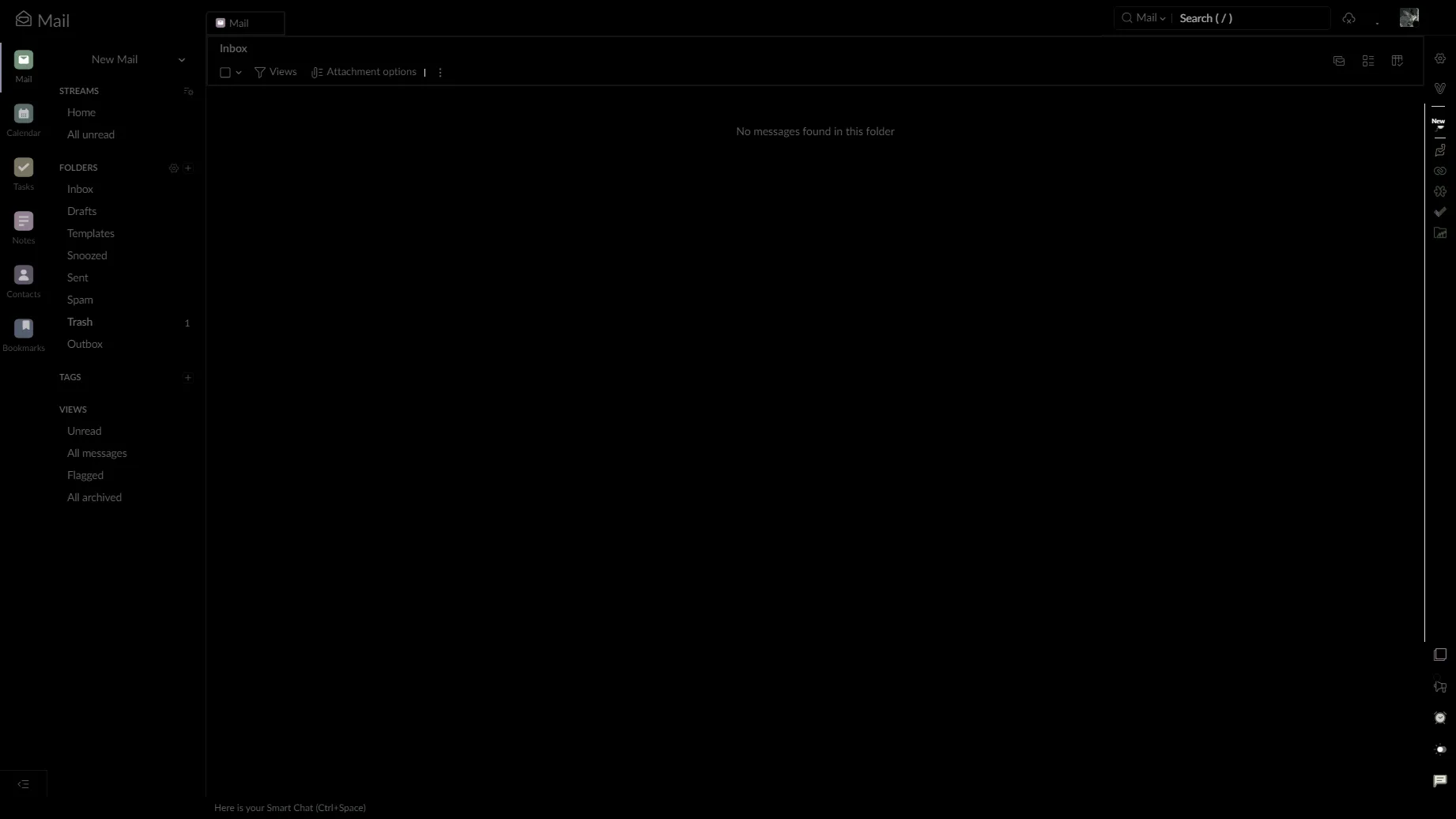
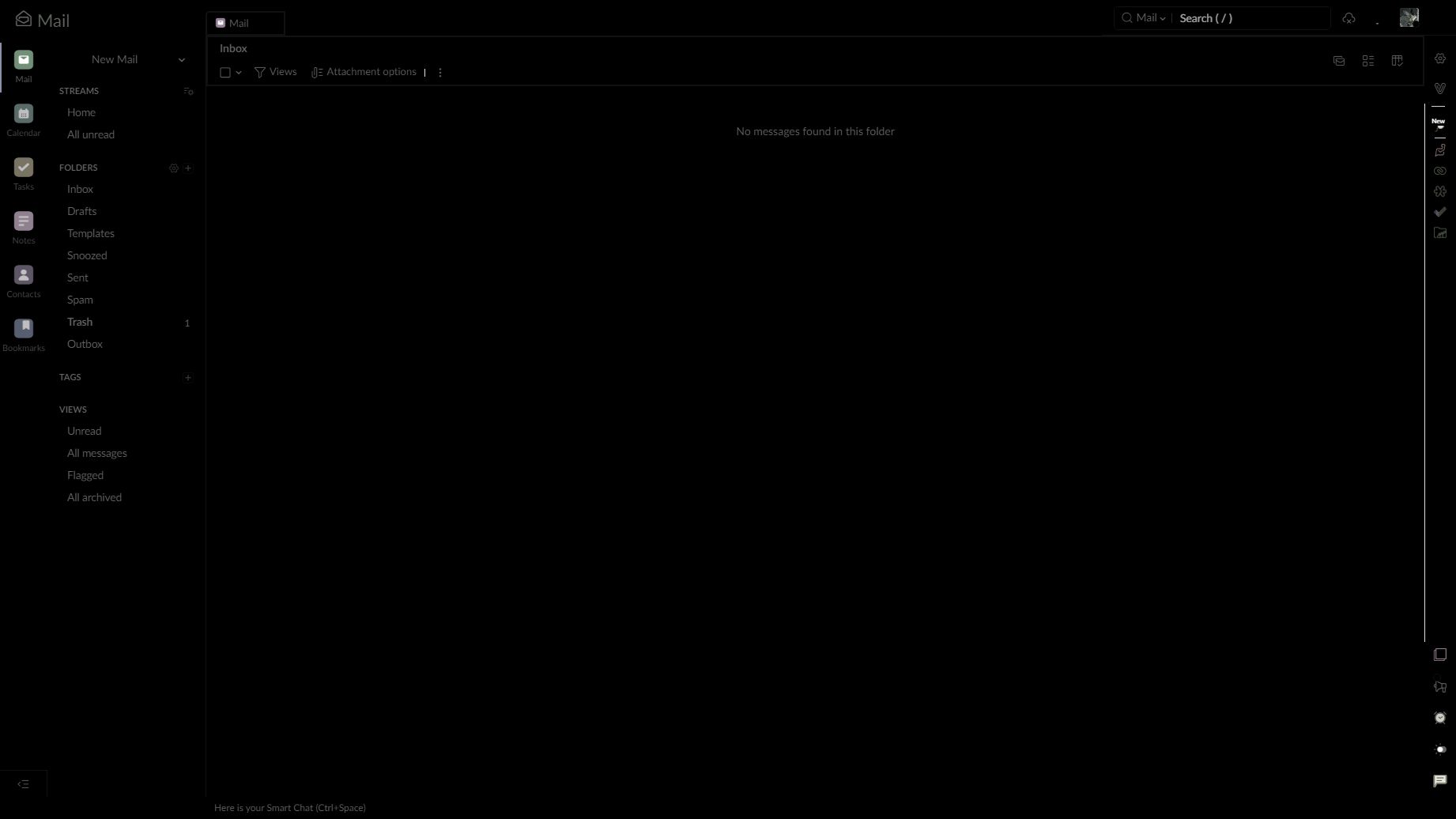
It's a super-dark super nightmode zoho mail style!
mail.zoho.com - superdark night mode (SUPER BETA!) by osirisgothra

Details
Authorosirisgothra
LicenseNo License
Categoryuserstyles zoho mail inbox night dark mode
Created
Updated
Code size2.0 kB
Code checksum351d4997
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
I only started this on a pure whim, so its not even considerable to be
a real project unless I decide to really delve into it. I may, I may not.
Sorry but there are likely many problems not addressed, this is by
definition: quick and dirty
updates may be available on userstyles.world
Intended for stylus and stylish addsons (chrome/edge, and firefox/mozilla respectively)
but can be used as an override sheet as well, if you dont have the full source, you can usually
better get it by going to the source (userstyles.world or github.com)
via github: https://www.github.com/osirisgothra
via userstyles.world (the url you are at now)
written by Gabriel T. Sharp osirisgothra@hotmail.com
Source code
/* ==UserStyle==
@name mail.zoho.com - superdark night mode (SUPER BETA!)
@version 20211122.17.24
@namespace userstyles.world/user/osirisgothra
@description It's a super-dark super nightmode zoho mail style!
@author osirisgothra
@license No License
==/UserStyle== */
@-moz-document domain("mail.zoho.com") {
/*
mail.zoho.com - superdark night mode (SUPER BETA!)
THIS IS SUPER BETA
I only started this on a pure whim, so its not even considerable to be
a real project unless I decide to really delve into it. I may, I may not.
Sorry but there are likely many problems not addressed, this is by
definition: quick and dirty
updates may be available on userstyles.world
Intended for stylus and stylish addsons (chrome/edge, and firefox/mozilla respectively)
but can be used as an override sheet as well, if you dont have the full source, you can usually
better get it by going to the source (userstyles.world or github.com)
via github: https://www.github.com/osirisgothra
via userstyles.world (the url you are at now)
written by Gabriel T. Sharp <osirisgothra@hotmail.com>
*/
*
{
transform: none !important;
fill-rule: nonzero !important;
background-color:#000 !important;
color: #715f5f !important;
border-color: #111 !important;
outline-color: #111 !important;
text-shadow: none !important;
box-shadow: none !important;
filter: hue-rotate(170deg) saturate(.85) !important;
backdrop-filter: none !important;
}
#topBar > div.zmTtab > ul.zmAppTab > li::before,
#topBar > div.zmTtab > ul.zmAppTab > li::after
{
display: none;
}
body > div.zmBody > div.zmWrapper > div.zmCaRBlk > div.zmCaRWra > div:nth-child(4) > div.zmRhsBarm,
#zm_centerHolder > div.SCmWra > div > div > div.zmAppHeader
{
background: none !important;
border: 2px #111 solid !important;
overflow: hidden;
}
#topBar > div.zmTtab > ul.zmAppTab > li
{
background: none !important;
border: 2px #111 solid !important;
overflow: hidden;
}
#topBar > div.zmTtab > ul.zmAppTab > li span::before
{
display: none
}
}