Dark theme for New York Times (NYTimes.com). Includes paywall bypass and font configuration. No more unreadable text.
NYTimes.com – Dark Paywall Bypass [Ath] by Athari
Imported and mirrored from https://github.com/Athari/AthariUserCSS/raw/master/NYTimes/NYTimes-DarkPaywallBypass.user.css
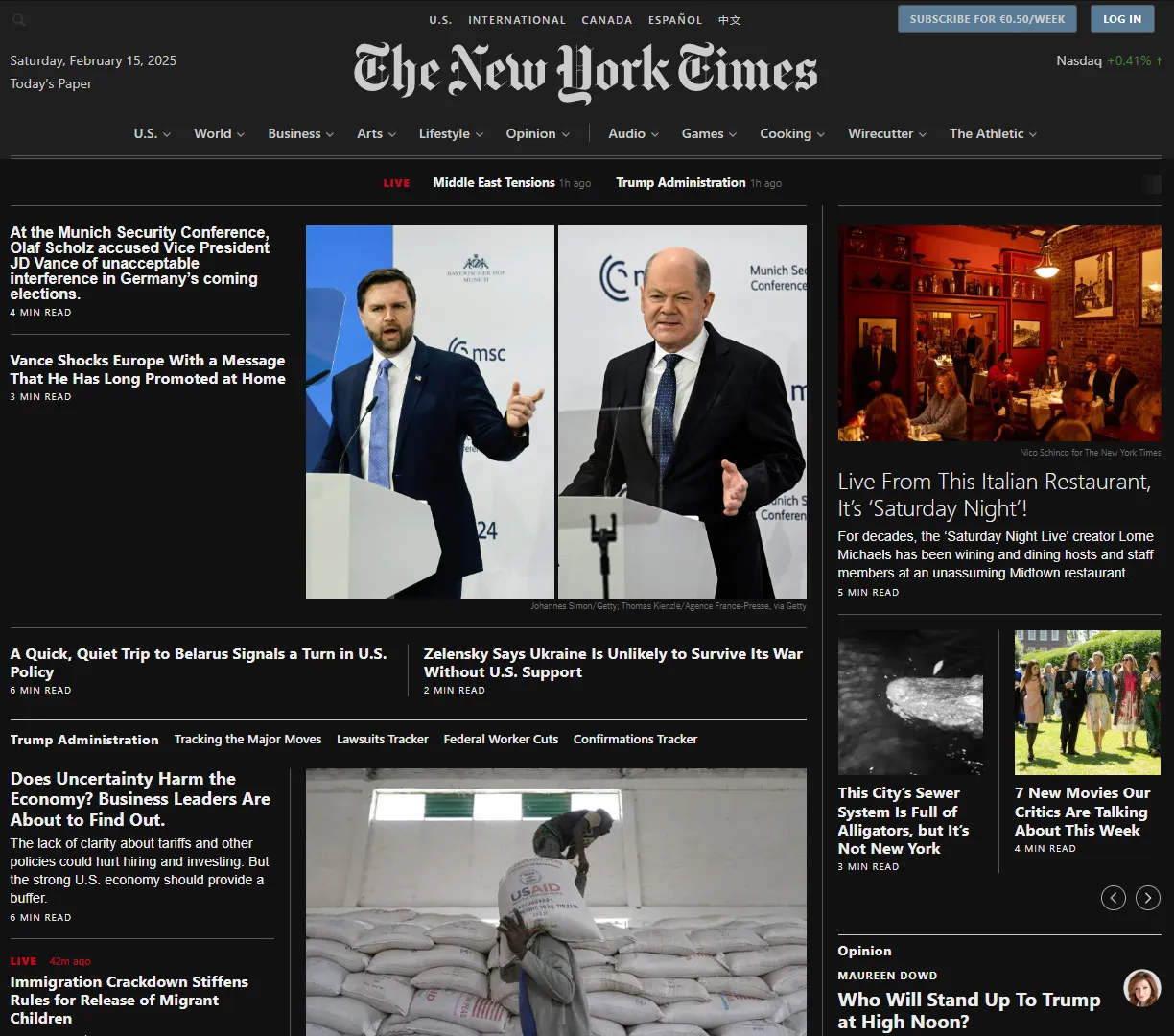
![Screenshot of NYTimes.com – Dark Paywall Bypass [Ath]](https://userstyles.world/preview/20911/0.jpeg)
Details
AuthorAthari
LicenseMIT
Categorynytimes
Created
Updated
Code size4.0 kB
Code checksumc7658068
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name NYTimes.com – Dark Paywall Bypass [Ath]
@namespace athari
@version 1.1.0
@description Dark theme for New York Times (NYTimes.com). Includes paywall bypass and font configuration. No more unreadable text.
@author Athari (https://github.com/Athari)
@homepageURL https://github.com/Athari/AthariUserCSS
@supportURL https://github.com/Athari/AthariUserCSS/issues
@license MIT
@preprocessor default
@var text ath-header-font-family "Font: Headers" "Arial, sans-serif"
@var text ath-text-font-family "Font: Text" "Segoe UI, Arial, sans-serif"
@var number ath-base-font-size "Font size: Base" [16, 8, 30, 0.5, 'px']
@var number ath-adrticle-font-size "Font size: Aricle" [13, 8, 30, 0.5, 'px']
==/UserStyle== */
@-moz-document domain("nytimes.com") {
:root {
--color-content-primary: #eee;
--color-content-secondary: #ccc;
--color-content-tertiary: #999;
--color-background-primary: #111;
--color-background-secondary: #222;
--color-background-tertiary: #333;
--color-background-elevated: #222;
--color-stroke-primary: #ccc;
--color-stroke-quaternary: #aaa;
}
html {
font-size: var(--ath-base-font-size);
}
body {
color: var(--color-content-secondary) !important;
}
h1, h2, h3, h4, h5, h6, .summary-class {
font-family: var(--ath-header-font-family) !important;
}
p, li, div, span {
font-family: var(--ath-text-font-family) !important;
}
[name="articleBody"] {
font-size: var(--ath-article-font-size);
p, li, div, span {
font-size: inherit !important;
line-height: 1.5 !important;
}
}
html, body, main,
.vi-gateway-container {
height: auto !important;
}
html {
color-scheme: dark;
overflow: hidden scroll;
}
body {
overflow: visible;
background: var(--color-background-primary) !important;
}
.vi-gateway-container {
position: static !important;
> div:last-child {
display: none !important;
}
}
iframe,
#sponsor-wrapper,
[data-testid^="ReadersModeGateway"] {
display: none !important;
}
svg[fill="#000000"] {
fill: #ccc;
}
a {
color: var(--color-content-primary);
p {
color: inherit !important;
}
}
[class], [class][class]::before, [class][class]::after {
border-color: #555;
}
input:not([type=button], [type=submit]) {
color: revert !important;
}
#in-story-masthead,
[data-testid="masthead-container"] {
background: #1f1f1f !important;
border: none;
header {
border: none;
}
span, a {
color: #ccc;
}
}
[data-testid="desktop-nested-nav"] > ul > li {
> div {
background: var(--color-background-secondary) !important;
}
button {
background: var(--color-background-secondary) !important;
}
}
div:has(> div > [data-testid="floating-desktop-nested-nav"]) {
background: var(--color-background-secondary) !important;
button {
background: var(--color-background-secondary) !important;
}
[data-testid^="nav-dropdown-"] {
background: #1f1f1f !important;
}
}
[data-testid="search-form"] {
background: var(--color-background-secondary) !important;
> div,
> div > div {
background: inherit !important;
}
input {
background: revert !important;
}
}
[data-testid="search-results"] {
span {
color: inherit;
}
}
#site-index {
background: #222;
:not(#\0)::before {
border-color: #555 !important;
}
h3 {
color: var(--color-content-primary);
}
a {
color: var(--color-content-secondary);
}
}
path[fill="#000"],
path[fill="#121212"] {
fill: var(--color-stroke-quaternary) !important;
}
[data-testid="onsite-messaging-unit-gateway"],
[data-testid="NextBestAction"],
#dock-container {
display: none !important;
}
}