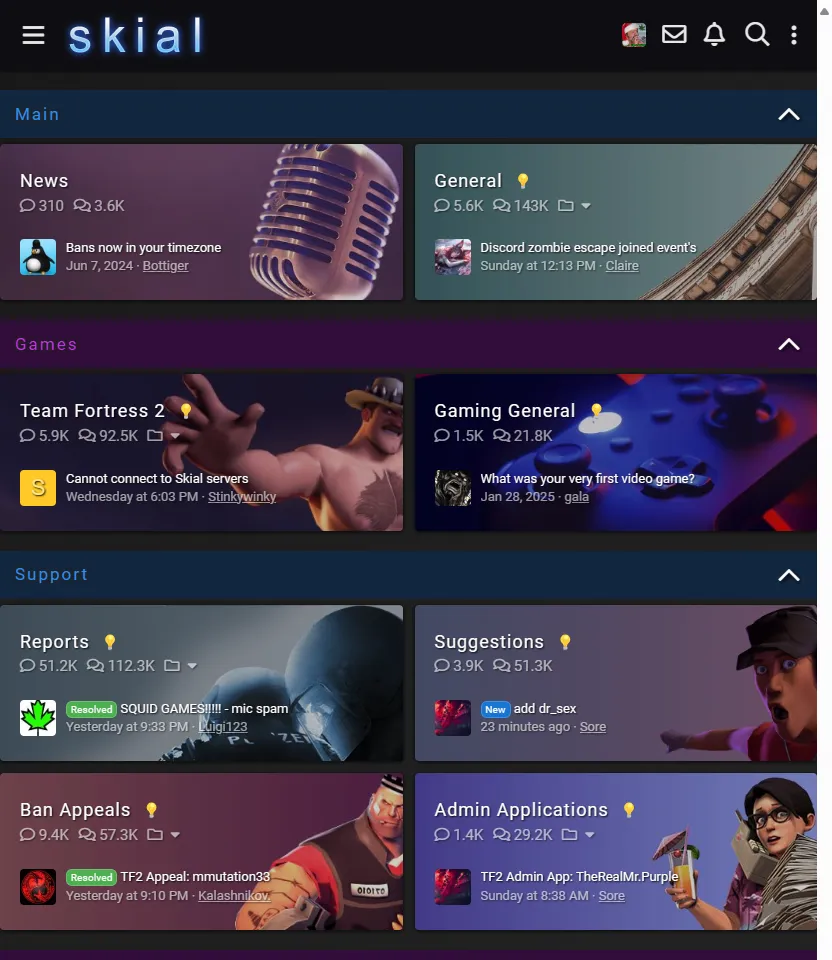
Cutomizable theme for skial.com
skial.com [Customizable] by Nick2bad4u
Imported and mirrored from https://github.com/Nick2bad4u/UserStyles/raw/refs/heads/main/Skial-CustomTheme.user.css
![Screenshot of skial.com [Customizable]](https://userstyles.world/preview/20823/0.jpeg)
Details
AuthorNick2bad4u
LicenseUnLicense
Categoryskial
Created
Updated
Code size118 kB
Code checksumc61ccc6e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name skial.com [Customizable]
@namespace typpi.online
@version 1.2.2
@description Cutomizable theme for skial.com
@author Nick2bad4u
@license UnLicense
@homepageURL https://github.com/Nick2bad4u/UserStyles
@supportURL https://github.com/Nick2bad4u/UserStyles/issues
@var color color1 "Color 1" #bcbcbc
@var color color2 "Color 2" #ffffff
@var color color3 "Color 3" #232323
@var color color4 "Color 4" #1e1e1e
@var color color5 "Color 5" #cccccc
@var color color6 "Color 6" #000000
@var color color7 "Color 7" #e5e3df
@var color color8 "Color 8" #444444
@var color color9 "Color 9" #888888
@var color color10 "Color 10" #ff5268
@var color color11 "Color 11" #eeeeee
@var color color12 "Color 12" #4e4e4e
@var color color13 "Color 13" #f2f4f6
@var color color14 "Color 14" #f4f4f4
@var color color15 "Color 15" #222222
@var color color16 "Color 16" #3b5998
@var color color17 "Color 17" #344e86
@var color color18 "Color 18" #bd081d
@var color color19 "Color 19" #aa0719
@var color color20 "Color 20" #1da1f2
@var color color21 "Color 21" #0d95e8
@var color color22 "Color 22" #d7d7d7
@var color color23 "Color 23" #5d5b5b
@var color color24 "Color 24" #dddddd
@var color color25 "Color 25" #2a2a2a
@var color color26 "Color 26" #1976d2
@var color color27 "Color 27" #0e0e12
@var color color28 "Color 28" #2592ff
@var color color29 "Color 29" #efefef
@var color color30 "Color 30" #2d2d2d
@var color color31 "Color 31" #191919
@var color color32 "Color 32" #2d2d3a
@var color color33 "Color 33" #c32fea
@var color color34 "Color 34" #212121
@var color color35 "Color 35" #ffffff
@var color color36 "Color 36" #353535
@var color color37 "Color 37" #63b265
@var color color38 "Color 38" #c84448
@var color color39 "Color 39" #141419
@var color color40 "Color 40" #0078f1
@var color color41 "Color 41" #ffffff
@var color color42 "Color 42" #000000
@var color color43 "Color 43" #2592ff33
@var color color44 "Color 44" #ffffff80
@var color color45 "Color 45" #ffffffb3
==/UserStyle== */
/* stylelint-disable number-max-precision -- not needed */
/* stylelint-disable time-min-milliseconds -- not needed */
/* stylelint-disable no-duplicate-selectors -- not needed */
@-moz-document domain("skial.com") {
:root {
--color1: var(color1);
--color2: var(color2);
--color3: var(color3);
--color4: var(color4);
--color5: var(color5);
--color6: var(color6);
--color7: var(color7);
--color8: var(color8);
--color9: var(color9);
--color10: var(color10);
--color11: var(color11);
--color12: var(color12);
--color13: var(color13);
--color14: var(color14);
--color15: var(color15);
--color16: var(color16);
--color17: var(color17);
--color18: var(color18);
--color19: var(color19);
--color20: var(color20);
--color21: var(color21);
--color22: var(color22);
--color23: var(color23);
--color24: var(color24);
--color25: var(color25);
--color26: var(color26);
--color27: var(color27);
--color28: var(color28);
--color29: var(color29);
--color30: var(color30);
--color31: var(color31);
--color32: var(color32);
--color33: var(color33);
--color34: var(color34);
--color35: var(color35);
--color36: var(color36);
--color37: var(color37);
--color38: var(color38);
--color39: var(color39);
--color40: var(color40);
--color41: var(color41);
--color42: var(color42);
--color43: var(color43);
--color44: var(color44);
--color45: var(color45);
}
.legend_nowPlaying {
width: 100%;
text-align: center;
}
.legend_nowPlaying .legend_footerHeader {
font-size: 1.7rem;
font-weight: 300;
color: var(--color1);
text-transform: uppercase;
}
.legend_nowPlaying .legend_nowPlayingItems {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
width: 100%;
padding: 10px 0;
}
@media (width <=900px) {
.legend_nowPlaying .legend_nowPlayingItems {
flex-direction: column;
}
}
.legend_nowPlaying
.legend_nowPlayingItems
.legend_nowPlayingItem {
padding: 10px 30px;
flex-grow: 1;
flex-basis: 20%;
}
.legend_nowPlaying
.legend_nowPlayingItems
.legend_nowPlayingItem
img {
max-width: 100%;
height: auto;
max-height: 60px;
opacity: 40%;
transition: all 0.3s ease-in-out;
}
.legend_nowPlaying
.legend_nowPlayingItems
.legend_nowPlayingItem
img:hover {
opacity: 100%;
}
.legend_nowPlaying
.legend_nowPlayingItems
.legend_nowPlayingItem
h5 {
color: var(--color2);
font-size: 2rem;
padding: 0;
margin: 0;
}
.p-footer-inner {
background-image: linear-gradient(
180deg,
transparent 0%,
var(--color3) 90%,
var(--color3) 100%
),
url('https://www.skial.com/styles/legend/legend/legend_lol-footer-wp.jpg');
background-position:
center,
center top;
background-repeat: no-repeat, no-repeat;
background-size: contain, cover;
}
.p-footer-inner .pageContent {
justify-content: center;
padding-top: 300px;
}
@media (width <=900px) {
.p-footer-inner .pageContent {
padding-top: 200px;
}
}
@media (width <=650px) {
.p-footer-inner .pageContent {
padding-top: 100px;
}
}
.p-footer-inner .pageContent .p-footer-row {
margin-right: 40px;
}
.p-footer-inner
.pageContent
.p-footer-row
.p-footer-linkList
> li
a {
text-decoration: none;
}
.p-footer-copyrightRow .pageContent {
justify-content: center;
}
.uix_socialMedia {
margin: 0 10px;
}
/********* public:lightbox.less ********/
body.compensate-for-scrollbar {
overflow: hidden;
}
.fancybox-active {
height: auto;
}
.fancybox-is-hidden {
left: -9999px;
margin: 0;
position: absolute !important;
top: -9999px;
visibility: hidden;
}
.fancybox-container {
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
height: 100%;
left: 0;
outline: none;
position: fixed;
-webkit-tap-highlight-color: transparent;
top: 0;
-ms-touch-action: manipulation;
touch-action: manipulation;
transform: translateZ(0);
width: 100%;
z-index: 99992;
}
.fancybox-container * {
box-sizing: border-box;
}
.fancybox-outer,
.fancybox-inner,
.fancybox-bg,
.fancybox-stage {
inset: 0;
position: absolute;
}
.fancybox-outer {
-webkit-overflow-scrolling: touch;
overflow-y: auto;
}
.fancybox-bg {
background: var(--color4);
opacity: 0%;
transition-duration: inherit;
transition-property: opacity;
transition-timing-function: cubic-bezier(
0.47,
0,
0.74,
0.71
);
}
.fancybox-is-open .fancybox-bg {
opacity: 90%;
transition-timing-function: cubic-bezier(
0.22,
0.61,
0.36,
1
);
}
.fancybox-infobar,
.fancybox-toolbar,
.fancybox-caption,
.fancybox-navigation .fancybox-button {
direction: ltr;
opacity: 0%;
position: absolute;
transition:
opacity 0.25s ease,
visibility 0s ease 0.25s;
visibility: hidden;
z-index: 99997;
}
.fancybox-show-infobar .fancybox-infobar,
.fancybox-show-toolbar .fancybox-toolbar,
.fancybox-show-caption .fancybox-caption,
.fancybox-show-nav .fancybox-navigation .fancybox-button {
opacity: 100%;
transition:
opacity 0.25s ease 0s,
visibility 0s ease 0s;
visibility: visible;
}
.fancybox-infobar {
color: var(--color5);
font-size: 13px;
-webkit-font-smoothing: subpixel-antialiased;
height: 44px;
left: 0;
line-height: 44px;
min-width: 44px;
mix-blend-mode: difference;
padding: 0 10px;
pointer-events: none;
top: 0;
-webkit-touch-callout: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.fancybox-toolbar {
right: 0;
top: 0;
}
.fancybox-stage {
direction: ltr;
overflow: visible;
transform: translateZ(0);
z-index: 99994;
}
.fancybox-is-open .fancybox-stage {
overflow: hidden;
}
.fancybox-slide {
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
display: none;
height: 100%;
left: 0;
outline: none;
overflow: auto;
-webkit-overflow-scrolling: touch;
padding: 44px;
position: absolute;
text-align: center;
top: 0;
transition-property: transform, opacity;
white-space: normal;
width: 100%;
z-index: 99994;
}
.fancybox-slide::before {
content: '';
display: inline-block;
font-size: 0;
height: 100%;
vertical-align: middle;
width: 0;
}
.fancybox-is-sliding .fancybox-slide,
.fancybox-slide--previous,
.fancybox-slide--current,
.fancybox-slide--next {
display: block;
}
.fancybox-slide--image {
overflow: hidden;
padding: 44px 0;
}
.fancybox-slide--image::before {
display: none;
}
.fancybox-slide--html {
padding: 6px;
}
.fancybox-content {
background: var(--color2);
display: inline-block;
margin: 0;
max-width: 100%;
overflow: auto;
-webkit-overflow-scrolling: touch;
padding: 44px;
position: relative;
text-align: left;
vertical-align: middle;
}
.fancybox-slide--image .fancybox-content {
animation-timing-function: cubic-bezier(
0.5,
0,
0.14,
1
);
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
background: transparent;
background-repeat: no-repeat;
background-size: 100% 100%;
left: 0;
max-width: none;
overflow: visible;
padding: 0;
position: absolute;
top: 0;
-ms-transform-origin: top left;
transform-origin: top left;
transition-property: transform, opacity;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
z-index: 99995;
}
.fancybox-can-zoomOut .fancybox-content {
cursor: zoom-out;
}
.fancybox-can-zoomIn .fancybox-content {
cursor: zoom-in;
}
.fancybox-can-swipe .fancybox-content,
.fancybox-can-pan .fancybox-content {
cursor: grab;
}
.fancybox-is-grabbing .fancybox-content {
cursor: grabbing;
}
.fancybox-container [data-selectable='true'] {
cursor: text;
}
.fancybox-image,
.fancybox-spaceball {
background: transparent;
border: 0;
height: 100%;
left: 0;
margin: 0;...