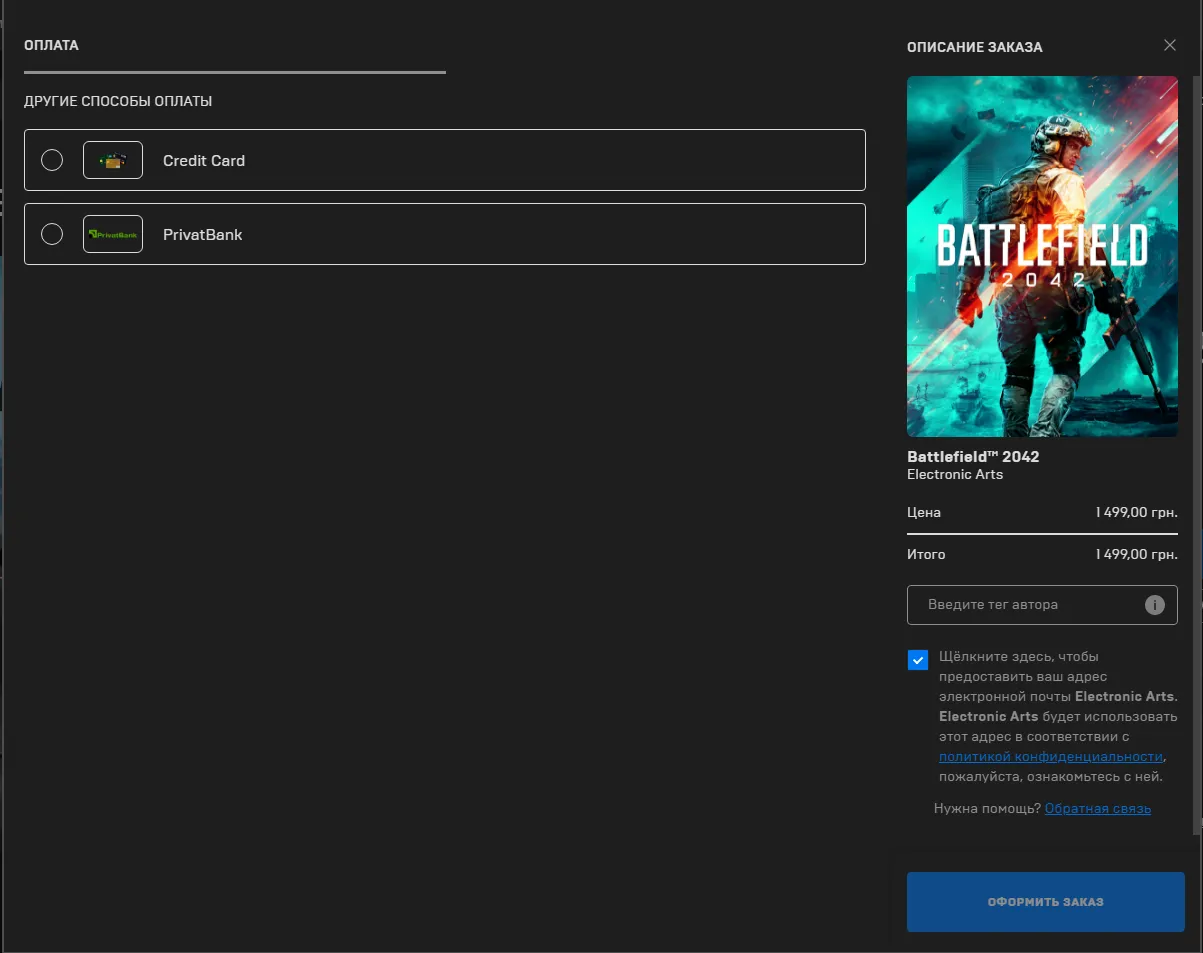
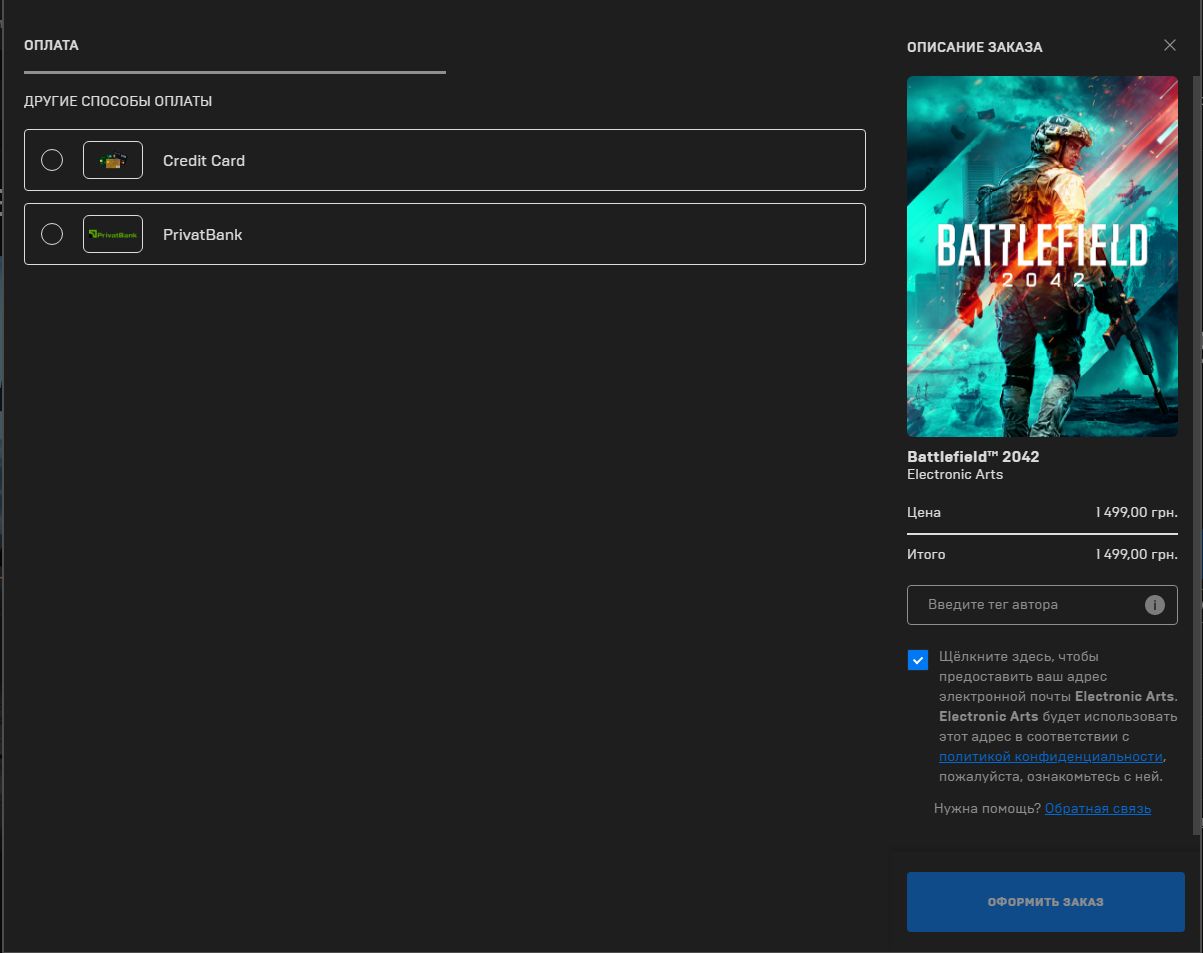
Меняет цвет окна покупок в магазине Epicgames с белого на темный.
! Epicgames Black by skej

Details
Authorskej
LicenseNo License
Categoryuserstyles
Created
Updated
Code size2.3 kB
Code checksum9d6d2ca4
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name ! Epicgames Black
@version 20220318.08.15
@namespace userstyles.world/user/skej
@description Меняет цвет окна покупок в магазине Epicgames с белого на темный.
@author skej
@license No License
==/UserStyle== */
@-moz-document domain("www.epicgames.com"), domain("store.epicgames.com") {
.purchase-app-container .purchase-page {
background-color: #1e1e1e!important;
}
.payment-method {
background-color: #1e1e1e!important;
border: 1px solid #ddd!important;
}
.payment-location-bar__element--active {
border-bottom: 3px solid #8f8f8f!important;;
}
.payment-tpp-info__links-title {
color: #ddd!important;
}
.payment-tpp-info__redirect-note {
color: #ddd!important;
}
.payment-method__form {
color: #ddd!important;
}
.payment-method__trigger {
background-color: #1e1e1e!important;
}
.payment-methods__content {
background-color: #1e1e1e!important;
}
.payment-location-bar {
background-color: #1e1e1e!important;
}
.payment-summaries {
background-color: #1e1e1e!important;
}
.payment-location-bar__element {
color: #ddd!important;
}
.payment-method-icon__wrap {
border: 1px solid #ddd!important;
}
.payment-title {
color:#ddd!important;
}
.payment-method__title {
color:#ddd!important;
}
.payment-summaries__title {
color:#ddd!important;
}
.payment-offer-summary__title {
color:#ddd!important;
}
.payment-offer-summary__author {
color:#ddd!important;
}
.payment-price__label {
color:#ddd!important;
}
.payment-price__value {
color:#ddd!important;
}
.purchase-app-container hr {
border: 1px solid #ddd!important;
}
.payment-input__name {
color:#8f8f8f!important;
}
.purchase-app-container .purchase-page {
color:#8f8f8f!important
}
.payment-input--densed {
border: 1px solid #8f8f8f!important;
}
.payment-developer-privacy {
color:#8f8f8f!important;
}
.payment-icon path, .payment-icon svg {
fill: #8f8f8f!important;
}
.payment-contact-us {
color:#8f8f8f!important;
}
:root {
--pmt-ui-color-text-secondary: #ddd!important;
--pmt-ui-color-text-primary:#8f8f8f!important;
--pmt-ui-color-bg-default:#282828!important;
}
.purchase-app-container .payment-logo-epic {
color:#ddd!important;
}
}