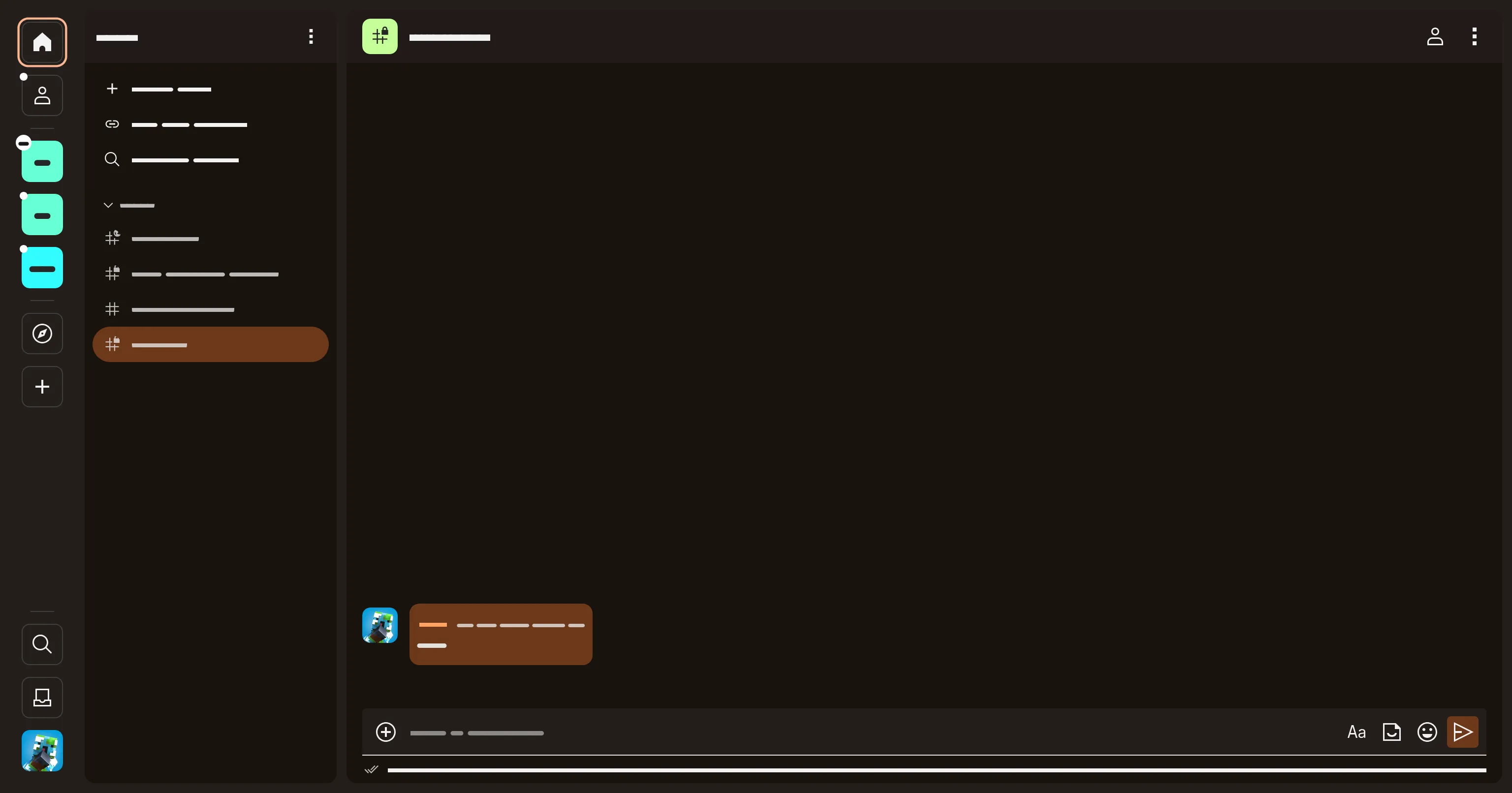
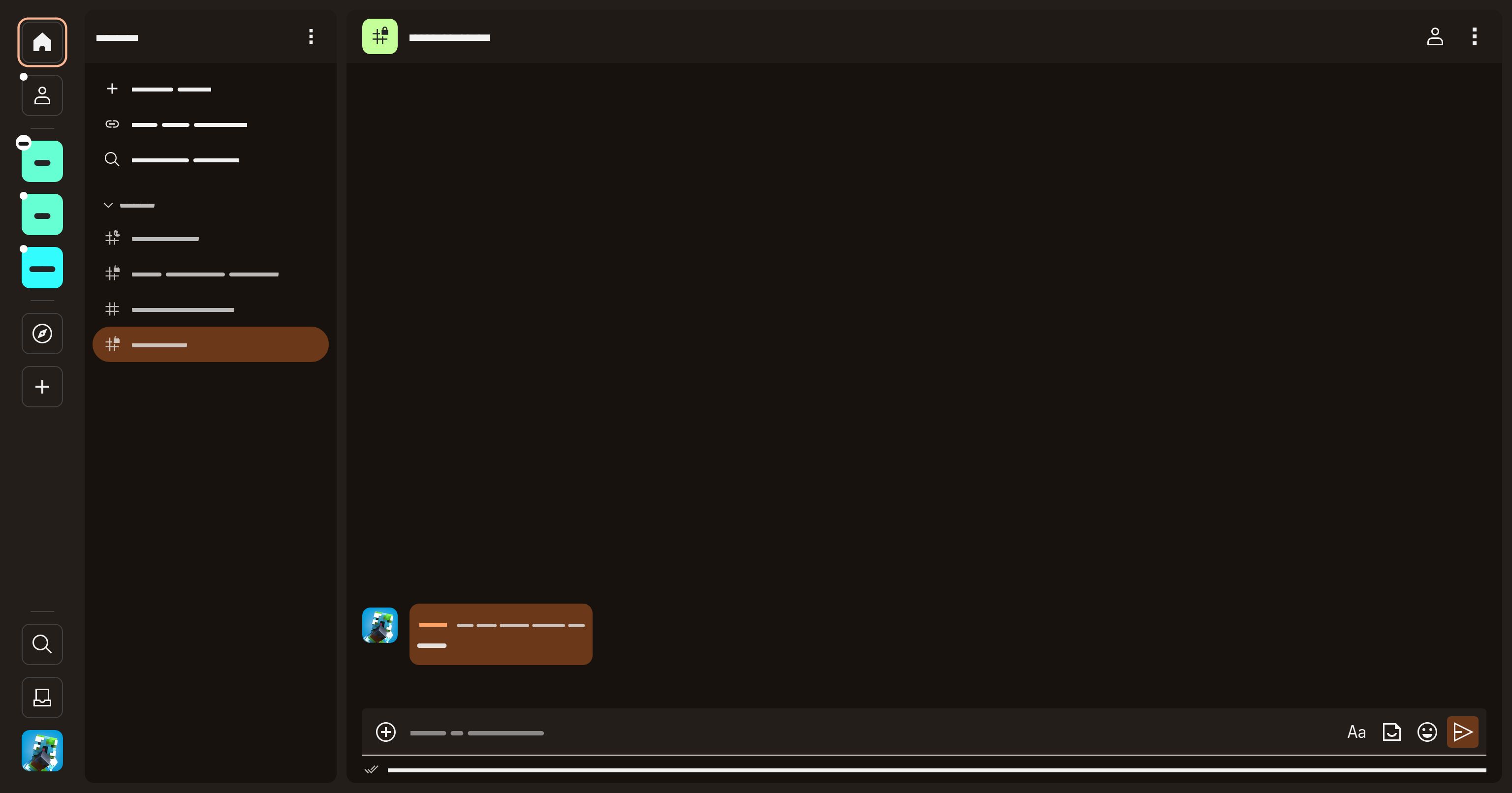
Gives a modern material design look to Cinny while following the system color theme.
Cinny Material You by CeruleanDerpo

Details
AuthorCeruleanDerpo
LicenseGPL-3.0
Categoryapp.cinny.in
Created
Updated
Size16 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
The userstyle works on all browsers, but it will follow the system color theme only on Firefox.
If an unsupported browser is being used, the color will default to purple and can be changed from the Stylus Extension UI's cogwheel button.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Cinny Material You
@version 20250215.19.45
@namespace https://userstyles.world/user/CeruleanDerpo
@description Gives a modern material design look to Cinny following the system color theme.
@author CeruleanDerpo
@license GPL-3.0
@preprocessor stylus
@var checkbox followSystemColor "Follow System Color (Firefox only)" 1
@var color sourceColor "Source Color" #6750A4
==/UserStyle== */
@-moz-document domain("app.cinny.in") {
:root {
/* Source color to process for Material You */
--source-color: sourceColor;
--md-sys-color-source-primary: lch(from var(--source-color) l 36 h);
--md-sys-color-source-secondary: lch(from var(--source-color) l 16 h);
--md-sys-color-source-tertiary: lch(from var(--source-color) l 24 calc(h + 60));
--md-sys-color-source-neutral: lch(from var(--source-color) l 4 h);
--md-sys-color-source-neutral-variant: lch(from var(--source-color) l 8 h);
}
if followSystemColor {
/* Override --source-color with AccentColor if browser supports it and if option is on */
@supports (color: AccentColor) {
:root {
--source-color: AccentColor;
}
}
}
.prism-light,
.silver-theme {
--md-sys-color-surface-dim: lch(from var(--md-sys-color-source-neutral) 87 c h);
--md-sys-color-surface: lch(from var(--md-sys-color-source-neutral) 98 c h);
--md-sys-color-surface-bright: lch(from var(--md-sys-color-source-neutral) 98 c h);
--md-sys-color-surface-container-lowest: lch(from var(--md-sys-color-source-neutral) 100 c h);
--md-sys-color-surface-container-low: lch(from var(--md-sys-color-source-neutral) 96 c h);
--md-sys-color-surface-container: lch(from var(--md-sys-color-source-neutral) 94 c h);
--md-sys-color-surface-container-high: lch(from var(--md-sys-color-source-neutral) 92 c h);
--md-sys-color-surface-container-highest: lch(from var(--md-sys-color-source-neutral) 90 c h);
--md-sys-color-primary: lch(from var(--md-sys-color-source-primary) 40 c h);
--md-sys-color-primary-container: lch(from var(--md-sys-color-source-primary) 90 c h);
--md-sys-color-on-surface: lch(from var(--md-sys-color-source-neutral) 10 c h);
--md-sys-color-on-primary: lch(from var(--md-sys-color-source-primary) 100 c h);
--md-sys-color-inverse-surface: lch(from var(--md-sys-color-source-neutral) 20 c h);
--md-sys-color-inverse-on-surface: lch(from var(--md-sys-color-source-neutral) 95 c h);
}
.dark-theme,
.butter-theme {
--md-sys-color-surface-dim: lch(from var(--md-sys-color-source-neutral) 6 c h);
--md-sys-color-surface: lch(from var(--md-sys-color-source-neutral) 6 c h);
--md-sys-color-surface-bright: lch(from var(--md-sys-color-source-neutral) 24 c h);
--md-sys-color-surface-container-lowest: lch(from var(--md-sys-color-source-neutral) 4 c h);
--md-sys-color-surface-container-low: lch(from var(--md-sys-color-source-neutral) 10 c h);
--md-sys-color-surface-container: lch(from var(--md-sys-color-source-neutral) 12 c h);
--md-sys-color-surface-container-high: lch(from var(--md-sys-color-source-neutral) 17 c h);
--md-sys-color-surface-container-highest: lch(from var(--md-sys-color-source-neutral) 22 c h);
--md-sys-color-primary: lch(from var(--md-sys-color-source-primary) 80 c h);
--md-sys-color-primary-container: lch(from var(--md-sys-color-source-primary) 30 c h);
--md-sys-color-on-surface: lch(from var(--md-sys-color-source-neutral) 90 c h);
--md-sys-color-on-primary: lch(from var(--md-sys-color-source-primary) 20 c h);
--md-sys-color-inverse-surface: lch(from var(--md-sys-color-source-neutral) 90 c h);
--md-sys-color-inverse-on-surface: lch(from var(--md-sys-color-source-neutral) 20 c h);
}
:root {
--border-radius: 10px;
}
/* Tooltips */
[role="tooltip"] > div {
border: none;
background-color: var(--md-sys-color-inverse-surface);
color: var(--md-sys-color-inverse-on-surface);
border-radius: 4px;
padding: 4px 8px;
}
/* Background */
div#root > :nth-child(3) {
background-color: var(--md-sys-color-surface-container);
}
/* Sidebar */
div#root > :nth-child(3) > div:nth-child(1) > div {
background-color: transparent;
border: none;
margin: var(--border-radius);
margin-right: 0px;
}
/* Selected Indicator */
div#root > :nth-child(3) > div:nth-child(1) > div *::before {
border-radius: 8px;
background-color: transparent;
width: 100%;
height: 100%;
transform: translateX(0px) scale(110%);
left: 0px;
outline: var(--md-sys-color-primary) 2px solid;
animation: outline-appear 0.15s ease;
}
@keyframes outline-appear {
from {
outline-width: 0px;
}
to {
outline-width: 2px;
}
}
/* Disable Space Icons Moving Horizontally */
div#root > :nth-child(3) > div:nth-child(1) > div div {
transform: none;
}
/* Other half */
div#root > :nth-child(3) > div:nth-child(2) > div {
margin: var(--border-radius);
gap: var(--border-radius);
background-color: transparent;
}
/* Chats/Rooms Column */
/* Whole Column */
div#root > :nth-child(3) > div:nth-child(2) > div > div:nth-child(1) {
border-radius: var(--border-radius);
overflow: hidden;
background-color: var(--md-sys-color-surface-dim);
}
/* Header */
div#root > :nth-child(3) > div:nth-child(2) > div > div:nth-child(1) > div > header {
background-color: var(--md-sys-color-surface-container-low);
border: transparent;
}
/* Header Overflow Button */
div#root > :nth-child(3) > div:nth-child(2) > div > div:nth-child(1) > div > header button:not(hover, active, [aria-pressed="true"]) {
background-color: transparent;
border: transparent;
}
/* Chats */
/* Header */
div#root > :nth-child(3) > div:nth-child(2) > div > div:nth-child(1) > div > div > div > div > div > div:nth-child(2) > header {
background-color: transparent;
}
div#root > :nth-child(3) > div:nth-child(2) > div > div:nth-child(1) > div > div > div > div > div > div:nth-child(2) > header > button:not(hover, active, [aria-pressed="true"]) {
background-color: transparent;
}
/* Selected */
div#root > :nth-child(3) > div:nth-child(2) > div > div:nth-child(1) > div > div:nth-child(2) > div > div > div > div:nth-child(2) *[aria-selected="true"] {
background-color: var(--md-sys-color-primary-container);
}
/* Unselected */
div#root > :nth-child(3) > div:nth-child(2) > div > div:nth-child(1) > div > div:nth-child(2) > div > div > div > div:nth-child(2) * {
background-color: transparent;
border-radius: 99px;
}
/* New Chat button */
div#root > :nth-child(3) > div:nth-child(2) > div > div:nth-child(1) > div > div > div > div > div > div:nth-child(1) > div:not(:hover, :active) {
background-color: transparent;
}
/* Divider */
div#root > :nth-child(3) > div:nth-child(2) > div > div:nth-child(2) {
display: none;
}
/* Chat Interface */
/* Container */
div#root > :nth-child(3) > div:nth-child(2) > div > div:nth-child(3) {
background-color: var(--md-sys-color-surface);
border-radius: var(--border-radius);
overflow: hidden;
}
/* Scrollable Area */
div#root > :nth-child(3) > div:nth-child(2) > div > div:nth-child(3) > div > div:nth-child(2) > div > div > div {
padding-bottom: 40px !important;
}
/* Message Bubble */
div#root > :nth-child(3) > div:nth-child(2) > div > div:nth-child(3) > div > div:nth-child(2) > div > div > div > div > div > div:not(:has(span > button[data-user-id])):has(> div):not(:has(> div > button > svg)) {
background-color: var(--md-sys-color-primary-container) !important;
border-radius: var(--border-radius);
padding: var(--border-radius);
}
/* Message Bubble Hover Options */
div#root > :nth-child(3) > div:nth-child(2) > div > div:nth-child(3) > div > div:nth-child(2) > div > div > div > div > div:first-child:has(div > div button > svg) > div:not(:has(button[data-user-id])) {
background-color: var(--md-sys-color-surface-container-high);
border: none;
}
div#root > :nth-child(3) > div:nth-child(2) > div > div:nth-child(3) > div > div:nth-child(2) > div > div > div > div > div:first-child:has(div > div button > svg) > div:not(:has(canvas)) button:not(hover, active, [aria-pressed="true"]) {
background-color: var(--md-sys-color-surface-container-low)
}
/* Unread Messages Divider */
div#root > :nth-child(3) > div:nth-child(2) > div > div:nth-child(3) > div > div:nth-child(2) > div > div > div > div:has(div > span > p) > div > div:not(:has(button[data-user-id] > img)):not(:has(button)),
div#root > :nth-child(3) > div:nth-child(2) > div > div:nth-child(3) > div > div:nth-child(2) > div > div > div > div:has(div > span > p) > div > span:not(:has(button[data-user-id] > img)):not(:has(button)) {
background-color: var(--md-sys-color-primary);
border-color: var(--md-sys-color-primary);
color: var(--md-sys-color-on-primary);
}
/* Container Header */
div#root > :nth-child(3) > div:nth-child(2) > div > div:nth-child(3) > header {
background-color: var(--md-sys-color-surface-container-low);
border: none;
}
/* Divider */
div#root > :nth-child(3) > div:nth-child(2) > div > div:nth-child(3) > div:nth-child(2):not(:has(> div)) {
display: none;
}
/* Members Panel */
div#root > :nth...