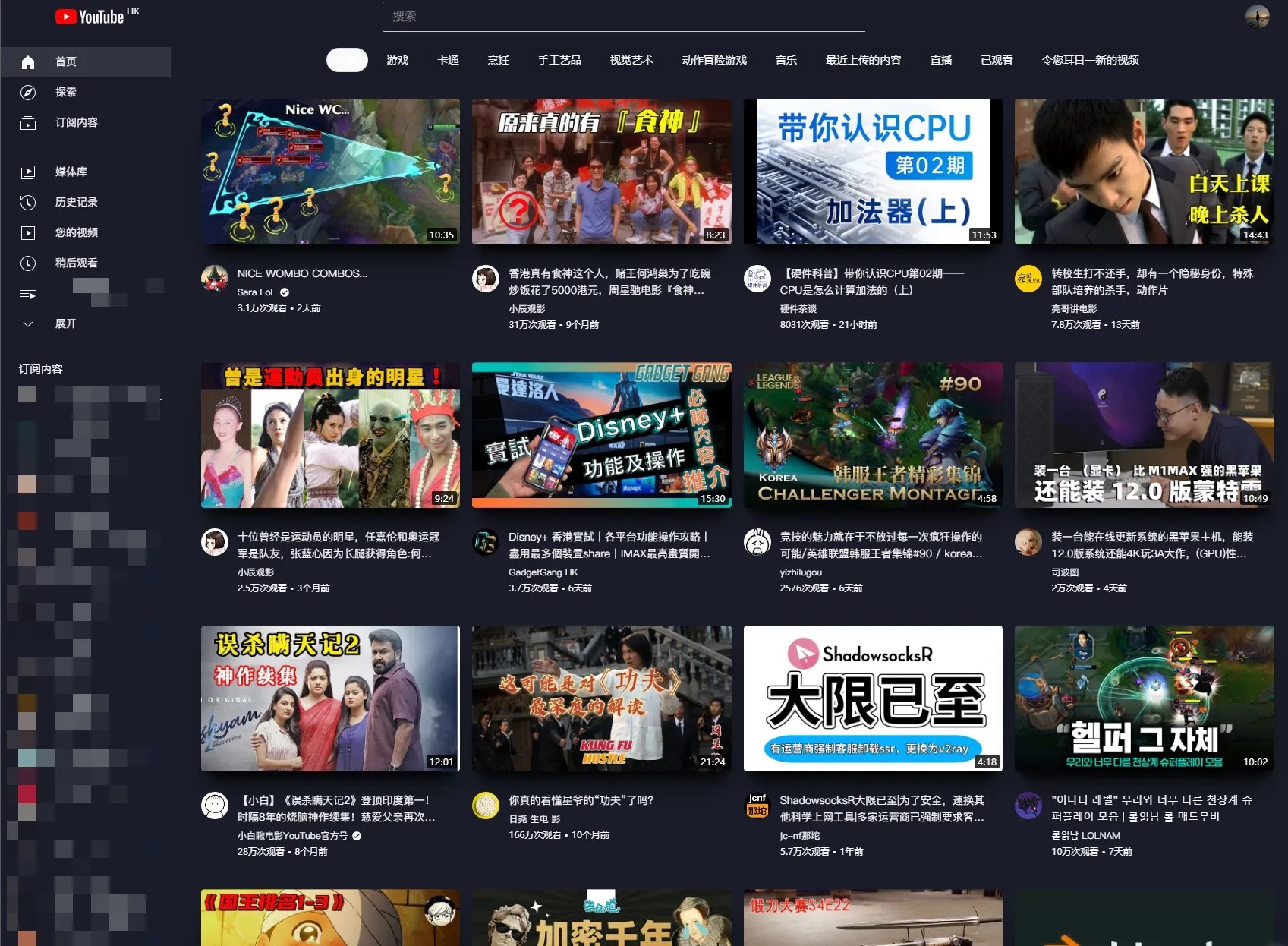
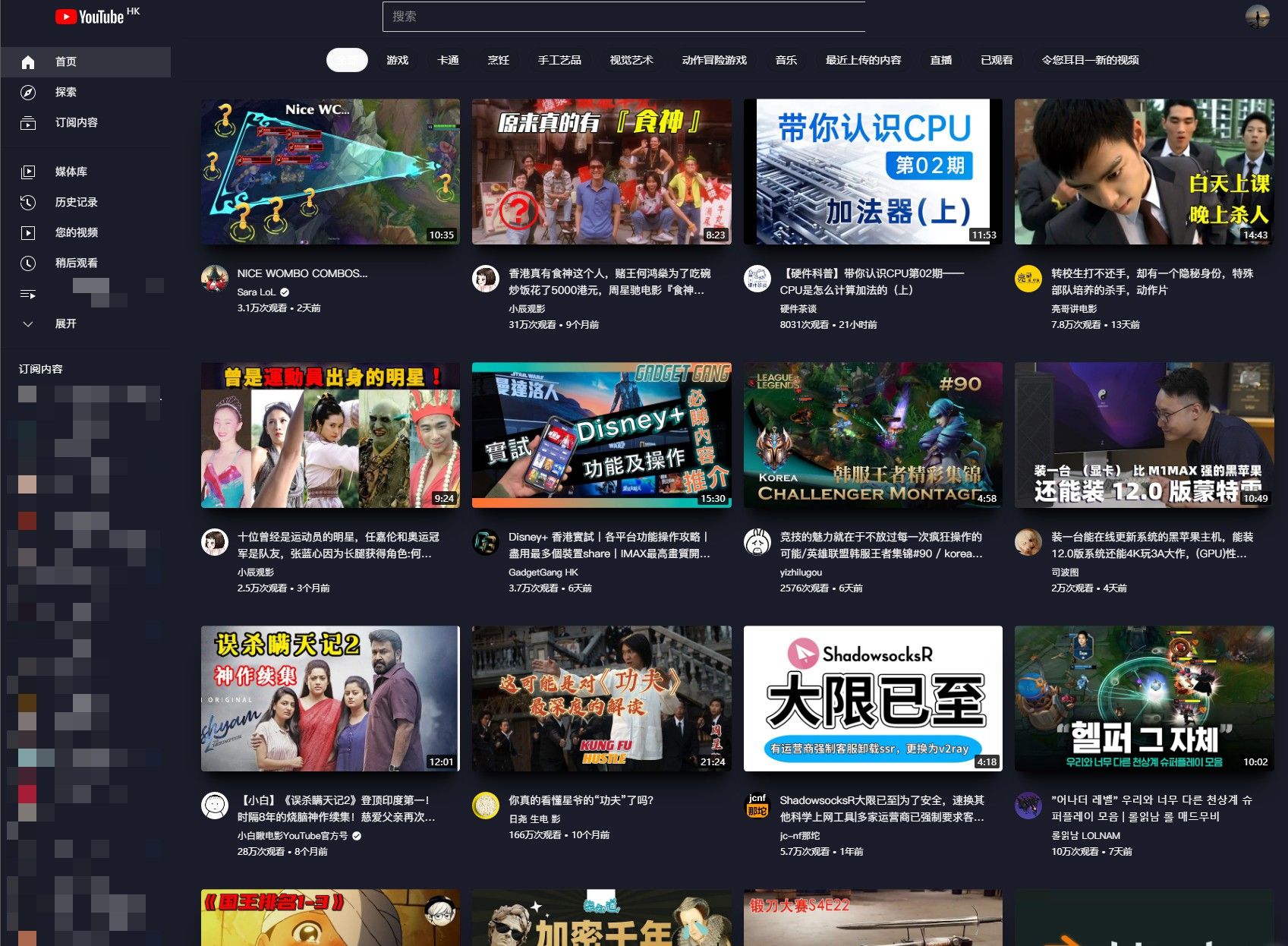
Youtube Disney风格
Youtube Disney风格 by hyhblazing

Details
Authorhyhblazing
LicenseNo License
CategoryDisney
Created
Updated
Size5.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Youtube Disney风格
@version 20211123.05.26
@namespace userstyles.world/user/hyhblazing
@description Youtube Disney风格
@author hyhblazing
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://www.youtube.com/") {
img.yt-img-shadow {
background: linear-gradient(#30323e, #1e1f2a);
border-radius: 4px;
}
ytd-thumbnail #thumbnail.ytd-thumbnail {
backface-visibility: hidden;
border-radius: 4px;
box-shadow: rgba(0, 0, 0, 0.69) 0px 26px 30px -10px, rgba(0, 0, 0, 0.73) 0px 16px 10px -10px;
cursor: pointer;
display: block;
transform: scale(1, 1) translateZ(0px);
transition-duration: 300ms;
transition-property: transform, box-shadow;
transition-timing-function: ease-out;
-webkit-font-smoothing: subpixel-antialiased;
}
#details.ytd-rich-grid-media {
margin-top: 15px;
}
#hover-overlays {
display: none;
}
button.yt-icon-button {
display: none;
}
#video-title.ytd-rich-grid-media {
font-size: 1.4rem;
font-family: PingFangSC-Regular, sans-serif !important;
color: #f9f9f9;
}
yt-formatted-string[has-link-only_]:not([force-default-style]) a.yt-simple-endpoint.yt-formatted-string {
font-size: 1.2rem;
font-family: PingFangSC-Regular, sans-serif !important;
}
ytd-video-meta-block[rich-meta] #metadata-line.ytd-video-meta-block {
font-size: 1.2rem;
font-family: PingFangSC-Regular, sans-serif !important;
color: #f9f9f9;
}
html {
font-family: PingFangSC-Regular, sans-serif !important;
}
#content {
background: #1a1d29;
}
yt-formatted-string[has-link-only_]:not([force-default-style]) a.yt-simple-endpoint.yt-formatted-string:visited {
color: #f9f9f9;
}
yt-formatted-string[has-link-only_]:not([force-default-style]) a.yt-simple-endpoint.yt-formatted-string {
color: #f9f9f9;
}
.badge-style-type-verified.ytd-badge-supported-renderer {
color: #f9f9f9;
}
.title.ytd-video-primary-info-renderer {
color: #f9f9f9;
}
span.ytd-video-view-count-renderer {
color: #f9f9f9;
}
#info-strings.ytd-video-primary-info-renderer {
color: #f9f9f9;
}
.content.ytd-video-secondary-info-renderer {
color: #f9f9f9;
}
ytd-toggle-button-renderer.style-text[is-icon-button] {
color: #f9f9f9;
}
ytd-toggle-button-renderer {
color: #f9f9f9;
}
ytd-toggle-button-renderer.style-text[is-icon-button] #text.ytd-toggle-button-renderer {
color: #f9f9f9;
}
#container.ytd-sentiment-bar-renderer {
background-color: #f9f9f9;
}
ytd-button-renderer.style-text[is-icon-button] #text.ytd-button-renderer,
ytd-button-renderer.style-default[is-icon-button] #text.ytd-button-renderer,
ytd-button-renderer.style-opacity[is-icon-button] #text.ytd-button-renderer {
color: #f9f9f9;
}
html:not(.style-scope)[system-icons] {
/* --yt-spec-icon-active-other: #030303; */
--yt-spec-icon-inactive: #f9f9f9;
--yt-spec-icon-disabled: #272727;
--yt-spec-brand-icon-active: #f9f9f9;
--yt-spec-brand-icon-inactive: #f9f9f9;
--yt-button-icon-button-text-color: var(--yt-spec-text-primary);
--yt-spec-grey-5: #f9f9f9;
--yt-spec-text-secondary: #f9f9f9;
}
#content-text.ytd-comment-renderer {
color: #f9f9f9;
}
#author-text.yt-simple-endpoint.ytd-comment-renderer {
color: #f9f9f9;
}
#icon-label.yt-dropdown-menu {
color: #f9f9f9;
}
yt-formatted-string.ytd-comments-header-renderer {
color: #f9f9f9;
}
ytd-rich-metadata-renderer {
background-color: #1a1d29;
}
#title.ytd-rich-metadata-renderer {
color: #f9f9f9;
}
#label-icon.yt-dropdown-menu {
color: #f9f9f9;
}
h3.ytd-compact-video-renderer {
color: #f9f9f9;
}
ytd-masthead {
background-color: #1a1d29;
}
ytd-button-renderer #button.ytd-button-renderer {
background-color: #1a1d29;
}
yt-icon.ytd-topbar-logo-renderer {
color: #f9f9f9;
}
#chips-wrapper.ytd-feed-filter-chip-bar-renderer {
background-color: #1a1d29;
}
yt-chip-cloud-chip-renderer[chip-style=STYLE_DEFAULT]:not([selected]):hover,
yt-chip-cloud-chip-renderer[chip-style=STYLE_HOME_FILTER]:not([selected]):hover,
yt-chip-cloud-chip-renderer[chip-style=STYLE_REFRESH_TO_NOVEL_CHIP]:not([selected]):hover,
yt-chip-cloud-chip-renderer[chip-style=STYLE_DEFAULT]:not([selected]):focus,
yt-chip-cloud-chip-renderer[chip-style=STYLE_HOME_FILTER]:not([selected]):focus,
yt-chip-cloud-chip-renderer[chip-style=STYLE_REFRESH_TO_NOVEL_CHIP]:not([selected]):focus {
color: #f9f9f9;
}
yt-chip-cloud-chip-renderer[chip-style=STYLE_DEFAULT],
yt-chip-cloud-chip-renderer[chip-style=STYLE_HOME_FILTER],
yt-chip-cloud-chip-renderer[chip-style=STYLE_REFRESH_TO_NOVEL_CHIP] {
color: #f9f9f9;
}
#guide-content.ytd-app {
background-color: #1a1d29;
}
.title.ytd-guide-entry-renderer {
color: #f9f9f9;
}
#container.ytd-searchbox {
background-color: #1a1d29;
box-shadow: inset 0 1px 2px#1a1d29;
}
tp-yt-paper-button.ytd-subscribe-button-renderer[subscribed] {
color: #f9f9f9;
background-color: #1a1d29;
border-radius: 4px;
border-style: solid;
border-width: 1px;
}
#menu-container {
display: none;
}
ytd-video-primary-info-renderer {
border-bottom: 2px solid #f9f9f933;
}
ytd-video-secondary-info-renderer {
border-bottom: 2px solid #f9f9f933;
}
#placeholder-area.ytd-comment-simplebox-renderer {
border-bottom: 2px solid #f9f9f933;
}
h3.ytd-compact-playlist-renderer {
color: #f9f9f9;
}
.header.ytd-playlist-panel-renderer {
background-color: #1a1d29;
}
.title.ytd-playlist-panel-renderer {
color: #f9f9f9;
}
h3 {
color: #f9f9f9 !important;
}
html:not(.style-scope),
:not(.style-scope)[light] {
--yt-spec-general-background-a: #1a1d29;
--yt-spec-text-primary: #f9f9f9;
}
#container.ytd-searchbox input.ytd-searchbox {
color: #f9f9f9;
}
#search-icon-legacy{
display: none;
}
html:not(.style-scope), :not(.style-scope)[light]{
--yt-spec-general-background-b: #1a1d29;
}
}