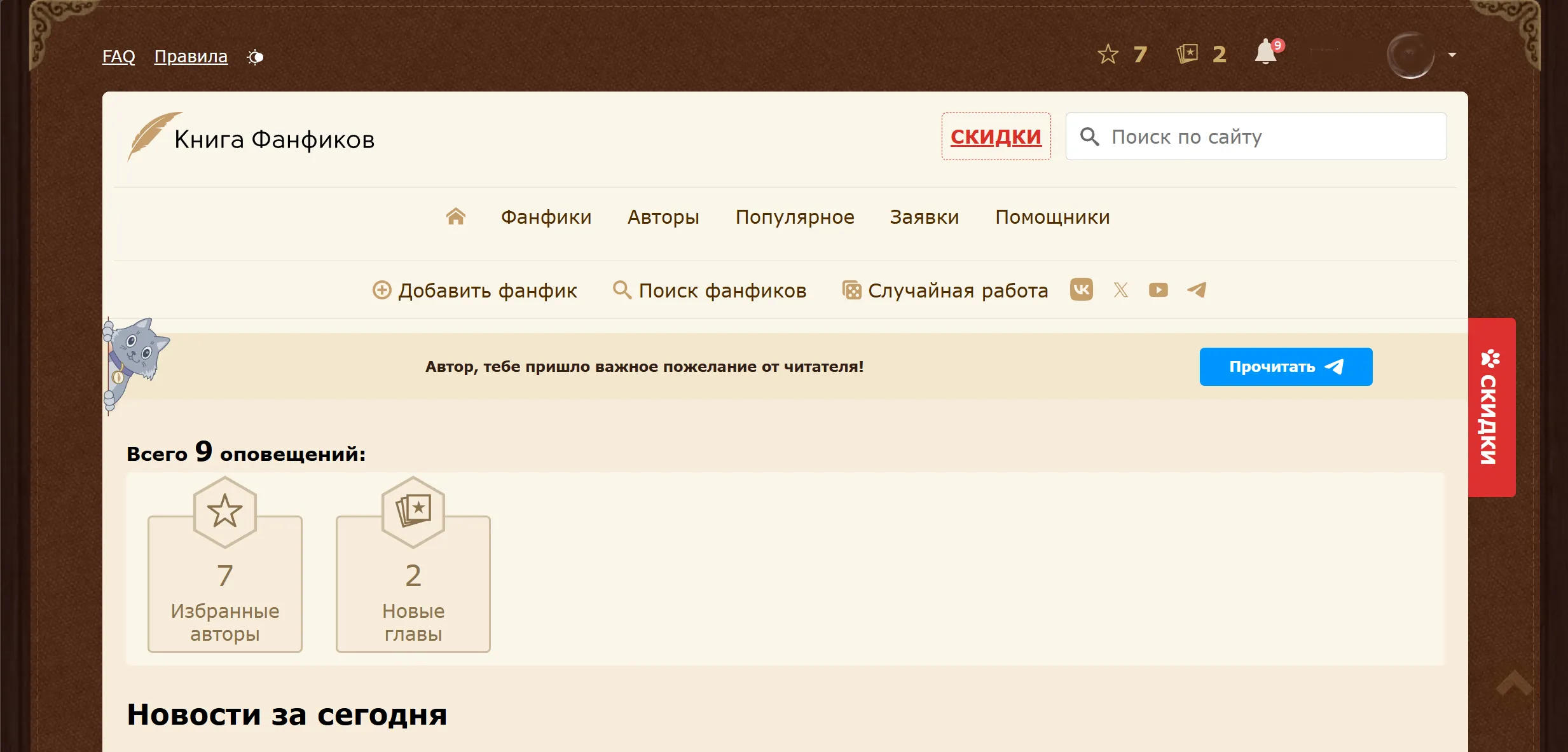
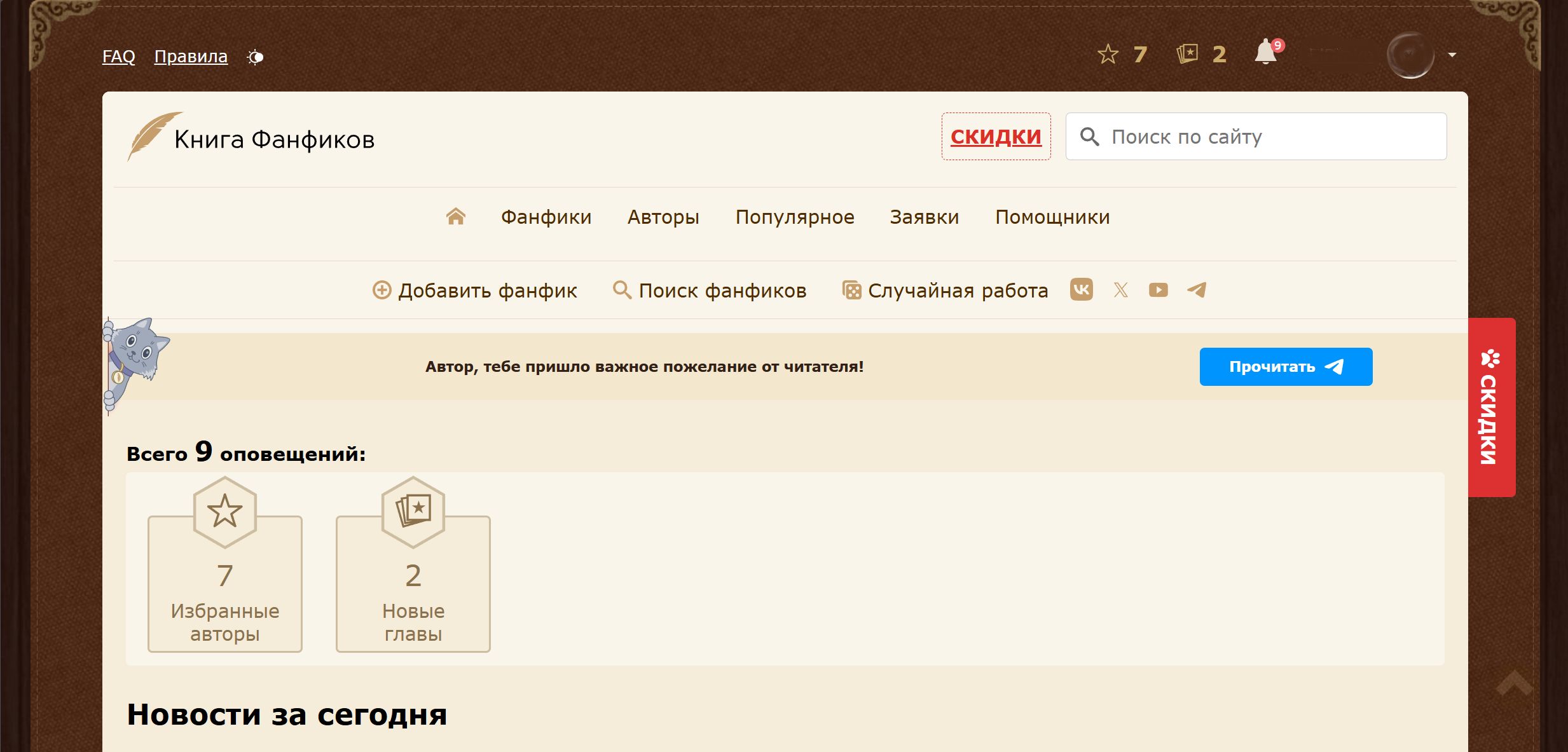
It brings back the book design, although it adds some improvements in font size and main block width. Designed for large resolutions and 125% scale.
FicBook is a book! by ElDrako32
Mirrored from https://raw.githubusercontent.com/ElDrako32/ficbook-css-a-book/refs/heads/main/ficbook-css-a-book.user.css

Details
AuthorElDrako32
LicenseNo License
Categoryhttps://ficbook.net
Created
Updated
Code size694 kB
Code checksumdb21d714
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Иконки оповещений вверху возвращаются с помощью скрипта https://greasyfork.org/ru/scripts/436224-ficbook-notifications-improvement
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name FicBook is a book!
@namespace ficbook.net
@description It brings back the book design, although it adds some improvements in font size and main block width. Designed for large resolutions and 125% scale.
@author ElDrako (https://github.com/ElDrako32)
@homepageURL https://github.com/ElDrako32/ficbook-css-a-book
@supportURL https://github.com/ElDrako32/ficbook-css-a-book/issues
@version 1.0.3
==/UserStyle== */
@-moz-document regexp("https?://(.+\\.)?ficbook.net/readfic/.+") {
div#content.part_text {
line-height: 1.3em;
padding: 1.5em;
word-break: break-word!important;
white-space: pre-wrap!important;
font-size: 170%!important;
text-align: justify!important;
text-indent: 5em;
}
.adult-warning {
display: none!important;
z-index: -1;
}
.form-comments textarea {
background-color: #faf4ea;
}
.well {
background-color: #faf4ea;
}
.badge-like,
.badge-status-finished,
.badge-status-frozen,
.badge-status-in-progress {
float: right;
margin-left: 5px;
}
}
@-moz-document domain("ficbook.net") {
:root {
--base-input: #fff;
--base-0: #fff;
--base-1: #fafafa;
--base-2: #f5f5f5;
--base-3: #ededed;
--base-4: #ccc;
--base-5: #b0b0b0;
--base-6: #7f7f7e;
--base-7: #696969;
--base-8: #525252;
--base-9: #363636;
--base-10: #000;
--base-1-30: #ffffff4d;
--base-10-10: #00000019;
--base-10-20: #0003;
--base-7-50: #69696980;
--base-10-85: #000000d9;
--primary-light: #fffcf6;
--primary-0: #faf5ea;
--primary-1: #faf5ea;
--primary-2: #f6ecda;
--primary-3: #e5dacc;
--primary-4: #ede0c9;
--primary-5: #a68e64;
--primary-6: #89734e;
--primary-7: #726041;
--primary-8: #4f2d01;
--primary-9: #e5dacc;
--secondary-0: #faf7f2;
--secondary-1: #faf5ea;
--secondary-2: #f3e7cd;
--secondary-3: #d8c099;
--secondary-4: #c69e6b;
--secondary-5: #bc8a53;
--secondary-6: #ae7648;
--secondary-7: #915e3d;
--secondary-8: #754d37;
--secondary-9: #60412e;
--secondary-10: #332017;
--secondary-4-30: #c69e6b4d;
--success-0: #fafef1;
--success-1: #e9fbdd;
--success-2: #bade8d;
--success-3: #54bb4c;
--success-5: #37a038;
--success-6: #26862f;
--success-7: #117308;
--success-8: #0e5922;
--success-9: #d7dac0;
--ni-success-7-35: #1173084d;
--ni-success-8-15: #0e592226;
--info-0: #cad2d0;
--info-1: #d7f3fe;
--info-2: #00a2ff;
--info-5: #0095fe;
--info-6: #0073da;
--info-7: #0056b6;
--info-8: #002b79;
--critic-bg-20: #f1b1b133;
--critic-1: #fbeaeb;
--critic-2: #f87171;
--critic-5: #ff4438;
--critic-6: #db2f28;
--critic-7: #ae0d0d;
--critic-8: #920c28;
--critic-6-70: #db2f28b3;
--ni-critic-7-35: #ae0d0d4d;
--ni-critic-8-15: #920c2826;
--warning-0: #ffc63b;
--warning-1: #fff5d6;
--warning-2: #ffebb2;
--warning-5: #ff9e00;
--warning-6: #db7f00;
--warning-7: #d67400;
--warning-8: #7a3800;
--ni-white: #fff;
--ni-gray-1: #f5f5f5;
--ni-gray-2: #ededed;
--ni-brown-0: #faf5ea;
--ni-brown-1: #e5dacc;
--ni-brown-2: #2b1d18;
--ni-black: #00060f;
--ni-red-1: #eb6060;
--ni-red-2: #b64f38;
--ni-yellow: #d49600;
--ni-green: #5cb85c;
--ni-blue-0: #00a2ff;
--ni-blue-1: #07f;
--ni-blue-2: #0082cc;
--ni-gray-bg-50: #69696980;
--ni-gray-bg-80: #696969cc;
--direction-mixed: #f4ab00;
--direction-gen: #986a43;
--direction-het: #3e983f;
--direction-other: #67ab9f;
--direction-slash: #207898;
--direction-femslash: #984f65;
--direction-article: #7f7f7e;
--direction-unknown: #8d569b;
--direction-translate: #60c0dc;
--rating-pg-13: #add278;
--rating-g: #43b77a;
--rating-r: #f68e56;
--rating-nc-17: #f0652f;
--rating-nc-21: #ea212d;
--status-frozen-bg: #cad2d0;
--status-frozen: #0095fe;
--status-in-progress-bg: #eddca6;
--status-in-progress: #c99906;
--status-like-finished-bg: #d7dac0;
--status-like-finished: #117308
}
.dark-theme {
--base-input: #1c1c1c;
--base-0: #000;
--base-1: #1c1c1c;
--base-2: #2d2d2f;
--base-3: #383838;
--base-4: #666;
--base-5: #525252;
--base-6: #686867;
--base-7: #868686;
--base-8: #b0b0b0;
--base-9: #ededed;
--base-10: #fff;
--base-1-30: #0000004d;
--base-10-10: #ffffff19;
--base-10-20: #fff3;
--base-7-50: #86868680;
--base-10-85: #ffffffd9;
--primary-light: #242424;
--primary-0: #3e3e3f;
--primary-1: #484848;
--primary-2: #2d2d2f;
--primary-3: #363636;
--primary-4: #363636;
--primary-5: #ededed;
--primary-6: #fafafa;
--primary-7: #fff;
--primary-8: #d8d4ca;
--primary-9: #ccc5bb;
--secondary-0: #332929;
--secondary-1: #4e4241;
--secondary-2: #524542;
--secondary-3: #594945;
--secondary-4: #6c564c;
--secondary-5: #826759;
--secondary-6: #91745f;
--secondary-7: #a48870;
--secondary-8: #b9a692;
--secondary-9: #ccbead;
--secondary-10: #d5c9be;
--secondary-4-30: #c69e6b4d;
--success-0: #1c2914;
--success-1: #223a22;
--success-2: #487f40;
--success-3: #66a153;
--success-5: #8cc776;
--success-6: #aedd96;
--success-7: #0b5e1d;
--success-8: #d7e7d3;
--success-9: #b2b59f;
--info-0: #a6aead;
--info-1: #34516d;
--info-2: #4680c0;
--info-5: #4f9bc7;
--info-6: #63bee2;
--info-7: #77cfeb;
--info-8: #abd9e9;
--critic-bg-20: #f1b1b133;
--critic-1: #550717;
--critic-2: #871b17;
--critic-5: #bc3f2f;
--critic-6: #d44e4e;
--critic-7: #ee686e;
--critic-8: #e5999d;
--critic-6-70: #d44e4eb3;
--warning-0: #e1c083;
--warning-1: #6e5e50;
--warning-2: #7c4e26;
--warning-5: #f09500;
--warning-6: #ffb01a;
--warning-7: #ffca52;
--warning-8: #faedc7;
--direction-mixed: #d28c2a;
--direction-gen: #7f573d;
--direction-het: #2a7c3b;
--direction-other: #4d8c82;
--direction-translate: #419eb5;
--direction-slash: #0b627a;
--direction-femslash: #804353;
--direction-article: #686867;
--rating-pg-13: #8aa860;
--rating-g: #2f8055;
--rating-r: #c57245;
--rating-nc-17: #a84721;
--rating-nc-21: #a4171f;
--status-frozen-bg: #a6aead;
--status-frozen: #0b79d2;
--status-in-progress-bg: #c8b78b;
--status-in-progress: #aa7c27;
--status-like-finished-bg: #b2b59f;
--status-like-finished: #0b5e1d
}
:root {
--gap-2: 2px;
--gap-4: 4px;
--gap-6: 6px;
--gap-8: 8px;
--gap-12: 12px;
--gap-16: 16px;
--gap-24: 24px;
--gap-32: 32px;
--gap-40: 40px;
--gap-48: 48px
}
.gap-2 {
gap: var(--gap-2)
}
.column-gap-2 {
column-gap: var(--gap-2)
}
.gap-4 {
gap: var(--gap-4)
}
.column-gap-4 {
column-gap: var(--gap-4)
}
.gap-6 {
gap: var(--gap-6)
}
.column-gap-6 {
column-gap: var(--gap-6)
}
.gap-8 {
gap: var(--gap-8)
}
.column-gap-8 {
column-gap: var(--gap-8)
}
.gap-12 {
gap: var(--gap-12)
}
.column-gap-12 {
column-gap: var(--gap-12)
}
.gap-16 {
gap: var(--gap-16)
}
.column-gap-16 {
column-gap: var(--gap-16)
}
.gap-24 {
gap: var(--gap-24)
}
.column-gap-24 {
column-gap: var(--gap-24)
}
.gap-32 {
gap: var(--gap-32)
}
.column-gap-32 {
column-gap: var(--gap-32)
}
.gap-40 {
gap: var(--gap-40)
}
.column-gap-40 {
column-gap: var(--gap-40)
}
.gap-48 {
gap: var(--gap-48)
}
.column-gap-48 {
column-gap: var(--gap-48)
}
:root {
--h1-font-size: 36px;
--h1-line-height: 48px;
--h2-font-size: 30px;
--h2-line-height: 40px;
--h3-font-size: 24px;
--h3-line-height: 32px;
--h4-font-size: 20px;
--h4-line-height: 22px;
--t1-font-size: 20px;
--t1-line-height: 32px;
--t2-font-size: 16px;
--t2-line-height: 24px;
--t3-font-size: 14px;
--t3-line-height: 22px;
--n1-font-size: 12px;
--n1-line-height: 20px;
--n2-font-size: 8px;
--n2-line-height: 12px
}
h1,
.text-h1 {
font-size: var(--h1-font-size);
line-height: var(--h1-line-height);
font-weight: 400
}
h2,
.text-h2 {
font-size: var(--h2-font-size);
line-height: var(--h2-line-height);
f...