="dialog"] {background: black}
#badge-details .description,
#earningGoal .description
{color: #ffffff99}
.c-dialog.f-flow [role="dialog"]>.c-glyph,
.c-dialog.f-lightbox [role="dialog"]>.c-glyph
{color: #ffffff99}
.c-dialog.f-flow [role="dialog"]>.c-glyph:hover,
.c-dialog.f-lightbox [role="dialog"]>.c-glyph:hover
{color: #ffffffcc}
.c-dialog.f-flow [role="dialog"]>.c-glyph:active,
.c-dialog.f-lightbox [role="dialog"]>.c-glyph:active
{color: white}
/*badge summary*/
#rewardsStatus #badgeSummary {background: black}
/*level benefits pop up*/
#levelBenefits .benefits-help {color: #ffffff99}
#levelBenefits .benefit-table .benefit-row .benefit-cell {background: black}
#levelBenefits .benefit-text {color: #9e9e9e}
/*you are kidding me*/
#badge-details .description b,
#earningGoal .description b
{color: white}
/*order history*/
.table>tbody>tr:nth-child(odd) {background-color: black}
/*current account thing*/
#rewards-header .l_header_container .l_header_right .mectrl_body,
#rewards-header .l_header_container .l_header_right .mectrl_body .mectrl_currentAccount .mectrl_accountInfo,
#rewards-header .l_header_container .l_header_right .mectrl_body .mectrl_currentAccount .mectrl_accountInfo .mectrl_accountDetails
{background-color: black}
/*fix pfp*/
#rewards-header .l_header_container .l_header_right .mectrl_body .mectrl_currentAccount .mectrl_accountInfo #mectrl_currentAccount_picture .mectrl_profilepic {border-radius: 50%}
/*coach marks*/
.coach-mark-container {color: #0d0d0d}
/*redeem page*/
.typography-title {color: #dbdbdb}
.typography-content {color: #bdbdbd}
.prizeText p {color: #bbbbbb}
.prizeText .SmallFont {color: #999999}
.btn:focus,
.btn:hover,
button:focus,
button:hover,
input[type=button]:focus,
input[type=button]:hover,
input[type=reset]:focus,
input[type=reset]:hover,
input[type=submit]:focus,
input[type=submit]:hover
{border-color: #ffffff66}
.btn-dropdown:active {background-color: #ffffff4d}
/*search bar*/
.rewards_searchboxForm .icon {filter: invert(1)}
#rewards-suggestedSearch-searchbox.active {
background: black;
box-shadow:
0 2px 4px 1px rgb(0 0 0 / 18%),
0 0 0 1px rgb(255 255 255 / 5%)
;
}
/*suggested results*/
.suggestedSearchResults {
border: 1px solid #333333;
background: black;
}
.suggestedSearchResults li:hover,
.suggestionItemHighlight
{background: #101010}
}