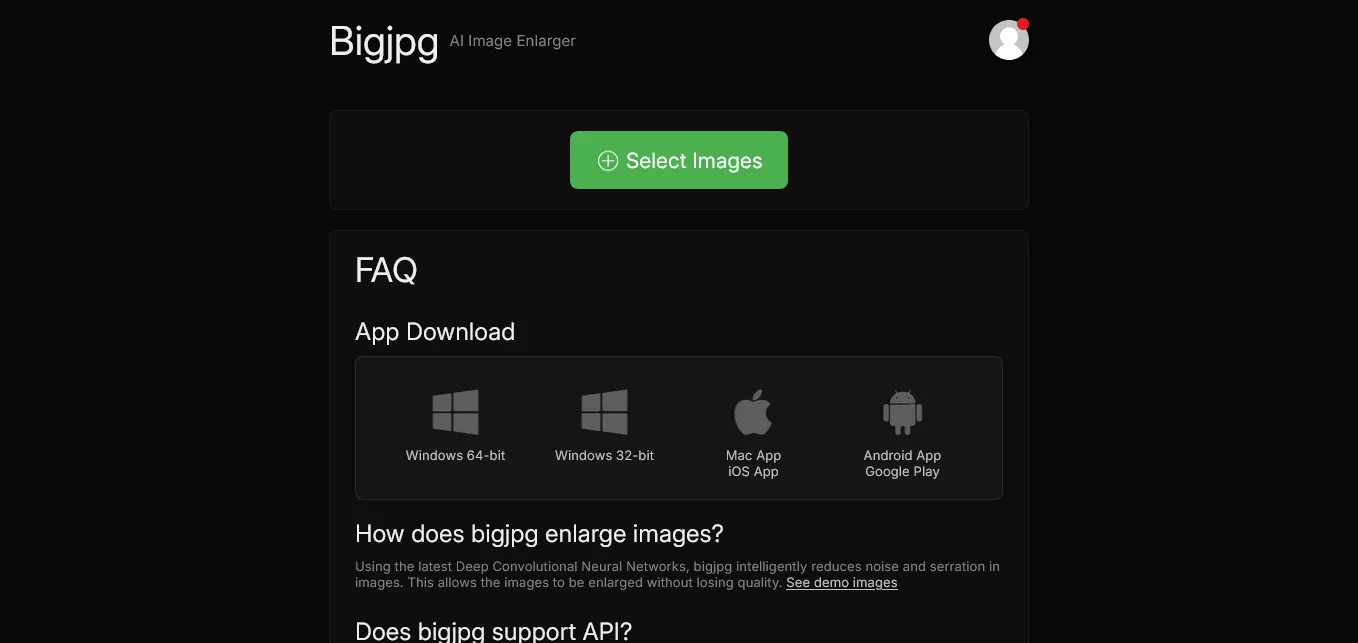
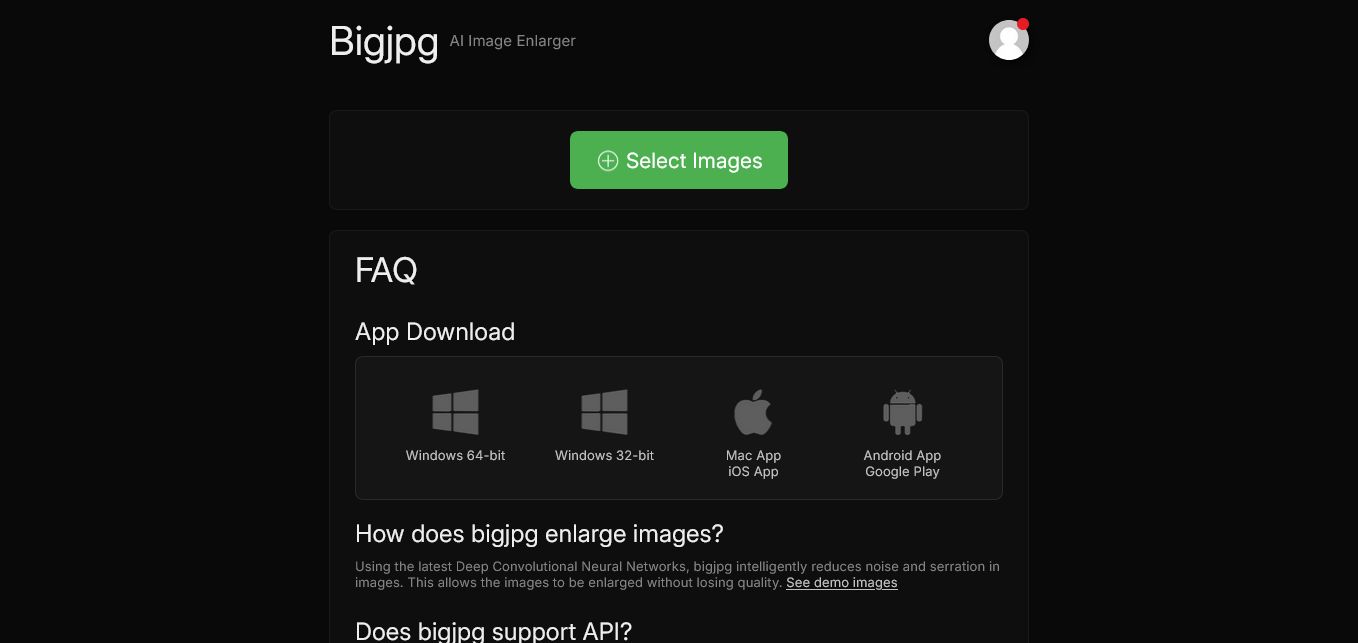
re-styled bigjpg.com / only dark mode
re-Bigjpg by woidzero

Details
Authorwoidzero
LicenseMIT
Categorybigjpg
Created
Updated
Code size8.7 kB
Code checksumf7e676a9
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name re-Bigjpg
@namespace woidzero.re-bigjpg
@version 1.0.0
@description re-Bigjpg - re-styled bigjpg.com
@author woidzero
==/UserStyle== */
@-moz-document domain("bigjpg.com") {
@import url('https://looksmaxxing.ru/cdn/zeroui.css');
body, html {
background-color: var(--zui-box-0) !important;
line-height: normal !important;
color: var(--zui-fg-muted) !important;
font-family: var(--zui-font-primary) !important;
}
.header h1 {
display: inline-flex !important;
font-size: 15px !important;
color: var(--zui-fg-muted) !important;
&::before {
color: var(--zui-fg-primary) !important;
order: 0 !important;
font-size: 40px !important;
display: inline-block !important;
content: "Bigjpg";
margin-right: 10px !important;
}
}
.jumbotron, .row, .well, .modal-content {
border-radius: var(--zui-br-8) !important;
background-color: var(--zui-box-1) !important;
border: 1px solid var(--zui-box-4) !important;
.row, .btn-default {
background-color: var(--zui-box-2) !important;
border-color: var(--zui-box-5) !important;
}
}
.jumbotron, .row {
padding: 20px 25px !important;
margin: 0 !important;
margin-bottom: 20px !important;
}
.jumbotron > p:has( ~ a[style="display: none;"]) {
margin-bottom: 0px !important;
}
.row > div {
padding: 0 !important;
}
.well {
margin-bottom: 10px !important;
background-color: var(--zui-box-2) !important;
border-color: var(--zui-box-5) !important;
}
.progress, .progress-bar {
border-radius: var(--zui-br-8) !important;
margin-bottom: 5px !important;
}
.progress {
border: 1px solid var(--zui-box-5) !important;
background-color: var(--zui-box-2) !important;
}
.progress-bar:last-child::before {
background-color: transparent !important;
}
.pic_desc {
line-height: normal !important;
height: fit-content !important;
margin: 0 !important;
margin-bottom: 8px !important;
}
.btn {
border-radius: var(--zui-br-8) !important;
box-shadow: none !important;
border: 1px solid transparent !important;
&.btn-default {
background-color: var(--zui-box-1) !important;
border-color: var(--zui-box-4) !important;
color: var(--zui-fg-muted) !important;
&:hover {
background-color: var(--zui-box-4) !important;
border-color: var(--zui-box-6) !important;
color: var(--zui-fg-primary) !important;
}
}
&.big_begin {
margin-right: 3px !important;
}
}
.modal-content {
padding: 20px 25px !important;
.modal-header, .modal-body:not(.row), .modal-footer {
padding: 0 !important;
}
.row {
margin: 0 !important;
}
.modal-header {
width: 100% !important;
display: inline-flex !important;
justify-content: space-between !important;
&::before, &::after {
display: none !important;
}
.modal-title {
line-height: normal !important;
width: fit-content !important;
order: 0 !important;
margin: 0 !important;
}
.close {
position: relative !important;
top: 0 !important;
right: 0 !important;
left: 0 !important;
bottom: 0 !important;
margin: 0 !important;
height: 28px !important;
order: 1 !important;
color: var(--zui-fg-muted) !important;
}
}
}
.big_download {
color: var(--zui-fg-primary) !important;
}
.btn_upgrade {
display: block !important;
margin: 0 !important;
margin-top: 10px !important;
min-width: 100% !important;
}
.btn-link {
border: 1px solid var(--zui-box-6) !important;
&:hover {
background-color: var(--zui-box-6) !important;
color: var(--zui-fg-primary) !important;
}
}
.form-group {
background: transparent !important;
border: 0 !important;
outline: 0 !important;
}
.nav {
display: inline-flex !important;
width: fit-content !important;
gap: 30px !important;
height: fit-content !important;
margin-bottom: 20px !important;
&::after, &::before {
display: none !important;
}
li {
border: 0 !important;
margin: 0 !important;
height: fit-content !important;
&.active, &:hover {
h5 {
color: var(--zui-fg-primary) !important;
}
}
a {
box-shadow: none !important;
padding: 0 !important;
h5 {
color: var(--zui-fg-muted) !important;
margin: 0 !important;
}
}
}
}
.version_box {
padding: 0 !important;
display: inline-flex !important;
width: 100% !important;
justify-content: center !important;
gap: 10px !important;
.label {
margin: 0 !important;
padding: 5px 20px !important;
background-color: var(--zui-box-4) !important;
border: 1px solid var(--zui-box-6) !important;
border-radius: var(--zui-br-8) !important;
}
}
.tab-pane {
.row {
display: inline-flex !important;
width: 100% !important;
margin-bottom: 10px !important;
padding: 10px !important;
> div {
margin: 5px !important;
input {
height: 100% !important;
}
}
}
}
.well.code_box {
h6 {
margin: 0 !important;
}
p:last-child {
margin: 0 !important;
}
}
.row:has(.panel) {
display: inline-flex !important;
width: 100% !important;
justify-content: space-between !important;
gap: 10px !important;
background: transparent !important;
border: 0 !important;
padding: 0 !important;
&::before, &::after {
display: none !important;
}
> .col-xs-12 {
margin: 0 !important;
}
}
.panel {
background-color: var(--zui-box-4) !important;
border: 1px solid var(--zui-box-6) !important;
border-radius: var(--zui-br-8) !important;
.panel-heading {
text-align: center !important;
border: 0 !important;
border-radius: var(--zui-br-8) var(--zui-br-8) 0 0 !important;
}
&.panel-default > .panel-heading {
background-color: var(--zui-box-6) !important;
}
}
.dropdown-menu {
background-color: var(--zui-box-4) !important;
border: 1px solid var(--zui-box-6) !important;
border-radius: var(--zui-br-8) !important;
li a {
background-color: transparent !important;
}
}
input[type="password"],
input[type="text"] {
color: var(--zui-fg-primary) !important;
box-shadow: none !important;
background-color: var(--zui-box-4) !important;
border: 1px solid var(--zui-box-6) !important;
border-radius: var(--zui-br-8) !important;
padding: 5px 10px !important;
line-height: normal !important;
height: fit-content !important;
&::placeholder {
color: var(--zui-fg-muted) !important;
}
&:focus {
border-color: var(--zui-box-8) !important;
}
}
input[type="checkbox"] {
outline: 0 !important;
&::after {
border-width: 1px !important;
border-radius: var(--zui-br-4) !important;
}
&:checked::after {
background-color: var(--zui-box-6) !important;
border: 1px solid var(--zui-box-8) !important;
}
&:focus::after {
border: 1px solid var(--zui-box-8) !important;
}
}
.col-lg-9:has(.radio) {
padding: 0 !important;
}
.radio {
display: inline-flex !important;
padding: 0 !important;
margin: 0 !important;
margin-right: 10px !important;
height: fit-content !important;
width: fit-content !important;
align-items: center !important;
justify-content: left !important;
label {
display: inline-flex !important;
padding: 0 !important;
margin: 0 !important;
min-height: 20px !important;
align-items: center !important;
width: fit-content !important;
}
label:has(input:disabled) {
color: var(--zui-box-5) !important;
cursor: not-allowed !important;
}
}
input[type="radio"] {
display: inline-flex !important;
height: 20px !important;
width: 20px !important;
position: relative !important;
margin: 0 !important;
margin-right: 5px !important;
padding: 0 !important;
&:checked::after {
border-color: var(--zui-fg-muted) !important;
}
&::after {
position: relative !important;
top: 0 !important;
right: 0 !important;
bottom: 0 !important;
left: 0 !important;
width: 20px !important;
height: 20px !important;
}
&::before {
top: 0 !important;
right: 0 !important;
width: 20px !important;
height: 20px !important;
background-color: var(--zui-fg-primary) !important;
}
&:hover:not(:disabled, :checked)::after {
border-color: var(--zui-fg-primary) !important;
}
&:disabled::after {
cursor: not-allowed !important;
border-color: var(--zui-box-5) !important;
}
}
hr {
display: none !important;
}
h1, h2, h3, h4, h5, h6 {
color: var(--zui-fg-primary) !important;
}
p {
color: var(--zui-fg-muted) !important;
line-height: normal !important;
}
a {
color: var(--zui-fg-primary) !important;
}
p a {
text-decoration: underline !important;
}
}