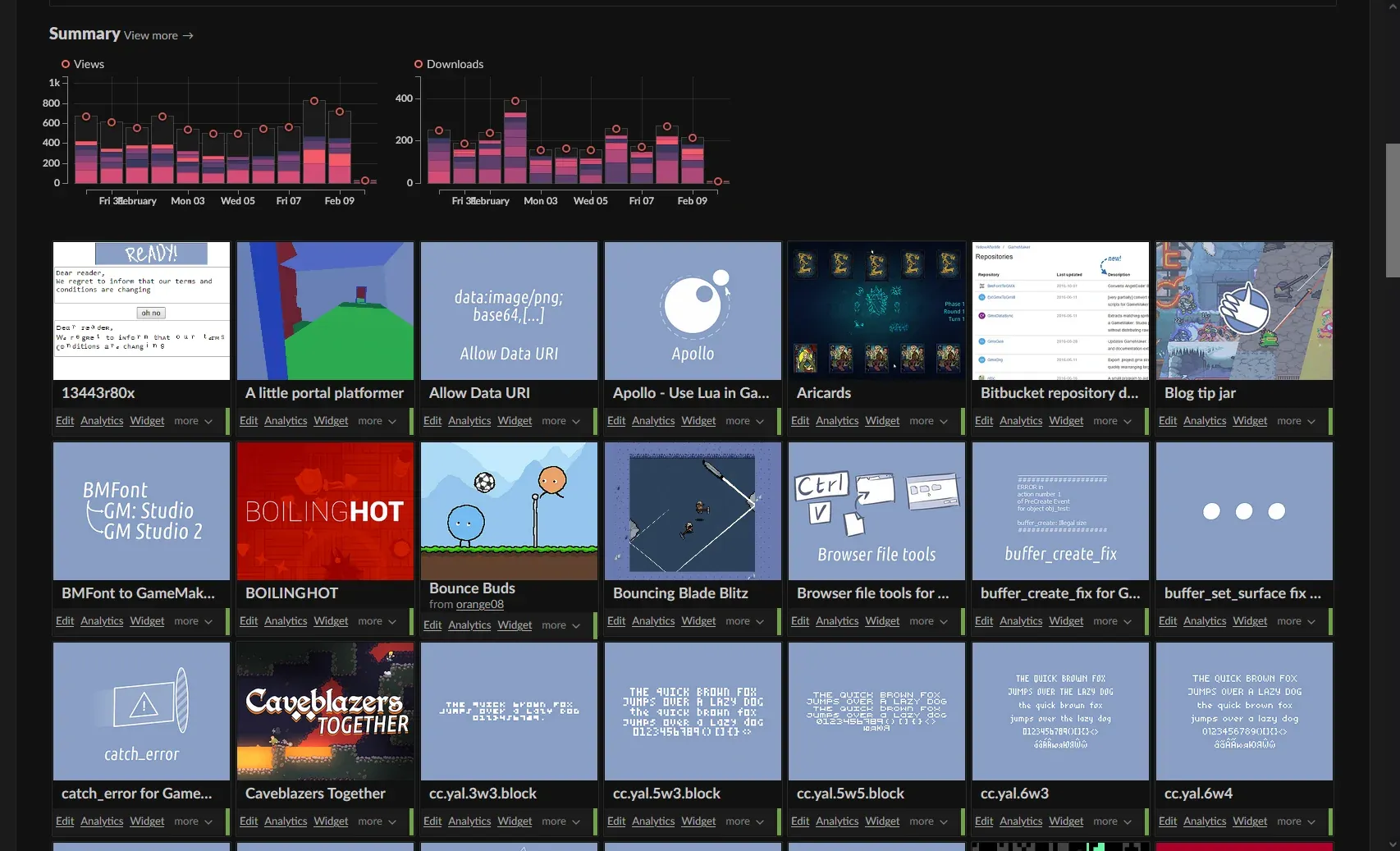
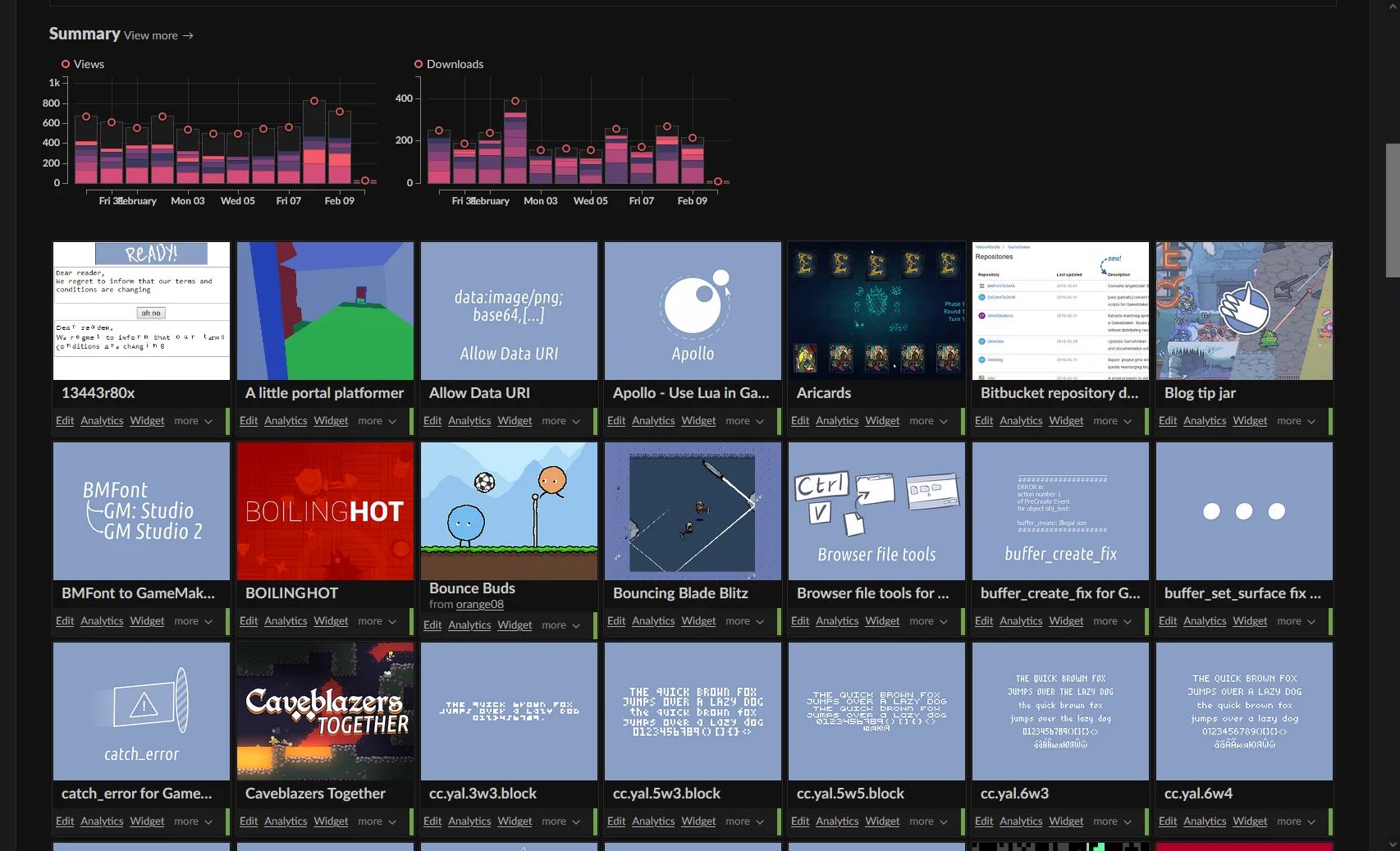
Re-arranges the dashboard project list into a more compact grid/thumbnail kind of layout
Dashboard grid for itch.io by yellowafterlife

Details
Authoryellowafterlife
LicenseMIT
Categoryitch.io
Created
Updated
Code size2.7 kB
Code checksumc053cc
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Good if you have a lot of projects!
Inspired by the Collections view.
You might also be interested in this small script to load higher-resolution thumbnails.
Source code
/* ==UserStyle==
@name itch.io: dashboard grid
@namespace yellowafterlife.itch.io
@version 1.0.1
@description Shows dashboard project list in a grid layout.
@author YellowAfterlife
@preprocessor less
==/UserStyle== */
@-moz-document url("https://itch.io/dashboard") {
body[data-page_name="dashboard"] div[data-url="/feedback"] {
display: none;
}
body[data-page_name="dashboard"] .main .inner_column {
width: calc(100% - 40px);
}
.dashboard_page {
.dashboard_columns {
flex-direction: column;
.right_col { /* recently updated pages, etc. */
width: 100%;
.graph_container { /* views/download boxes */
width: 450px;
float: left;
}
}
.left_col { /* holds the game list */
order: 2;
.buttons {
clear: both;
}
}
}
.game_list {
margin-left: -5px;
justify-content: center;
display: flex;
flex-wrap: wrap;
.game_row {
margin-left: 5px;
margin-bottom: 5px;
box-sizing: border-box;
position: relative;
.row_columns {
flex-direction: column;
width: 215px;
height: 235px;
}
.cover_image, .cover_link {
width: 100%;
height: 168px;
}
.game_details {
flex-grow: 1;
}
.game_title, .game_links {
margin: 0;
}
.game_links {
padding: 0 0 0 3px;
}
.filter_picker_widget {
margin-right: 0;
}
.publish_status {
/* turn publish status into a little ribbon */
min-width: 5px;
span {
height: 33px;
border-radius: 0;
padding: 0;
vertical-align: top;
float: right;
}
a {
display: none;
}
}
.project_warning {
/* such as "Your page is classified as multiplayer but is missing player count information." */
position: absolute;
top: 0;
left: 0;
right: 0;
z-index: 1;
opacity: 0.9;
max-height: 165px;
}
}
}
}
}