Kinorium.com: various usability enhancements.
Kinorium.com – Enhanced [Ath] by Athari
Imported and mirrored from https://github.com/Athari/AthariUserCSS/raw/master/Kinorium/Kinorium-Enhanced.user.css
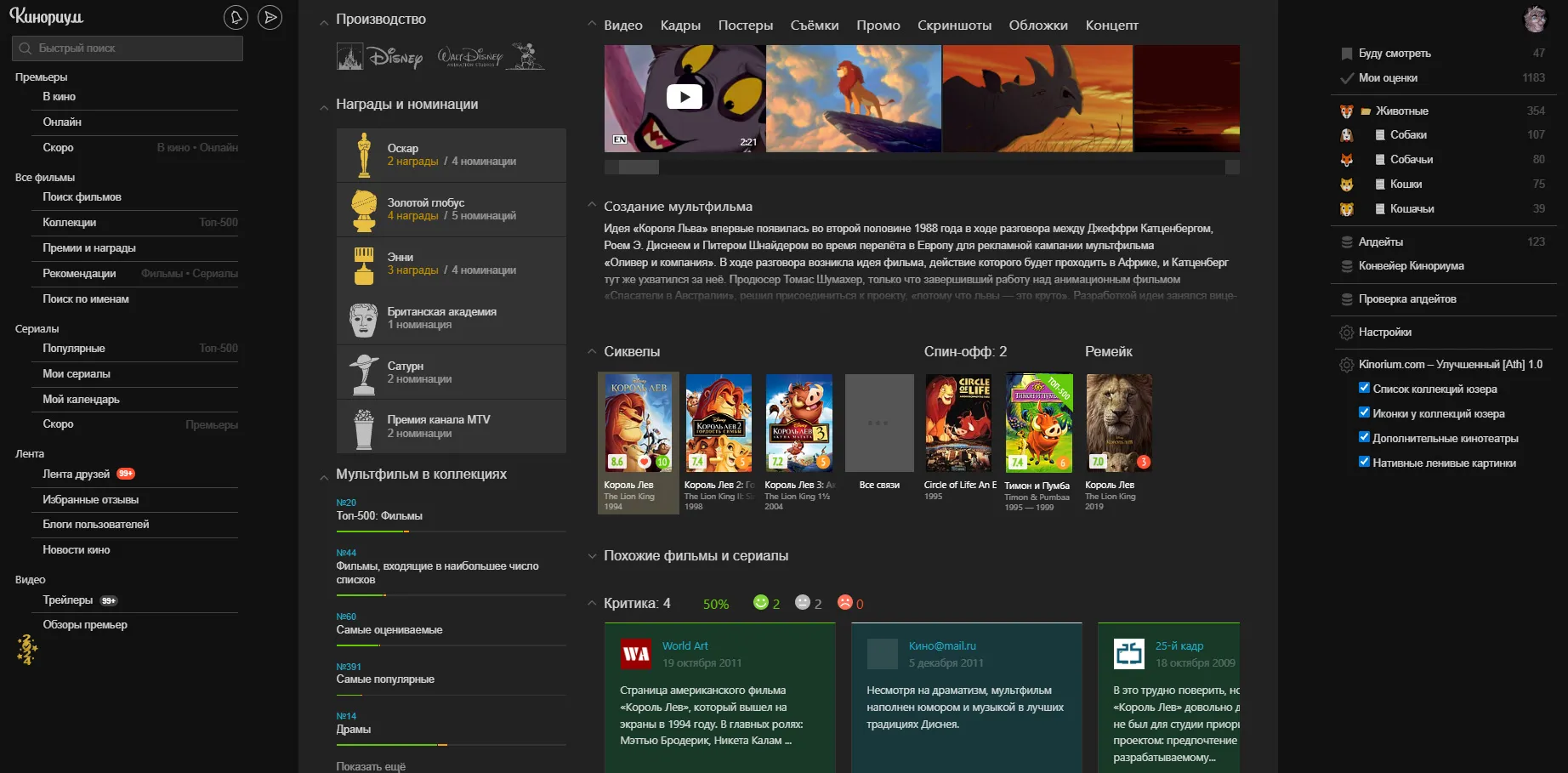
![Screenshot of Kinorium.com – Enhanced [Ath]](https://userstyles.world/preview/20889/0.jpeg)
Details
AuthorAthari
LicenseMIT
Categorykinorium
Created
Updated
Code size19 kB
Code checksumfa2f70ad
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Various usability enhancements, with options to toggle some of them:
- Side menus on wide monitors
- More compact layout without lots of wasted space
- Displaying both IMDB and Kinopoisk ratings at the same time
- Displaying related movies of all kinds at the same time
- Displaying URLs under streaming provider buttons
- Detailed coloring of season/episode ratings table
- Coloring of positive/neutral/negative reviews
- Native sliders with native scrollbars (requires userscript)
- Less confusing scrollbar colors
- Longer dropdown lists
- More highlighting on hover
- Improved rating contrast
- Custom interface font
- Hide top genre and current movies
- Hide banners
- Hyphenation
- etc.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Kinorium.com – Enhanced [Ath]
@namespace athari
@version 1.2.4
@description Kinorium.com: various usability enhancements.
@author Athari (https://github.com/Athari)
@homepageURL https://github.com/Athari/AthariUserCSS
@supportURL https://github.com/Athari/AthariUserCSS/issues
@license MIT
@preprocessor default
@var checkbox ath-show-banners "Show banners" 0
@var checkbox ath-show-genre-movies "Show top genre movies" 1
@var checkbox ath-show-actual-movies "Show current movies" 1
@var checkbox ath-side-menus "Side menus" 1
@var checkbox ath-native-sliders "Native sliders (requires userscript)" 1
@var checkbox ath-recolor-scrollbars "Recolor scrollbars" 1
@var select ath-hyphens "Hyphens" ["auto:Automatic", "manual:Manual*"]
@var text ath-font-family "Font" "Segoe UI"
==/UserStyle== */
@-moz-document domain("kinorium.com") {
body {
container: if;
}
@container if style(--ath-show-banners: 0) {
.bwannners-left-box {
display: none !important;
}
}
@container if style(--ath-show-genre-movies: 0) {
.recom-genre-slider {
display: none !important;
}
}
@container if style(--ath-show-actual-movies: 0) {
.actual-slider {
display: none !important;
}
}
:not(#\0) {
hyphens: var(--ath-hyphens);
font-family: var(--ath-font-family, "Arial"), sans-serif;
}
.text {
font-size: 16rem;
line-height: 1.3;
}
.infotable * {
font-size: 14rem;
}
@container if style(--ath-recolor-scrollbars: 1) {
::-webkit-scrollbar {
background: #1c1c1c !important;
opacity: 1 !important;
}
::-webkit-scrollbar-track {
background: #1c1c1c !important;
opacity: 1 !important;
}
::-webkit-scrollbar-button {
background: #333 !important;
opacity: 1 !important;
}
::-webkit-scrollbar-button:hover {
background: #3c3c3c !important;
}
::-webkit-scrollbar-button:active {
background: #444 !important;
}
::-webkit-scrollbar-button:disabled {
background: #222 !important;
}
::-webkit-scrollbar-thumb {
background: #444 !important;
opacity: 1 !important;
}
::-webkit-scrollbar-thumb:hover {
background: #4c4c4c !important;
}
::-webkit-scrollbar-thumb:active {
background: #555 !important;
}
::-webkit-scrollbar-corner {
background: #222 !important;
}
}
.userPage__follow-buttons-box {
width: 300rem;
}
.film-page_leftContent {
.ratingsBlock {
display: flex !important;
flex-flow: row;
padding: 20rem 0 0 0 !important;
justify-content: space-between !important;
li {
float: none !important;
width: auto !important;
a {
height: auto !important;
padding: 0 !important;
}
}
.ratingsBlockIMDbKP:not(#\0) {
display: contents !important;
.ratingsBlockIMDb,
.ratingsBlockKP {
display: block !important;
}
}
}
.film-page__company-logo {
margin: 0 0 0 0 !important;
}
.headlines-slide {
margin: 10rem 0 0 0 !important;
&:not(.headlines-slide_hidden-content) {
margin: 15rem 0 0 0 !important;
}
}
.headlines-slide__control {
top: 0 !important;
}
.headlines__wrap_show {
margin: 0 !important;
}
}
.main-table_content {
table-layout: fixed;
}
.film-page__buttons-cinema {
display: flex !important;
flex-flow: row wrap;
a {
&:hover {
filter: contrast(0.8) brightness(1.4);
}
&::after {
display: inline-block;
max-width: calc(88px + 36rem);
margin: 0 0 0 -36rem;
content: attr(href);
font-size: 11rem;
color: #ccc;
overflow: clip;
clip-path: margin-box;
white-space: nowrap;
}
}
}
.gallery.jsConnectionGallery {
display: inline flex !important;
flex-flow: column !important;
max-width: 100%;
margin: 0 !important;
.headlines-slide {
margin: 0 !important;
a {
display: none !important;
}
}
.item_skelet-all {
padding-right: 5rem !important;
}
&:not(.slider_has-first-current-item) :is(.headlines-slide__control, .item_skelet-all) {
display: none;
}
}
.film-page :is(.film_gallery_trailers, .slider-container-film)::after {
display: none !important;
}
.serial-rating-table-wrap {
overflow-x: scroll;
&:hover {
width: auto !important;
max-width: calc(930rem + (50vw - 640rem)) !important;
margin-right: calc(640rem - 50vw) !important;
}
}
.serial-rating-table {
tr {
&.serial-rating-table__tr-hidden {
display: revert !important;
}
&:has(.serial-rating-table__button-all-td) {
display: none !important;
}
}
td {
/*background: hsl(calc(0deg + var(--h) * 2.5deg) 100% 50%) !important;*/
background: oklch(70% 0.7 calc(30 + var(--h) * 2.5)) !important;
a {
/*color: hsl(calc(0deg + var(--h) * 2.5deg) 100% 20%) !important;*/
/*color: oklch(30% 0.7 calc(30 + var(--h) * 2.5)) !important;*/
color: color-contrast(oklch(64% 0.7 calc(30 + var(--h) * 2.5)) vs
oklch(30% 0.7 calc(30 + var(--h) * 2.5)),
oklch(95% 0.7 calc(30 + var(--h) * 2.5))) !important;
}
}
.serial-rating-table__1-0 { --h: 00 }
.serial-rating-table__1-1 { --h: 01 }
.serial-rating-table__1-2 { --h: 02 }
.serial-rating-table__1-3 { --h: 03 }
.serial-rating-table__1-4 { --h: 04 }
.serial-rating-table__1-5 { --h: 05 }
.serial-rating-table__1-6 { --h: 06 }
.serial-rating-table__1-7 { --h: 07 }
.serial-rating-table__1-8 { --h: 08 }
.serial-rating-table__1-9 { --h: 09 }
.serial-rating-table__2-0 { --h: 10 }
.serial-rating-table__2-1 { --h: 11 }
.serial-rating-table__2-2 { --h: 12 }
.serial-rating-table__2-3 { --h: 13 }
.serial-rating-table__2-4 { --h: 14 }
.serial-rating-table__2-5 { --h: 15 }
.serial-rating-table__2-6 { --h: 16 }
.serial-rating-table__2-7 { --h: 17 }
.serial-rating-table__2-8 { --h: 18 }
.serial-rating-table__2-9 { --h: 19 }
.serial-rating-table__3-0 { --h: 20 }
.serial-rating-table__3-1 { --h: 21 }
.serial-rating-table__3-2 { --h: 22 }
.serial-rating-table__3-3 { --h: 23 }
.serial-rating-table__3-4 { --h: 24 }
.serial-rating-table__3-5 { --h: 25 }
.serial-rating-table__3-6 { --h: 26 }
.serial-rating-table__3-7 { --h: 27 }
.serial-rating-table__3-8 { --h: 28 }
.serial-rating-table__3-9 { --h: 29 }
.serial-rating-table__4-0 { --h: 30 }
.serial-rating-table__4-1 { --h: 31 }
.serial-rating-table__4-2 { --h: 32 }
.serial-rating-table__4-3 { --h: 33 }
.serial-rating-table__4-4 { --h: 34 }
.serial-rating-table__4-5 { --h: 35 }
.serial-rating-table__4-6 { --h: 36 }
.serial-rating-table__4-7 { --h: 37 }
.serial-rating-table__4-8 { --h: 38 }
.serial-rating-table__4-9 { --h: 39 }
.serial-rating-table__5-0 { --h: 40 }
.serial-rating-table__5-1 { --h: 41 }
.serial-rating-table__5-2 { --h: 42 }
.serial-rating-table__5-3 { --h: 43 }
.serial-rating-table__5-4 { --h: 44 }
.serial-rating-table__5-5 { --h: 45 }
.serial-rating-table__5-6 { --h: 46 }
.serial-rating-table__5-7 { --h: 47 }
.serial-rating-table__5-8 { --h: 48 }
.serial-rating-table__5-9 { --h: 49 }
.serial-rating-table__6-0 { --h: 50 }
.serial-rating-table__6-1 { --h: 51 }
.serial-rating-table__6-2 { --h: 52 }
.serial-rating-table__6-3 { --h: 53 }
.serial-rating-table__6-4 { --h: 54 }
.serial-rating-table__6-5 { --h: 55 }
.serial-rating-table__6-6 { --h: 56 }
.serial-rating-table__6-7 { --h: 57 }
.serial-rating-table__6-8 { --h: 58 }
.serial-rating-table__6-9 { --h: 59 }
.serial-rating-table__7-0 { --h: 60 }
.serial-rating-table__7-1 { --h: 61 }
.serial-rating-table__7-2 { --h: 62 }
.serial-rating-table__7-3 { --h: 63 }
.serial-rating-table__7-4 { --h: 64 }
.serial-rating-table__7-5 { --h: 65 }
.serial-rating-table__7-6 { --h: 66 }
.serial-rating-table__7-7 { --h: 67 }
.serial-rating-table__7-8 { --h: 68 }
.serial-rating-table__7-9 { --h: 69 }
.serial-rating-table__8-0 { --h: 70 }
.serial-rating-table__8-1 { --h: 71 }
.serial-rating-table__8-2 { --h: 72 }
.serial-rating-table__8-3 { --h: 73 }
.serial-rating-table__8-4 { --h: 74 }
.serial-rating-table__8-5 { --h: 75 }
.serial-rating-table__8-6 { --h: 76 }
.serial-rating-table__8-7 { --h: 77 }
.serial-rating-table__8-8 { --h: 78 }
.serial-rating-table__8-9 { --h: 79 }
.serial-rating-table__9-0 { --h: 80 }
.serial-rating-table__9-1 { --h: 81 }
.serial-rating-table__9-2 { --h: 82 }
.serial-rating-table__9-3 { --h: 83 }
.serial-rating-table__9-4 { --h: 84 }
.serial-rating-table__9-5 { --h: 85 }
.serial-rating-table__9-6 { --h: 86 }
.serial-rating-table__9-7 { --h: 87 }
.serial-rating-table__9-8 { --h: 88 }
.serial-rating-table__9-9 { --h: 89 }
.serial-rating-table__10-0 { --h: 90 }
}
.statusList:not(#\0) {
.item {
padding: 10rem 0 !important;
font-size: 12rem !important;
.user {
a {
font-size: 16rem !important;
filter: none !important;
}
.proximity {
filter: none !impor...