Prevents itch.io game page user tools from covering page content on large screens
itch.io small user tools by mkacct
Imported from a private source
Mirrored from https://github.com/mkacct/userscripts/raw/refs/heads/main/src/itch-small-user-tools.user.css

Details
Authormkacct
LicenseMIT
Categoryitch.io
Created
Updated
Code size978 B
Code checksumd2bc3d47
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
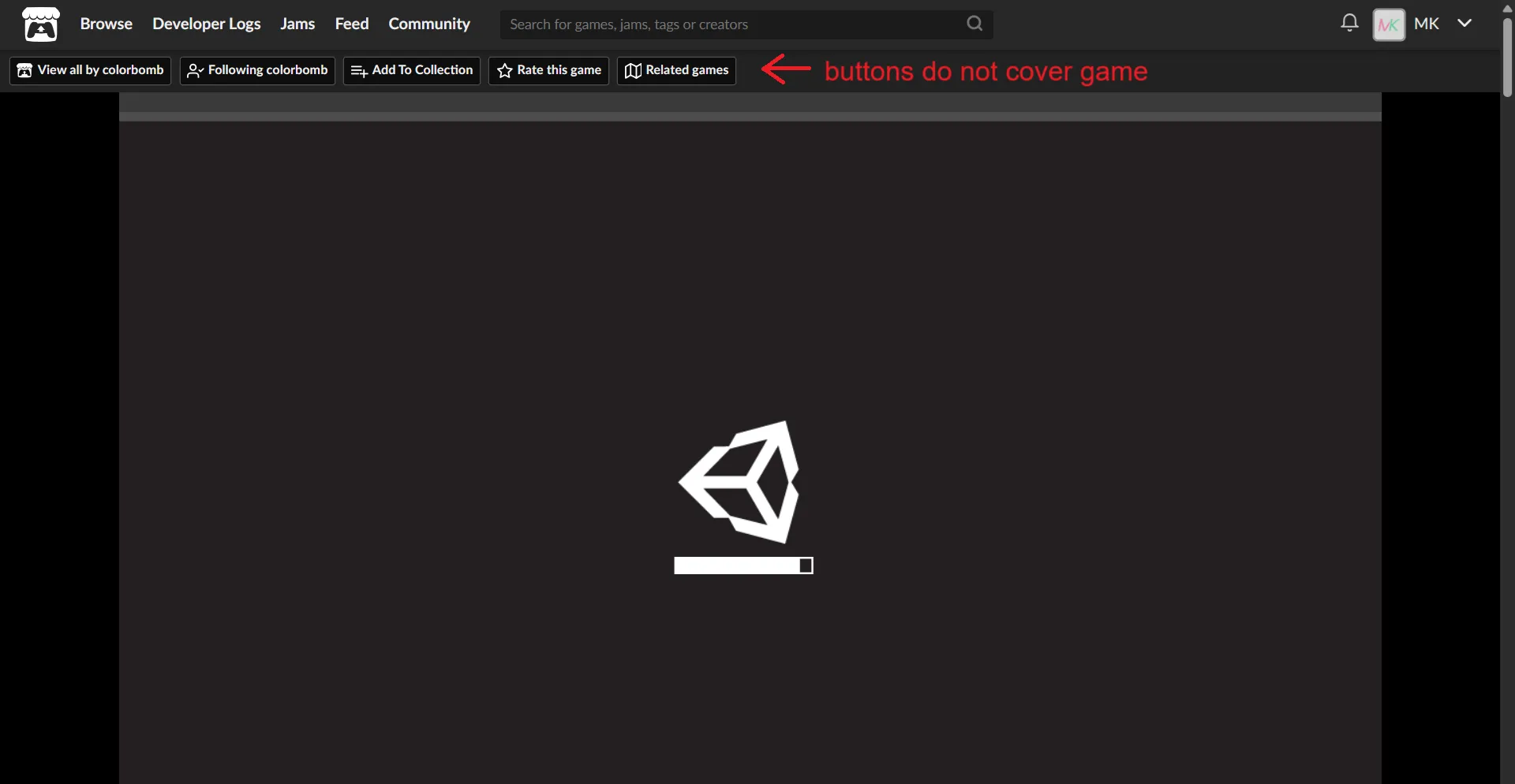
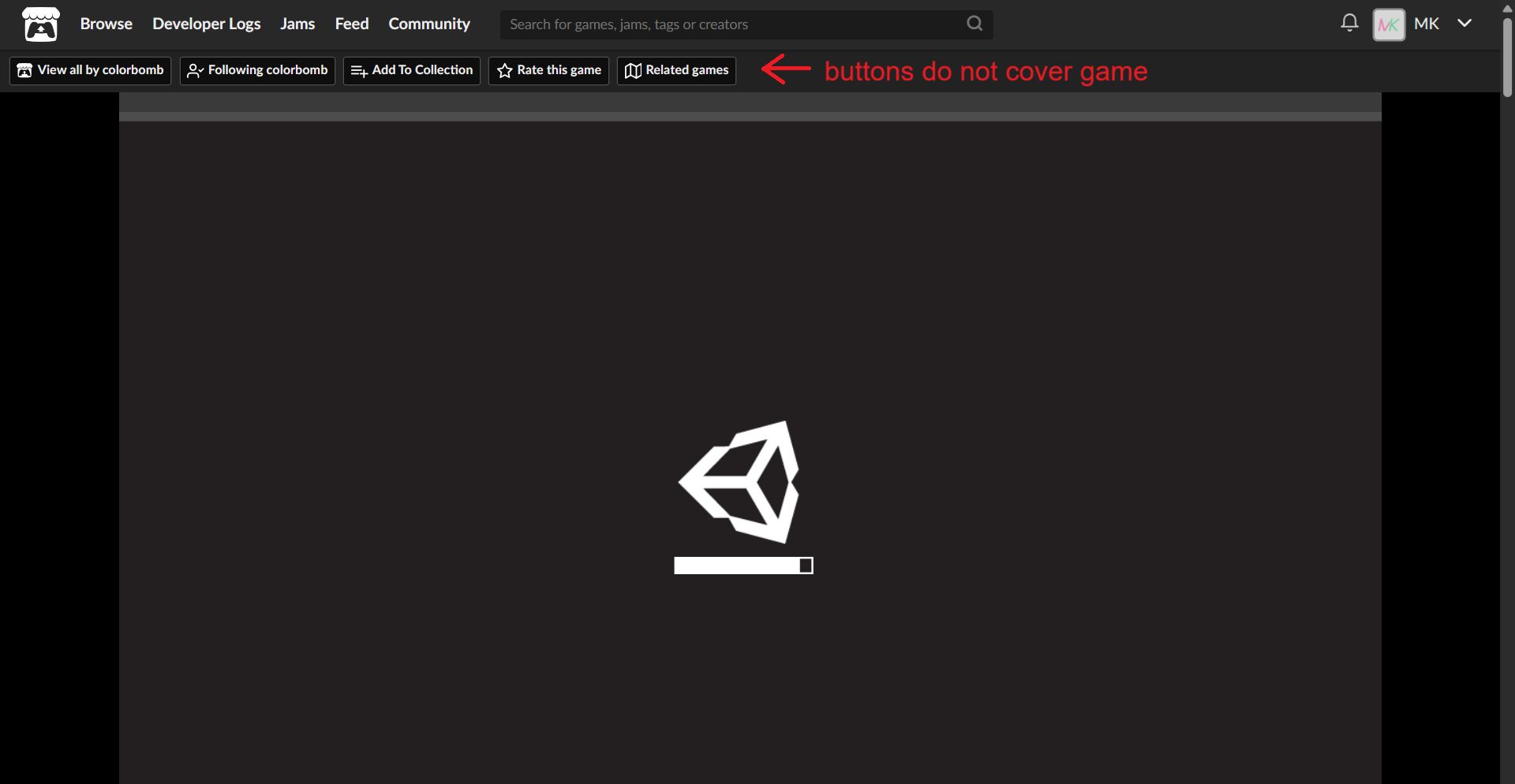
On desktop-size screens, the "user tools" on itch.io game pages are likely to cover page content. This is especially an issue for browser games, as the buttons often cover the game itself. This style prevents that by applying the same style for the user tools on large screens as is used on small screens.
Source code
/* ==UserStyle==
@name itch.io small user tools
@namespace https://mkps.app/
@version 1.0.2
@description Prevents itch.io game page user tools from covering page content on large screens
@author MK
@license MIT
==/UserStyle== */
@-moz-document domain("itch.io") {
.user_tools {
position: static;
margin: 0;
white-space: nowrap;
overflow: auto;
text-align: left;
padding: 8px 0 8px 10px;
background: #2b2b2b;
background: var(--itchio_ui_bg_dark, #2b2b2b);
width: 100%;
box-sizing: border-box;
box-shadow: inset 0 5px 5px -5px rgba(0, 0, 0, 0.5);
}
.user_tools > li {
display: inline-block;
vertical-align: top;
margin: 0 10px 0 0;
}
.user_tools .action_btn {
font-size: 13px;
padding: 0 6px;
height: 26px;
}
.randomizer_embed .user_tools {
display: none;
}
.user_tools, .user_tools.hidden {
opacity: unset;
transition: unset;
transform: unset;
}
}