Tricksta's Esix on the front page of e621/e926/e6ai.net as a mascot. Restyled controls to match the image. Small Esix at the bottom of each page.
e621.net – Tricksta Esix [Ath] by Athari
Imported and mirrored from https://github.com/Athari/AthariUserCSS/raw/master/e621/e621-TrickstaEsix.user.css
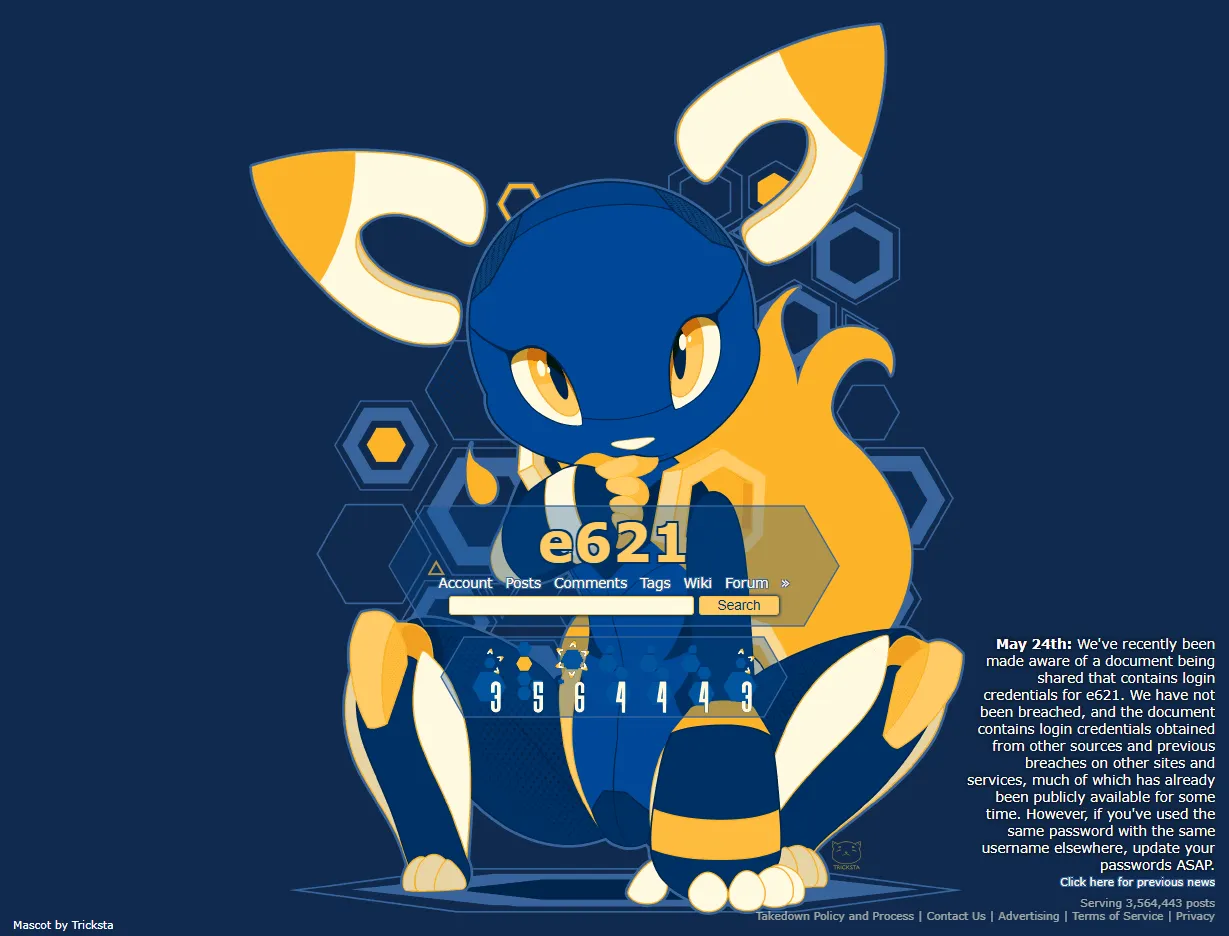
![Screenshot of e621.net – Tricksta Esix [Ath]](https://userstyles.world/preview/20886/0.jpeg)
Details
AuthorAthari
LicenseMIT
Categorye621.net
Created
Updated
Code size206 kB
Code checksuma8cf6344
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Redesign of the front page. It is optimized for high screen resolutions, but should work on smaller screens too, just not too tiny.
- Esix, the mascot of e621/e962/e6ai, as drawn by Tricksta, on the front page.
- Esix comes in three versions, you can choose any version for every website individually.
- Redesigned controls to match the mascot.
- Small Esix at the bottom of every page.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name e621.net - Tricksta Esix [Ath]
@namespace athari
@version 1.1.0
@description Tricksta's Esix on the front page of e621.net, e926.net and e6ai.net as a mascot. Restyled controls on the front page to match the image. Small Esix at the bottom of each page.
@author Athari (https://github.com/Athari)
@homepageURL https://github.com/Athari/AthariUserCSS
@supportURL https://github.com/Athari/AthariUserCSS/issues
@license MIT
@preprocessor less
@var select ath-e621-esix-version "e621 Esix version" ["none:Original", "v1:Safe", "v2:Before*", "v3:After"]
@var select ath-e926-esix-version "e926 Esix version" ["none:Original", "v1:Safe*", "v2:Before", "v3:After"]
@var select ath-e6ai-esix-version "e6AI Esix version" ["none:Original*", "v1:Safe", "v2:Before", "v3:After"]
@var checkbox ath-small-esix "Small Esix" 1
==/UserStyle== */
@-moz-document domain("e621.net"), domain("e926.net"), domain("e6ai.net") {
& when (@ath-small-esix = 1) {
#content {
position: relative !important;
}
#content::before {
content: "";
position: absolute;
right: 10px;
bottom: 10px;
width: 200px;
height: 200px;
background: var(--tricksta-esix-image-transparent) 100% 100% / auto 100px no-repeat scroll !important;
border-radius: 6px;
pointer-events: none;
}
}
}
@-moz-document regexp("https://(e621|e926|e6ai)\.net/post(/(index|list|show).*)?")
{
& when (@ath-small-esix = 1) {
#content::before {
background-size: auto 200px !important;
}
}
}
.ath-tricksta-style() {
:root {
--color-white: #fff9e0;
--color-orange-light: #e7d3a3;
--color-orange-medium: #fecb66;
--color-orange-dark: #fdbc3e;
--color-blue-light: #38649c;
--color-blue-medium: #004897;
--color-blue-dark: #003064;
}
body {
min-height: 100vh !important;
overflow: hidden !important;
}
/* Hexagon boxes */
#page:not(#\0) {
display: contents;
}
#c-static {
display: contents;
}
#a-home {
position: absolute !important;
inset: 0;
inset: 500px 0 0 0 !important;
}
.home-section {
backdrop-filter: none !important;
}
.home-section:has(#home-search-form) {
width: 380px;
margin: 0 auto;
padding: 30px 100px 120px;
background: var(--hexagon-image) 50% 0 no-repeat !important;
.home-buttons a {
background: #25477b66;
&:hover {
background: #25477baa;
}
}
}
.home-section:has(.news-excerpt) {
position: absolute;
inset: auto 1rem 5px auto;
display: flex;
flex-flow: column-reverse;
width: calc(min(50vw - 10rem, 800px));
background: none !important;
opacity: 0.8;
margin: 0 !important;
padding: 0 !important;
.news-excerpt,
.previous-news-link {
text-align: right;
}
}
.home-footer-top {
display: none !important;
}
.home-footer-bottom {
margin: -104px 0 0 0 !important;
background: none !important;
.home-footer-links {
position: absolute;
inset: auto auto 5px 1rem;
width: calc(min(50vw - 10rem, 800px));
text-align: left;
br {
display: none;
}
}
}
#a-home::before {
content: "Mascot by Tricksta";
position: absolute !important;
inset: auto 0 5px 0 !important;
font-size: 80% !important;
text-align: center !important;
}
/* Controls and links */
menu {
a {
--link-color: var(--color-white);
--link-stroke-width: 1px;
--link-stroke-color: var(--color-blue-light);
color: var(--link-color) !important;
text-shadow:
calc(var(--link-stroke-width) * 1) calc(var(--link-stroke-width) * 1) 0 var(--link-stroke-color),
calc(var(--link-stroke-width) * 1) calc(var(--link-stroke-width) * -1) 0 var(--link-stroke-color),
calc(var(--link-stroke-width) * -1) calc(var(--link-stroke-width) * 1) 0 var(--link-stroke-color),
calc(var(--link-stroke-width) * -1) calc(var(--link-stroke-width) * -1) 0 var(--link-stroke-color)
!important;
&:hover {
--link-color: var(--color-orange-medium);
}
}
}
.home-search {
input, button {
border-radius: 3px;
box-shadow: 0 0 3px 1px var(--color-blue-dark) !important;
&[type=text] {
color: var(--color-blue-dark) !important;
background: var(--color-white) !important;
border: solid 1px var(--color-orange-dark) !important;
&:is(:focus, :hover) {
background: var(--color-orange-light) !important;
border-color: var(--color-blue-light) !important;
}
}
&[type=submit] {
color: var(--color-blue-dark) !important;
background: var(--color-orange-medium) !important;
border: solid 1px var(--color-orange-dark) !important;
&:is(:focus, :hover) {
background: var(--color-orange-dark) !important;
border-color: var(--color-blue-light) !important;
}
}
}
}
/* CloudFlare error */
body > #cf-wrapper:only-child {
--color-blue-medium-alpha: var(--color-blue-medium);
--color-blue-medium-alpha: rgb(from var(--color-blue-medium) r g b / 60%);
color: var(--color-orange-light);
text-shadow: 1px 1px 1px var(--color-blue-dark);
.text-60,
.bg-gradient-gray,
.leading-relaxed {
background: var(--color-blue-medium-alpha);
border: solid 2px var(--color-blue-light);
border-radius: 20px;
}
.bg-gradient-gray {
margin: 20px;
}
.leading-relaxed.w-1\/2 {
padding: 10px 15px;
margin: 0 20px 0 0;
width: calc(50% - 40px);
}
.text-60 {
color: var(--color-orange-dark);
padding: 5px 20px;
margin: 0 0 20px 0;
}
}
/* Change background & positions */
@media all {
body {
background: 50% 0 / auto auto no-repeat scroll !important;
}
}
@media (max-width: 980px) {
#a-home {
background-position: calc(100% - 215px) 0 !important;
}
}
@media (max-width: 800px) {
#a-home {
background-position: calc(100% - 215px) 10px !important;
}
}
@media (max-width: 800px) {
#a-home {
background-position: 50% 10px !important;
}
.home-footer-links,
.home-section:has(.news-excerpt) {
display: none !important;
}
}
@media (max-height: 1000px) {
body {
background-position-y: 100% !important;
}
}
@media (max-height: 940px) {
body {
background-position-y: -60px !important;
}
}
@media (max-height: 830px) {
body {
background-position-y: calc(100% + 110px) !important;
}
#a-home {
top: calc(100vh - 330px) !important;
height: auto !important;
}
}
@media (max-height: 580px) {
body {
background-position-y: -310px !important;
}
}
@media (max-height: 490px) {
#a-home {
top: 160px !important;
height: auto !important;
}
}
body {
background-color: #102a4e !important;
}
}
@-moz-document url("https://e621.net/") {
& when not (@ath-e621-esix-version = none) {
.ath-tricksta-style();
body {
background-image: var(~'--tricksta-esix-image-@{ath-e621-esix-version}') !important;
}
}
}
@-moz-document url("https://e926.net/") {
& when not (@ath-e926-esix-version = none) {
.ath-tricksta-style();
body {
background-image: var(~'--tricksta-esix-image-@{ath-e926-esix-version}') !important;
}
}
}
@-moz-document url("https://e6ai.net/") {
& when not (@ath-e6ai-esix-version = none) {
.ath-tricksta-style();
body {
background-image: var(~'--tricksta-esix-image-@{ath-e6ai-esix-version}') !important;
}
}
}
@-moz-document domain("e621.net"), domain("e926.net"), domain("e6ai.net") {
:root {
--tricksta-esix-image-transparent: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAKEAAADICAMAAAC3dHEWAAACylBMVEVHcEzD0OE3Y5mnu9Q8Zpo5ZZw6ZZw8Zpk6Zpy2rJY5ZZs6YpI2YZU+Z5mvwdewwdc5ZJqgj2A5ZZzIoE7i6O/cpz/b4OY9Zpk5ZZuZsMzU3eY5ZZzK1N+7mE3Ln0Y7ZpvfqkM5ZZw6Zpx/m7yvlViUj3WhmHe5mVIhS3x+gnd4goE4ZJuejWE5ZZw6ZZuRqcaJhW6HiHlzfXwbQW57gHcdSX53fncZQ3V2fnpUcI6Zr8qcjGJUd6GQiWtZcYh6jZ9tjbWTimiFnbp8gHUuVoetm26AgnR/gXWjs8WYq8J2fXiFhG5PdaQpU4Rdf6pkha0iTH5Wco6Bm7t5ipVjdYJxg5EmT4CLhm0oUoUcRnZzjaqNjn+Yn571sC1ggqyulFe6jDP7siqkqKK+mk3ZpT37simknYT5siv9sygAMGQASZb/+N45ZZwAL2IALV7+ymUALFwAJEv9vEEALmAAQYb+yWLo06L9ujv+0Hb79+EMPXIAR5LwnyEARI0AP4IBKlcNOWr/99kBPX39xFQJNGH98Mr9xlsAOnj/9NP+2Y35sCoANW/867/z1ZT9uDUZQnL55rYSOWDp0Jb846sBJlD9tS3ozIz9wEs2TVn036wpSGH+zW0XRnvGnktDVVnsyH2fj2TepzyxpH/FsH6qklnvrS7Uo0IlVogfQF363p8sP0ugnYaSe0L+vD5QW1foqzUTNljyzYBET0yPkYPgw4PfzJ3OvI2yq41oeH+7pGrWuHZtaU3Dt5Ls2qzyvViLgVqJhm2sjEPyxWritFlfYU+ngDINTY98dlbWxpr61IaDbjt0eGpfXENHbZTVmi1xYjxVanN/cki6jjQ9XXbOq198gHQzXo/kpStqb2KbhEkMKUOcqavS0sLzsztVUj+8v7PImzxdZl7Lawn69NsEGx54kaDn5M95hYeiXBPRfRr+/v3z7tg3MBcALmJxWJi5AAAAaHRSTlMAQDNdHkpTCV0EQCkWEF1QnV1sMAsXFtlncSKyMUEjiw3E9ZZR/v7+/PLpeWhi6H6L+Nte5UqzN8y2ZXPIfMu6svxZ1eL+opZEisAb2fG9n4n8KtToPqb4vHKCbm7aaYfsq6OWwezHaS02T10AACWOSURBVHjazZ2HWxRZtsCLpqFpGiQjIEnJoCIM5pxzGnWcmZ2d/d7u2/cooJtuGhoGhtwgApJzkqQoICKiIOacc3bGic7Ohrf/wzv3VlV3VXdV0+B+nx5GB4Gu+vW5J91z7y0I4qMQicw6wnHhst1WxMcoLjPXrb7U3Xq8ODa2eNpHR+fmtC6m+zCw0RL2ceHZfb18ZaueDkn7px8PnjRw3t7DsYYSsuGjGd05MSHFscbSuugj8Y11UR2xvNLh+THw+czr0+SmfbyEPps6G+Pj4ws+VkLgq47HkvhREvrOC26Mp6WUl/DwB/UU6dIoTW68TniV2LrqQzpw9OmieJYU1PIQfsB4KJ0T1BjPFT53/nA5xXdBV5EBYHzuMWPCS9IP5cLhVfHGUm1MuPsDAQZGVcTzSbMR4cIPAzgzuJQXML7IcJwP+X0QwFXBBfECUmHgz602HwJQFlUaLyj7DVxZ/CHCzLKj8SaEG7djPoQK/9DFw5VbcbTqaAVKMEX1LMDiD+Eo0uhqY+s7FzZvzpz1m4LqgLGA5S2HPT4AofdaQ76CcwsCpXQhMQaIpWUf1gynGA5yRdRMfaZp3x/PR...