What is this style?
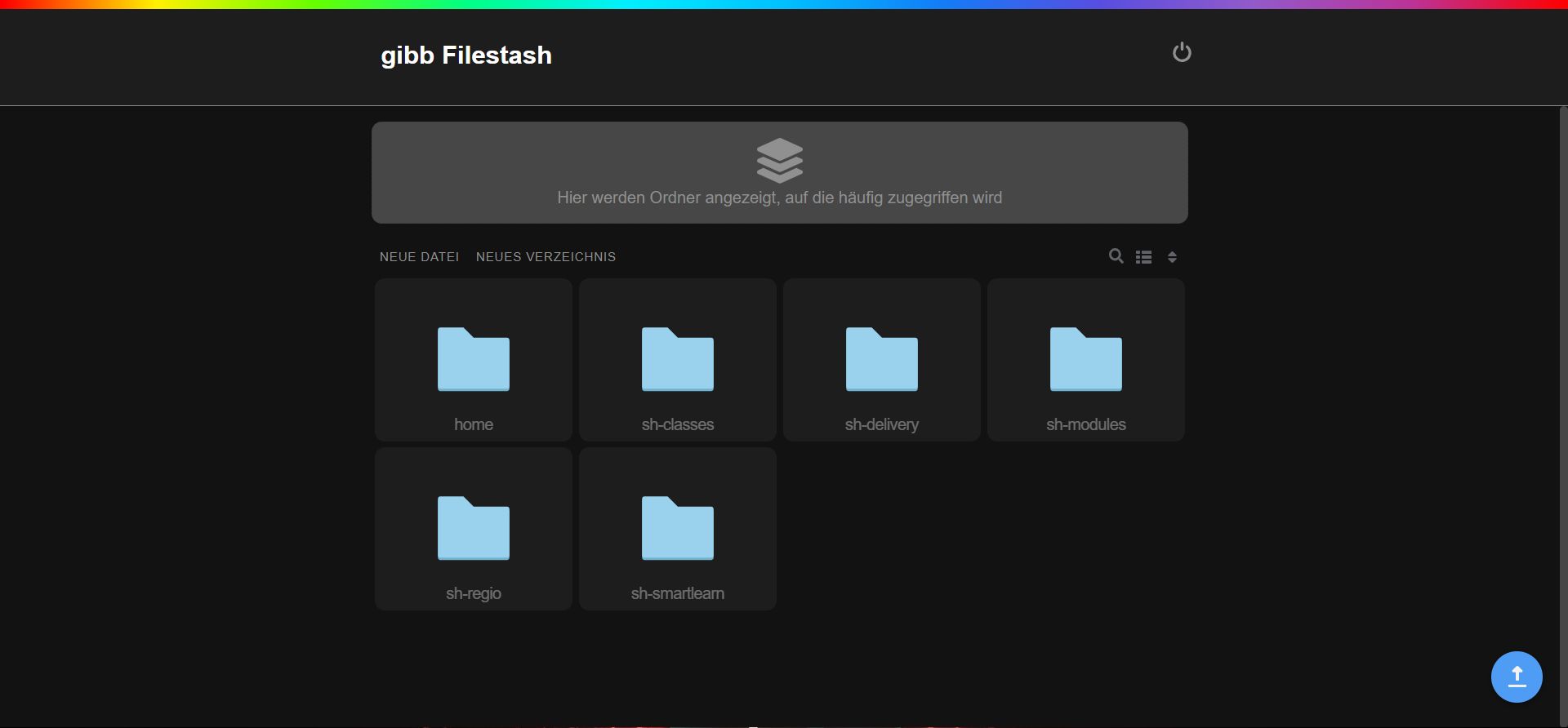
This style basically makes the GIBB SFTP Darkmode properly dark.
Who is this for?
For all of the poor souls at the GIBB
Can I uninstall this?
No, you can't. It will always hunt you down.

Authortrgamer-tech
LicenseCC Zero
Categoryuserstyles, gibb, sftp, darkmode
Created
Updated
Code size6.6 kB
Code checksum782efbac
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
This style basically makes the GIBB SFTP Darkmode properly dark.
For all of the poor souls at the GIBB
No, you can't. It will always hunt you down.
/* ==UserStyle==
@name Dark Gibb SFTP
@namespace github.com/TRGamer-Tech/openstyles
@version 1.2.3
@description Makes the SFTP Darkmode properly dark. REQUIRES DARK MODE ACTIVATED FOR IT TO LOOK GOOD!
@author TRGYT
@license CC Zero
==/UserStyle== */
@-moz-document domain("sftp.iet-gibb.ch") {
:root {
--mainbg: #121212;
--secbg: #1d1d1d;
--thirdbg: #474747;
--errbg: #332626;
--mainfont: #fff;
--secfont: #dbdbdb;
--placeholder: #bcbcbc;
--link: #4f9cf5;
--linkhov: #007dd6;
--border: 1px solid #8c8c8c;
--borderclr: #8c8c8c;
--border-l: 15px;
--border-m: 10px;
--border-s: 5px;
}
body {
background-color: var(--mainbg)!important;
}
.breadcrumb {
background-image: linear-gradient(90deg, rgba(255,0,0,1) 0%, rgba(255,241,0,1) 10%, rgba(101,255,0,1) 20%, rgba(0,255,134,1) 30%, rgba(0,239,255,1) 40%, rgba(0,191,255,1) 50%, rgba(18,125,248,1) 60%, rgba(88,77,225,1) 70%, rgba(146,90,203,1) 80%, rgba(188,50,151,1) 90%, rgba(255,0,0,1) 100%)!important;
background-color: var(--secbg)!important;
border-bottom: var(--border)!important;
}
.breadcrumb div.label {
color: var(--mainfont)!important;
}
.component_breadcrumb .component_logout .component_icon {
filter: invert(1);
}
.component_frequently-access .nothing_placeholder {
background-color: var(--thirdbg)!important;
border-radius: var(--border-m);
}
.box {
background-color: var(--secbg)!important;
border: none!important;
border-radius: var(--border-m);
}
.frequent_wrapper a {
background-color: var(--secbg)!important;
border: none!important;
}
.frequent_wrapper a:hover {
box-shadow: 0px 0px 10px 5px rgba(79,156,245,0.25)!important;
}
.component_thing:hover {
background-color: transparent!important;
border-radius: var(--border-m);
}
.component_thing:hover .box {
background-color: var(--thirdbg)!important;
border-radius: var(--border-m)!important;
box-shadow: 0px 0px 10px 5px rgba(79,156,245,0.25)!important;
}
.component_filename, .component_frequently-access .frequent_wrapper a {
color: var(--secfont)!important;
}
.CodeMirror-scroll, .CodeMirror .CodeMirror-linenumber {
background-color: var(--thirdbg)!important;
color: var(--secfont)!important;
}
.component_mobilefileupload input[type="file"] + label {
background-color: var(--link)!important;
}
.component_mobilefileupload input[type="file"] + label:hover {
background-color: var(--linkhov)!important;
}
.list > span > .component_thing.view-grid .box .component_filename .file-details > span, .component_action .component_icon {
filter: brightness(0.5)!important;
}
.component_modal > div {
border-radius: var(--border-m)!important;
background-color: var(--secbg)!important;
}
.component_share h2 {
color: var(--mainfont);
}
.component_share .share--content.link-type > div {
background-color: var(--thirdbg);
color: var(--link);
}
.component_share .share--content.link-type > div:hover {
background-color: var(--linkhov);
color: var(--mainfont);
}
.component_share .share--content.link-type > div.active {
background-color: var(--linkhov)!important;
color: var(--mainfont)!important;
}
.component_supercheckbox > label {
color: var(--secfont)!important;
}
.component_share h2 .component_icon {
filter: invert(1);
}
.component_popup .buttons {
margin: 15px 0 0 0;
text-align: center;
display: block;
}
.component_popup .buttons [type="submit"] {
border-radius: var(--border-m);
width: 80%;
}
.component_filedownloader .download_button {
border: none;
outline: none;
color: #fff;
background: #303030;
cursor: pointer;
position: relative;
z-index: 0;
border-radius: 10px;
}
.component_filedownloader .download_button:before {
content: '';
background: linear-gradient(45deg, #ff0000, #ff7300, #fffb00, #48ff00, #00ffd5, #002bff, #7a00ff, #ff00c8, #ff0000);
position: absolute;
top: -2px;
left:-2px;
background-size: 400%;
z-index: -1;
filter: blur(5px);
width: calc(100% + 4px);
height: calc(100% + 4px);
animation: glowing 20s linear infinite;
opacity: 0;
transition: opacity .3s ease-in-out;
border-radius: 10px;
}
.component_filedownloader .download_button:active {
color: #000
}
.component_filedownloader .download_button:active:after {
background: transparent;
}
.component_filedownloader .download_button:hover:before {
opacity: 1;
}
.component_filedownloader .download_button:after {
z-index: -1;
content: '';
position: absolute;
width: 100%;
height: 100%;
background: #303030;
left: 0;
top: 0;
border-radius: 10px;
}
@keyframes glowing {
0% { background-position: 0 0; }
50% { background-position: 400% 0; }
100% { background-position: 0 0; }
}
}
@-moz-document regexp("https?:\\/\\/sftp\\.iet\\-gibb\\.ch.*\\/login.*") {
.component_page_connect {
background-color: var(--mainbg)!important;
}
.dark-mode .component_page_connection_form {
background: transparent!important;
}
.box, .frequent_wrapper a {
background-color: var(--secbg)!important;
border-color: var(--borderclr)!important;
}
.box:hover, .frequent_wrapper a {
background-color: var(--secbg)!important;
border: none!important;
}
.component_page_connection_form .component_input {
background-color: var(--thirdbg)!important;
color: var(--mainfont)!important;
border: none!important;
}
.component_page_connection_form .box {
border-radius: var(--border-m);
}
button.emphasis {
background-color: var(--link)!important;
}
button.emphasis:hover {
background-color: var(--linkhov)!important;
}
}