Set custom colours for WYSIWYG on Toyhouse and minor tweaks
Toyhouse WYSIWYG by Avistella

Details
AuthorAvistella
LicenseCC-BY-NC-SA-4.0
Categorytoyhou.se
Created
Updated
Code size5.9 kB
Code checksumcc72d0ca
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Toyhouse WYSIWYG
@namespace Toyhouse WYSIWYG | Avistella
@version 1.0.0
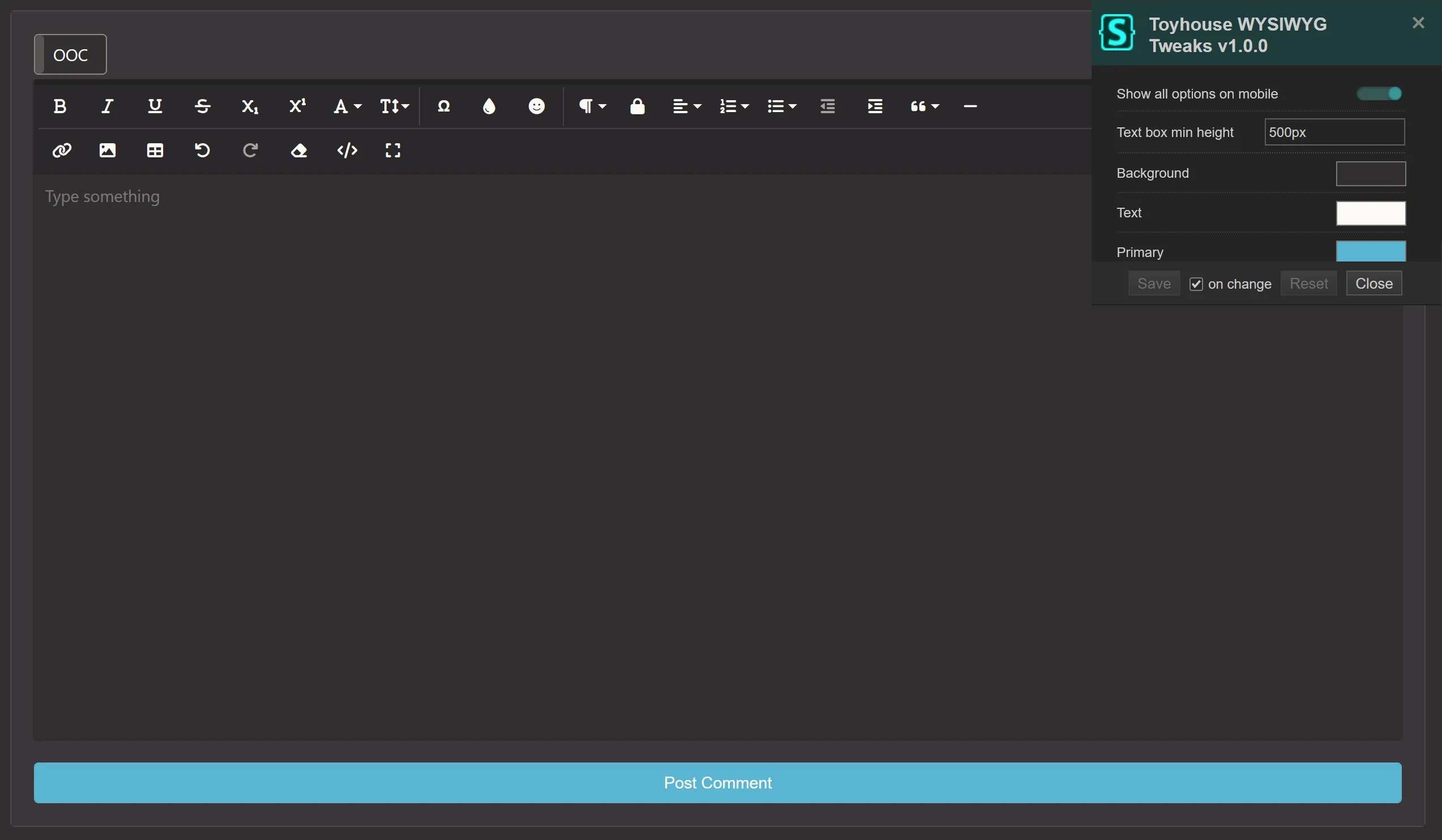
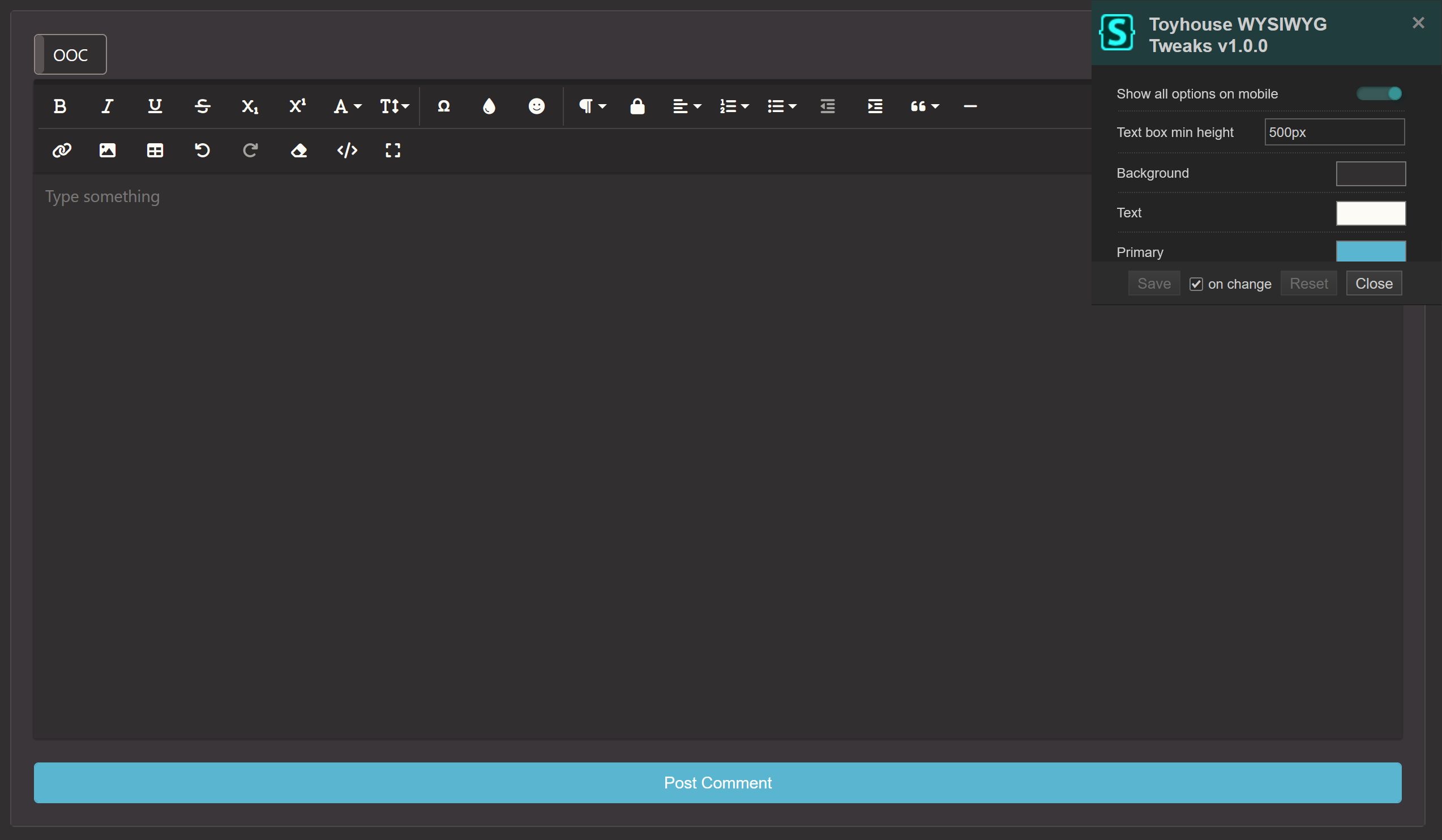
@description Set custom colours for WYSIWYG on Toyhouse and minor tweaks
@author Avistella
@license CC-BY-NC-SA-4.0
@preprocessor stylus
@var checkbox sao "Show all options on mobile" 1
@var text mnh "Text box min height" 500px
@var color mbg "Background" "#322f31"
@var color txt "Text" "#fcfbf6"
@var color prm "Primary" "#5ab5d1"
==/UserStyle== */
@-moz-document domain("toyhou.se") {
if sao == 1 {
@media (max-width:768px) {
.fr-toolbar.fr-top .fr-hidden {
display:inline-block !important;
}
.fr-toolbar.fr-top {
display:flex;
flex-direction:row;
flex-wrap:wrap;
width:100%;
}
#bold-2, #bold-1 {
order:1 !important;
}
#italic-2, #italic-1 {
order:2;
}
#underline-2, #underline-1 {
order:3;
}
#strikeThrough-2, #strikeThrough-1 {
order:4;
}
#subscript-2, #subscript-1 {
order:5;
}
#superscript-2, #superscript-1 {
order:6;
}
#fontFamily-2, #fontFamily-1 {
order:7;
}
#fontSize-2, #fontSize-1 {
order:8;
}
#specialCharacters-2, #specialCharacters-1 {
order:9;
}
#color-2, #color-1 {
order:10;
}
#emoticons-2, #emoticons-1 {
order:11;
}
#paragraphFormat-2, #paragraphFormat-1 {
order:12;
}
#spoiler-2, #spoiler-1 {
order:13;
}
#align-2, #align-1 {
order:14;
}
#formatOL-2, #formatOL-1 {
order:15;
}
#formatUL-2, #formatUL-1 {
order:16;
}
#outdent-2, #outdent-1 {
order:17;
}
#indent-2, #indent-1 {
order:18;
}
#quote-2, #quote-1 {
order:19;
}
#insertHR-2, #insertHR-1 {
order:20;
}
#insertLink-2, #insertLink-1 {
order:21;
}
#insertImage-2, #insertImage-1 {
order:22;
}
#insertTable-2, #insertTable-1 {
order:23;
}
#undo-2, #undo-1 {
order:24;
}
#redo-2, #redo-1 {
order:25;
}
#clearFormatting-2, #clearFormatting-1 {
order:24;
}
#html-2, #html-1 {
order:26;
}
#fullscreen-2, #fullscreen-1 {
order:27;
}
}
}
.fr-box.fr-basic .fr-element {
min-height:mnh !important;
}
.fr-box.fr-basic .fr-wrapper, .fr-popup, .fr-popup .fr-input-line textarea + label {
background:mbg;
}
.fr-box.fr-basic .fr-wrapper hr {
border-color:rgba(txt,.125);
}
.fr-box.fr-basic .fr-element, .fr-popup, .fr-toolbar {
color:txt;
}
.fr-toolbar, .fr-command.fr-btn + .fr-dropdown-menu .fr-dropdown-wrapper {
background:darken(mbg,15%);
color:txt;
}
.fr-popup .fr-command.fr-btn, .fr-toolbar .fr-command.fr-btn, .fr-popup .fr-command.fr-btn.fr-disabled, .fr-toolbar .fr-command.fr-btn.fr-disabled {
color:txt;
}
.fr-popup .fr-colors-tabs .fr-colors-tab {
color:rgba(txt,.65);
}
.fr-wrapper .fr-placeholder {
color:rgba(txt,.35);
}
.fr-popup .fr-command.fr-btn.fr-disabled, .fr-toolbar .fr-command.fr-btn.fr-disabled {
filter:brightness(65%);
}
.fr-popup .fr-input-line input[type="text"], .fr-popup .fr-input-line textarea {
border-bottom-color:rgba(txt,.25) !important;
color:txt !important;
}
.fr-popup .fr-input-line input + label, .fr-popup .fr-input-line input:not(.fr-hex-color) [type="text"], .fr-popup .fr-input-line textarea {
background-color:darken(mbg,15%);
}
.fr-popup .fr-input-line input.fr-not-empty + label, .fr-popup .fr-input-line textarea.fr-not-empty + label {
color:rgba(txt,.5);
}
.fr-popup .fr-checkbox span {
border-color:rgba(txt,.25);
}
.fr-separator {
background:rgba(txt,.125);
}
.fr-desktop .fr-command:focus, .fr-desktop .fr-command:hover {
background:txt;
color:mbg !important;
}
.fr-command.fr-btn + .fr-dropdown-menu .fr-dropdown-wrapper .fr-dropdown-content ul.fr-dropdown-list li a.fr-active {
background:txt;
color:mbg;
}
.fr-popup .fr-colors-tabs {
box-shadow:0 1px 3px rgba(txt,.12),0 1px 1px 1px rgba(txt,.16)
}
.fr-popup .fr-command.fr-btn.fr-disabled:hover, .fr-toolbar .fr-command.fr-btn.fr-disabled:hover {
background:transparent;
color:txt !important;
}
.fr-popup .fr-command.fr-btn.fr-active, .fr-toolbar .fr-command.fr-btn.fr-active, .fr-desktop .fr-command.fr-active:focus, .fr-desktop .fr-command.fr-active:hover, .fr-popup .fr-colors-tabs .fr-colors-tab.fr-selected-tab, .fr-popup .fr-input-line input.fr-not-empty:focus + label, .fr-popup .fr-input-line textarea.fr-not-empty:focus + label, .fr-popup .fr-action-buttons button.fr-command {
color:prm;
}
.fr-toolbar .fr-command.fr-btn.fr-active:hover {
color:prm !important;
}
.fr-popup .fr-command.fr-btn.fr-dropdown::after, .fr-toolbar .fr-command.fr-btn.fr-dropdown::after {
border-top-color:txt;
}
.fr-popup .fr-table-size .fr-select-table-size > span.hover > span {
border-color:prm;
}
.fr-popup .fr-colors-tabs .fr-colors-tab[data-param1="background"]::after {
background:prm;
}
.fr-element table td.fr-selected-cell, .fr-element table th.fr-selected-cell {
border-color:prm !important;
}
}