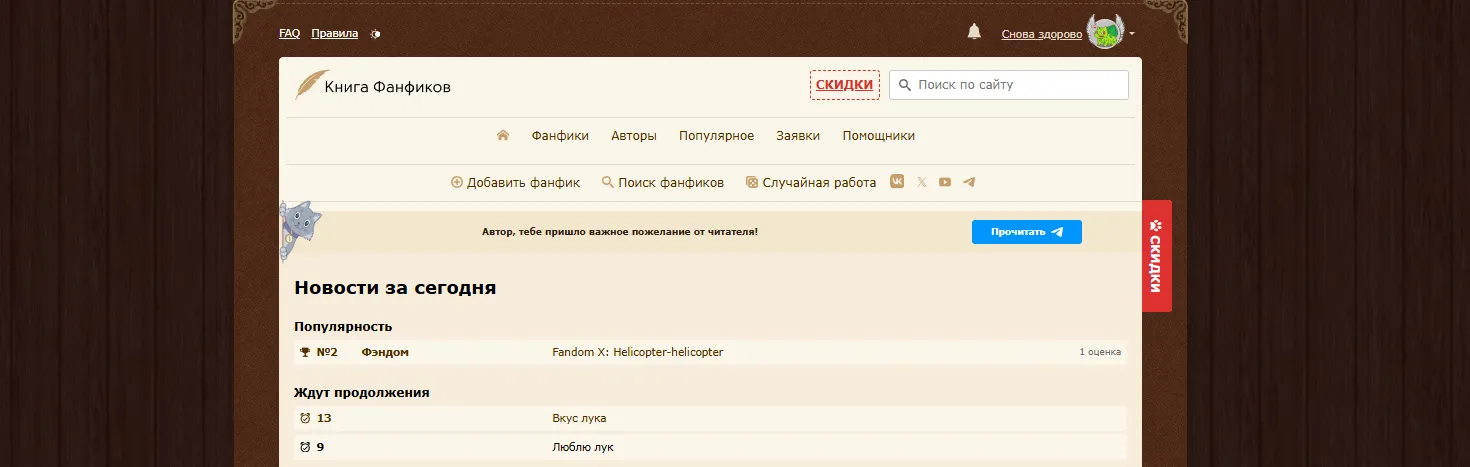
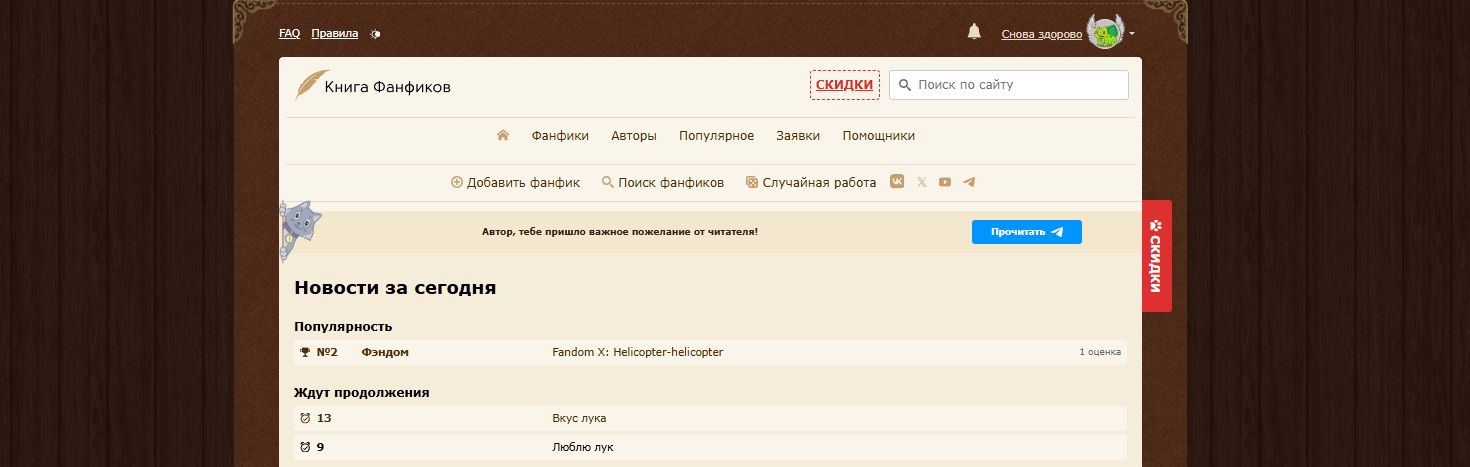
Фикбук - возвращает старый дизайн фона.
Ficbook.net старый дизайн фона by witchhouse17

Details
Authorwitchhouse17
LicenseNo License
Categoryficbook.net
Created
Updated
Code size10 kB
Code checksum90bc6420
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Сделано даже не любителем на коленке за час, но вроде как справляется со своей задачей.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name ficbook.net/home/news
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://ficbook.net/") {
body {
-webkit-text-size-adjust: none;
-moz-text-size-adjust: none;
text-size-adjust: none;
background: #2c1913 url(https://web.archive.org/web/20240327205612im_/https://assets.ficbook.net/assets/dist/images/bg-pattern.e19bb1033abaf457954f.jpg);
min-width: 320px;
}
.book-container {
background: #4c2917 url(https://web.archive.org/web/20240327205612im_/https://assets.ficbook.net/assets/dist/images/pattern.7769d569e87602d7336b.jpg) repeat;
border-radius: 10px;
padding: 15px 60px;
position: relative;
}
*, :before, :after {
box-sizing: border-box;
}
.part_text {
word-break: break-word;
white-space: pre-line;
padding: 0 var(--gap-40);
margin: 0 calc(var(--gap-8)* -1);
}
.comment-container .comment-body {
gap: var(--gap-8);
padding: 0 var(--gap-40);
flex-direction: column;
display: flex
;
}
.img-holder-universal .avatar-cropper {
border-radius: 50%;
width: 100%;
height: 100%;
display: block;
overflow: hidden;
}
.comment-container .comment-author a {
text-decoration: none;
font-size: var(--t1-font-size);
padding: 0 var(--gap-40);
}
.comment-container .comment-date {
color: var(--base-7);
font-size: 15px;
padding: 0 var(--gap-40);
}
.comment-container .comment-message {
font-size: var(--t2-font-size);
line-height: var(--t1-line-height);
white-space: pre-line;
word-wrap: break-word;
}
.quoted {
padding: var(--gap-8);
color: var(--primary-8);
background: var(--primary-2);
border-left: 1px solid var(--primary-5);
border-radius: var(--radius-6);
font-size: var(--t2-font-size);
line-height: var(--t2-line-height);
margin: var(--gap-6) 0;
}
.comment-container .comment-author a {
text-decoration: none;
font-size: var(--t1-font-size);
}
.comment-container .comment-date {
color: var(--base-7);
font-size: 15px;
}
.comment-container .comment-link-to-fanfic {
gap: var(--gap-4);
flex-direction: column;
display: flex
;font-size: 15px;
}
.quoted b:first-child {
align-items: center;
gap: var(--gap-8);
font-size: 15px;
display: inline-flex
;
}
.achievement-group .achievement-items-container {
gap: var(--gap-8);
grid-template-columns: repeat(auto-fit, minmax(110px, 1fr));
display: grid
;
}
.text-n1, .my-news-item .count-area, .competition-list-item .data-box, .myfic-toolbar-btn, .myfic .collapse-button, #diff, .global-banner, .chart-controls .control label {
font-size: 15px;
line-height: var(--n1-line-height);
margin: 0;
font-weight: 400;
}
.achievement-group .achievement-item .desc {
font-size: 15px;
line-height: 16px;
}
.achievement-group .achievement-item .stats {
font-size: 15px;
line-height: 17px;
}
.achievement-group .achievement-item .progress .progress-label {
font-size: 15px;
line-height: var(--pogeress-height);
text-transform: uppercase;
text-align: center;
color: var(--base-0);
z-index: 1;
width: 100%;
height: 100%;
font-weight: 700;
position: absolute;
top: 0;
left: 0;
}
.book-container .book-stiches-horizontal:before {
top: 5px;
}
.book-container .book-stiches-horizontal:before, .book-container .book-stiches-horizontal:after {
content: "";
background-image: linear-gradient(90deg, #c69e6b50, #c69e6b50 70%, #0000 70% 100%);
background-size: 7px 1px;
width: 100%;
height: 1px;
position: absolute;
left: 0;
}
*, :before, :after {
box-sizing: border-box;
}
.book-container .book-stiches-horizontal:after {
bottom: 5px;
}
.book-container .book-stiches-horizontal:before, .book-container .book-stiches-horizontal:after {
content: "";
background-image: linear-gradient(90deg, #c69e6b50, #c69e6b50 70%, #0000 70% 100%);
background-size: 7px 1px;
width: 100%;
height: 1px;
position: absolute;
left: 0;
}
*, :before, :after {
box-sizing: border-box;
}}
.book-container .book-stiches-vertical:before {
left: 5px;
}
.book-container .book-stiches-vertical:before, .book-container .book-stiches-vertical:after {
content: "";
background-image: linear-gradient(#0000 0% 30%, #c69e6b50 30%, #c69e6b50);
background-size: 1px 7px;
width: 1px;
height: 100%;
position: absolute;
top: 0;
}
*, :before, :after {
box-sizing: border-box;
}
.book-container .book-stiches-vertical:after {
right: 5px;
}
.book-container .book-stiches-vertical:before, .book-container .book-stiches-vertical:after {
content: "";
background-image: linear-gradient(#0000 0% 30%, #c69e6b50 30%, #c69e6b50);
background-size: 1px 7px;
width: 1px;
height: 100%;
position: absolute;
top: 0;
}
*, :before, :after {
box-sizing: border-box;
}
.book-container .book-corner-top:before {
top: -2px;
left: -2px;
}
.book-container .book-corner-bottom:after, .book-container .book-corner-bottom:before, .book-container .book-corner-top:after, .book-container .book-corner-top:before {
content: "";
background: url(https://web.archive.org/web/20240327205612im_/https://assets.ficbook.net/assets/dist/images/corner-lt.c3ea5e603ad595db0f22.png) 0 0 no-repeat;
width: 62px;
height: 63px;
position: absolute;
}
*, :before, :after {
box-sizing: border-box;
}
*, :before, :after {
box-sizing: border-box;
}
*, :before, :after {
box-sizing: border-box;
}
.book-container .book-corner-top:after {
top: -2px;
right: -2px;
transform: scaleX(-1);
}
.book-container .book-corner-bottom:after, .book-container .book-corner-bottom:before, .book-container .book-corner-top:after, .book-container .book-corner-top:before {
content: "";
background: url(https://web.archive.org/web/20240327205612im_/https://assets.ficbook.net/assets/dist/images/corner-lt.c3ea5e603ad595db0f22.png) 0 0 no-repeat;
width: 62px;
height: 63px;
position: absolute;
}
*, :before, :after {
box-sizing: border-box;
}
*, :before, :after {
box-sizing: border-box;
}
*, :before, :after {
box-sizing: border-box;
}
.book-container .book-corner-bottom:after, .book-container .book-corner-bottom:before, .book-container .book-corner-top:after, .book-container .book-corner-top:before {
content: "";
background: url(https://web.archive.org/web/20240327205612im_/https://assets.ficbook.net/assets/dist/images/corner-lt.c3ea5e603ad595db0f22.png) 0 0 no-repeat;
width: 62px;
height: 63px;
position: absolute;
}
.book-container .book-corner-bottom:after, .book-container .book-corner-bottom:before, .book-container .book-corner-top:after, .book-container .book-corner-top:before {
content: "";
background: url(https://web.archive.org/web/20240327205612im_/https://assets.ficbook.net/assets/dist/images/corner-lt.c3ea5e603ad595db0f22.png) 0 0 no-repeat;
width: 62px;
height: 63px;
position: absolute;
}
.book-container .book-corner-bottom:before {
bottom: -2px;
left: -2px;
transform: scaleY(-1);
}
.book-container .book-corner-bottom:after, .book-container .book-corner-bottom:before, .book-container .book-corner-top:after, .book-container .book-corner-top:before {
content: "";
background: url(https://web.archive.org/web/20240327205612im_/https://assets.ficbook.net/assets/dist/images/corner-lt.c3ea5e603ad595db0f22.png) 0 0 no-repeat;
width: 62px;
height: 63px;
position: absolute;
}
*, :before, :after {
box-sizing: border-box;
}
*, :before, :after {
box-sizing: border-box;
}
*, :before, :after {
box-sizing: border-box;
}
*, :before, :after {
box-sizing: border-box;
}
*, :before, :after {
box-sizing: border-box;
}
*, :before, :after {
box-sizing: border-box;
}
*, :before, :after {
box-sizing: border-box;
}
*, :before, :after {
box-sizing: border-box;
}
*, :before, :after {
box-sizing: border-box;
}
.book-container .book-corner-bottom:after, .book-container .book-corner-bottom:before, .book-container .book-corner-top:after, .book-container .book-corner-top:before {
content: "";
background: url(https://web.archive.org/web/20240327205612im_/https://assets.ficbook.net/assets/dist/images/corner-lt.c3ea5e603ad595db0f22.png) 0 0 no-repeat;
width: 62px;
height: 63px;
position: absolute;
}
.book-container .book-corner-bottom:after, .book-container .book-corner-bottom:before, .book-container .book-corner-top:after, .book-container .book-corner-top:before {
content: "";
background: url(https://web.archive.org/web/20240327205612im_/https://assets.ficbook.net/assets/dist/images/corner-lt.c3ea5e603ad595db0f22.png) 0 0 no-repeat;
width: 62px;
height: 63px;
position: absolute;
}
.book-container .book-corner-bottom:after {
bottom: -2px;
right: -2px;
transform: scale(-1);
}
.book-container .book-corner-bottom:after, .book-container .book-corner-bottom:before, .book-container .book-corner-top:after, .book-container .book-corner-top:before {
content: "";
background: url(https://web.archive.org/web/20240327205612im_/https://assets.ficbook.net/assets/dist/images/corner-lt.c3ea5e603ad595db0f22.png) 0 0 no-repeat;
width: 62px;
height: 63px;
position: absolute;
}
*, :before, :after {
box-sizing: border-box;
}
*, :before, :after {
box-sizing: border-box;
}
*, :before, :after {
box-sizing: border-box;
}
*, :before, :after {
box-sizing: border-box;
}
*, :before, :after {
box-sizing: border-box;
}
*, :before, :after...