Dark theme for Reverso.net (mainly Context.Reverso.net). Attempts to hide all useless ads. Site is constantly updated so the style is often slightly broken.
Reverso.net – Dark Clean [Ath] by Athari
Imported and mirrored from https://github.com/Athari/AthariUserCSS/raw/master/Reverso/Reverso-DarkClean.user.css
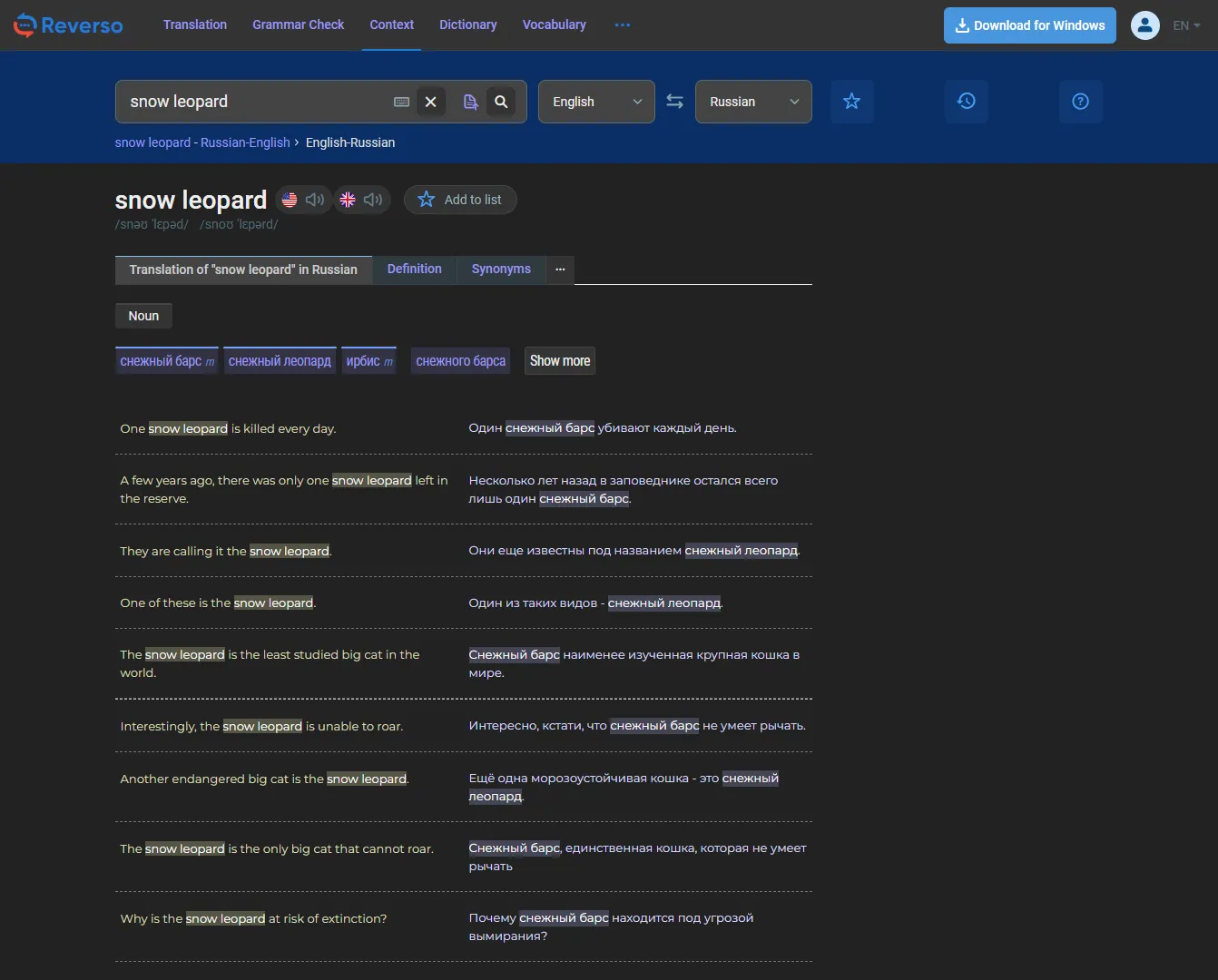
![Screenshot of Reverso.net – Dark Clean [Ath]](https://userstyles.world/preview/20906/0.jpeg)
Details
AuthorAthari
LicenseMIT
Categoryreverso
Created
Updated
Code size15 kB
Code checksum5763cb55
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Reverso.net – Dark Clean [Ath]
@namespace athari
@version 1.0.0
@description Dark theme for Reverso.net (mainly Context.Reverso.net). Attempts to hide all useless elements and ads. Site is constantly updated so the style is often slightly broken.
@author Athari (https://github.com/Athari)
@homepageURL https://github.com/Athari/AthariUserCSS
@supportURL https://github.com/Athari/AthariUserCSS/issues
@license MIT
@preprocessor default
==/UserStyle== */
@-moz-document domain("reverso.net"), domain("context.reverso.net") {
:root {
color-scheme: dark;
--ath-new-blue-1: #cdedff;
--ath-new-blue-2: #2a8bdf;
--ath-new-blue-3: #002052;
--ath-grey-1: #d9f4ff;
--ath-grey-2: #79929d;
--ath-grey-3: #222c31;
--ath-black-1: #ebebeb;
--ath-black-2: #7c7c7c;
--ath-black-3: #151515;
--ath-yellow-premium-1: #fffdd0;
--ath-yellow-premium-2: #ffd252;
--ath-yellow-premium-3: #594711;
--new-blue-1200: color-mix(in oklch, var(--ath-new-blue-1), var(--ath-new-blue-2) calc(100% / 1200 * (2400 - 2 * 1200)));
--new-blue-1100: color-mix(in oklch, var(--ath-new-blue-1), var(--ath-new-blue-2) calc(100% / 1200 * (2400 - 2 * 1100)));
--new-blue-1000: color-mix(in oklch, var(--ath-new-blue-1), var(--ath-new-blue-2) calc(100% / 1200 * (2400 - 2 * 1000)));
--new-blue-900: color-mix(in oklch, var(--ath-new-blue-1), var(--ath-new-blue-2) calc(100% / 1200 * (2400 - 2 * 900)));
--new-blue-800: color-mix(in oklch, var(--ath-new-blue-1), var(--ath-new-blue-2) calc(100% / 1200 * (2400 - 2 * 800)));
--new-blue-700: color-mix(in oklch, var(--ath-new-blue-1), var(--ath-new-blue-2) calc(100% / 1200 * (2400 - 2 * 700)));
--new-blue-600: color-mix(in oklch, var(--ath-new-blue-1), var(--ath-new-blue-2) calc(100% / 1200 * 2 * 600));
--new-blue-500: color-mix(in oklch, var(--ath-new-blue-3), var(--ath-new-blue-2) calc(100% / 1200 * 2 * 500));
--new-blue-400: color-mix(in oklch, var(--ath-new-blue-3), var(--ath-new-blue-2) calc(100% / 1200 * 2 * 400));
--new-blue-300: color-mix(in oklch, var(--ath-new-blue-3), var(--ath-new-blue-2) calc(100% / 1200 * 2 * 300));
--new-blue-200: color-mix(in oklch, var(--ath-new-blue-3), var(--ath-new-blue-2) calc(100% / 1200 * 2 * 200));
--new-blue-150: color-mix(in oklch, var(--ath-new-blue-3), var(--ath-new-blue-2) calc(100% / 1200 * 2 * 150));
--new-blue-100: color-mix(in oklch, var(--ath-new-blue-3), var(--ath-new-blue-2) calc(100% / 1200 * 2 * 100));
--new-blue-50: color-mix(in oklch, var(--ath-new-blue-3), var(--ath-new-blue-2) calc(100% / 1200 * 2 * 50));
--grey-1200: color-mix(in oklch, var(--ath-grey-1), var(--ath-grey-2) calc(100% / 1200 * (2400 - 2 * 1200)));
--grey-1100: color-mix(in oklch, var(--ath-grey-1), var(--ath-grey-2) calc(100% / 1200 * (2400 - 2 * 1100)));
--grey-1000: color-mix(in oklch, var(--ath-grey-1), var(--ath-grey-2) calc(100% / 1200 * (2400 - 2 * 1000)));
--grey-900: color-mix(in oklch, var(--ath-grey-1), var(--ath-grey-2) calc(100% / 1200 * (2400 - 2 * 900)));
--grey-800: color-mix(in oklch, var(--ath-grey-1), var(--ath-grey-2) calc(100% / 1200 * (2400 - 2 * 800)));
--grey-700: color-mix(in oklch, var(--ath-grey-1), var(--ath-grey-2) calc(100% / 1200 * (2400 - 2 * 700)));
--grey-600: color-mix(in oklch, var(--ath-grey-1), var(--ath-grey-2) calc(100% / 1200 * 2 * 600));
--grey-500: color-mix(in oklch, var(--ath-grey-3), var(--ath-grey-2) calc(100% / 1200 * 2 * 500));
--grey-400: color-mix(in oklch, var(--ath-grey-3), var(--ath-grey-2) calc(100% / 1200 * 2 * 400));
--grey-300: color-mix(in oklch, var(--ath-grey-3), var(--ath-grey-2) calc(100% / 1200 * 2 * 300));
--grey-200: color-mix(in oklch, var(--ath-grey-3), var(--ath-grey-2) calc(100% / 1200 * 2 * 200));
--grey-150: color-mix(in oklch, var(--ath-grey-3), var(--ath-grey-2) calc(100% / 1200 * 2 * 150));
--grey-100: color-mix(in oklch, var(--ath-grey-3), var(--ath-grey-2) calc(100% / 1200 * 2 * 100));
--grey-50: color-mix(in oklch, var(--ath-grey-3), var(--ath-grey-2) calc(100% / 1200 * 2 * 50));
--black-1200: color-mix(in oklch, var(--ath-black-1), var(--ath-black-2) calc(100% / 1200 * (2400 - 2 * 1200)));
--black-1100: color-mix(in oklch, var(--ath-black-1), var(--ath-black-2) calc(100% / 1200 * (2400 - 2 * 1100)));
--black-1000: color-mix(in oklch, var(--ath-black-1), var(--ath-black-2) calc(100% / 1200 * (2400 - 2 * 1000)));
--black-900: color-mix(in oklch, var(--ath-black-1), var(--ath-black-2) calc(100% / 1200 * (2400 - 2 * 900)));
--black-800: color-mix(in oklch, var(--ath-black-1), var(--ath-black-2) calc(100% / 1200 * (2400 - 2 * 800)));
--black-700: color-mix(in oklch, var(--ath-black-1), var(--ath-black-2) calc(100% / 1200 * (2400 - 2 * 700)));
--black-600: color-mix(in oklch, var(--ath-black-1), var(--ath-black-2) calc(100% / 1200 * 2 * 600));
--black-500: color-mix(in oklch, var(--ath-black-3), var(--ath-black-2) calc(100% / 1200 * 2 * 500));
--black-400: color-mix(in oklch, var(--ath-black-3), var(--ath-black-2) calc(100% / 1200 * 2 * 400));
--black-300: color-mix(in oklch, var(--ath-black-3), var(--ath-black-2) calc(100% / 1200 * 2 * 300));
--black-200: color-mix(in oklch, var(--ath-black-3), var(--ath-black-2) calc(100% / 1200 * 2 * 200));
--black-150: color-mix(in oklch, var(--ath-black-3), var(--ath-black-2) calc(100% / 1200 * 2 * 150));
--black-100: color-mix(in oklch, var(--ath-black-3), var(--ath-black-2) calc(100% / 1200 * 2 * 100));
--black-50: color-mix(in oklch, var(--ath-black-3), var(--ath-black-2) calc(100% / 1200 * 2 * 50));
--black-0: color-mix(in oklch, var(--ath-black-3), var(--ath-black-2) calc(100% / 1200 * 2 * 0));
--yellow-premium-1200: color-mix(in oklch, var(--ath-yellow-premium-1), var(--ath-yellow-premium-2) calc(100% / 1200 * (2400 - 2 * 1200)));
--yellow-premium-1100: color-mix(in oklch, var(--ath-yellow-premium-1), var(--ath-yellow-premium-2) calc(100% / 1200 * (2400 - 2 * 1100)));
--yellow-premium-1000: color-mix(in oklch, var(--ath-yellow-premium-1), var(--ath-yellow-premium-2) calc(100% / 1200 * (2400 - 2 * 1000)));
--yellow-premium-900: color-mix(in oklch, var(--ath-yellow-premium-1), var(--ath-yellow-premium-2) calc(100% / 1200 * (2400 - 2 * 900)));
--yellow-premium-800: color-mix(in oklch, var(--ath-yellow-premium-1), var(--ath-yellow-premium-2) calc(100% / 1200 * (2400 - 2 * 800)));
--yellow-premium-700: color-mix(in oklch, var(--ath-yellow-premium-1), var(--ath-yellow-premium-2) calc(100% / 1200 * (2400 - 2 * 700)));
--yellow-premium-600: color-mix(in oklch, var(--ath-yellow-premium-1), var(--ath-yellow-premium-2) calc(100% / 1200 * 2 * 600));
--yellow-premium-500: color-mix(in oklch, var(--ath-yellow-premium-3), var(--ath-yellow-premium-2) calc(100% / 1200 * 2 * 500));
--yellow-premium-400: color-mix(in oklch, var(--ath-yellow-premium-3), var(--ath-yellow-premium-2) calc(100% / 1200 * 2 * 400));
--yellow-premium-300: color-mix(in oklch, var(--ath-yellow-premium-3), var(--ath-yellow-premium-2) calc(100% / 1200 * 2 * 300));
--yellow-premium-200: color-mix(in oklch, var(--ath-yellow-premium-3), var(--ath-yellow-premium-2) calc(100% / 1200 * 2 * 200));
--yellow-premium-150: color-mix(in oklch, var(--ath-yellow-premium-3), var(--ath-yellow-premium-2) calc(100% / 1200 * 2 * 150));
--yellow-premium-100: color-mix(in oklch, var(--ath-yellow-premium-3), var(--ath-yellow-premium-2) calc(100% / 1200 * 2 * 100));
--yellow-premium-50: color-mix(in oklch, var(--ath-yellow-premium-3), var(--ath-yellow-premium-2) calc(100% / 1200 * 2 * 50));
}
.example {
filter: none !important;
}
app-speller-footer-text,
app-faq-promotion-speller,
app-features-promotion,
app-desktop-app-promotion,
app-one-click-promotion-speller,
app-purple-promotion-speller,
app-ab-full-banner,
app-features-promotion-speller,
app-side-banner,
app-promo-block,
app-define-features-promo,
app-vocab-features-promo,
app-dictionary-promo,
app-ab-double-banner,
#sitemaps,
.home-banner-wrapper,
.right-content:has(> #rca:only-child),
.premium-top,
.rca-no-ads,
.home-texts,
.footer-spotlight,
.footer-indexes,
.speller-box__promo-container,
.vocabulary-lists-wrapper,
.definition-home-page__language-list,
.premium-banner {
display: none !important;
}
body {
background: #222 !important;
}
app-new-top-bar-desktop,
[id^="reverso-header"] {
background: #333 !important;
border-color: #444 !important;
}
footer {
background: #333 !important;
p, div {
color: #ccc !important;
}
}
.background {
background: #222 !important;
}
:is(h1, h2, h3, h4, h5, h6) {
color: #ccc !important;
}
a:not(:is(.dapp-dl-button)) {
color: #99e !important;
}
button,
input, optgroup, select, textarea, html input[type="button"], input[type="reset"], input[type="submit"], button[disabled], html input[disabled],
.add-example-button, .more-button, .less-button {
background: #333 !important;
border-color: #444 !important;
color: #eee !important;
box-shadow: none !important;
}
.selector .option-wrapper .option,
#wrapper .selector .option {
color: #eee;
}
#wrapper .selector.double .drop-down {
background: #555;
border-color: #444;
}
#pair-selector .selector .drop-down {
background: #444;
.option {
color: #eee;
&:hover {
background: #777;
color: #fff;
}
}
}
#more-products-menu.selector {
.drop-down {
background: #333 !important;
border-color: #444 !important;
box-shadow...