/* ==UserStyle==
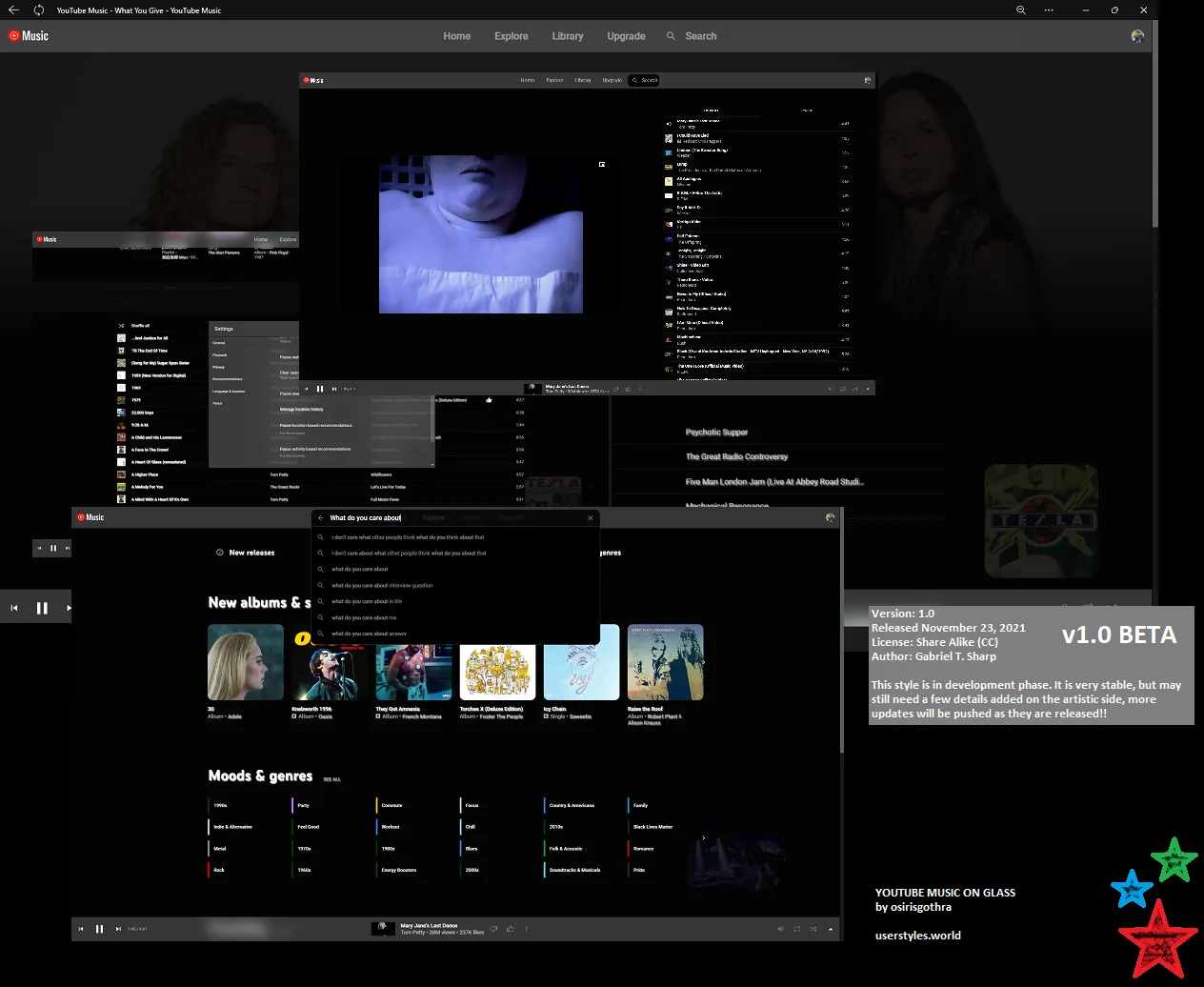
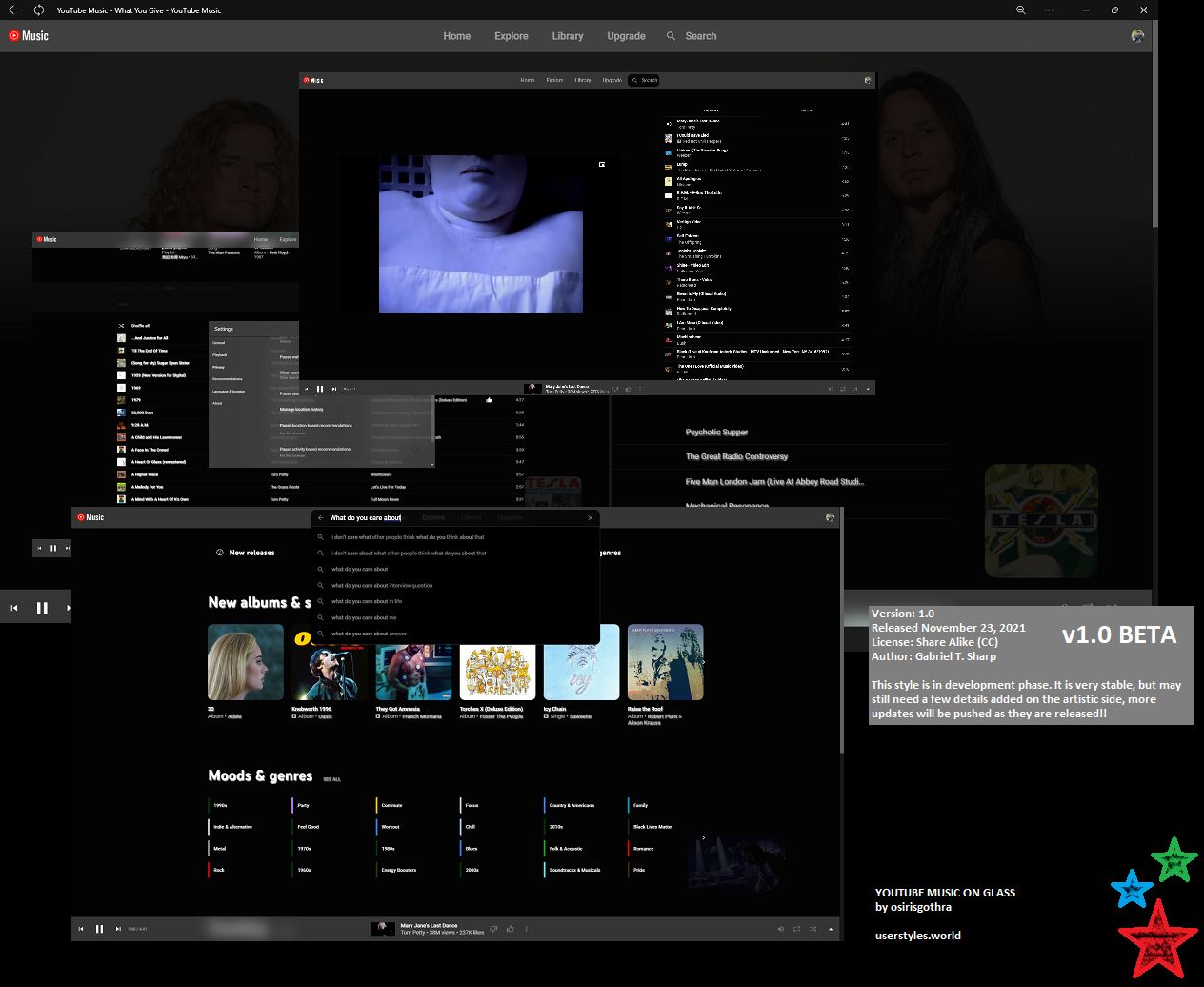
@name Youtube Music on Glass
@version 20230514.20.33
@namespace userstyles.world/user/osirisgothra
@description For The Youtube Music Website, Youtube Music App, and YTM Player
Adds a nice glass effect and feel to dark mode youtube. Works best with the stylus plug-in for Microsoft Edge and for Google Chrome. Also works in Chromium, Safari, Opera, Firefox, etc.
@author osirisgothra
@license Share Alike, Creative Commons
==/UserStyle== */
@-moz-document domain("music.youtube.com") {
/*
music.youtube.com (for experimental dark mode only, edge version)
NOTICES
FOR EXPERIMENTAL DARK MODE ONLY
WILL NOT WORK ON LIGHT MODE USE THE LIGHT MODE VERSION INSTEAD
See the end of this document for extra information about the style and its author.
USAGE
To enable true dark mode, you have to go to "chrome:flags" and search
for "dark mode" and set it to "Enabled"
Modern Web Browsers:
Get the Stylus plugin to use this and search for 'youtube on glass' on userstyles.world, the ID for this
style is #2093.
Old or Nonstandard Browsers:
Will need to find a plugin for mozilla-css style overrides, and/or apply the style manually.
Ask your network's administrator how to do this if you don't know how.
UPDATE
Last updated 5/14/2023 15:30 EDT (GMT-4:00)
*/
:root
{
/* USER-CONFIGURABLE VARIABLES
FILTERS
possible filters:
blur(FACT),
brightness(FACT)
drop-shadow(UNIT,UNIT,UNIT,COLOR) (x-offset,y-offset,blur-amt,color)
contrast(FACT)
greyscale(FACT)
hue-rotate(ANG)
invert(FACT)
opacity(FACT)
saturate(FACT)
sepia(FACT)
Note that even though completers/syntax checkers will show standalone color as being valid filter, it is not and should be regarded as an error.
possible values for COLOR:
hwb(NUM FACT FACT / FACT) (color white-amt black-amt / transparent-amt)
rgba(FACT,FACT,FACT,FACT) (red-,green-,blue-amt,transparent-amt)
hsl(ANG,FACT,FACT) (hue,saturation-amt,lightness-amt)
hsla(ANG,FACT,FACT,FACT) (hue,saturation-amt,lightness-amt, transparent-amt)
#RRGGBB
#RGB
#RRGGBBAA
#RGBA
possible values for FACT (factor):
suffix name example usage
% percentage 100% 5% 12.5%
. floating point 0.5 1.2 (which is same as 50% and 120%)
possible values for UNIT (unit of measure):
in inch 12in 5.2in
mm millimeter 5mm 0.12mm
px pixels 12px 32px 14.5px
em line height 1em 4.5em -1.2em
possible values for ANG (angle):
suffix name example usage
deg degrees 0deg 24deg 192.5deg (must be 0-360)
possible values for R/G/B/A (red/green/blue/alpha) amounts:
When using #colors the numbers must be in hexidecimal form
and in pairs of 2 for #RRGGBB(AA) and 1 for #RGBA. Equivalents
of each are like this:
#449 same as #404090
#A00 same as #A00000
#4004 same as #40000040
Hex numbers are in the sequence like this:
00 01 02 03 04 05 06 07 08 09 0A 0B 0C 0D 0E 0F 10 11 .... 19 1A 1B
and so on all the way up to FF (expressed as "F" in 3/4 digit notation!)
see w3schools for a list of ALL units and formatting that CSS supports
as it is quite large and an ever-changing specification.
VARIABLE DOCUMENTATION
variable name: preferred-blur-low
usage: var(--preferred-blur-low)
default value: blur(var(--lo-blur)) saturate(0.75) hue-rotate(2deg);
description: you can use "preferred-blur-low" to adjust the
: preferred blur for low blur elements by using a constant
: or a length unit number such as px, in, mm, etc.
date added : June 12, 2022
variable name: preferred-blur-high
usage: var(--preferred-blur-high)
default value: blur(var(--lo-blur)) saturate(0.25) hue-rotate(4deg);
description: you can use "preferred-blur-high" to adjust the
: preferred blur for higher blur elements by using a constant
: or a length unit number such as px, in, mm, etc.
date added : June 12, 2022
variable name: preferred-blur-mid
usage: var(--preferred-blur-mid)
default value: blur(var(--lo-blur)) saturate(0.50) hue-rotate(8deg);
description: you can use "preferred-blur-mid" to adjust the
: preferred blur for moderately blured elements by using a constant
: or a length unit number such as px, in, mm, etc.
date added : July 20, 2022
variable name: preferred-background
usage: var(--preferred-background)
default value: var(--background-on);
description: you can use "preferred-background" to set the bitmap
: based background on or off, possible values are --background-on
: or --background-off
date added : July 20, 2022
variable name: preferred-bg-filter
usage: var(--preferred-bg-filter)
default value: none;
description: you can use "preferred-bg-filter" to set a custom filter
: for the background, it is not set by default since it is quite expensive.
date added : July 20, 2022
variable name: background-off
usage: var(--background-off)
default value: none;
description: the "background-off" is used as a constant to set
: the preferred-background variable
date added : July 20, 2022
variable name: background-on
usage: var(--background-on)
default value: linear-gradient(45deg,var(--preferred-dark-color),rgba(0, 0, 0, .65),var(--preferred-normal-color));
description: the "background-on" is used as a constant to
: set preferred-background
date added : July 20, 2022
variable name: no-blur
usage: var(--no-blur)
default value: 0px;
description: you can use "no-blur" constant to specify
: that no blur should be done (zero)
date added : July 20, 2022
variable name: lo-blur
usage: var(--lo-blur)
default value: 24px;
description: you can set the "lo-blur" to a specific unit
: value, in pixels (px) inches (in) millimeters (mm) etc.
date added : July 20, 2022
variable name: mid-blur
usage: var(--mid-blur)
default value: 52px;
description: you can set the "mid-blur" to a specific unit
: value, in pixels (px) inches (in) millimeters (mm) etc.
date added : July 20, 2022
variable name: hi-blur
usage: var(--hi-blur)
default value: 96px;
description: you can set the "hi-blur" to a specific unit
: value, in pixels (px) inches (in) millimeters (mm) etc.
date added : July 20, 2022
variable name: preferred-normal-color
usage: var(--preferred-normal-color)
default value: rgba(39, 41, 57, .7);
description: you can use "preferred-normal-color" to set
: the primary color used for color elements
date added : July 20, 2022
variable name: preferred-dark-color
usage: var(--preferred-dark-color)
default value: rgba(44, 27, 69, .73);
description: you can use "preferred-dark-color" to set the
: dark complimenting color to normal color
date added : July 20, 2022
variable name: preferred-light-color
usage: var(--preferred-light-color)
default value: rgba(29, 16, 185, .7);
description: you can use "preferred-light-color" to set the
: light complimenting color to the normal color
date added : July 20, 2022
variable name: preferred-alt-color
usage: var(--preferred-alt-color)
default value: rgba(164, 95, 46, .7);
description: you can use "preferred-alt-color" to set the
: opposite/reciprocal preferred secondary color
date added : July 20, 2022
variable name: preferred-alt-dark-color
usage: var(--preferred-alt-dark-color)
default value: rgba(57, 44, 12, .7);
description: you can use "preferred-alt-dark-color" to set the
: darker version of the preferred-alt-color
date added : July 20, 2022
variable name: preferred-logo-hue
usage: var(--preferred-logo-hue)
default value: 198deg;
description: you can use "preferred-logo-hue" to set the color of the
: youtube logo, possible values are meaured in degrees
useful values: 0deg = gold 45deg = lime-green 90deg = cyan-green
:135deg = cyan 180deg = lightblue 225deg = magenta-purple
:270deg = pink 315deg = brown 360deg = gold
:198deg = purple (default)
date added : Feb 9, 2023
*/
--preferred-blur-low: blur(var(--lo-blur)) saturate(0.75) hue-rotate(2deg);
--preferred-blur-high: blur(var(--lo-blur)) saturate(0.25) hue-rotate(4deg);
--preferred-blur-mid: blur(var(--lo-blur)) saturate(0.50) hue-rotate(8deg);
--preferred-background: var(--background-on);
--preferred-bg-filter: none;
--preferred-normal-color: rgba(39, 41, 57, .7);
--preferred-dark-color: rgba(44, 27, 69, .73);
--preferred-light-color: rgba(29, 16, 185, .7);
--preferred-alt-color: rgba(164, 95, 46, .7);
--preferred-alt-dark-color: rgba(57, 44, 12, .7);
--preferred-logo-hue: 198deg;
--background-off: none;
--background-on: linear-gradient(45deg,var(--preferred-dark-color),rgba(0, 0, 0, .65),var(--preferred-normal-color));
--no-blur: 0px;
--lo-blur: 24px;
--mid-blur: 52px;
--hi-blur: 96px;
}
body
{
margin: 0px;
padding: 0px;
background: var(--preferred-background);
filter: var(--prefered-bg-filter);
/* background optional for those who want one, personally i dont think it works in dark mode well so it is off by default */
}
#tabs
{
background: transparent linear-gradient(32deg,#1e1e1ea3,#00000026) !important;
backdrop-filter: var(--preferred-blur-lo);
border-bottom: rgba(57, 57, 57, .25) 1px solid;
border-radius: 4px;
}
/* all links in the content */
#content a
{
border-radius: 15px !important;
text-shadow: lightgray 2px 2px 3px;
}
/* all elements */
body *
{
background-color: transparent !important;
}
.center-content
{
backdrop-filter: var(--preferred-blur-mid);
}
/* hea...