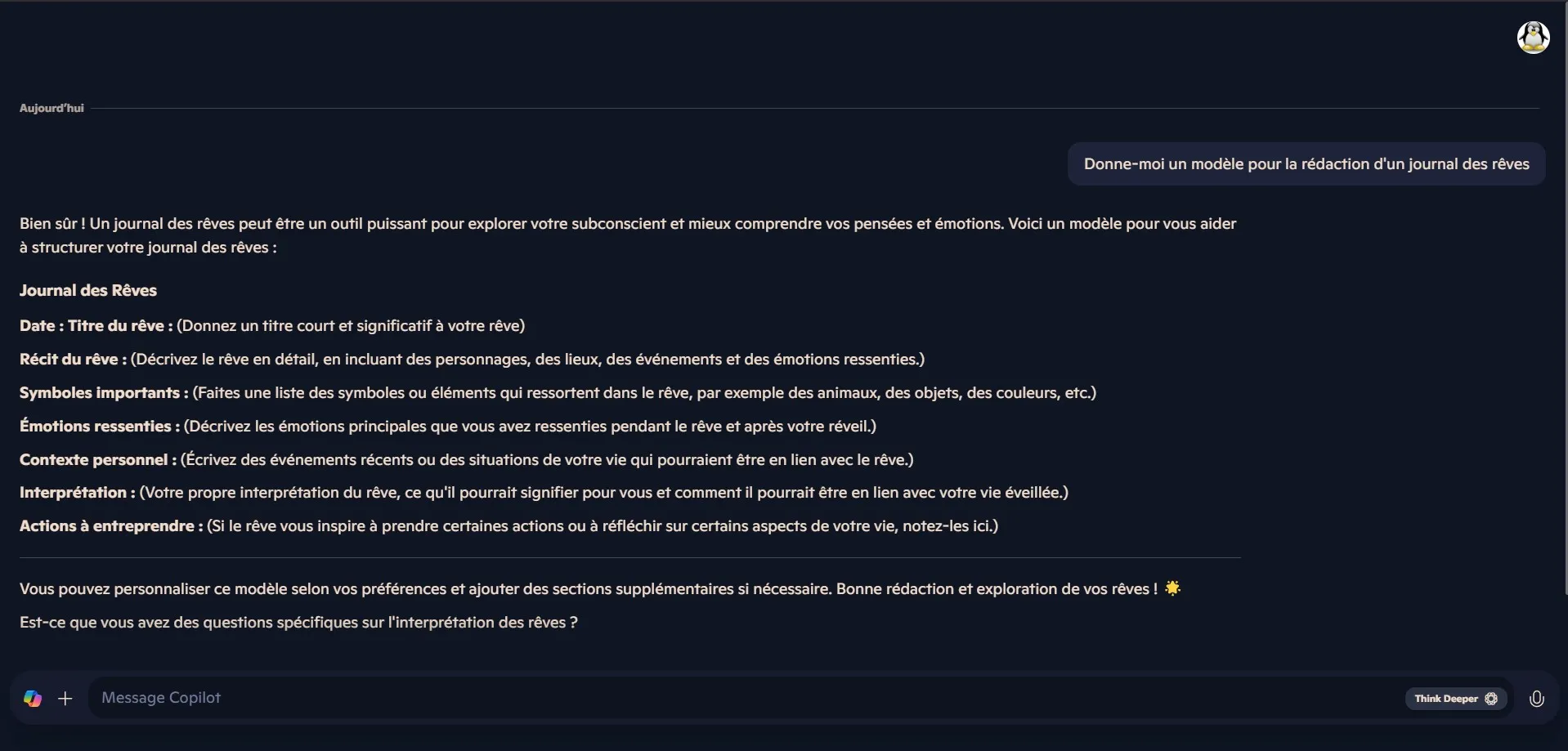
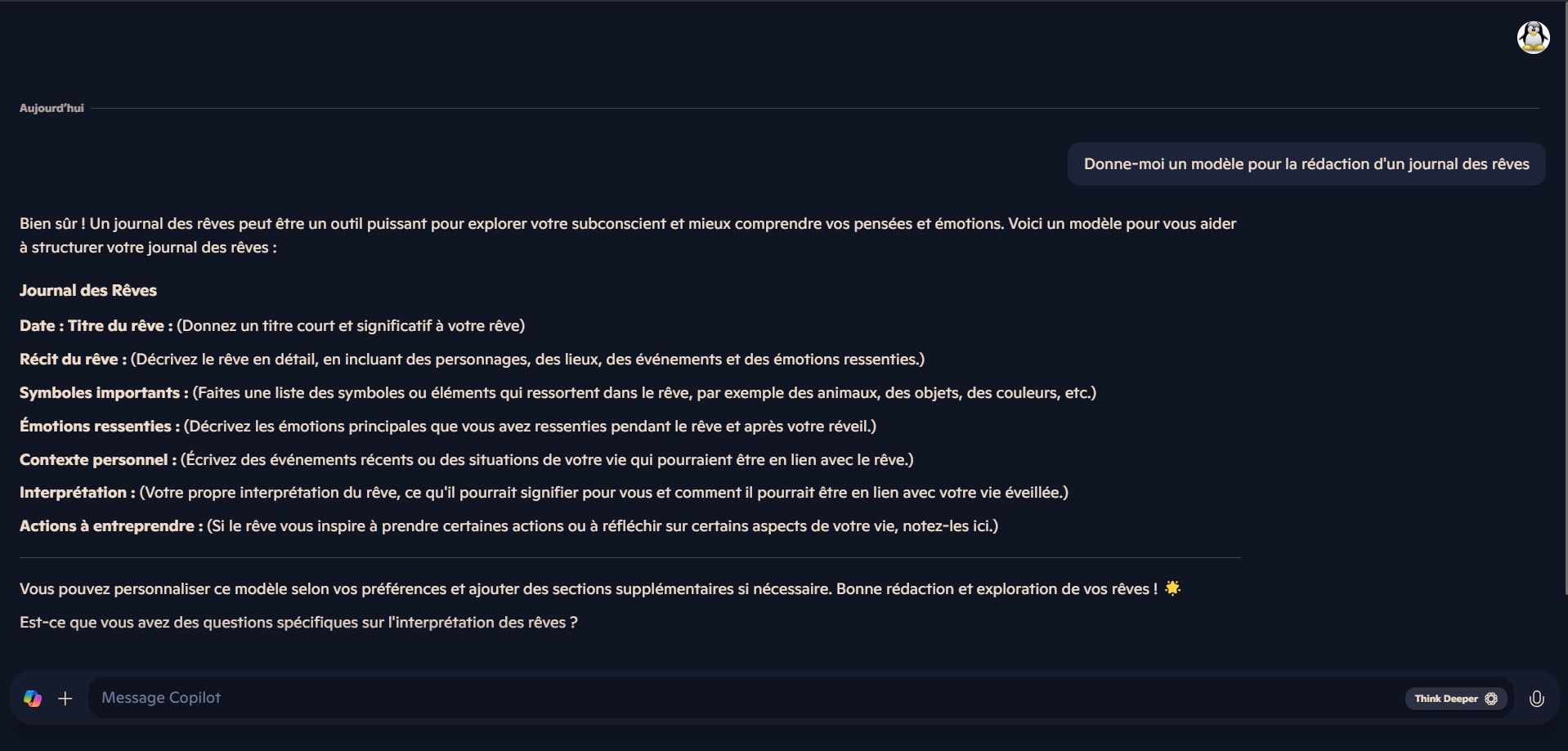
Microsoft Copilot website is more suitable for wide screens.
Microsoft Copilot responsive + customizations by breat
Mirrored from https://gitlab.com/breatfr/microsoft-copilot/-/raw/main/css/microsoft-copilot-responsive-customizations.user.css

Details
Authorbreat
LicenseAGPL-3.0-or-later; https://www.gnu.org/licenses/agpl-3.0.txt
Categorycopilot.microsoft.com
Created
Updated
Code size13 kB
Code checksumb0bf57c5
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Support me on:
- ko-fi: https://ko-fi.com/breatfr
- PayPal: https://www.paypal.me/breat
Changelog
https://gitlab.com/breatfr/microsoft-copilot/-/blob/main/CHANGELOG.md
Support
List of available customizations
- chat mode
- font size
- hide copilot pro
- hide download application
- wide mode
How to use theme in few steps
-
Install Stylus browser extension
- Chromium based browsers link: https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
- Brave
- Chromium
- Google Chrome
- Iridium Browser
- Microsoft Edge
- Opera
- Opera GX
- SRWare Iron
- Ungoogled Chromium
- Vivaldi
- Yandex Browser
- many more
- Firefox based browsers link: https://addons.mozilla.org/firefox/addon/styl-us/
- Mozilla Firefox
- Mullvad Browser
- Tor Browser
- Waterfox
- many more
- Chromium based browsers link: https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
-
Go on theme page and click
Installon left side -
To update the theme, open the
Stylus Managementwindow and click onCheck for updateand follow the instructions or just wait 24h to automatic update -
Enjoy :)
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Microsoft Copilot responsive + customizations
@version 1.0.3
@description Microsoft Copilot website is more suitable for wide screens.
@author BreatFR (https://breat.fr)
@namespace https://gitlab.com/breatfr
@homepageURL https://gitlab.com/breatfr/microsoft-copilot
@supportURL https://discord.gg/Q8KSHzdBxs
@license AGPL-3.0-or-later; https://www.gnu.org/licenses/agpl-3.0.txt
@preprocessor stylus
@var checkbox chatmode "Chat mode" 1
@var text fontsize "Font size" 1.2rem
@var checkbox hidecopilotpro "Hide Copilot Pro" 1
@var checkbox hidedownloadapp "Hide Download Application" 1
@var checkbox hidescrollbars "Hide scrollbars" 1
@var checkbox widemode "Wide mode" 1
==/UserStyle== */
/* === Credits ===
Website https://breat.fr
facebook https://www.facebook.com/breatfroff
mastodon https://mastodon.social/@breat_fr
telegram https://t.me/breatfr
vk https://vk.com/breatfroff
X (twitter) https://x.com/breatfroff
=== Credits === */
@-moz-document domain("copilot.microsoft.com") {
/* =============================================
Whole website
============================================= */
/* Versions */
:root {
--themeversion: 'Theme v1.0.3 by BreatFR (https://breat.fr)';
--install1: ' usercssjs.breat.fr ';
--install2: ' gitlab.com/breatfr/microsoft-copilot ';
--space: '\00a0\00a0\00a0\00a0\00a0';
--support1: ' ko-fi.com/breatfr ';
--support2: ' paypal.me/breat ';
}
@media screen and (min-width: 900px) {
html[data-theme="dark"] {
body::before {
background-color: rgb(16 21 36);
content: "";
height: calc(40px + 2rem);
left: 0;
pointer-events: none;
position: fixed;
right: 0;
top: 0;
z-index: 1;
}
}
html[data-theme="light"] {
body::before {
background-image: linear-gradient(180deg, #f8f4f2 50%, #fdedde);
content: "";
height: calc(40px + 2rem);
left: 0;
pointer-events: none;
position: fixed;
right: 0;
top: 0;
z-index: 1;
}
}
body::after {
background: linear-gradient(88.55deg, rgb(139, 109, 255) 22.43%, rgb(254, 132, 132) 92.28%);
-webkit-background-clip: text;
-moz-background-clip: text;
background-clip: text;
color: transparent;
content: var(--themeversion) '\A''Install: ' url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAAUCAYAAACNiR0NAAAABGdBTUEAAK/INwWK6QAAAAlwSFlzAAAOwgAADsIBFShKgAAAABl0RVh0U29mdHdhcmUAQWRvYmUgSW1hZ2VSZWFkeXHJZTwAAARxSURBVDhPvZR5TJNnGMAfBIUFzLSctqWUlqPcCBlQjhpdkGvNWCY2rQfKBihImMc4VgUhoIM4mG5z7MicCROZbBBxICAUHEeG6IRF2nKUwteDclhbbkq/7gO+ZRoy+W+/5P3n+Z7n9z7fm+d94X/DALDF0PC7v7alJVlVW1sir668qaiqKFf8cufG+G+1l2eaW+PQm02WePrrUd6uYg+WlTUKs8+phfHv6QdimLqhUM/FIZb74lC496IolqV/lnp0pb+0QDhaXs7ByzZi6OnZ+qiwuPhx8lH9ANNxQUUHZMEZBlZ2gkhvASJ0OwhRJxDqyCCaMYEhCflNbRf3gK4vvygWV7xKY3o6vzuGaVC7whjqDv3YEi8zYHiFZCTWO2BSexAvEWEYJWByG2y5Qr+UbKJ9wIsVoFcHTHHNOoLMy9R7rEBE4wZy1AdEiJ+16s9w5mQHlzvax96NoG4gHN1PHG2L440P+Lso9V4gxroVrZBhpJXpMdKUVULDVet8eTg+spNmrUEdYLg9xHPqAfdQzdOkU5zmD1J5ze5UGeoCIx0hNElXYub7dfG87yTMHeN4p5KW3TTJT8nnnXHVOmU8nle1K1VVz3CYv8s5xEcj09Z+ITc0NLbDbrsatYexGh/HHjAYjK6FR+3rtCdMoX4gXvABeSXTtVOQ8rPFmugfsDExqotmp/0aw87GQ2vkOzsX9TuaaGYtYfw6zbFyNZbFYKR07TLTYkLhE5KZ5ovAwItryZthyBWYXCJZNmqdQPXMHKay7IgXIgFM+XZWLZP0LRMaF0CuUym9d48kUfCS15PkyWR8bWOGoCQY7qMTFDnRUcIcdkx3vRdRPesMkm/td4xVRLHfwdM350MqPbHBynQOJYJwwnvrqJxhp5Z5kTQ62rZhhGwuLwgJkOeG7Q3G0zengE69I7cxfq61haEffN2U9TTKOGIHMpSCDbitkXjQ1/ZFiYeH7IJfqD9e8t9c2sN2qmBQEJQM0j8YhIkq9oFT7UeOcW7v3dfZ7USa1lOwOcQGu9/RYqk00KdGgJ03XvoqD9MKras+LY24cSzxVh9jp3re3hi5HxrcZgCD0ep3NPczQg2X+03/W+RxbDPRCg2ktX60sR8T+fQ1wcs0JSVRqnmcnvbDB/VP3g1aWLKEwTEGSXU/k9/bfKU0obeo1HU1byrjKrljD0u0bAVSFDuOR0EMpC670HtN8jIPCwvffuzrMjdnDlI9dq2wWyOeJ8KgOIym7uZEox2pJya6CvLauj6/0vQ0LEC5QoUB7KEY7ePu/6uv8JYtrvkXyfflDlJunFhnY6yYY1EV8pTjz1+wgyb0WBfLAOLpbSCTEm00w57kGS02Nqg5CKeD3WaHMrKu4YqNIB9nn1acOalEzmc0SE6e4Uj5OV+pTiTL5yNY03oXogwlvCFFbUylugCqQpMQPSPL/6RVkXDWAS/fyOpLLT543GfMPYiAh0CSks6S5+UVT/Kz702d/ah16txpgTKHX4PkXMyWhkXswtMwAP4GEl0BMY+jC7gAAAAASUVORK5CYII=") var(--install1) url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABYAAAAUCAYAAACJfM0wAAAABGdBTUEAALGPC/xhBQAAAAlwSFlzAAAOwwAADsMBx2+oZAAAAvRJREFUOE+dU0lrU1EUfqhbK4rixiHvvptW+gu0TZqkrQWHhVJpKyoI4lRx3ghdOCwFrS24cwCbmKYtVelCqIorf0NBrGkSWqJkWmgb7Hvv+J37brSxg9UPDuGcb8h5Jy/Gn5hsEv3TodrNul0VZgJyC/t0uxjptvpNX1r8xUxENOvRqpAK+Vuz8JUCOzbqUTVSYauTDtZTOmL16dGqkAnLfvalIlaHHlUDgcP2vl2UDlufKRRap8crgnXwJT2fHNLj3yi0ig0gSl9b/FRoraXpsGjU1IpIhUSA9ezLRGRxEjma8pAJySPf2uqYpDl8Yuv7mloR0PWynn3KH5btmvIAYrASnMcGMHwiw1ij6SWB514L3WQO+gXBcU0bxkdD1qSDspBt9lM6JJmkXHMtJRvlbi1ZEskGa08eOtazj/2ZoMxPGHXrlaD8QBy2r0maPSlo9pRXzlmLih1iKhmQH3D7RcXzYqeYYl3Fw37OKfdah1Swk/DFKG6Rc8n06opJ7lWTqBvheMwS194FhZ7nzLOO9RWvyhn2RQ33ubnVjpozNIpvu2eSfQ510SvnsknZ/Ralm3Ae3LBS3GcPIAB8Rat88HPO/IA5bSB01I0hJApiEHVHiyDmbUpdglLB6mDuS0eF4n+Fsg9+znGQh2DfW0oIoiFsjIGqG6jz3sblMya/+FXB/GPxXG0MndJrL+dwnrqxHdvZ5SREnl5JcuIQPEWx6YJnVufgtwWh6tdHr0LB27gv69mn/AmRw7KdKpjhPtthYviGxiTRCLZ/CEM3zgHjwnOoM6DnOfOsYz374B+fQ46OrIYdN3sgcGnMIvsuNoG5fFqfg9/Xyhk4FDzrWI8z9OiI5fFjwAw6Q2KCXktybyMEd+THnwroM6DnOfNKFxMBbf07cn2yxhk2n9BLi+imoGK7oGSDVJ90C4W5MyIeu4/0v+xfYb/wnXCjokD4R6URTNexJXp71DyuJf8P9/026faJ8e/H5LyDT/fddktTy8AwfgLHRHNkJDm7EgAAAABJRU5ErkJggg==") var(--install2) var(--space) ' Support me: ' url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAAUCAYAAACaq43EAAAABGdBTUEAALGPC/xhBQAAAAlwSFlzAAAOwwAADsMBx2+oZAAAA2FJREFUSEu1lktIVGEYhqfIXW5ctUkDF250q4jLILLUvBSjzjh285pahoxIK3Fop0iRiWbiNRMUzcvIpI1dNkVGYBckIzTRAkVHCbOyt/f7/Y81alOgvvBw5nzf+b/3/Nc5Jq0I4iKPdpg7xEy2VCSZJtglfpBRkkm85CQoKSlBT0/PjtDf34+BgQG0trYiOzsbAQEBxkvcI/uJ0gMCt9uN3dLs7CzMZrNhPkD2ENOgBHp7e/Vj29P4+DhCQ0MRGBiIkJAQZGRkYH5+XuVSUlIM8ywxlkUAp9Opkl76+BlwjwDPXgPLKzpIjfDe+ZAuEzrwWzLEuvgH8kp+ywssLi7C4/EYw/6S/MW43QXEFwFH84BjF4CCq8CT50DZdSDmHGPpwImzwN0u3WBNg4ODhnGhFKdKCex2u8pbrVbJeSSx2XhqhqYXgcRLQPJljhGviTmMZfB6HkjNBixZgPkMYynAu/e6oZexXYprTYSFhal8ZWWl5FYkuNn4xSgQm0nDAsIep+YSGqcyZqG5hT220tR6Gog7AQwN6YZexsVSXOtpUFCQyjc0NEjuuwQfkw09ngZO0SSZvbJsNOMQW9OANCuvqUASjd++0Q29jAukOHWIeKKiolS+rKxMcl8l4Sbo6+tTiXWVcy6Pn6QB51HM0rRZmgWwaeJjAEcpsLqqGwEul8swvkVsZEzuOzo6VD4iIkJyn4jpviRk43tpaQmwF7M4e2QYGaTzBaSn+ZyCuTndYE3Dw8OGscLPzw8Oh0PlxFzHm8jaydXd3a2SXlrg/isqBBLi1swM46R4IJfTMMMp2aDl5WXU1NSgoqICTU1NmJqaUnGZAn9/fzH9QoLFuEuMOzs71QObJJtfzONjdU9pmsN5n95supXGxsaQn59v9PQbiSVKbQTt7e360S3EjY8rJcCRw0Aeh9eH6eTkJKKjoxEZGYng4GDDUBghUWRdt4k60H2KQ4iaag4v97gPyVqRemSByAnVSJLIXuKlawSNjY266fYk8yv1SLoU96UEog7w7WqV2yo8PFxMf5KDUvxfUn+NNpsNzc3NaGtrU9eWlpZ15F5OHaG+vh51dXWora1FdXU1qqqqUF5eDjkkpA65IUX/RweIfPrIUl/1gXxN/IkcfYKsVmGO3CT7iA+ZTL8ANy582NV4RdEAAAAASUVORK5CYII=") var(--support1) url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABEAAAAUCAYAAABroNZJAAAABGdBTUEAALGPC/xhBQAAAAlwSFlzAAAOwwAADsMBx2+oZAAAAslJREFUOE+Nk0tIVFEYx6WNEC1attA7znXmnHNvpjH3js7GRQ+dKDKTMgx6UOnMvaNZaRAoGD0WRTQPH6Nii6CgRa1yUUGEjo+0mTSkB7UIF0G0aFlUxNd37jmOjo7QH/6cgXu+3/leU7BSxLSvaVXnvhDTWmNqRhap2TqmVbZf1PXDm2RIrjyetkJiWJ9Z5Vmgpr2+/ZFfeOcd8YUaZeiyvKalUtP6y/yt+YNXGLNFnwfiC++U4UII2a1Vta8KiKxjG/RAB2D5T2S4ENZt8w85EMMCYoTXmKJ5NtQXfiPDhZCayEL8EbwcghLWAC5av8Yl9CCoWiOUVoU+GGnYKBEO5KmOdXII74t3+ylQvPvBReryurhoF3iabgAdmX8mET0bsJxPmpwMh3jKj0vIgbxWlCB4O+4BG54DB6H77S1Y/4+lyfBTLTu6DqQelOIacFdjb/qmgcYnBYT5wgGxH6LzvCduvRFcqyHeOlCKasClHwJy5THQgRmgsZSAYD+O6YELAsCNUylx73NeVJRaPLkxWN0L7h2tQK6OAku+QsAEkFjqj4AY1vXl8eJkfCFQgx2g1neDWtcFakMPlJ6MgrfrIdB+fJ07Og7a0ByQ6PiChNiPsplUNAMNdgMdSgMbygAb5Kf47aQfn3AArO8lbL3zFlgi1eBAqGG/zm7rttNAj9wCOjjr1Ltk1jcDrH8WtGTGCdaSaSC3xy45AN1oUbCcr8zfJiBlCGkZzoGwxBS+nvqGk1ikiekMwgZIbNLvALiYYTdhJj+zkyk/A7TzQbbz/GUSTaVd0RebPfGPhTIsV7hk90VD0TgVx5dHxQ4gRB9Z4Fn0y+v5heP9Lv7aaLMNWHUn0JvPgSYmlyGxVLu8nl/MZxnMiNTgWcsqmmvJid4I6+WbiFPg5fAxxsf3yOv/J3r3fVAfnncAvKG4TL898YlS+TmPCgr+AaBy8VrppmCMAAAAAElFTkSuQmCC") var(--support2);
display: inline-block;
font-family: CascadiaCode, ui-monospace, SFMono-Regular, Menlo, Monaco, Consolas, Liberation Mono, Courier New, monospace;
font-size: 1.2rem;
left: 0;
pointer-events: none;
position: absolute;
text-align: center;
top: .5rem;
width: 100%;
white-space: pre-line;
z-index: 2;
}
}
/* Font size */
.text-3xs,
.text-base,
.text-sm,
p,
span {
font-size: fontsize !important;
line-height: 1.5 !important;
}
/* Fix background for source number with bigger font size */
.dark\\:bg-slate-750:is([data-theme=dark] *),
.light\\:bg-slate-750:is([data-theme=light] *) {
height: auto;
padding: 0 .5em;
}
if hidecopilotpro {
[data-testid="settings-menu"] > div:has(> div:nth-of-type(6)) > div:nth-of-type(1) {
display: none;
}
}
if hidedownloadapp {
[data-testid="settings-menu"] > div > button[data-testid="promotion-button"],
[data-testid="settings-menu"] > div:has(> div:nth-of-type(6)) > div:nth-of-type(4) {
display: none;
}
}
if hidescrollbars {
*,
:root ::-webkit-scrollbar {
scrollbar-width: none !important;
-ms-overflow-style: none !important;
-moz-overflow-style: none !important;
-webkit-overflow-style: none !important;
}
::-webkit-scrollbar {
display: none;
width: 0;
}
}
if widemode {
[data-testid="composer"] > div:nth-of-type(2) > div...