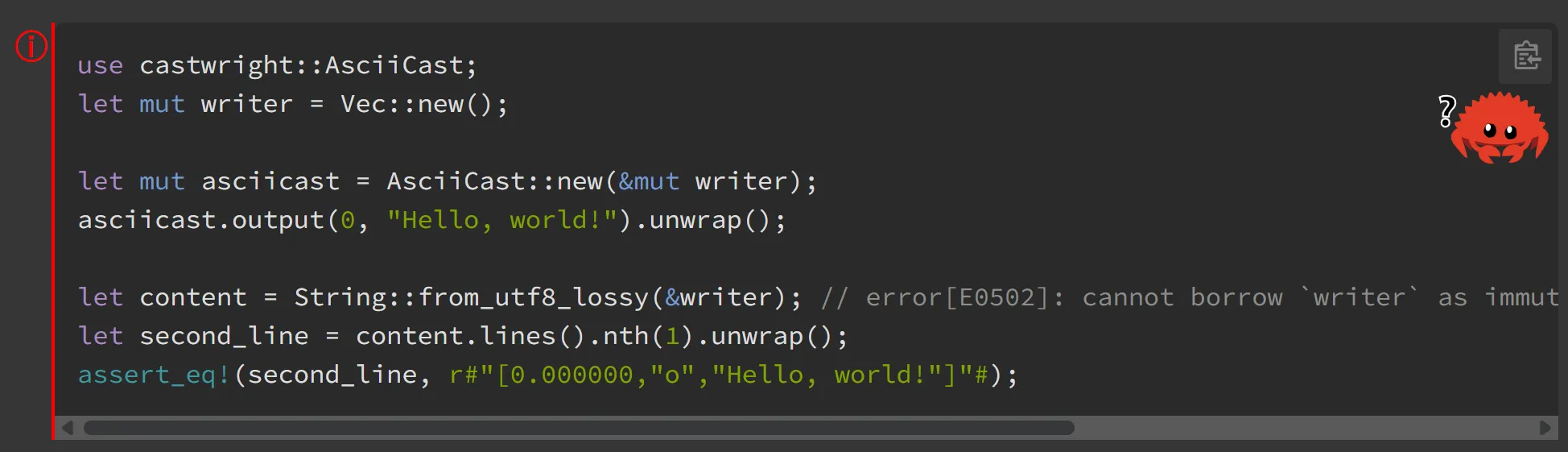
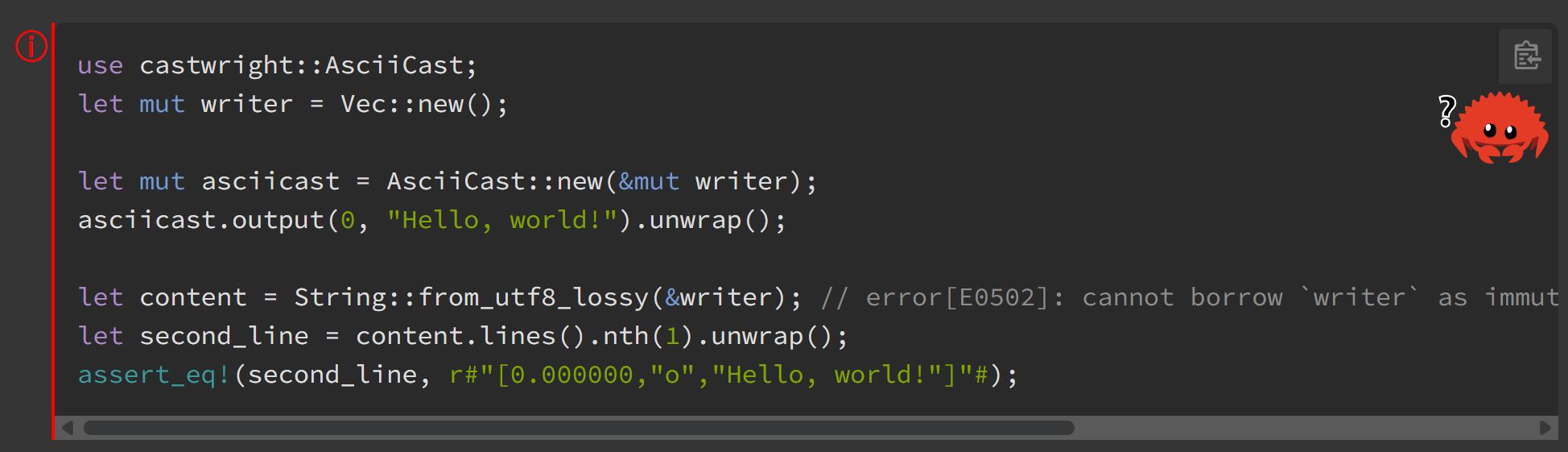
Show Ferris the crab on docs.rs code examples, just like on the Rust book.
Docs.rs Ferris by PRO-2684
Imported and mirrored from https://github.com/PRO-2684/gadgets/raw/refs/heads/main/docs.rs-ferris/ferris.user.css

Details
AuthorPRO-2684
Licensegpl-3.0
Categorydocs.rs
Created
Updated
Code size2.2 kB
Code checksum1a7467fb
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
For details, please kindly refer to README.
Source code
/* ==UserStyle==
@name Docs.rs Ferris
@namespace github.com/PRO-2684
@version 0.1.0
@description Show Ferris the crab on `docs.rs` code examples, just like on the Rust book.
@author PRO-2684
@license gpl-3.0
@preprocessor stylus
@var checkbox ShowAttributes "Show attributes" 0
@var checkbox UndesiredIgnore "Show Ferris on `ignore`" 0
@var checkbox UndesiredNoRun "Show Ferris on `no_run`" 0
@var number Opacity "Opacity (%)" [100, 0, 100, 1]
@var number Size "Size (em)" [4.5, 0, 10, 0.1]
@var number Right "Right offset (em)" [0.3, 0, 5, 0.1]
@var number Top "Top offset (em)" [2.5, 0, 5, 0.1]
==/UserStyle== */
@-moz-document domain("docs.rs") {
SVG_ROOT = "https://doc.rust-lang.org/book/img/ferris/";
DOES_NOT_COMPILE = SVG_ROOT + "does_not_compile.svg";
PANICS = SVG_ROOT + "panics.svg";
NOT_DESIRED_BEHAVIOR = SVG_ROOT + "not_desired_behavior.svg";
MAPPING = {
"should_panic": PANICS,
"compile_fail": DOES_NOT_COMPILE,
"ignore": UNDESIRED_IGNORE ? NOT_DESIRED_BEHAVIOR : "",
"no_run": UNDESIRED_NO_RUN ? NOT_DESIRED_BEHAVIOR : "",
};
.example-wrap {
for key, value in MAPPING {
if ShowAttributes {
&.{key}::before {
content: key;
}
}
if value != "" {
&.{key}::after {
background-image: url(value);
}
}
}
&::before {
position: absolute;
left: 1em;
color: gray;
}
&::after {
display: block;
content: "";
position: absolute;
width: unit(Size, "em");
height: unit(Size, "em");
right: unit(Right, "em");
top: unit(Top, "em");
background-size: contain;
background-repeat: no-repeat;
opacity: unit(Opacity, "%");
}
}
}