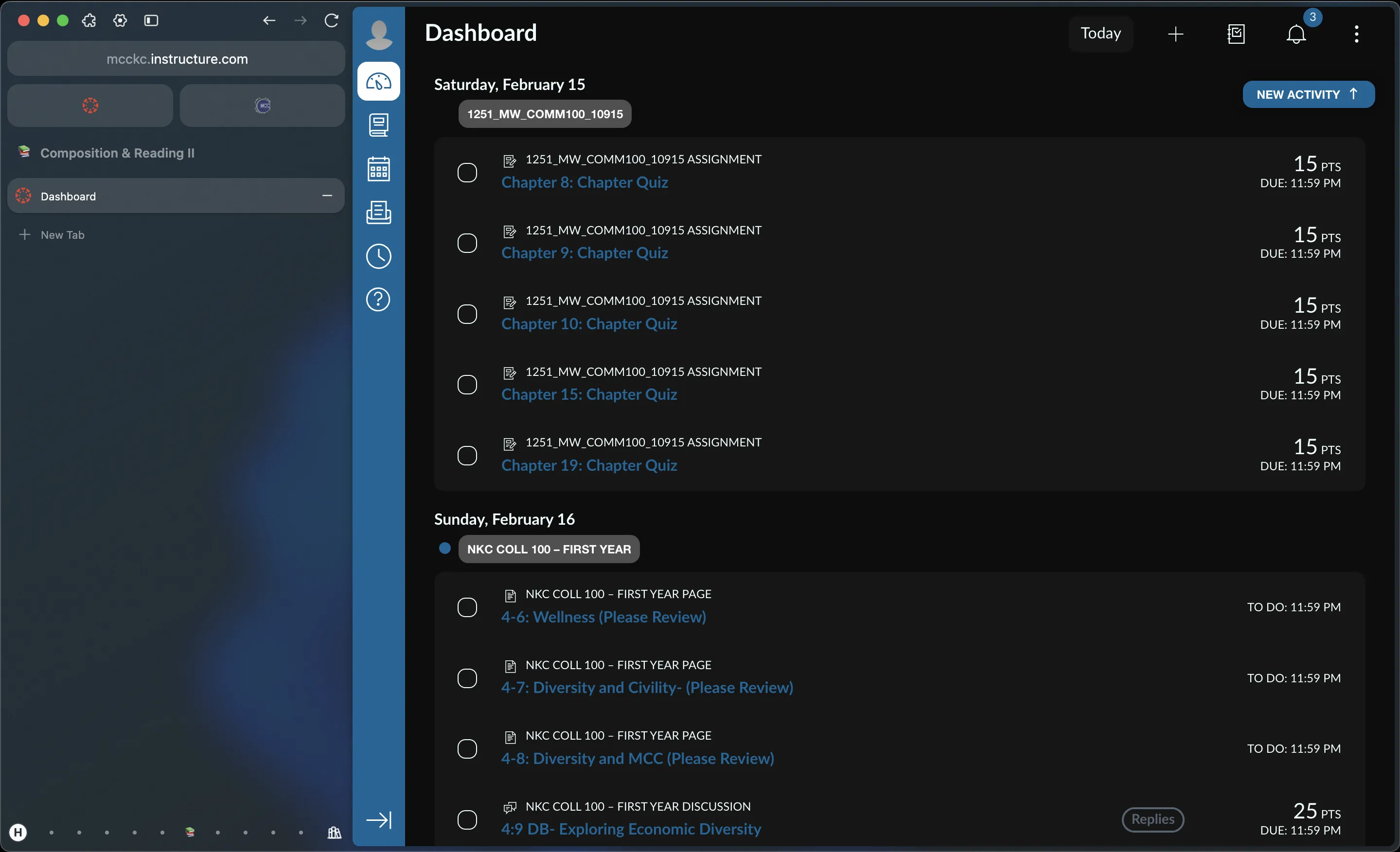
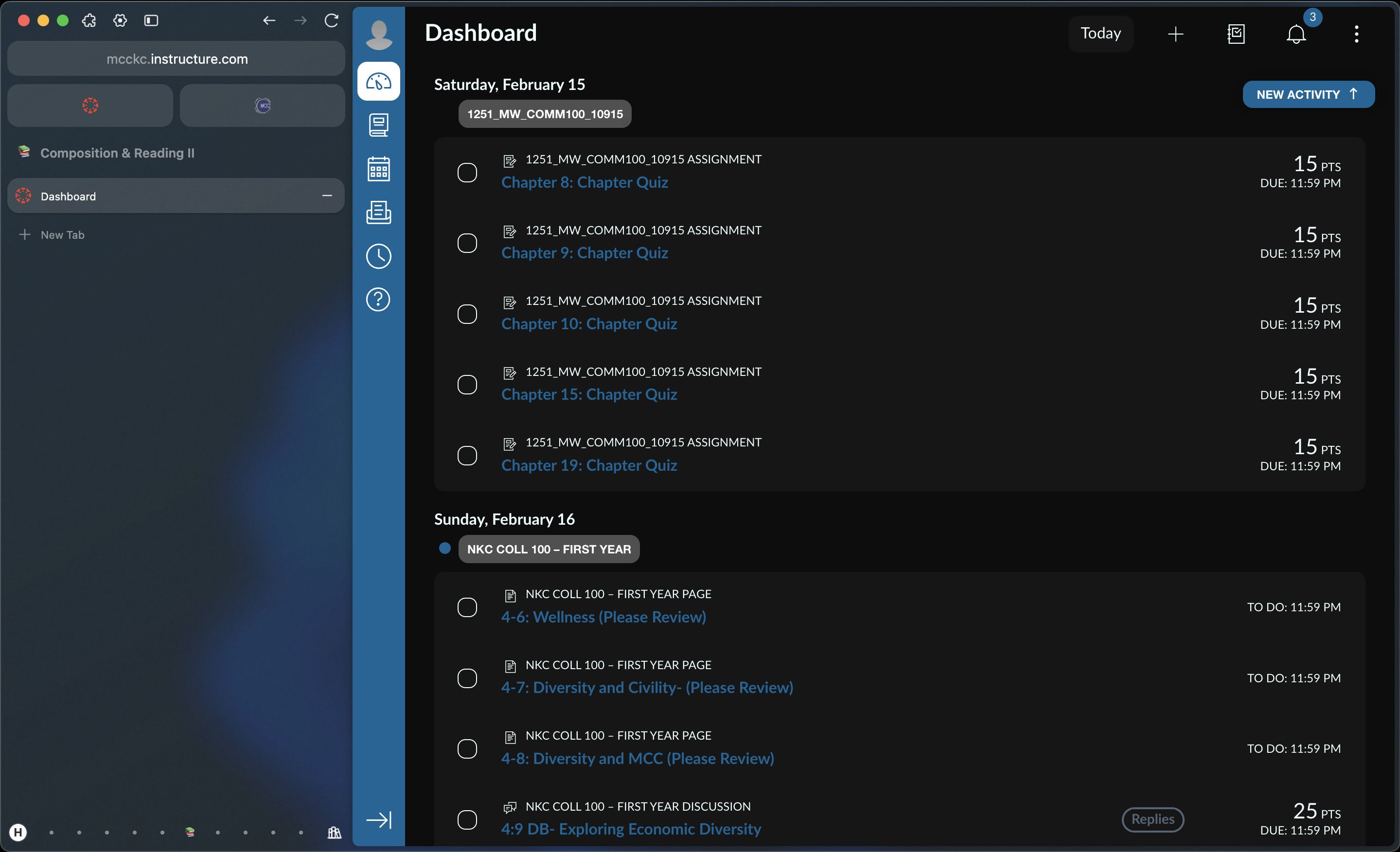
Minimal styles for Canvas which takes theming into account while providing a modern and distraction-free interface so school doesn't have to feel overwhelming.
Instructure Styles by hudson-stolfus

Details
Authorhudson-stolfus
LicenseNo License
Categoryinstructure.com
Created
Updated
Code size21 kB
Code checksumf3e37e44
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Instructure Styling
@description Minimal styles for Canvas
@version 1.2.0
@license No license
@author Hudson Stolfus
@homepage https://www.github.com/hudson-stolfus/instructure-styles
@namespace instructure.com
==/UserStyle== */
*::before {
border: none !important;
}
* {
outline: none !important;
box-shadow: none !important;
}
a {
text-decoration: none !important;
}
html {
background-color: #1d1d1d;
}
hr {
display: none !important;
}
li a, div > button {
border-radius: 10px !important;
margin: 5px;
padding: 2px 7px;
border: none !important;
user-select: none;
font-weight: bold;
}
li:hover a:hover {
background: #0002;
}
.menu-item-icon-container {
width: unset !important;
}
.ic-app-header {
overflow: visible;
}
.quiz-header {
border: none !important;
}
.Button, .btn, .quiz-header .take_quiz_button #take_quiz_link, .quiz_submit, .button-container button, .css-1i3n539-view--inlineBlock-baseButton, .css-njf9hq-baseButton__content {
border-radius: 10px !important;
border: none !important;
font-weight: 900 !important;
/* padding: 10px 15px !important; */
transition: background-color 100ms !important;
}
textarea {
border: none !important;
background: #f4f4f4 !important;
padding: 10px !important;
border-radius: 10px !important;
}
.Button:hover, .btn:hover, .quiz-header .take_quiz_button #take_quiz_link:hover, .quiz_submit:hover, .button-container button:hover {
background-color: var(--ic-brand-primary-translucent) !important;
color: var(--ic-brand-primary) !important;
}
a {
color: var(--ic-brand-primary) !important;
}
#header .ic-app-header__main-navigation, #header .ic-app-header__secondary-navigation {
background-color: var(--ic-brand-primary);
}
.planner-item div > a [aria-hidden="true"] {
font-weight: bold;
}
.css-m9dy87-toggleDetails__toggle:focus, .css-m9dy87-toggleDetails__toggle:hover, .css-m9dy87-toggleDetails__toggle:active {
color: var(--ic-brand-primary) !important;
}
.css-m9dy87-toggleDetails__toggle {
color: #999;
}
.StickyButton-styles__root, .css-sg8c9f-view--block-badge, .css-mu6wdj-view--inlineBlock-badge {
background: var(--ic-brand-primary);
}
.Grouping-styles__title {
color: #fff;
}
#dashboard_header_container .ic-Dashboard-header__layout [direction="row"] .css-pljkwv-view-heading {
font-weight: bold;
font-size: 0.8em;
}
.ic-app-header__menu-list .menu-item .ic-app-header__menu-list-link--nav-toggle .menu-item-icon-container {
width: unset !important;
}
.ic-app-crumbs {
flex: 3 !important;
}
.Grouping-styles__items:has(.planner-item), .Grouping-styles__items:has(.planner-completed-items) {
border: none !important;
background: #f4f4f4;
border-radius: 10px;
margin-top: 0.4rem;
}
.planner-item, .planner-completed-items {
display: flex;
border-radius: 10px;
border: none !important;
padding: 15px 25px 15px 0 !important;
}
.Grouping-styles__overlay {
/* border: none !important; */
border-radius: 10px !important;
opacity: 0.5;
}
.Grouping-styles__title {
display: block !important;
border-radius: 0 !important;
text-align: left !important;
background: none;
}
a.Grouping-styles__hero {
display: inline-block;
background-image: none !important;
margin-left: 0.5em;
}
.planner-grouping {
display: block !important;
margin: 5px 0 !important;
}
.NotificationBadge-styles__activityIndicator {
align-items: start !important;
justify-content: left !important;
display: inline-block !important;
padding: 2px 0 2px 5px !important;
vertical-align: top;
}
.planner-day {
margin: 20px 0 0 0 !important;
}
.blnAQ_kWwi, .fOyUs_ImeN, .planner-empty-days, .planner-day:has(.css-mz8d28-view-heading) {
display: none !important;
}
.page-title {
font-size: 2em !important;
font-weight: bold !important;
}
.ig-header, .content .items div:has(.type_icon) {
border: none !important;
border-radius: 10px !important;
}
.content .items div:has(.type_icon) {
margin-left: 20px;
}
.ig-header .name {
text-shadow: 0 0 !important;
}
.menu-item__text {
font-size: 0.75em !important;
font-weight: 600;
}
.ic-app-header__menu-list-link {
width: calc(100% - 10px) !important;
}
.items .ig-info .due_date_display {
margin-left: 15px !important;
}
#content .content .ui-tabs-nav [role="tab"] {
border: none !important;
user-select: none !important;
}
#submit_online_text_entry_form, .ui-tabs-nav {
border: none !important;
padding: 0 !important;
}
.tox-editor-container .tox-editor-header .tox-menubar [role="menuitem"] {
border-radius: 10px !important;
}
.ic-Dashboard-header__actions [tabindex="\30 "] > * {
border-radius: 10px !important;
}
.header-bar button, .header-bar a, .header-bar-right button, .header-bar-right a {
border: none !important;
border-radius: 10px !important;
}
.header-bar {
padding: 0 !important;
}
.header-bar button:hover, .header-bar a:hover, .header-bar-right button:hover, .header-bar-right a:hover {
background: #f4f4f4 !important;
color: #000 !important;
}
.quiz-header ul {
border-bottom: none !important;
margin-bottom: 0 !important;
}
#sequence_footer {
padding: 0 !important;
}
.module-sequence-footer .module-sequence-footer-content {
border-top: none !important;
padding: 0 !important;
}
.fLzZc_bQpq.fLzZc_doqw, .fLzZc_bxia.fLzZc_doqw {
width: 35vw !important;
}
.question {
border: none !important;
}
.question .header {
border: none !important;
border-radius: 10px;
}
.question .text {
padding: 0 !important;
}
.question [role="checkbox"] {
background-image: none !important;
}
.question [role="checkbox"]::after {
content: "";
/* appearance: checkbox !important; */
-webkit-appearance: checkbox !important;
-moz-appearance: checkbox !important;
}
.tox-edit-area__iframe {
border-radius: 10px !important;
}
.tox-edit-area {
border-radius: 10px !important;
}
#submit_online_text_entry_form tr .button-container {
position: absolute;
right: 0;
bottom: 0;
}
.form-actions {
border: none !important;
}
#new_activity_button {
margin: 20px !important;
border-radius: 10px !important;
padding: 2px !important;
font-weight: bold !important;
box-shadow: 0 0 15px 5px #0003 !important;
}
.PlannerItem-styles__icon {
display: flex !important;
align-self: flex-start !important;
}
.PlannerItem-styles__icon > svg {
height: 0.8em !important;
padding-top: 0.2em !important;
}
.PlannerItem-styles__type {
margin-left: -1em;
}
.PlannerItem-styles__details a[class*="view-link"] {
margin-left: -3em !important;
}
.ic-Dashboard-header__layout {
background: #f4f4f4 !important;
padding: 5px 20px !important;
min-height: 3.5rem !important;
border-bottom: 0.5px solid #0002 !important;
}
.PlannerHeader-styles__root {
background: none !important;
}
.ic-Layout-contentMain {
padding: 0 !important;
}
#course_home_content, .StudentPlanner__Container, .ic-Layout-contentMain:not(:has(.ic-dashboard-app)) {
padding: 20px 30px 0 30px !important;
}
#submit_online_upload_form {
border: none !important;
}
.ic-app-course-nav-toggle {
width: unset !important;
height: unset !important;
margin: 0 !important;
}
#breadcrumbs .home {
width: 0 !important;
}
.icon-hamburger {
transform: scaleX(0.8);
margin: 4px 5px !important;
padding: 0 0 2px 0 !important;
}
.Button:has(.icon-hamburger) {
background: none !important;
}
.icon-hamburger::before {
font-size: 18px !important;
font-weight: 900 !important;
vertical-align: top !important;
}
.ic-app-nav-toggle-and-crumbs a {
padding: 2px 5px;
}
.ic-app-nav-toggle-and-crumbs ul::-webkit-scrollbar {
display: none;
}
.ic-app-nav-toggle-and-crumbs ul {
white-space: nowrap !important;
width: calc(100vw - 200px);
overflow: auto;
-ms-overflow-style: none;
scrollbar-width: none;
background-color: #f4f4f4;
}
#breadcrumbs > ul {
padding: 5px;
}
#breadcrumbs::after {
content: "";
height: 3.5em;
display: block;
background: linear-gradient(90deg, #f4f4f4 0%, #f4f4f400 5%, #f4f4f400 95%, #f4f4f4 100%);
pointer-events: none;
margin-top: -3.5em;
position: relative;
/* top: 0; */
z-index: 100;
}
#breadcrumbs > ul > li > a .ellipsis {
float: none !important;
}
#breadcrumbs > ul > li + li:before {
content: "" !important;
width: 5px !important;
height: 9px !important;
display: inline-block !important;
margin: 0 9px !important;
background: url("/dist/images/breadcrumb-arrow-light-8702eeae02.svg") no-repeat 50% 50% !important;
background-size: 5px 9px !important;
}
.student-assignment-overview, #quiz_student_details {
width: calc(100% - 10px) !important;
margin: 15px 5px 15px 0 !important;
padding: 10px 15px !important;
border: none !important;
background-color: #f4f4f4;
border-radius: 10px;
}
.css-pljkwv-view-heading, h1.title, #quiz_title {
font-size: 1.5rem !important;
font-weight: 900 !important;
}
h2 {
font-size: 1.25em !important;
font-weight: 800 !important;
}
.ic-app-nav-toggle-and-crumbs {
border-bottom: 0.5px solid #0002 !important;
min-height: 3.5rem !important;
background: #f4f4f4;
margin: 0 !important;
padding: 0 20px;
}
.module-sequence-footer-content .Button {
background-color: #f4f4f4 !important;
}
#planner-today-btn > * {
border: 1px solid #0002 !important;
font-weight: 500 !important;
}
.css-12w1q2i-baseButton__content {
border-radius: 10px !important;
}
.css-1gto5tw-tray {
min-width: 35vw;
}
.courses-tray li...