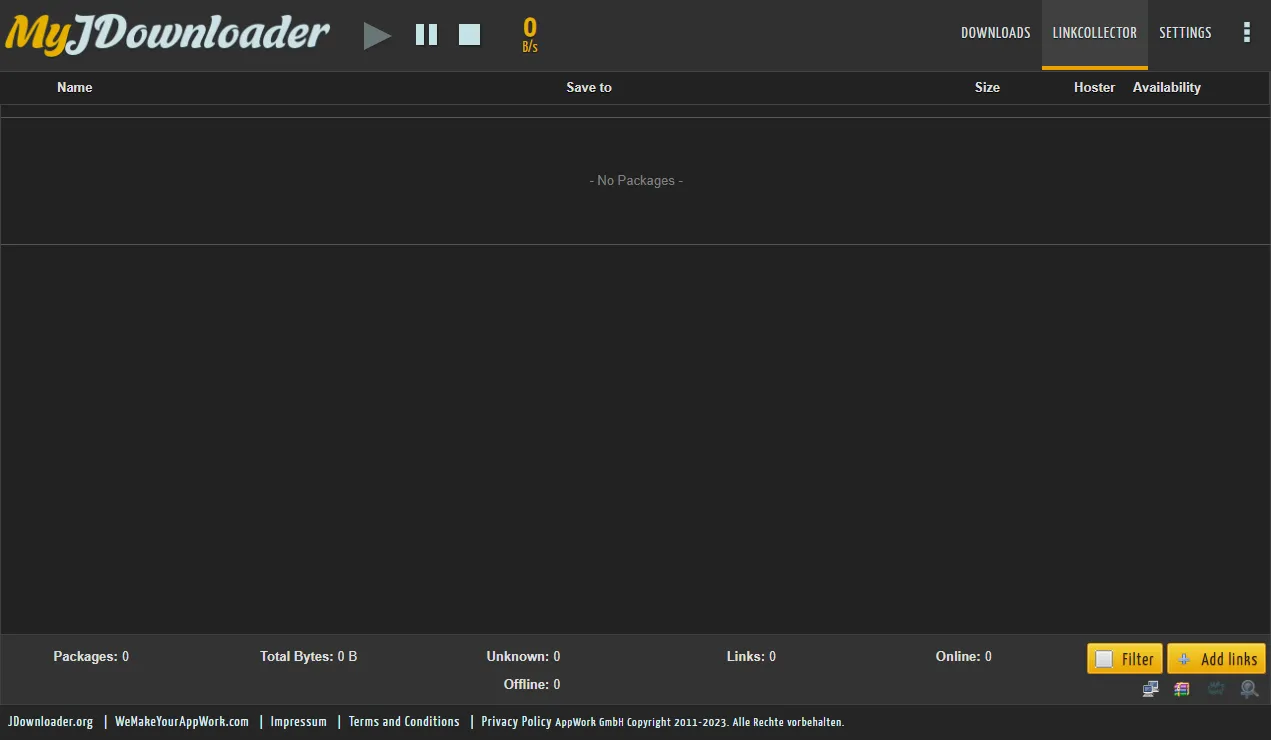
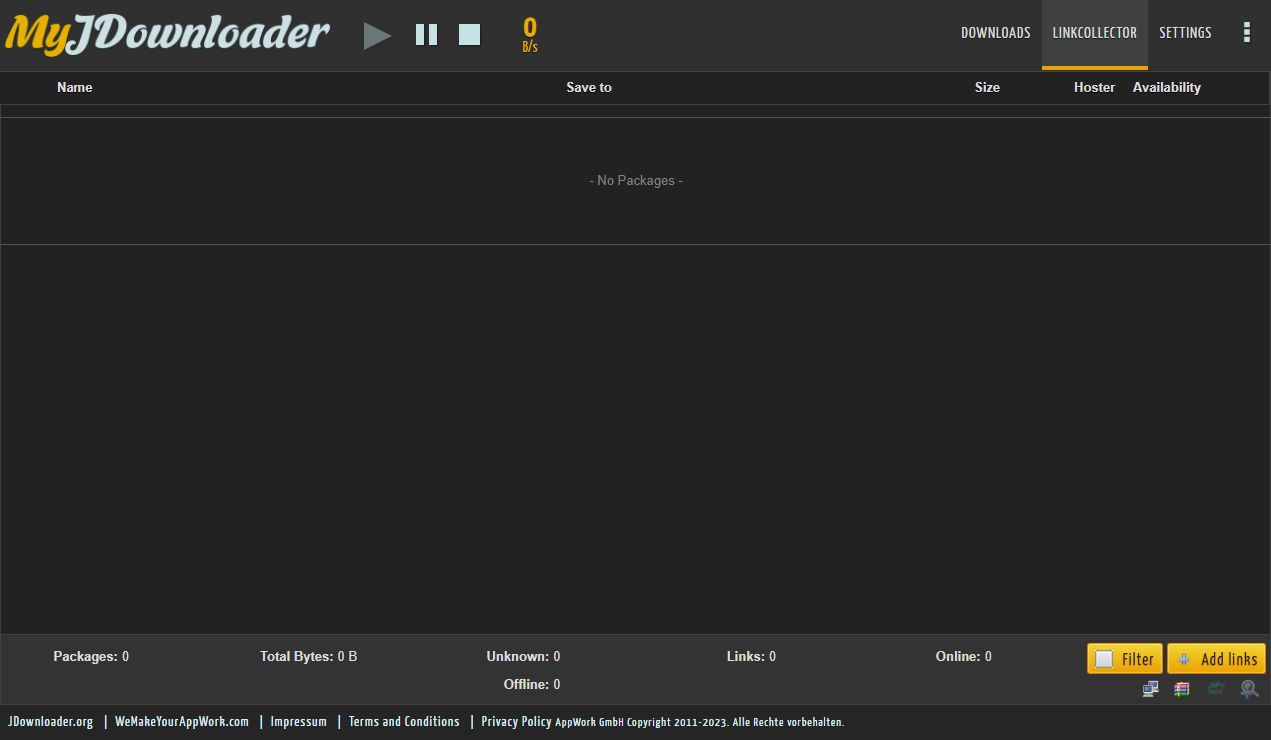
Dark Mode for my.jdownloader.org
Dark Mode: my.jdownloader.org by Breit

Details
AuthorBreit
LicenseMIT
Categorymy.jdownloader.org
Created
Updated
Code size9.3 kB
Code checksumc0fa6a71
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Dark Mode: my.jdownloader.org
@version 20250214.15.21
@namespace userstyles.world/user/Breit
@description Dark Mode for my.jdownloader.org
@author Breit
@license MIT
==/UserStyle== */
@-moz-document domain("my.jdownloader.org") {
body {
background-color: #000;
text-shadow: 0 1px 0 #ddd;
}
div#gwtContent,
div.listHeader p {
color: #ddd;
text-shadow: #000 0 1px 0;
background: unset;
background-color: #222;
padding-right: 0;
padding-left: 0;
box-shadow: unset;
}
#gwtContent input {
color: #ddd;
background-color: #444;
border: 0;
}
#gwtContent table tr {
background-color: #333;
}
#gwtContent table th {
color: #ddd;
text-shadow: unset;
background-color: #444;
}
#gwtContent table td {
border: 0;
}
#gwtCaptchasWaiting {
left: 0;
margin-left: 0;
width: 100%;
}
#dropDownMenuButton:hover,
#dropDownMenuButton.current {
background-color: #505050;
}
.moreButton {
text-shadow: 0 1px 0 #ddd !important;
user-select: none;
}
.contentContainer,
.mainnav {
width: 100%;
}
.contentContainer * {
border-color: #444;
}
html.no-touch .listRow:hover,
html.no-touch .listRowHover {
background-color: #444;
}
.listRow {
background-color: #333;
margin: 0 !important;
text-shadow: none;
border: 0 !important;
border-bottom: 1px solid #444 !important;
}
.listRow.rowSelected {
background-color: #444;
}
html.no-touch .listRow.rowSelected:hover {
background-color: #555;
}
header {
background-color: #303030;
border-top: 0;
border-bottom: 0;
}
header nav p {
color: #ddd;
}
footer {
background-color: #252525;
box-shadow: none !important;
}
.footerBar {
padding: 5px;
}
textarea,
input[type="text"],
input[type="password"],
.gwt-ListBox{
color: #ddd;
background-color: #444;
border: 0;
border-radius: 5px;
}
.listHeader {
border-bottom: solid 1px #444 !important;
}
.listFooter,
.listHeader,
.selectionHeader {
background-color: #222;
padding: 2px;
border: 0;
box-shadow: none !important;
}
.listFooter,
.selectionHeader {
border-bottom: 0 !important;
}
.listHeadingWrapper {
background-image: unset;
background-color: #222 !important;
margin-left: 0 !important;
}
.emptyListMessage {
border-bottom: 0 !important;
border-top: 0 !important;
}
.contextMenu {
border-color: #ccc !important;
background-color: #353535;
background-image: unset;
}
.contextMenu a,
.selectionHeader a,
.contextMenu p,
.selectionHeader p {
color: #bbb;
}
div:has(> .buttonWrapper) {
background: none !important;
}
div:has(> .listHeader) {
margin-left: 0;
padding-right: 4px;
}
div:has(> .listRow) {
margin-left: 0;
}
table:has(.suggestPopupTop) {
background: #222;
color: #ccc;
text-shadow: none;
}
table select {
background-color: #444;
color: #ddd
}
#webuiContent > div[class]:has(table) {
border-color: #555;
}
.suggestPopupContent .item-selected {
background: #777;
}
#dropDownMenu {
border: 1px solid #888;
border-radius: 3px;
background: #353535;
}
#dropDownMenu p {
background: #444 !important;
box-shadow: none !important;
width: 248px !important;
}
#dropDownMenu p a {
box-shadow: none !important;
}
#dropDownMenu #logoutButton {
color: #fff;
text-shadow: 0 1px 1px #000;
}
#dropdownFeedbackButton a span {
color: #ddd !important;
text-shadow: 0 1px 1px #000;
}
.notification {
background-color: #333;
}
.jdownloaderIconsContainer .jdownloaderIcons .jdownloaderIconWrapper {
background-color: #444;
}
.dashboardContainer .services li {
background-color: #444;
}
a,
a:active,
a:hover,
a:visited {
color: #bbb;
}
#gwtContent h1,
.gwt-PopupPanel h1 {
color: #ccc;
}
#gwtContent {
color: #222;
background: url(/images/content_bg_hover.png) #ddd;
text-shadow: #000 0 1px 0;
box-shadow: -1px 0 1px #444 inset, 1px 0 1px #444 inset;
}
.gwt-PopupPanel {
text-shadow: none;
}
.gwt-PopupPanel * {
color: #bbb;
}
.gwt-PopupPanel > .popupContent > div[class] {
background-image: unset;
background-color: #333;
border: solid 1px #888 !important;
border-radius: 3px;
}
.gwt-PopupPanel > .popupContent > div > div[class] {
background-image: unset;
background-color: #333;
}
.gwt-PopupPanel > .popupContent > .contextMenu {
background-image: unset;
background-color: #333 !important;
border: solid 1px #888 !important;
border-radius: 3px;
}
.directConnectionPopup .wrapper {
background-image: unset;
background-color: #333;
border: 0;
}
.gwt-PopupPanel > .popupContent > div table {
margin-top: 5px;
border: solid 1px #888 !important;
border-radius: 3px;
}
.gwt-PopupPanel > .popupContent > div table * {
text-shadow: none;
}
.gwt-PopupPanel > .popupContent > div table td > div[class] {
border: 0;
}
.gwt-PopupPanel > .popupContent div[class] table {
background: #222 !important;
border: 0 !important;
}
.gwt-PopupPanel > .popupContent > div > div[class] table {
background: #333 !important;
}
.gwt-PopupPanel > .popupContent div[class] table > thead * {
border-bottom: solid 1px #444;
color: #ddd;
}
.gwt-Anchor {
text-shadow: none;
}
.gwt-Button {
color: #222;
}
progress,
progress[role] {
appearance: none;
-moz-appearance: none;
-webkit-appearance: none;
background-size: auto;
}
progress::-moz-progress-bar {
background: #191a17;
}
progress::-moz-progress-value {
background: #4c7e17;
}
progress::-webkit-progress-bar {
background: #191a17;
}
progress::-webkit-progress-value {
background: #4c7e17;
}
.progressBarLabel {
color: #ccc;
text-decoration: none !important;
}
a.dropDownButton.current,
header nav li a.mainNavButton.current,
header nav li a.mainNavButton:active.current,
header nav li a.mainNavButton:hover.current,
header nav li a.mainNavButton:visited.current {
background-color: #404040;
border-bottom: 4px solid #e9a201 !important;
color: #ddd;
}
header nav li a.mainNavButton,
header nav li a.mainNavButton:active,
header nav li a.mainNavButton:hover,
header nav li a.mainNavButton:visited,
header nav li div.moreButton {
color: #ddd;
}
#gwtCaptchasWaitingContainer #gwtCaptchasWaiting {
background-color: #303030 !important;
color: #ddd;
text-shadow: none;
}
.listRow {
border: 1px solid #444;
text-shadow: none !important;
grid-column: span 10 !important;
padding-bottom: 0;
}
.listRow.rowSelected {
background-color: #444;
border-color: #555;
font-weight: unset !important;
}
.listRow.listRowDisabled {
background: repeating-linear-gradient(
-45deg,
#333,
#333 5px,
#282828 5px,
#282828 10px
);
}
.listRow.listRowDisabled:hover {
background: repeating-linear-gradient(
-45deg,
#444,
#444 5px,
#383838 5px,
#383838 10px
);
}
.listRow.listRowDisabled.rowSelected:hover {
background: repeating-linear-gradient(
-45deg,
#555,
#555 5px,
#484848 5px,
#484848 10px
);
}
.listRow.listRowDisabled.rowSelected {
background: repeating-linear-gradient(
-45deg,
#444,
#444 5px,
#383838 5px,
#383838 10px
);
}
.contextMenu a:hover {
background-color: #555;
}
html.no-touch .listRow:hover,
html.no-touch .listRowHover {
border-color: #555 !important;
}
.emptyListMessage {
border-bottom: 1px solid #555;
border-top: 1px solid #555;
}
::selection {
background: #555;
}
}