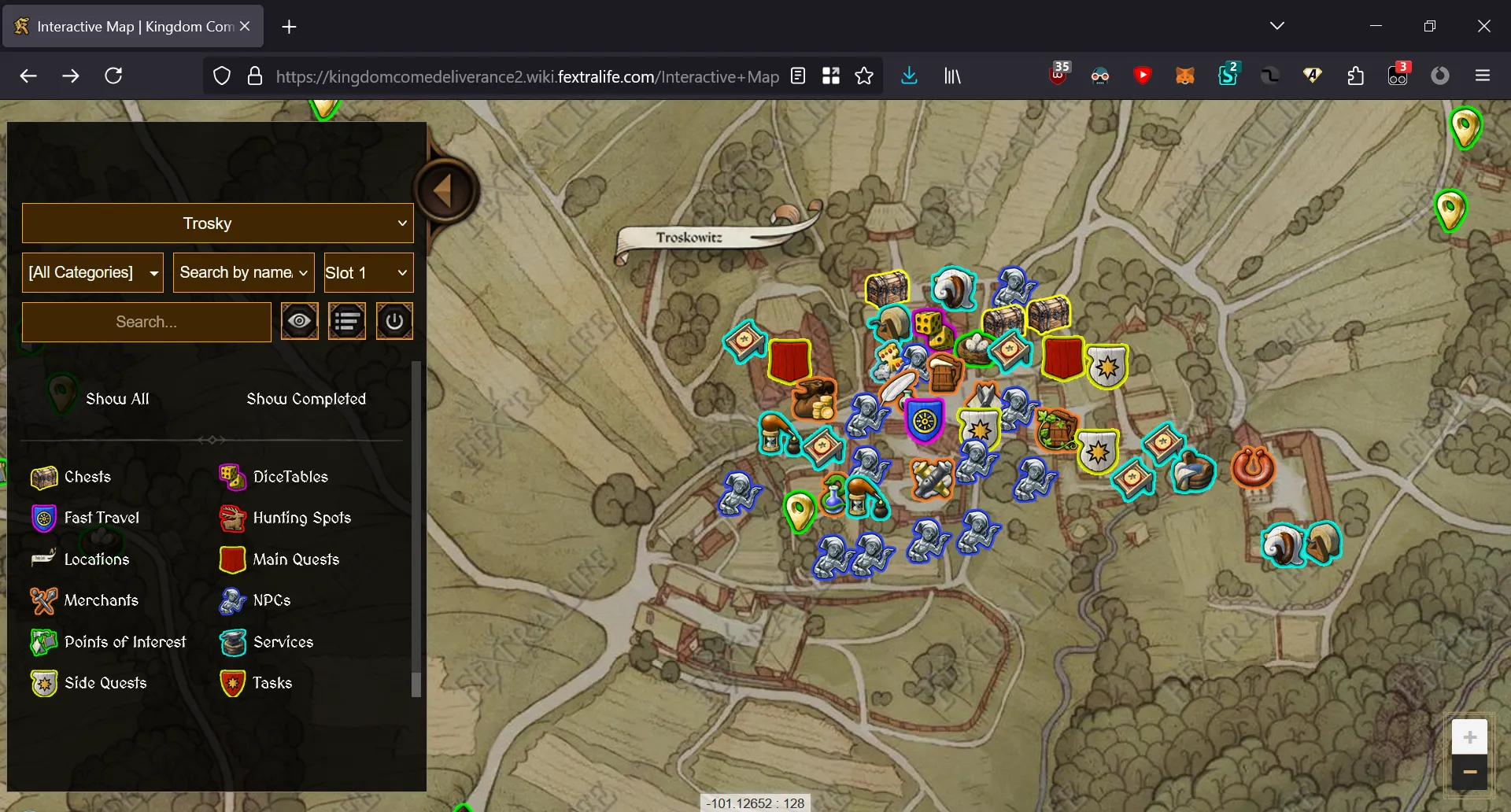
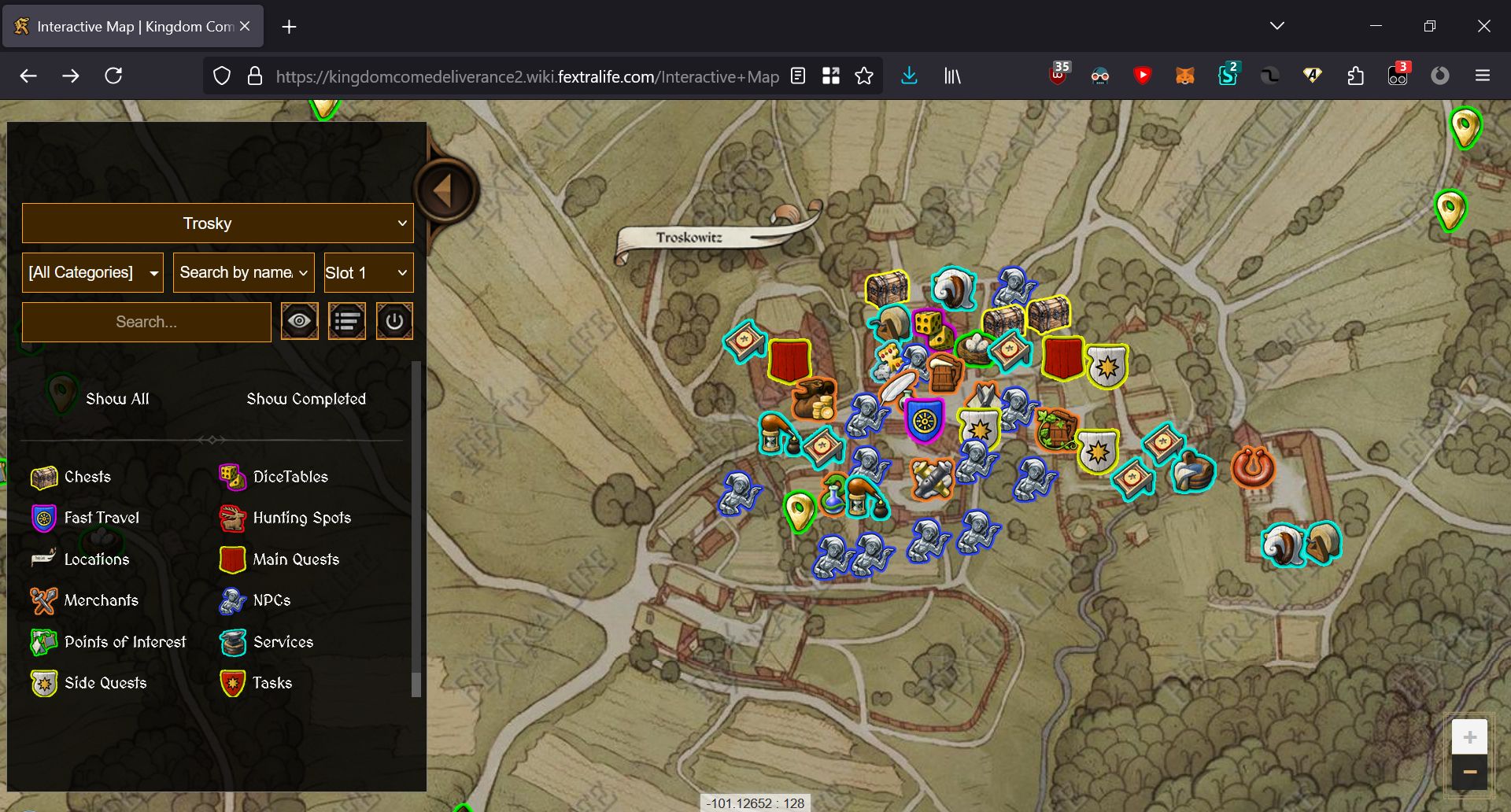
Removes all the garbage around the KCD2 interactive map on fextralife and makes it take up the full screen window, and hiding scrollbars/everything else.
Make Fextralife Usable: Full Kingdom Come 2 Map by kupie

Details
Authorkupie
LicenseMIT
Categoryfextralife
Created
Updated
Code size2.2 kB
Code checksumb448f28
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
To block some annoying images, add this to your ublock origin filters. I'm working on gitting gud but CSS selectors won't remove them for some reason:
https://kingdomcomedeliverance2.wiki.fextralife.com/file/Kingdom-Come-Deliverance-2/map-a0088ec1-ed13-4c66-928c-5937404c0c7e/kingdom-come-deliverance-ii-wiki-guide-logo-small.png
https://kingdomcomedeliverance2.wiki.fextralife.com/file/Kingdom-Come-Deliverance-2/kcd2wiki-background-min.jpg
https://swcdn.fextralife.com/images/map-menu-expand-clue.gif
https://diablo4.wiki.fextralife.com/file/Diablo-4/fextralife-logo.png
https://diablo4.wiki.fextralife.com/file/Diablo-4/map_sidebar_tch_icon.png
https://diablo4.wiki.fextralife.com/file/Diablo-4/map_sidebar_yt_icon.png
https://diablo4.wiki.fextralife.com/file/Diablo-4/map_sidebar_tw_icon.png
Source code
/* ==UserStyle==
@name Make Fextralife Usable: Full Screen Kingdom Come Deliverance 2 Map
@version 20250214.04.12
@namespace github.com/Kupie/
@description Removes all the garbage around the KCD2 interactive map on fextralife and makes it take up the full screen window, and hiding scrollbars/everything else.
@author Kupie
@license MIT
==/UserStyle== */
@-moz-document url-prefix("https://kingdomcomedeliverance2.wiki.fextralife.com/Interactive+Map") {
/* Hiding Scrollbars */
body {
overflow: hidden !important;
}
.leaflet-container a,
img[src*="wiki-guide-logo-small"],
.map_logo,
.hidden-xs,
.site-footer-container,
#wiki-content-block > p:nth-child(7),
div.sidebar-two,
.footer-sticky,
#palerts,
#main-content > div:nth-child(1) > br:nth-child(3),
#wiki-content-block > p:nth-child(9) {
display: none !important;
width: 0 !important;
height: 0 !important;
}
iframe#ximap0.interactivemapcontainer,
#page-content-wrapper,
.fex-main,
div.container-fluid,
div.container-fluid.fex-bg-image {
max-width: 100vw !important;
max-height: 100vh !important;
min-width: 100vw !important;
min-height: 100vh !important;
width: 100vw !important;
height: 100vh !important;
border: 0 !important;
margin: 0 !important;
padding: 0 !important;
}
.vault-loder,
#wiki-content-block > div:nth-child(4),
#fextra-navbar-desktop,
#fextra-navbar-collapse-1,
#form-header,
#wiki-content-block > p:nth-child(2),
.titlearea,
#wiki-content-block > p:nth-child(1),
#page-content-header-container,
.special,
.w-footer,
#discussions-section,
nav#fextra-navbar-desktop.visible-lg.navbar.navbar-inverse.navbar-fixed-top.visible,
nav.valnet-flex-navbar,
div.row {
display: none !important;
width: 0 !important;
height: 0 !important;
}
.page-chunk,
#sub-main,
div#map.leaflet-container.leaflet-touch.leaflet-retina.leaflet-fade-anim.leaflet-grab.leaflet-touch-drag.leaflet-touch-zoom,
#map {
max-width: 100vw !important;
max-height: 95vh !important;
min-width: 100vw !important;
min-height: 100vh !important;
width: 100vw !important;
height: 95vh !important;
border: 0 !important;
margin: 0 !important;
padding: 0 !important;
}
}