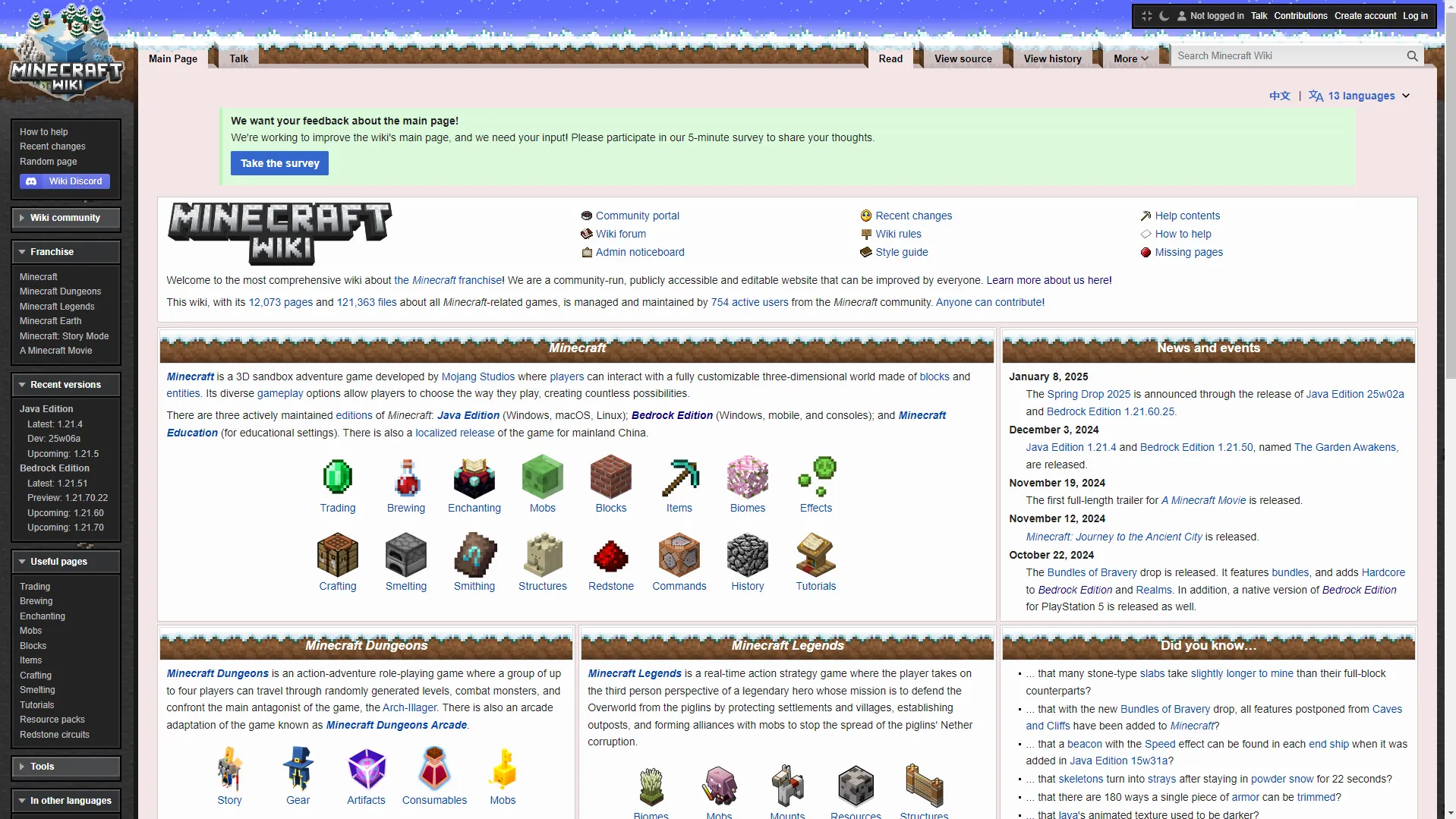
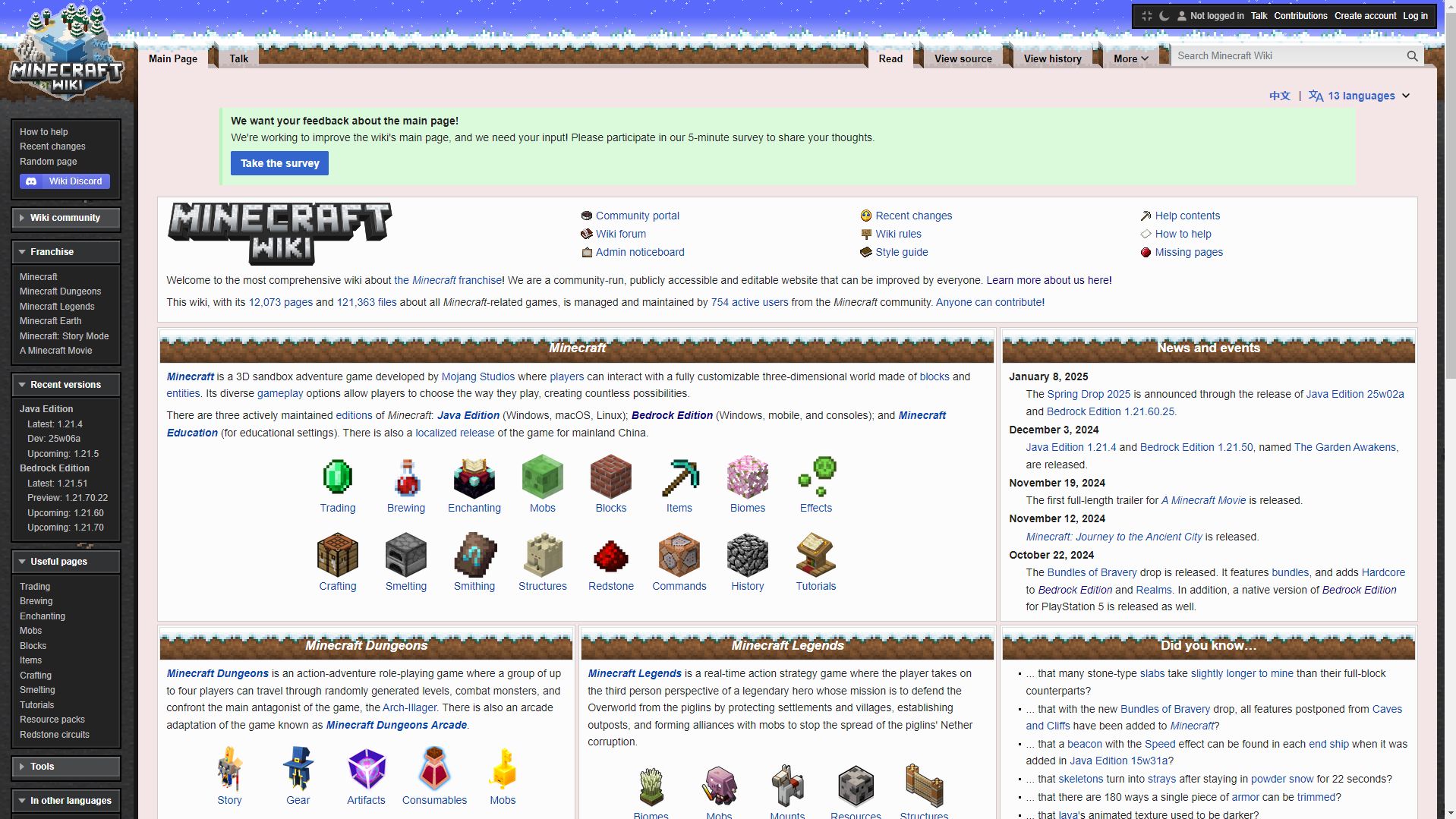
移植了 Minecraft Wiki 登录用户可设置的冬季主题,并对部分不同语言的Wiki做了适配,实现免登录应用mcwiki主题。
【免登录】Minecraft Wiki:Winter(凛冬主题) by YLFDZ

Details
AuthorYLFDZ
LicenseCC BY-NC-SA 3.0
Categoryminecraft
Created
Updated
Code size4.0 kB
Code checksum2b0cb1b5
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
原始代码见:
https://zh.minecraft.wiki/w/MediaWiki:Gadget-winterTheme.css
Source code
/* ==UserStyle==
@name Minecraft Wiki:Winter - 凛冬主题
@namespace https://tieba.baidu.com/home/main?id=tb.1.d622f631.Ct_qo_bWCAtNrWdGaCSO9w
@version 1.0.0
@description 移植并微调了 Minecraft Wiki 登录用户可设置的冬季主题,以提高未登录读者的访问体验。
@author 珠三角风迷 <ylcdz@foxmail.com> (https://tieba.baidu.com/home/main?id=tb.1.d622f631.Ct_qo_bWCAtNrWdGaCSO9w)
@license CC BY-NC-SA 3.0
@supportURL https://tieba.baidu.com/home/main?id=tb.1.d622f631.Ct_qo_bWCAtNrWdGaCSO9w
==/UserStyle== */
@-moz-document domain("minecraft.wiki") {
/* Winter Style for Minecraft Wiki.
* [[File:Winter wiki.png]] [[File:Winter-mobile-header.png]] [[File:Winter-header-background.png]]
* [[File:Winter-vector-tabs.png]] [[File:Winter-vector-tabs-first.png]]
* [[File:Winter wiki HiDPI.png]] [[File:Winter-header-background-HiDPI.png]]
* [[File:Winter-vector-tabs-HiDPI.png]] [[File:Winter-vector-tabs-first-HiDPI.png]]
*/
body {
--wiki-logo: url(/images/Winter_wiki.png);
--mobile-header-background: url(/images/Winter-mobile-header.png);
--header-background: url(/images/Winter-header-background.png);
--vector-tabs: url(/images/Winter-vector-tabs.png);
--vector-tabs-first: url(/images/Winter-vector-tabs-first.png);
--wiki-logo-hidpi: url(/images/Winter_wiki_HiDPI.png);
--header-background-hidpi: url(/images/Winter-header-background-HiDPI.png);
--vector-tabs-hidpi: url(/images/Winter-vector-tabs-HiDPI.png);
--vector-tabs-first-hidpi: url(/images/Winter-vector-tabs-first-HiDPI.png);
--mobile-header-background-color: #5A6AFB;
--simplesearch-topright-grass-color: #c8e3e9;
/* Overwrite theme gadget styles */
--base-background: url(/images/Background.png);
--base-background-hidpi: url(/images/Background-HiDPI.png);
/* Minceraft [[File:Minceraft_winter_wiki.png]] [[File:Minceraft_winter_wiki_HiDPI.png]] */
--minceraft-wiki-logo: url(/images/Minceraft_winter_wiki.png);
--minceraft-wiki-logo-hidpi: url(/images/Minceraft_winter_wiki_HiDPI.png);
}
/*
* [[File:Dark-winter-header-background.png]] [[File:Dark-mobile-header-winter.png]]
* [[File:Dark-winter-vector-tabs.png]] [[File:Dark-winter-vector-tabs-first.png]]
* [[File:Dark-winter-header-background-HiDPI.png]]
* [[File:Dark-winter-vector-tabs-HiDPI.png]] [[File:Dark-winter-vector-tabs-first-HiDPI.png]]
*/
html body.wgl-theme-dark {
--header-background: url(/images/Dark-winter-header-background.png);
--vector-tabs: url(/images/Dark-winter-vector-tabs.png);
--vector-tabs-first: url(/images/Dark-winter-vector-tabs-first.png);
--mobile-header-background-color: #2014A5;
--mobile-header-background: url(/images/Dark-mobile-header-winter.png);
--header-background-hidpi: url(/images/Dark-winter-header-background-HiDPI.png);
--vector-tabs-hidpi: url(/images/Dark-winter-vector-tabs-HiDPI.png);
--vector-tabs-first-hidpi: url(/images/Dark-winter-vector-tabs-first-HiDPI.png);
/* Overwrite theme gadget styles */
--base-background: url(/images/Dark-background.png);
--base-background-hidpi: url(/images/Dark-background-HiDPI.png);
}
/* [[File:SnowBG.gif]] */
#mw-page-base:before {
content: "";
width: 100%;
left: 0;
background: url(/images/SnowBG.gif) right 6px;
height: 48px;
opacity: 0.7;
position: absolute;
}
@media (prefers-reduced-motion) {
#mw-page-base:before {
content: none !important;
}
}
/* [[File:Winter-GrassBackground.png]] [[File:Dark-winter-GrassBackground.png]] */
html .mcwiki-header-grass,
.fp-section-header {
border-top: 6px solid #fff;
background-image: url(/images/Winter-GrassBackground.png);
outline: 1px solid #ddd;
}
html body.wgl-theme-dark .mcwiki-header-grass {
background-image: url(/images/Dark-winter-GrassBackground.png);
border-color: #bed2de !important;
outline: none;
}
}