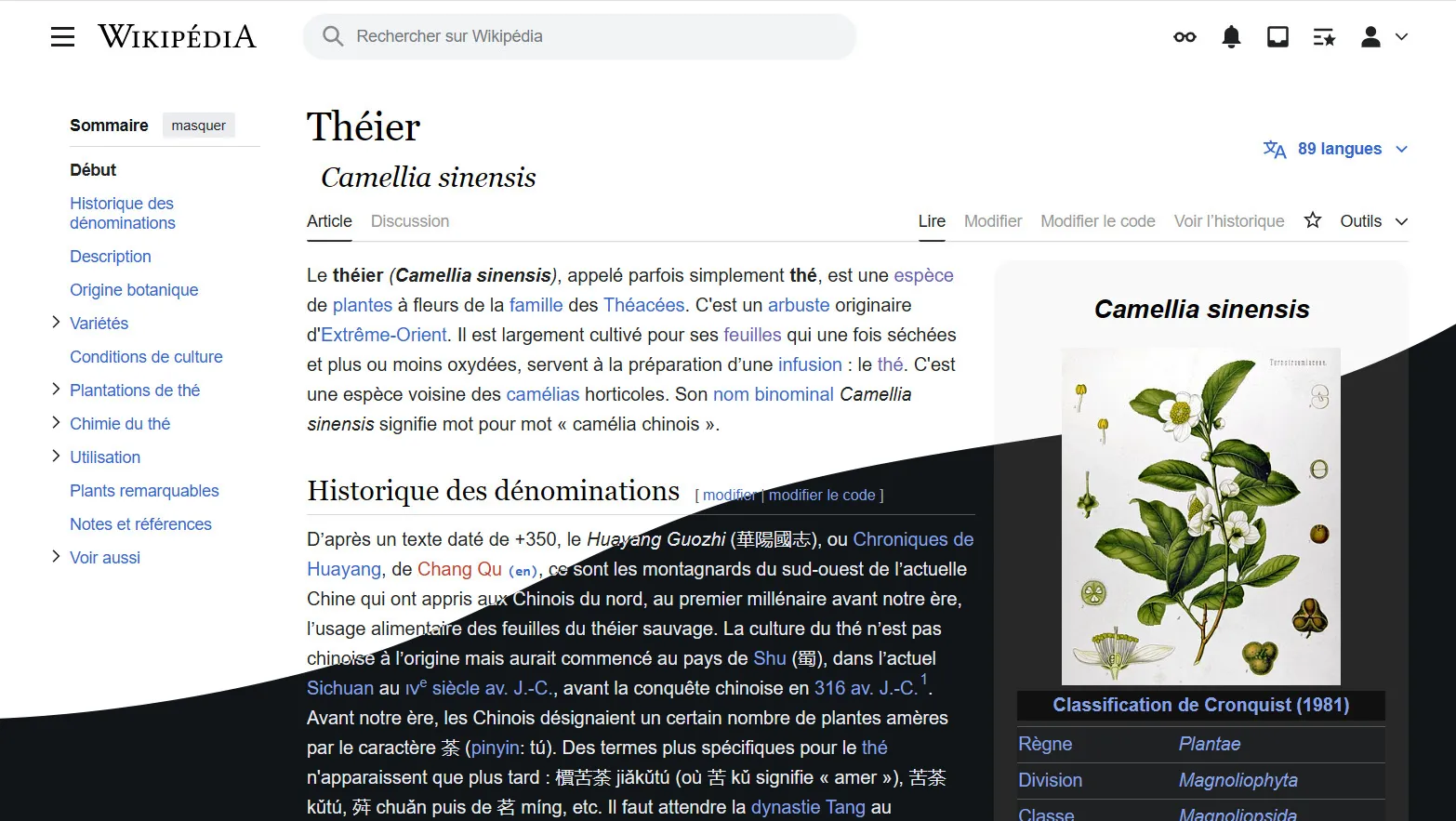
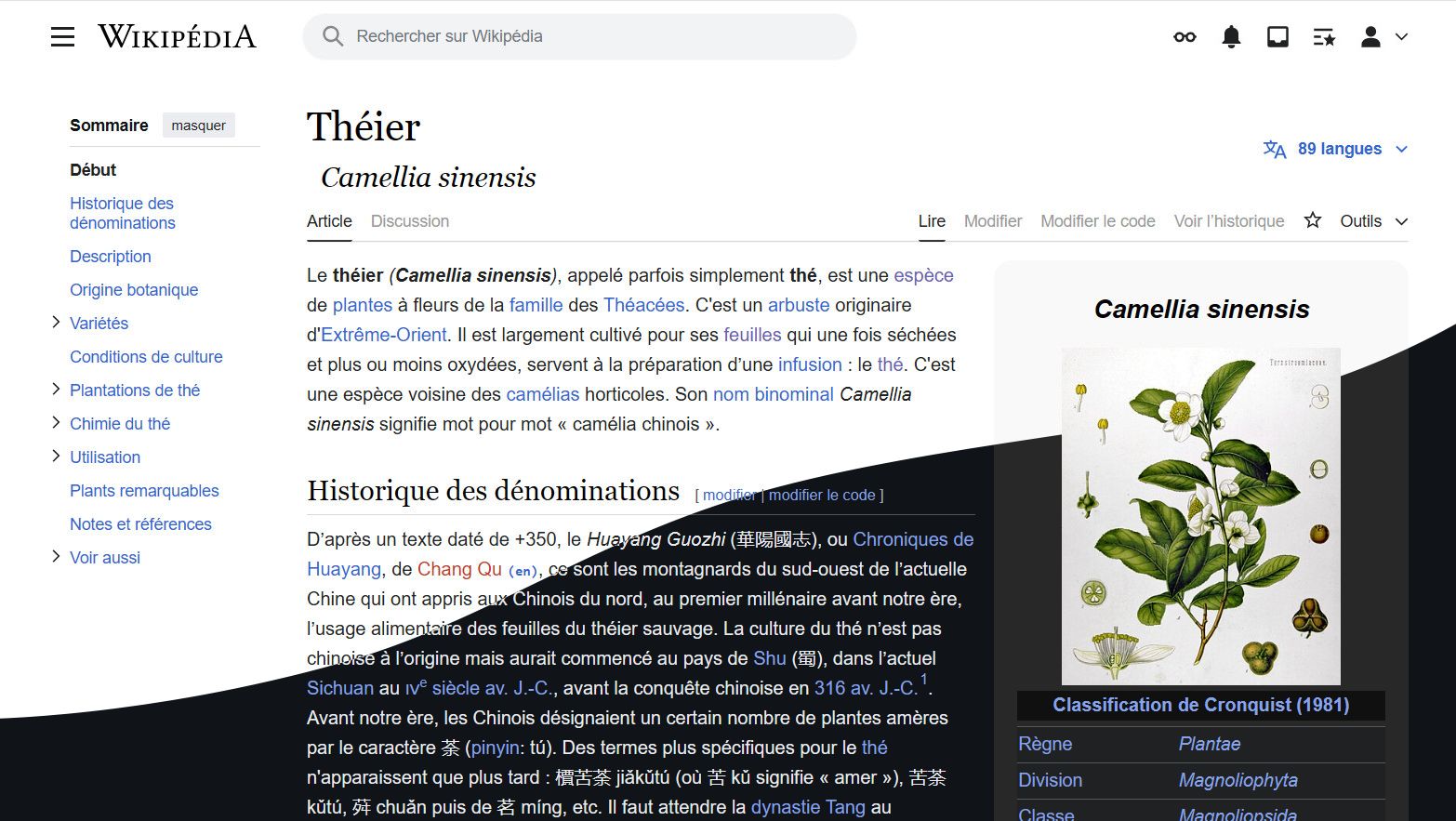
Removed some of the noises and outdated designs. I did it mostly for the clear appearance because it's the one i use, but dark is working.
Wikipedia light and modern by ottodix

Details
Authorottodix
LicenseNo License
Categorywikipedia
Created
Updated
Size11 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
You need to activate the vector 2022 appearance, from your wikipedia account > settings > appearance
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name wikipedia & friends
@namespace github.com/openstyles/stylus
@version 1.0.0
@description wikipedia & friends
@author Ottodix
==/UserStyle== */
@-moz-document domain("wikipedia.org"),
domain("wikimedia.org"),
domain("wiktionary.org"),
domain("wikivoyage.org"),
domain("mediawiki.org"),
domain("wikinews.org") {
:root {
--box-radius: 15px;
--font-heading: 'Linux Libertine', 'Georgia', 'Times', 'Source Serif Pro', serif;
--bg-container-light: #F9F9F9;
--grey-border-light: #D6D8DC;
--grey-border-soft-light: #DEDED9;
--text-color-light:#000;
--bg-accent-light:#aaa;
--bg-search-light:#F1F3F4;
--scrollbar-thumb-light: #eee;
--bg-container-dark: #282828;
--grey-border-dark: #555;
--grey-border-soft-dark: #494949;
--text-color-dark:#fff;
--bg-accent-dark:#444;
--bg-search-dark:#333;
--scrollbar-thumb-dark: #4A4A4A;
}
@media (prefers-color-scheme: dark) {
html.skin-theme-clientpref-day,
html.skin-theme-clientpref-os {
--bg-container: var(--bg-container-dark);
--grey-border: var(--grey-border-dark);
--grey-border-soft: var(--grey-border-soft-dark);
--text-color: var(--text-color-dark);
--bg-accent: var(--bg-accent-dark);
--bg-search: var(--bg-search-dark);
--scrollbar-thumb: var(--scrollbar-thumb-dark);
}
html.skin-theme-clientpref-light {
--bg-container: var(--bg-container-light);
--grey-border: var(--grey-border-light);
--grey-border-soft: var(--grey-border-soft-light);
--text-color: var(--text-color-light);
--bg-accent: var(--bg-accent-light);
--bg-search: var(--bg-search-light);
--scrollbar-thumb: var(--scrollbar-thumb-light);
}
}
@media (prefers-color-scheme: light) {
html.skin-theme-clientpref-day,
html.skin-theme-clientpref-os {
--bg-container: var(--bg-container-light);
--grey-border: var(--grey-border-light);
--grey-border-soft: var(--grey-border-soft-light);
--text-color: var(--text-color-light);
--bg-accent: var(--bg-accent-light);
--bg-search: var(--bg-search-light);
--scrollbar-thumb: var(--scrollbar-thumb-light);
}
html.skin-theme-clientpref-night{
--bg-container: var(--bg-container-dark);
--grey-border: var(--grey-border-dark);
--grey-border-soft: var(--grey-border-soft-dark);
--text-color: var(--text-color-dark);
--bg-accent: var(--bg-accent-dark);
--bg-search: var(--bg-search-dark);
--scrollbar-thumb: var(--scrollbar-thumb-dark);
}
}
.mw-logo-wordmark {
font-size: 1.15em;
}
.vector-icon.mw-ui-icon-wikimedia-menu {
mask-size: calc(max(1.5rem, 20px));
}
.mw-logo-icon {
width: 2.625em;
height: auto;
display: none;
}
.mw-logo-tagline {
display: none;
}
.mw-header {
padding-top: 11px;
padding-bottom: 11px;
}
#accueil_2017_en-tete {
background: none;
border-bottom: 1px solid var(--grey-border);
}
/*.mw-table-of-contents-container .vector-pinnable-header-toggle-button{
display:none !important;
}*/
.cdx-button:enabled.cdx-button--weight-quiet,
.cdx-button.cdx-button--fake-button--enabled.cdx-button--weight-quiet,
input:hover + .cdx-button--weight-quiet:not(.cdx-button--action-progressive) {
border-radius: 6px;
}
.cdx-menu {
background: var(--background-color-base, #fff);
box-shadow: 0 30px 90px -20px rgba(0, 0, 0, 0.3), 0 0 0 1px var(--background-color-neutral, #eaecf0);
border: 0;
border-radius: 2px !important;
}
.cdx-menu__listbox{
background:var(--background-color-base, #fff);
overflow:visible;
}
.cdx-menu--has-footer .cdx-menu__listbox>.cdx-menu-item:last-of-type:not(:first-of-type){
padding: 8px 0;margin-bottom:0;
}
.cdx-menu__listbox::after {
background: var(--background-color-base, #fff);
transform: rotate(45deg);z-index:-1;
height:10px;width:10px;content: "";display:block;
top:-5px;left:20%;position: absolute;
border:1px solid var(--grey-border);
}
#vector-page-tools-dropdown {
margin: 0;
}
.vector-page-toolbar-container .vector-dropdown .vector-dropdown-label {
padding-right: 8px;
padding-left: 8px;
}
.boite-ombragee,
.boite-coloree-alternative,
.encart-colore,
.barre-coloree,
.accueil_2017_cadre {
background: none !important;
/* box-shadow: 0.05rem 0.05rem 0.5rem rgba(0, 0, 0, 0.25) !important;*/
border: 1px solid var(--grey-border) !important;
box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.03) !important;
}
.mw-body h1,
.mw-body-content h1 {
font-size: 34px !important;
color: var(--text-color) !important;
}
.mw-heading h1,
.mw-heading h2,
.mw-heading h3,
.mw-heading h4,
.mw-heading h5,
.mw-heading h6 {
color: var(--text-color) !important;
font-family: var(--font-heading) !important;
font-weight: normal !important;
}
.vector-column-start,
.vector-column-end {
margin-top: 0.6rem;
}
.vector-page-titlebar::after {
display: none;
}
.vector-page-toolbar-container .vector-menu-tabs .mw-list-item a {
color: #999;
}
.vector-body-before-content {
float: right;
margin-bottom: 8px;
}
.bandeau-container {
padding: 0.6em 2em 1em;
margin-bottom: 1em;
}
.homonymie {
border-bottom: dotted 1px #aaa;
background: var(--background-color-base) !important;
}
.vector-sticky-header {
box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.03);
}
.vector-sticky-header,
.mw-parser-output .mw-heading3,
.mw-heading1,
h1,
.mw-heading2,
h2,
.bandeau-container,
.vector-pinnable-header {
border-color: var(--grey-border);
}
.bandeau-niveau-detail,
.bandeau-section.bandeau-niveau-information {
border-color: transparent;
background-color: var(--bg-container);
margin-left: 0;
margin-top: 0.5em;
padding: 0.5em 1em 0.5em;
border-radius: var(--box-radius);
}
/*.bandeau-container{
background:#F9F9F9;
border:0;
padding-left: 2em;
margin-bottom: 0.5em;
}
.bandeau-container:first-child{
border-radius:var(--box-radius) var(--box-radius) 0 0;
padding-top: 1em;
}
.bandeau-container{
border-radius:0 0 var(--box-radius) var(--box-radius);
padding-bottom: 1em;
} */
.vector-page-toolbar-container {
box-shadow: 0 1px var(--grey-border);
}
.infobox_v3 caption,
.entete,
.entete span,
.entete div {
color: var(--text-color) !important;
background: none !important
}
.reference-cadre {
border: 0 !important;
}
.mw-parser-output .navbox,
.mw-parser-output .sidebar,
#article_de_qualite,
.layouttemplate,
.wbmi-entityview-captionsPanel,
.fileinfotpl-type-information,
#filetoc,
.cadre_portail,
li.gallerybox div.thumb,
.mw-toolbox,
.wikilien_alternatif,
figure[typeof~='mw:File/Thumb'],
.bandeau-portail,
.navbox-container,
table.navbox,
.thumb > div.thumbinner,
.catlinks,
body:not(.mw-mf) .mw-parser-output div.infobox_v3,
.infobox_v2,
.boite-grise,
.infobox {
padding: 20px;
border: 0 !important;
border-radius: var(--box-radius);
background-color: var(--bg-container) !important;
}
figure[typeof~='mw:File/Thumb'] > figcaption,
figure[typeof~='mw:File/Frame'] > figcaption {
border-radius: 0 0 var(--box-radius) var(--box-radius);
border: 0 !important;
}
figure[typeof~='mw:File/Thumb'],
figure[typeof~='mw:File/Frame'] {
border-radius: var(--box-radius) var(--box-radius) 0 0;
border: 0 !important;
}
li.gallerybox div.thumb,
.navbox-container,
.thumb > div.thumbinner div.thumbinner {
padding: 0;
}
.bandeau-article {
background-color: var(--bg-container);
border-width: 0px !important;
padding: 1em 1em;
margin: 0.8em 0 1.5em;
border-radius: var(--box-radius);
margin-left: 0 !important;
}
.bandeau-niveau-modere {
border-color: #ff8822;
background-color: #ffeedd;
border-width: 0px !important;
margin-left: 0 !important;
}
.bandeau-niveau-ebauche,
.bandeau-niveau-information {
border-color: #77ccff;
background-color: #e8f6fe;
border-width: 0px !important;
margin-left: 0 !important;
}
.bandeau-niveau-modere:first-child,
.mw-content-ltr > .bandeau-niveau-ebauche:first-child {
clear: right;
}
.vector-sticky-pinned-container::-webkit-scrollbar {
width: 8px;
}
.vector-sticky-pinned-container::-webkit-scrollbar-thumb {
background-color: var(--scrollbar-thumb);
background-color: transparent;
border-radius: 20px;
}
.vector-sticky-pinned-container::-webkit-scrollbar-track {
background: transparent;
}
.vector-sticky-pinned-container:hover::-webkit-scrollbar-thumb {
background-color: var(--scrollbar-thumb);
}
.cdx-typeahead-search--show-thumbnail {
margin-left: 24px;
}
.cdx-...