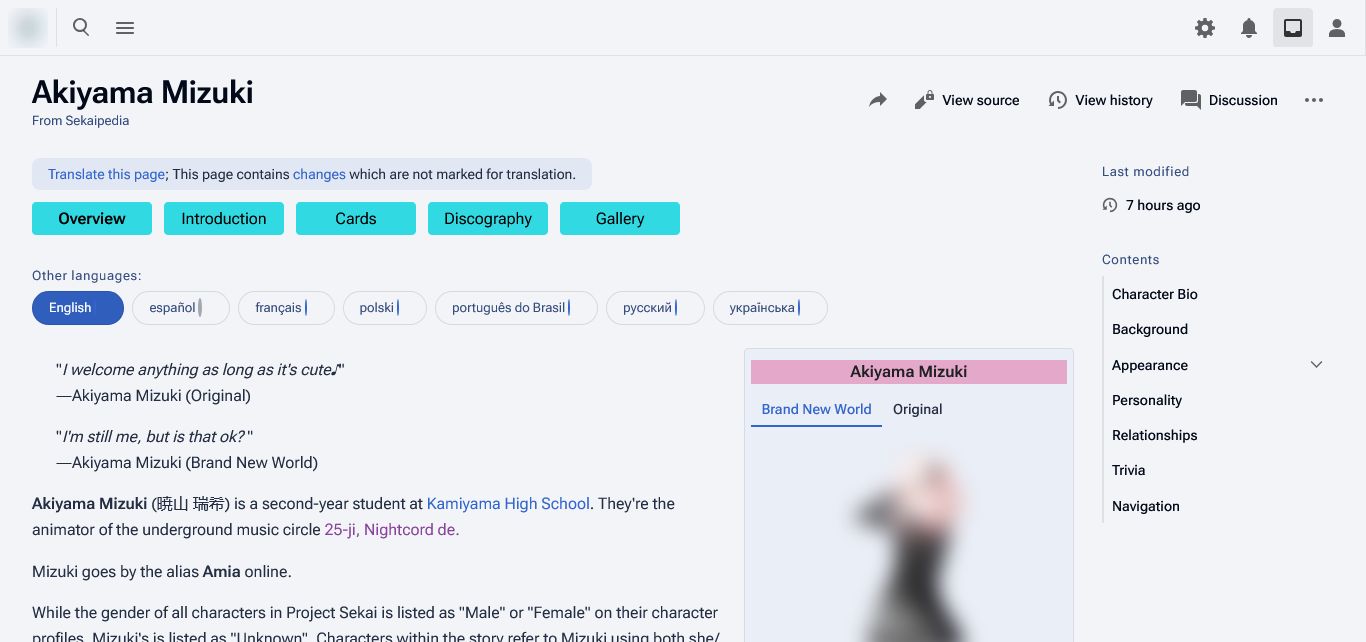
Makes the Citizen skin site navigation horizontal instead of vertical and moves it to the top.
Citizen top navigation by ayaaop

Details
Authorayaaop
LicenseCC BY-NC 4.0
Categorycitizen
Created
Updated
Size2.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Citizen top navigation
@descrtiption Makes the Citizen MediaWiki skin site navigation horizontal instead of vertical and moves it to the top.
@license CC BY-NC 4.0
@version 1.0
@namespace ayato
@author ayato (https://sekaipedia.org/wiki/User:U.ayaao.p)
==/UserStyle== */
@-moz-document domain("sekaipedia.org"), domain("starcitizen.tools"), domain("tolkiengateway.net") {
.citizen-header {
--header-direction: row;
width: 100%;
height: var(--header-size);
padding-block: var(--space-xs);
border-bottom: 1px solid var(--border-color-base)
}
.citizen-header__logo {
padding: 0 var(--space-xs) 0 0;
margin: 0;
border-right: var(--border-width-base) solid var(--border-color-base);
border-bottom: none;
}
.citizen-header__end .citizen-dropdown .citizen-menu__card {
right: 0;
left: unset!important;
bottom: unset!important;
top: var(--header-size);
}
.mw-echo-ui-overlay {
top: var(--header-size);
bottom: unset;
right: 0;
left: unset;
}
.mw-echo-ui-notificationBadgeButtonPopupWidget-popup {
transform: none !important;
right: 0;
left: unset !important;
top: 0 !important;
}
.citizen-drawer__card {
left: 0;
top: var(--header-size);
height: calc(100vh - var(--header-size) - var(--space-xs))
}
.citizen-header__end .citizen-dropdown .citizen-menu__card {
transform-origin: var(--transform-origin-offset-end) var(--transform-origin-offset-start);
}
.citizen-sticky-header-visible .citizen-page-header {
background: var(--color-surface-0);
z-index: 200;
margin-left: calc(var(--header-size) + var(--space-xs) + 80px);
padding: var(--space-xs);
box-shadow: none;
height: calc(var(--header-size) - 1px)
}
.citizen-sticky-header-visible .citizen-page-header::before {
display: none;
}
.citizen-page-header {
margin-top: 0;
}
.citizen-sticky-header-visible .citizen-page-header-inner {
padding: 1px 0 0!important;
margin: 0;
max-width: unset;
align-items: center;
}
.citizen-page-container {
margin: var(--header-size) 0 0;
}
}