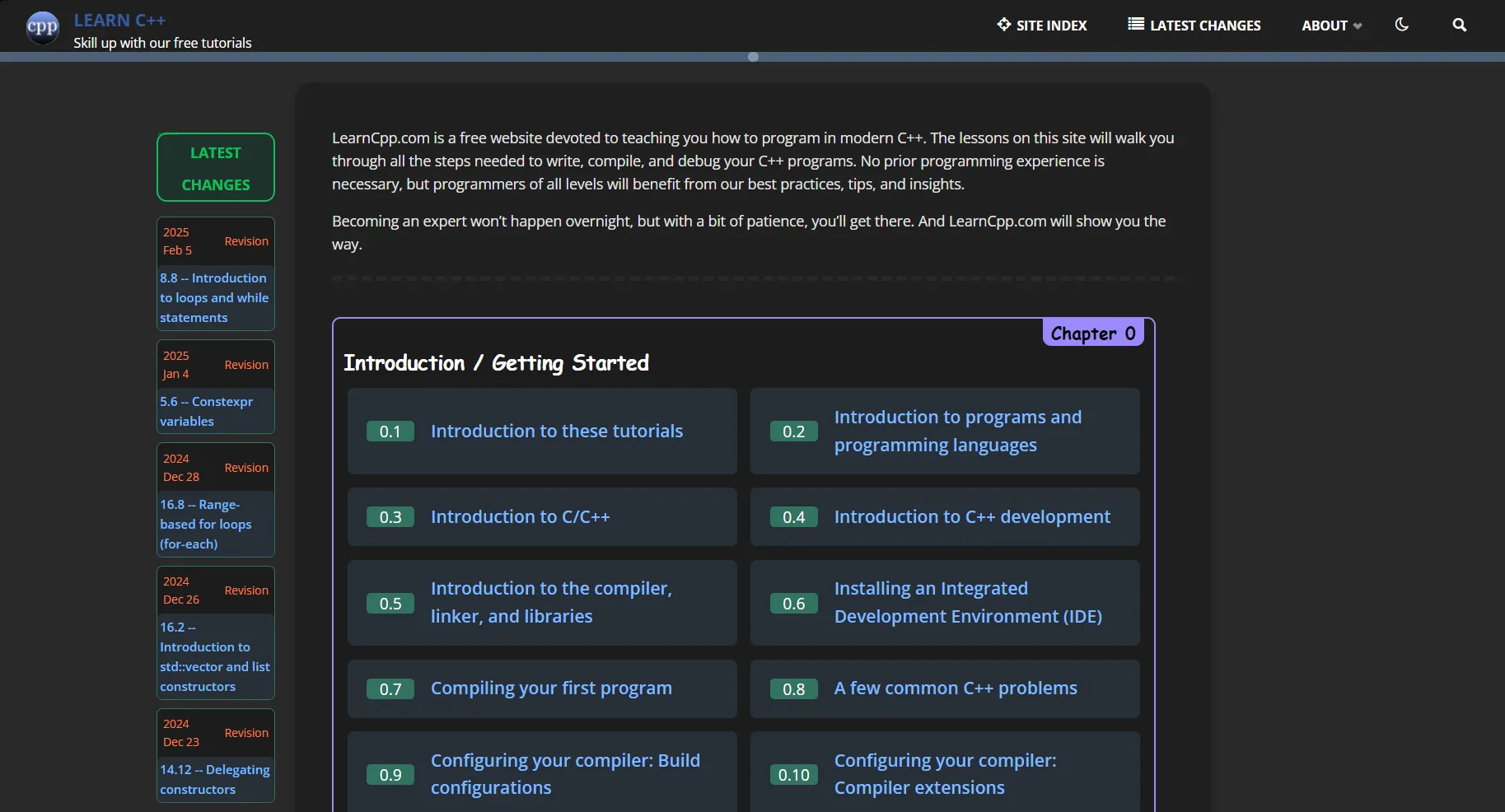
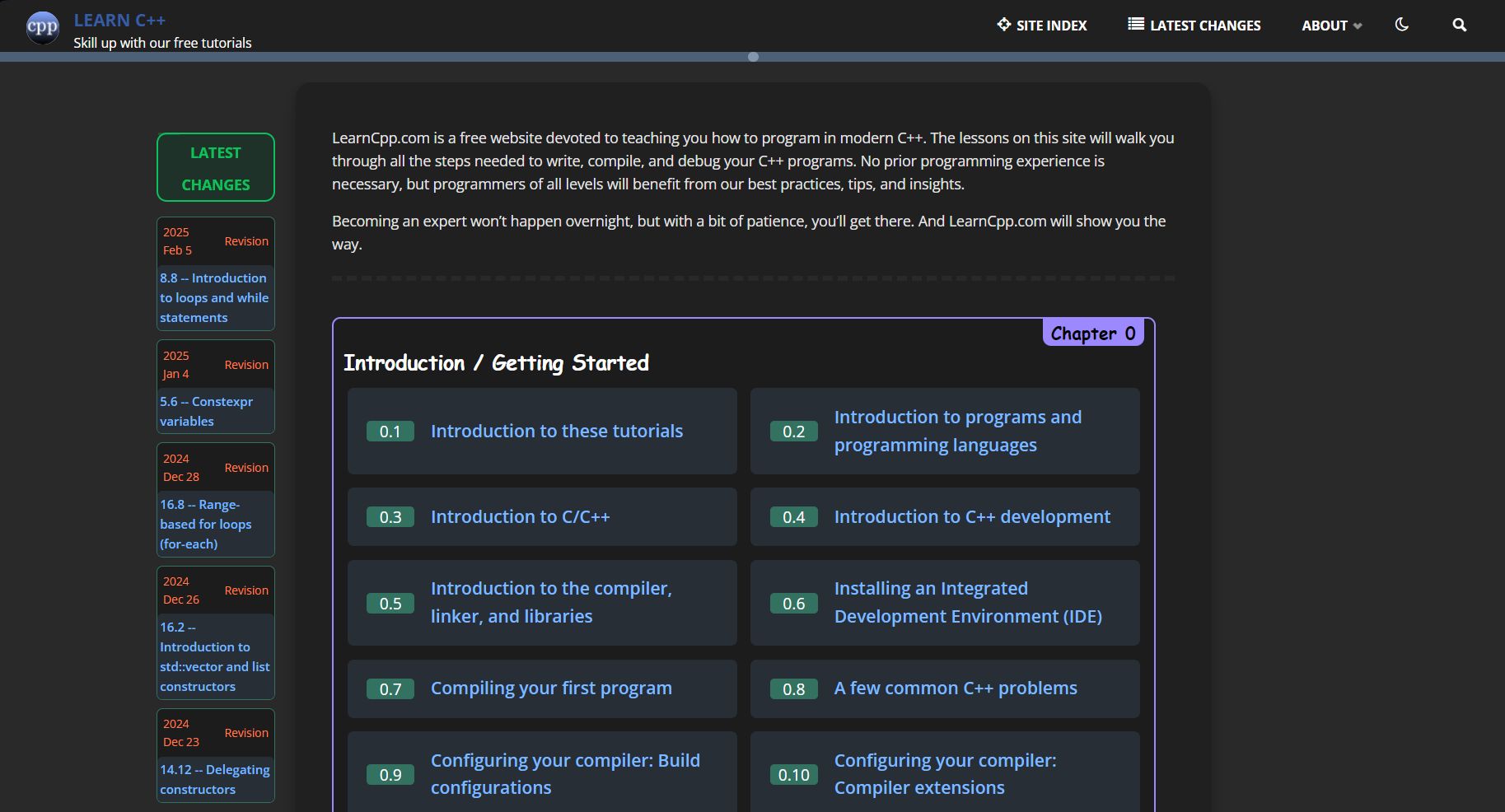
The dark and more better version of learncpp.com
LearnCPP-FAR by atFarhanWD

Details
AuthoratFarhanWD
LicenseGPLV2
Categorylearncpp.com
Created
Updated
Code size14 kB
Code checksumd9357b43
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name LearnCPP-FAR
@namespace -
@version 1.0.0
@description The dark and more better version of learncpp.com
@author @atfarhanwd, tg://resolve?domain=atfarhanwd
@license GPLV2
==/UserStyle== */
@-moz-document domain("learncpp.com") {
/* Header */
div#site-header-main {
background: #202020;
box-shadow: none !important;
}
img.custom-logo {
padding: 0;
border-radius: 100px;
display: block;
top: -4px;
position: relative;
}
#access ul.sub-menu li a {
background: #202020;
}
#access ul.sub-menu > li.current-menu-item > a,
#access ul.sub-menu > li.current-menu-item > a:hover {
color: #0dc87f;
}
#access ul.sub-menu li a:hover {
color: #fff !important;
}
#access ul.sub-menu {
border-top: 2px solid #79d3b8;
}
div#branding {
display: flex;
align-items: center;
}
a#logo {
display: block !important;
}
div#site-text span,
div#site-text div span a {
color: #fff !important;
opacity: 1;
}
div#site-title {
color: inherit;
}
ul#prime_nav > li > a {
color: #fff !important;
}
ul#prime_nav > li > a:hover {
color: #aaa !important;
}
#header-image-main::before {
background: #5a7392;
}
/* Main Page */
h3.widget-title {
background: #1e322a;
border-radius: 10px;
color: #0dc05d;
border: 2px solid;
}
blockquote {
background: #292f3e;
border-radius: 10px;
}
blockquote::before,
blockquote::after {
color: #607D8B !important;
}
blockquote::before {
left: 9px !important;
}
blockquote::after {
right: 13px !important;
}
hr {
background: no-repeat;
height: 0;
border-bottom: 5px dashed #292929;
margin: 20px 0;
}
.lessontable {
box-shadow: none;
padding: 0 10px 10px;
margin-top: 35px;
border: 2px solid var(--g-fr-p);
background: var(--bg-l);
}
.lessontable-header-title {
color: #fff;
font-family: cursive;
}
.lessontable-header-chapter {
color: #000;
background: var(--g-fr-p);
font-family: cursive;
font-weight: 600;
}
.lessontable-list {
margin-top: 10px;
display: flex;
flex-wrap: wrap;
justify-content: space-evenly;
}
.lessontable-list .lessontable-row {
padding: 15px;
display: flex;
width: calc(50% - 10px);
background: #272e36 !important;
color: #7eb9ff;
}
.lessontable-list .lessontable-row:nth-child(1).lessontable-list .lessontable-row:nth-child(2) {
margin-top: 10px;
}
.lessontable-row:nth-child(1),
.lessontable-row:nth-child(2) {
margin-top: 0;
}
.lessontable-row:nth-child(even) {
margin-left: 10px;
}
.lessontable-row {
margin-top: 10px;
}
.lessontable:nth-child(odd) {
--bg-l: #1c1c1cf7;
--g-fr-p: #9c88ff;
}
.lessontable-row {
position: relative;
}
.lessontable-row-title {
/* position: absolute; */
inset: 0;
border-radius: inherit;
}
.lessontable-row-title a {
border-radius: inherit !important;
inset: 0;
background: #0000 !important;
font-weight: 600;
color: inherit !important;
}
.lessontable-row-number {
background: #337261;
color: #fff;
}
.lessontable-row:hover,
.changetable-row:hover {
background: #313c48 !important;
}
.lessontable:nth-child(even) {
--bg-l: #1c1c1cf7;
--g-fr-p: #FFC107;
}
.cf_monitor + div {
--g-fr-p: #c42a2a !important;
}
.changetable-widget-row {
padding: 0;
background: #1c1c1c;
border: 1px solid #337261;
}
.changetable-widget-group-1 {
font-size: 11px;
display: flex;
align-items: center;
color: coral;
padding: 6px 6px 0;
}
.changetable-widget-group-2 {
font-size: 12px;
font-weight: 600;
color: #77b9ff;
background: #272e36;
border-radius: 5px;
margin-top: 5px;
}
.changetable-widget-group-2 span a {
color: inherit;
display: block;
width: 100%;
padding: 3px;
background: inherit;
}
.changetable-widget-all a {
display: block;
padding: 6px 12px;
margin: 10px 0 0;
font-size: 12px;
font-weight: 600;
border-radius: 100px;
color: #fff;
background: #337261;
}
.changetable-widget-group-2:hover {
background: #1e322a;
color: #18b55d;
}
/* articles */
main#main {
background: #202020;
color: #e4e4e5;
}
.changetable-row {
background: #313c48 !important;
padding: 11px;
margin-top: 20px;
}
.changetable-row:nth-child(1) {
margin: 0;
}
.changetable-row-action {
background: #008eff70;
border-radius: 100px;
}
.changetable-group-2 a {
color: #ffe000 !important;
background: #ff770026 !important;
}
span.changetable-row-link a:hover {
background: #1e322a !important;
color: #0dcc82 !important;
}
.cpp-topline {
padding-top: 10px !important;
margin-top: 25px;
border: 0;
position: relative;
}
.cpp-topline::before {
content: ". . . . . .";
position: absolute;
left: 50%;
top: -13px;
transform: translateX(-50%);
}
h1.entry-title.singular-title {
color: #fff;
font-weight: 600;
font-family: monospace;
}
.entry-meta.aftertitle-meta {
margin-top: 14px;
}
.entry-meta .icon-metas:before {
color: #000000;
opacity: 1;
}
main#main a:not(a[class]):hover,
a.index:hover {
color: #0dcc82;
background: #1e322a;
}
main#main a {
display: inline-block;
padding: 0 6px;
border-radius: 10px;
}
main#main a:not(a[class]),
a.index {
color: #9c88ff;
background: #2d2b37;
}
[class*="cpp-light"] {
border: 0;
box-shadow: none;
position: relative;
overflow: initial;
padding: 10px;
}
[class*="cpp-light"] p {
margin: 0;
padding: 0;
}
.cpp-lightgreenbackground {
background: #3f4a3f;
--b0: #4eff75;
--b1: #2dff9a;
--b2: #16ffa7;
--b3: #00fff2;
}
.cpp-lightbluebackground {
background: #4a2db9;
--b0: #4e8fff;
--b1: #2d71ff;
--b2: #1675ff;
--b3: #0068ff;
}
.cpp-lightyellowbackground {
background: #86630c;
--b0: #ffff00;
--b1: #ffd700;
--b2: #daa520;
--b3: #fafad2;
}
.cpp-lightgraybackground {
background: #505c61;
--b0: #a9a9a9;
--b1: #808080;
--b2: #808080;
--b3: #a9a9a9;
}
.cpp-lightredbackground {
background: #6c0c0c;
--b0: #830000;
--b1: #8b0909;
--b2: #861010;
--b3: #871919;
}
.cpp-lightpurplebackground {
background: #632561;
--b0: #7f0088;
--b1: #7a0e82;
--b2: #7b2981;
--b3: #7b0683;
}
pre:not(.line-numbers) {
background: #272e36;
color: #7eb9ff;
border-color: black;
border-radius: 10px;
}
article#post-5783 h2 {
color: #fff;
}
[class*="cpp-light"]::before {
position: absolute;
content: '';
z-index: -1;
overflow: unset;
border-radius: inherit;
inset: -3px;
animation: GcolFarhanwdChanger 1s linear infinite;
}
img {
margin: 15px auto;
display: block;
border-radius: 10px;
padding: 5px;
background: #fff;
}
span.humix-universal-js-insert {
padding: 0 !important;
margin: 27px auto!important;
}
div#container {
max-width: 1200px !important;
}
main#main {
width: 100%!important;
}
:not(pre) > code::before {
content: ">- ";
color: #fff;
}
:not(pre) > code {
background: #1e322a;
color: #0dcc82;
font-family: monospace;
border: 1px solid #000;
display: inline-block;
box-shadow: none;
}
.entry-meta.aftertitle-meta {
background: #404040;
border-radius: 10px;
padding: 10px;
}
.entry-meta.aftertitle-meta span,
.entry-meta.aftertitle-meta span i::before,
.entry-meta.aftertitle-meta span time,
.entry-meta.aftertitle-meta span a {
font-weight: 500;
color: #ddd !important;
}
.entry-meta.aftertitle-meta span a:hover {
color: #fff !important;
}
#wpdcom .wpd-form-head {
border-bottom: 5px dashed #292929;
}
body {
background: #292929 !important;
color: initial;
}
aside {
background: inherit !important;
}
pre.line-numbers {
filter: invert(0.9);
}
pre.line-numbers code {
font-weight: 600;
width: 100%;
font-size: 15px;
}
/* Hide ADS */
.cf_monitor,
div[class*="ezoic"] {
display: none;
}
/* Tabels */
article.page table th,
article.post table th {
background: #283921;
border-color: #646464 !important;
}
.septera-stripped-table .main thead th,
.septera-bordered-table .main thead th,
.septera-stripped-table .main td,
.septera-stripped-table .main th,
.septera-bordered-table .main th,
.septera-bordered-table .main td {
border-color: #c9c9c9 !important;
}
article.page table td,
article.post table td {
background: #4d4d4d;
}
article table tr:nth-child(odd) td {
background: #232323;
}
tr:hover td {
background: none;
}
article table tr:hover td {
background: #071023;
}
#main .cpp-table tr:nth-child(odd) td {
background: #333030;
}
#main .cpp-table tr:hover td {
background-color: #000 !important;
}
/* Comments */
.wpd-avatar {
border-radius: 50% !important;
}
.wpd-avatar img {
border-radius: inherit !important;
}
#wpdcom .wpd-form .wpdiscuz-textarea-wrap.wpd-txt .quicktags-toolbar .ed_button,
#wpdcom input#qt_wc-textarea-0_0_cpp_code_block_button {
background: #272e36;
color: #64a6f5;
border-radius: 100px;
margin-bottom: 5px;
padding: 5px 12px;
}
#wpdcom .wpd-form .wpdiscuz-textarea-wrap textarea,
#wpdcom .wpd-form-row .wpd-field,
form#vscf input,
textarea#vscf_message,
input.s {
background:...