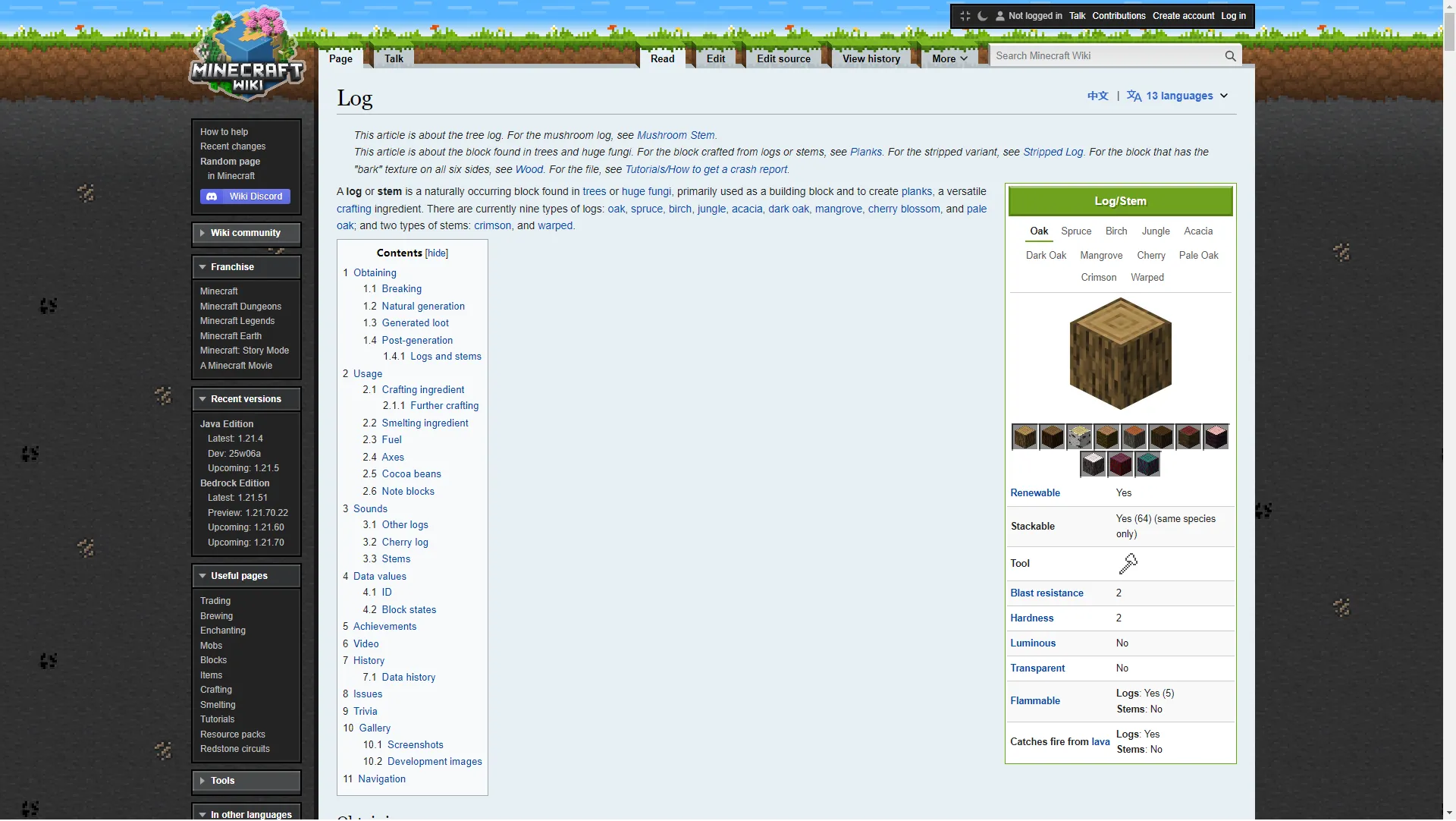
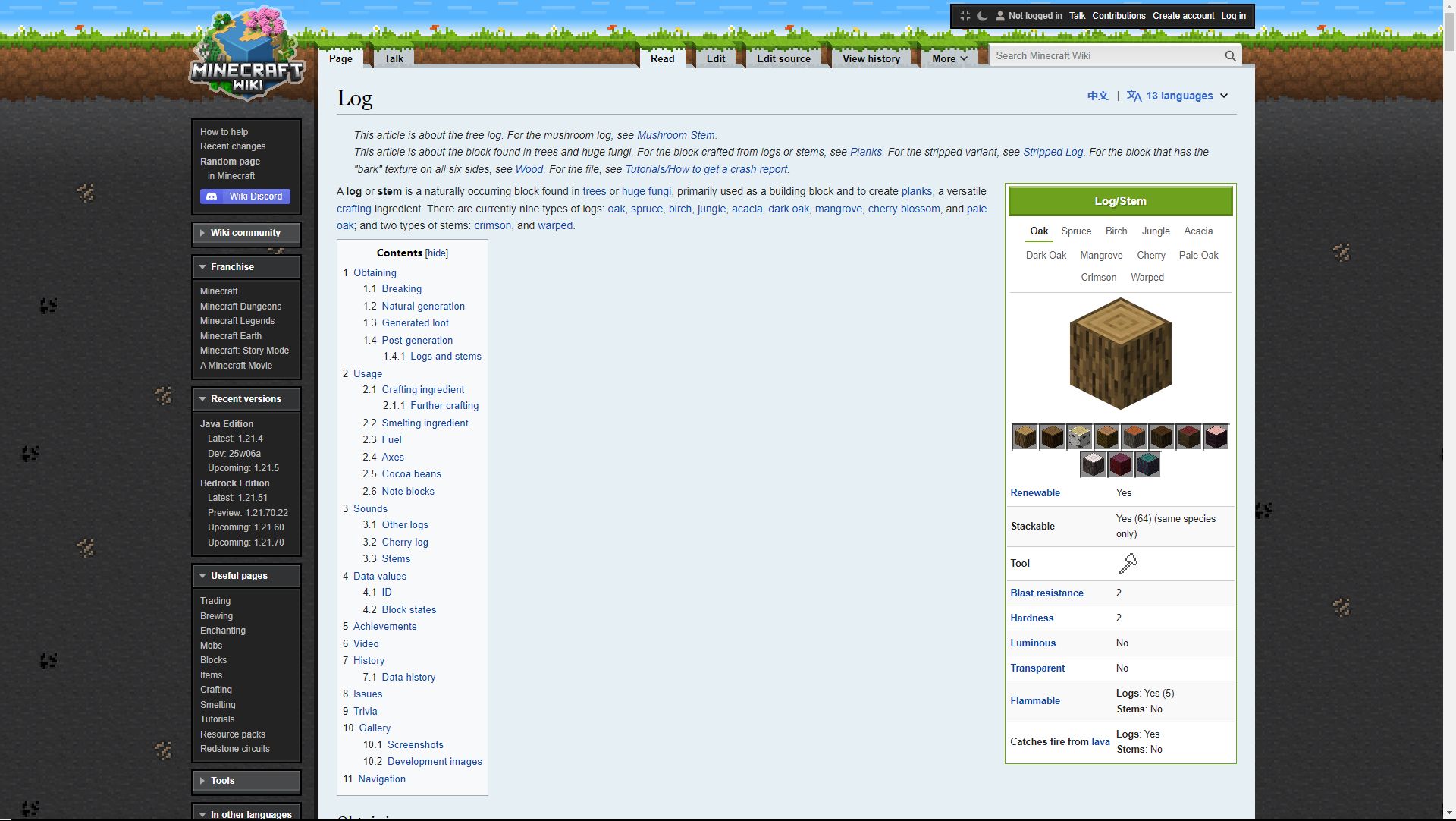
移植并微调了 Minecraft Wiki 登录用户可设置的固定页宽选项,以提高未登录读者的访问体验。
【免登录】Minecraft Wiki Fixed Width(固定页宽) by YLFDZ

Details
AuthorYLFDZ
LicenseCC BY-NC-SA 3.0
Categoryminecraft
Created
Updated
Code size1.6 kB
Code checksum6b04e33
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
原始代码见
https://zh.minecraft.wiki/w/MediaWiki:Gadget-fixedWidth.css
Source code
/* ==UserStyle==
@name Minecraft Wiki Fixed Width - 固定页宽
@namespace https://tieba.baidu.com/home/main?id=tb.1.d622f631.Ct_qo_bWCAtNrWdGaCSO9w
@version 1.0.0
@description 移植并微调了 Minecraft Wiki 登录用户可设置的固定页宽选项,以提高未登录读者的访问体验。
@author 珠三角风迷 <ylcdz@foxmail.com> (https://tieba.baidu.com/home/main?id=tb.1.d622f631.Ct_qo_bWCAtNrWdGaCSO9w)
@license CC BY-NC-SA 3.0
@supportURL https://tieba.baidu.com/home/main?id=tb.1.d622f631.Ct_qo_bWCAtNrWdGaCSO9w
==/UserStyle== */
@-moz-document domain("minecraft.wiki"),
url-prefix("minecraft.wiki") {
/* fixed width */
@media screen and (min-width: 1200px) {
:root {
--fixed-width: 75%;
/* you can change this percentile to adjust the width of the whole page */
}
body {
max-width: var(--fixed-width);
margin: auto;
}
#mw-head {
max-width: var(--fixed-width);
right: unset;
}
#mw-panel {
left: unset;
}
/* if your search box gets too big, delete * and / in the below lines to apply codes that adapt. this may lead to some bugs, however */
/* .vector-search-box-inner {
width: min(20vw, calc(var(--fixed-width) / 5));
}
#p-search #searchform .cdx-search-input__input-wrapper {
width: min(20vw, calc(var(--fixed-width) / 5));
}
body .mw-notification-area {
right: calc(50% - min(50%, var(--fixed-width) / 2));
} */
div#mw-page-base::after {
position: relative;
display: block;
width: 0;
right: calc(100px - min(100%, var(--fixed-width)))
}
}
}