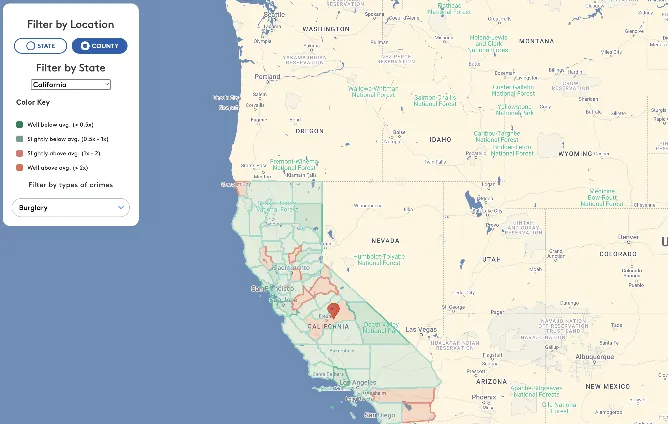
A new userstyle
www.adt.com/crime by lukasapaukstys

Details
Authorlukasapaukstys
LicenseNo License
Categorywww.adt.com
Created
Updated
Code size2.8 kB
Code checksum8a3ff655
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
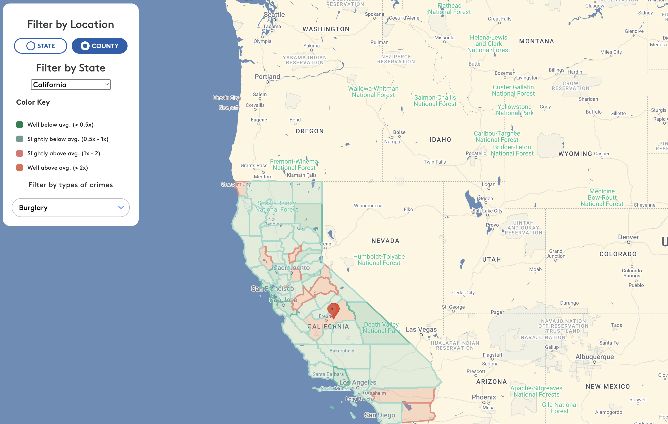
The mobile version still needs a bit of touching up.
Source code
/* ==UserStyle==
@name www.adt.com/crime
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://www.adt.com/crime") {
body {
min-height: 1200px !important;
min-width: 385px !important;
}
div.container-map {
max-width: unset !important;
min-height: 632px !important;
height: 100% !important;
position: absolute !important;
}
#map {
/* height: 1500px !important; */
position: fixed !important;
height: 100% !important;
width: 100% !important;
min-height: 632px !important;
border-radius: 0px !important;
}
div.header-container {
position: fixed;
width: 100%;
background-color: rgba(255, 255, 255, 1.00);
z-index: 1000;
display: flex;
justify-content: center;
align-items: center;
max-width: unset !important;
}
#boundary {
top: 312px !important;
}
#barChart {
display: none !important;
}
@media (max-width: 767.98px) {
div.header-container {
height: 160px !important;
background-color: rgba(255, 255, 255, 1.00);
border-radius: 16px;
}
h1.header {
font-size: 24px !important;
}
p.sub-header {
display: none !important;
}
div.search-box {
width: 100% !important;
}
div.container-content {
width: 100% !important;
}
#boundary {
top: unset !important;
position: fixed !important;
bottom: 0px !important;
left: 0px !important;
width: 100% !important;
}
#boundary > div.crime-accordian.hidden-md-up {
display: none;
}
#boundary > fieldset:nth-child(1) {
display: none;
}
#boundary > fieldset:nth-child(2) {
display: none;
}
#boundary > div.crime-filter-list.text-sm-center.text-md-left {
background-color: unset !important;
}
}
#adt-content-id > div > div > div > div:nth-child(1) {
display: none !important;
}
#section-header-body-id {
display: none !important;
}
#adt-body-id > div.salesforce-chat {
display: none !important;
}
#adt-content-id > div > div > div > div:nth-child(n+4) {
display: none !important;
}
#section-content-id > div.form-email-footer {
display: none !important;
}
#section-content-id > div.corefooter {
display: none !important;
}
}