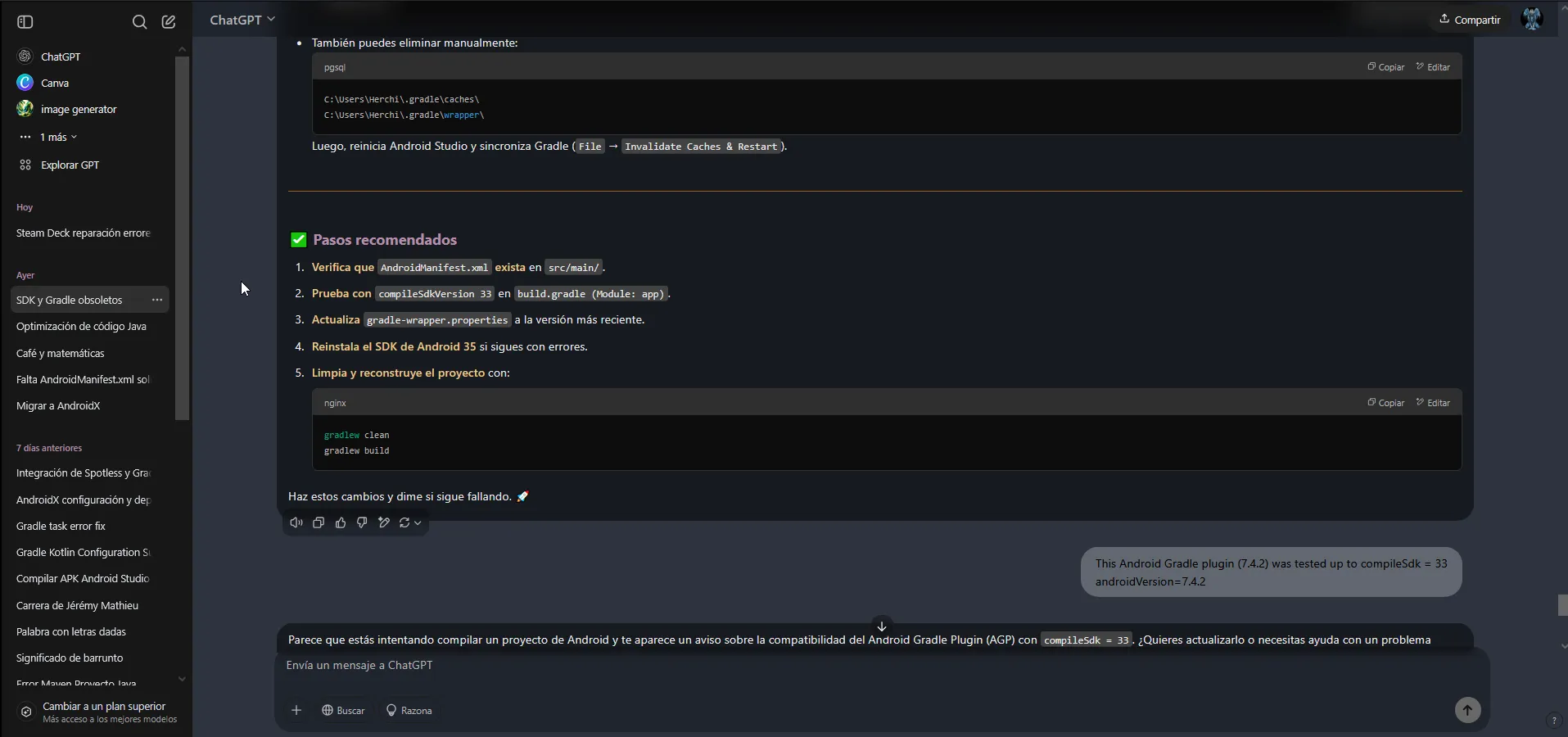
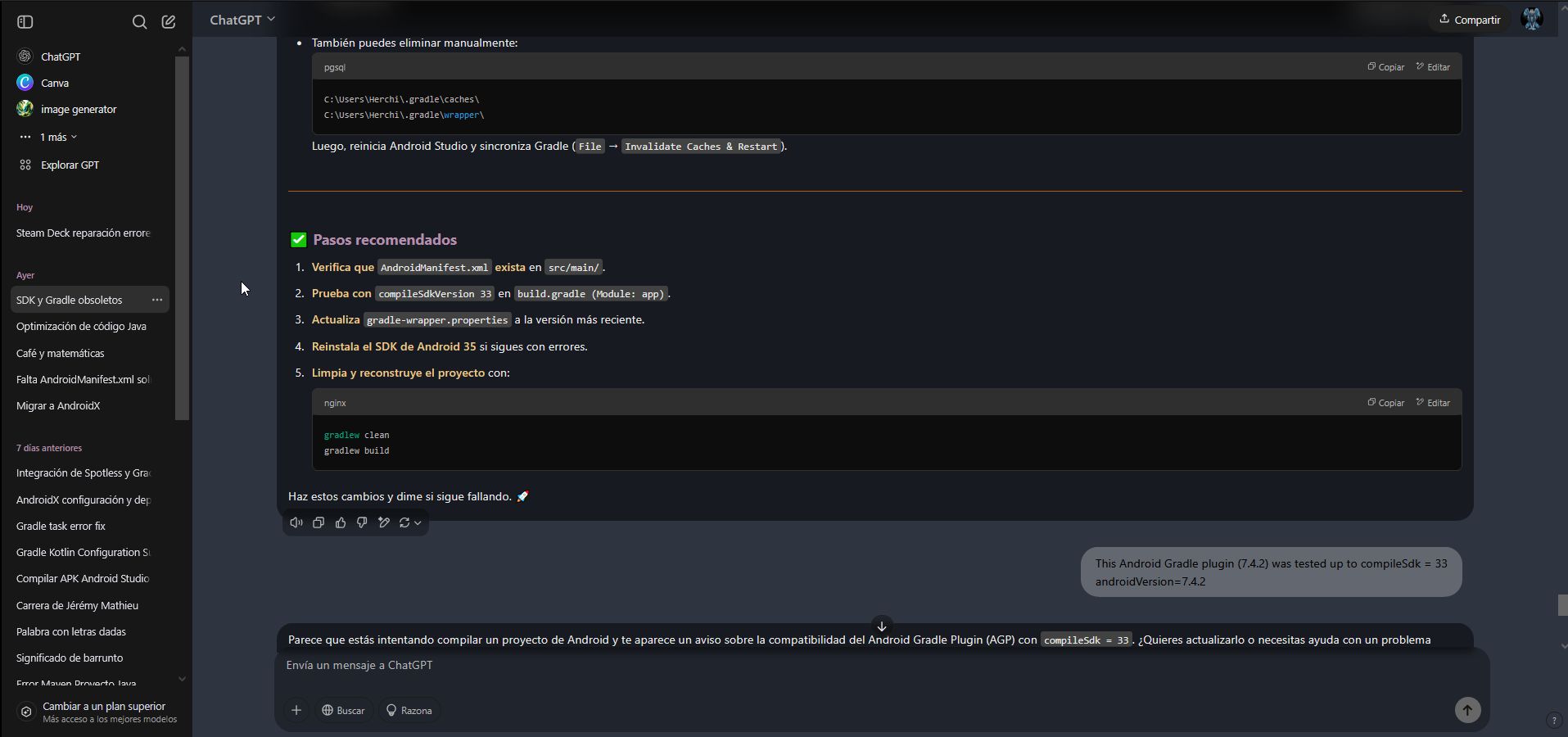
ChatGPT Max Width with scroll
ChatGPT Max Width with scroll by Herchi

Details
AuthorHerchi
LicenseNo License
Category???
Created
Updated
Code size11 kB
Code checksum495bd579
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name ChatGPT Max Width with scroll
@namespace ???
@author @herchizante in Telegram
@description ChatGPT - Remake of Razorglass 2 electric boogaloo & Dark Nord (but fixed)
@version 1.0
@license NONE
It works:
- vertical scroll in input textArea.
Fixed:
- no repeat <ul><li> · · element</li></ul>
==/UserStyle== */
@-moz-document domain("chatgpt.com") {
:root {
--header-height: 3rem;
/* Light Theme */
--background: none;
/* --background: url(https://images.pexels.com/photos/4179793/pexels-photo-4179793.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1); */
--selected-chat-gradient: linear-gradient(135deg, #b8e5ff0f, #d9d9d9, #d9d9d9 100%);
--selected-gpt-gradient: linear-gradient(135deg, #7cffde08, #ebebeb 100%);
--main-surface-secondary: #d0d0cf;
--surface-primary: 255, 255, 255;
--bg-selection: #7ad28d;
--text-color: 22, 22, 22;
--text-gray-color: 100, 100, 100;
--text-dark-color: 22, 22, 22;
--text-color-selection: #191919;
--surface-message-gpt: 210, 210, 210;
}
html.dark {
/* Dark Theme */
--background: none;
/* --background: url(https://images.pexels.com/photos/192136/pexels-photo-192136.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1); */
--selected-chat-gradient: linear-gradient(135deg, #b8e5ff0f, #000, #000 100%);
--selected-gpt-gradient: linear-gradient(135deg, #7cffde08, #000 100%);
--main-surface-secondary: #131311;
--surface-primary: 0, 0, 0;
--bg-selection: #045e17;
--text-color: 220, 220, 220;
--text-gray-color: 180, 180, 180;
--text-dark-color: 220, 223, 228;
--text-color-selection: #fff;
--surface-message-gpt: 0, 0, 0;
}
.markdown .bg-gray-800 span,
.markdown th {
font-size: 16px;
}
.markdown h1,
.markdown th {
text-shadow: 0 2px 2px #000;
}
::-moz-selection {
background: var(--bg-selection);
color: var(--text-color-selection);
}
body {
color: rgb(var(--text-color));
border-left: solid 3px #000 !important;
}
.dark\:text-gray-500:is(.dark *) {
color: rgb(var(--text-color) / var(--tw-text-opacity));
}
/* Chat background */
body > div.relative > div.max-w-full:nth-child(2),
body > div.flex:not(.relative) {
background-image: var(--background);
background-size: cover;
background-position: center;
}
/* Header */
div.draggable.no-draggable-children {
padding: 0 0.75rem;
height: var(--header-height);
background-color: rgba(var(--surface-primary), 0.5);
backdrop-filter: blur(1rem);
}
div.draggable.no-draggable-children button.group {
background-color: transparent !important;
}
.bg-token-main-surface-primary {
background-color: rgba(var(--surface-primary), 0.3) !important;
backdrop-filter: blur(5px);
}
div.flex.flex-col.text-sm.pb-9 {
background: linear-gradient(135deg, #b9efff1c, #000);
border-left: solid 0px #10a37f !important;
}
#headlessui-portal-root .btn-danger,
.markdown th,
div > .hover\:bg-gray-500\/10 {
background-color: #3f3f3f;
}
@media (min-width: 768px) {
.md\:pb-\[8vh\] {
position: relative;
z-index: -5;
}
}
h1 {
filter: drop-shadow(0px 0px .25rem rgb(var(--surface-primary))) drop-shadow(0px 0px 5rem rgb(var(--surface-primary)));
}
.dark .dark\:text-gray-100,
a {
color: rgb(var(--text-dark-color));
}
button.group {
background: var(--main-surface-secondary);
}
main button,
main li.group {
border-color: #1d1e1a !important;
}
main button:focus {
border-color: #fd971f !important;
}
.input-container,
.output-container {
border: 1px solid #75715e;
background-color: #272822
}
#headlessui-portal-root .grow.justify-center .text-gray-500,
.user-input {
color: #fd971f
}
#headlessui-portal-root .grow.justify-center svg.text-green-700,
.assistant-output,
textarea + button.text-gray-500 {
color: #a6e22e
}
.timestamp {
color: #75715e
}
.send-button {
background-color: #f92672;
color: #f8f8f2
}
.send-button:hover {
background-color: #ffb86c
}
svg[viewBox="0 0 41 41"] {
-webkit-filter: invert(100%);
filter: invert(100%)
}
.relative.rounded-sm {
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
border-radius: 100%;
background-color: #75ac9d !important
}
.bg-gray-900.md\:fixed,
.dark .dark\:bg-gray-900,
.scrollbar-trigger,
.scrollbar-trigger a.bg-gray-900 {
background-color: black
}
.markdown .bg-black {
background-color: #0c0d09
}
.markdown .bg-gray-800 {
background-color: #2c041d
}
.markdown ul li::before {
color: #fff;
font-size: .875rem;
line-height: 1.8rem
}
.markdown hr {
border-color: #a66212
}
.markdown th {
font-weight: 400
}
.markdown h1 {
color: #fff !important;
font-size: 1.8em !important
}
@media only screen and (max-width:768px) {
.sticky.top-0 {
background-color: #121310;
border-color: #a66212
}
.sticky.top-0 h1 {
color: #fff !important
}
.sticky.top-0 h1 + button {
color: #a6e22e !important
}
#headlessui-portal-root .bg-gray-600 {
background-color: rgba(var(--surface-primary), .9) !important
}
.dark .dark\:border-white\/20 {
border-color: #262721
}
}
@media only screen and (min-width:768px) {
.md\:right-2 {
right: 1.2rem
}
.dark .dark\:md\:bg-vert-dark-gradient {
background-image: inherit
}
}
@media only screen and (min-width:1200px) {
.xl\:max-w-3xl {
max-width: 90%
}
}
@media only screen and (min-width:1400px) {
.xl\:max-w-3xl {
max-width: 90%
}
}
@media only screen and (min-width:1500px) {
.xl\:max-w-3xl {
max-width: 90%
}
}
@media only screen and (min-width:1800px) {
.xl\:max-w-3xl {
max-width: 90%
}
}
.bg-gradient-to-l {
background-image: linear-gradient(to left, #1e1e1e00 0, rgba(37, 38, 32, 0) 100%)
}
@media(min-width:768px) {
.md\:max-w-3xl {
max-width: 90%
}
}
@media(min-width:1280px) {
.gizmo .gizmo\:xl\:max-w-\[48rem\] {
max-width: 90%
}
}
div[data-testid^="conversation-turn-"]:nth-child(even) {
font-size: 0.9rem !important;
box-shadow: 0 0 5px #000000f0;
border-left: 3px solid;
border-image: linear-gradient(to right, #51515199 100%, #51515138 10%) 1 100%;
margin-bottom: 2px;
}
.w-full.text-token-text-primary:nth-child(even) > div .bg-token-message-surface {
background: rgba(255, 255, 255, 0.25);
color: black;
backdrop-filter: blur(2rem);
}
div[data-testid^="conversation-turn-"]:nth-child(odd) {
font-size: 0.9rem !important;
border-left: 3px solid;
border-image: linear-gradient(to right, #10a37fa1 100%, #10a37f70 10%, ) 1 100%;
margin-bottom: 2px
}
/* GPT - chat output */
.w-full.text-token-text-primary:nth-child(odd) > div > div > div:nth-child(1) {
backdrop-filter: blur(2rem);
background: rgba(var(--surface-message-gpt), 0.5);
border-radius: 1.4rem;
padding: 0.25rem 1rem;
}
/* */
div.md\:pb-9 {
padding-bottom: 1rem;
}
/* ASK - Bottom input bar */
div[role="presentation"] > div:nth-child(2) {
padding-bottom: .5rem;
}
.m-auto {
font-size: 0.9rem !important;
color: #cfc7c7 !important;
}
.text-base {
font-size: 1.0rem !important;
color: rgb(var(--text-gray-color)) !important;
/* color: #f7eaea !important; */
}
.break-words {
font-size: 1.0rem !important;
/* color: #f7eaea !important; */
}
.prose pre {
font-size: 0.775em !important;
color: #bab3b3;
}
/* Delete dialog */
div.absolute.inset-0 {
& div.inset-0.fixed.dark\:bg-black\/80 {
background-color: rgba(0, 0, 0, 0.5);
div.popover.start-1\/2 {
background-color: rgba(var(--surface-primary), 0.7);
}
}
}
/* ChatGPT can make mistakes. */
.relative.w-full.px-2.py-2.text-center.text-xs.text-token-text-secondary.empty\:hidden.md\:px-\[60px\] {
display: none;
}
.fflex-col.gap-2 {
background: linear-gradient(to right, #00000014, #000, #000, transparent);
}
.gizmo-shadow-stroke {
color: #b0b0b0
}
:root {
--background-color: #2e3440;
--strong-color: #ebcb8b;
--em-color: #88c0d0;
--h1-color: #bf616a;
--h2-color: #a3be8c;
--h3-color: #b48ead;
--h4-color: #b48ead;
--h5-color: #8fbcbb;
--h6-color: #ebcb8b;
}
body {
background-color: var(--background-color, /*[[background-color]]*/) !important;
}
/* General styles for strong and em */
strong {
color: var(--strong-color, /*[[strong-color]]*/) !important;
}
em {
color: var(--em-color, /*[[em-color]]*/) !important;
}
/* Specific styles for headings */
h1 strong, h1 em,
h2 strong, h2 em,
h3 strong...