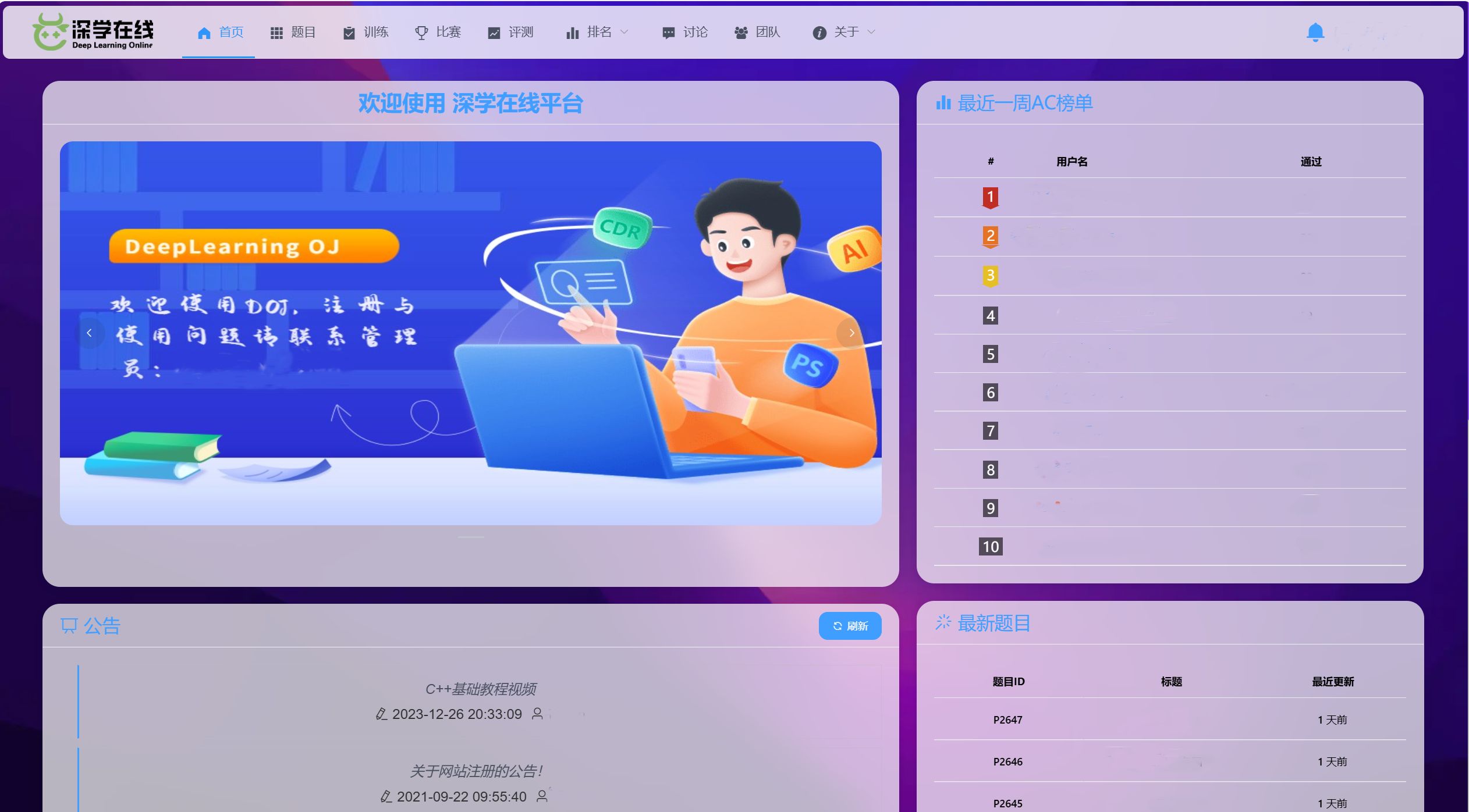
HOJ自定义美化脚本,基于 Smart Luogu 和 Smart HOJ。
New HOJ by longStone

Details
AuthorlongStone
LicenseCC BY-NC-SA
Categoryhttps://deeplearning.org.cn
Created
Updated
Code size21 kB
Code checksum30bc9285
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- 团队毛玻璃暂不可用20250414
- 题目毛玻璃暂不可用20250415
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name New HOJ/* ==UserStyle==
@name New HOJ
@namespace https://userstyles.world/user/longStone
@version 1.2.1
@description HOJ自定义美化脚本
@author longStone
@preprocessor stylus
@var select NowBackground "背景" ["Default","Bing"]
@var checkbox LightMode "明亮模式" 0
@var checkbox GMode "卡片使用毛玻璃效果" 1
==/UserStyle== */
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+SC:wght@100..900&family=JetBrains+Mono&family=Fira+Code:wght@300..700&family=Source+Code+Pro:ital,wght@0,200..900;1,200..900&display=swap')
transbackground()
if NowBackground == "Default"
if(LightMode == 1)
return url("https://cdn.luogu.com.cn/upload/image_hosting/l50maf9o.png")
else
return url("https://cdn.luogu.com.cn/upload/image_hosting/v04dz7c3.png")
else if(NowBackground == "Bing")
return url("https://bing.ee123.net/img/4k")
transblur(str)
if LightMode == 1
if(str == "card")
if(GMode == 1)
return rgba(222, 222, 222, .4)
else
return rgba(224, 224, 224, .7)
if(str == "cardh")
if(GMode == 1)
return rgba(224, 224, 224, .7)
else
return rgba(225, 225, 225, .85)
if(str == "collapse")
return rgba(0, 0, 0, .1)
if(str == "bmenu")
return #000000bf
else
if(str == "card")
if(GMode == 1)
return rgba(255, 255, 255, .3)
else
return rgba(255, 255, 255, .5)
if(str == "cardh")
return rgba(255, 255, 255, .54)
if(str == "collapse")
return rgba(255, 255, 255, .2)
if(str == "bmenu")
return #000000bf
transglas()
if GMode == 1
return blur(20px)
else
return blur(20px) !important unless blur-radius == 0
if LightMode == 0
span[data-v-7a1f5b36],a[data-v-83ac00a2]
font-weight:bold
color:white!important
@-moz-document url-prefix("http://ssf.hdoi.cn"), url-prefix("http://oi.cnuschool.org.cn"), url-prefix("https://deeplearning.org.cn"), url-prefix("http://10.31.11.11"), url-prefix("http://192.168.188.1"), url-prefix("https://lsoj.iepose.cn") {
/*HOJ*/
/*图片背景*/
html > body, #admin-content {
background-image: transbackground() !important;
background-repeat: no-repeat!important;
background-size: cover!important;
background-position: center!important;
background-attachment: fixed!important;
}
/*导航栏*/
#header
{
background: 0!important;
box-shadow: none;
}
.el-menu.el-menu--horizontal,ul[data-v-975c69fa].vertical_menu.el-menu
{
margin: 5px;
-webkit-backdrop-filter: transglas() !important;
backdrop-filter: transglas() !important;
background: transblur("card");
}
.el-menu .el-menu-item[data-v-91b8bb9e]:hover, .el-menu .el-menu-item i[data-v-91b8bb9e]:hover, .el-menu--horizontal .el-menu .el-menu-item[data-v-91b8bb9e]:hover, .el-submenu[data-v-91b8bb9e] .el-submenu__title:hover, .el-submenu.is-active[data-v-91b8bb9e]{
i[data-v-91b8bb9e]{
background: 0 !important;
}
background: 0 !important;
}
.el-menu .el-menu-item.is-active[data-v-91b8bb9e], .el-menu .el-menu-item.is-active i[data-v-91b8bb9e], .el-menu.el-menu--popup.el-menu--popup-bottom-start li{
background: 0 !important;
}
.el-menu.el-menu--popup.el-menu--popup-bottom-start{
-webkit-backdrop-filter: transglas() !important;
backdrop-filter: transglas() !important;
background: rgba(255, 255, 255, .5);
margin-top: 0;
}
.el-menu--horizontal{
-webkit-backdrop-filter: transglas() !important;
backdrop-filter: transglas() !important;
background: rgba(255, 255, 255, .5);
}
/*表格透明*/
.vxe-table.border--inner .vxe-table--header-wrapper, .vxe-table.border--none .vxe-table--header-wrapper, .vxe-table--body-wrapper.body--wrapper, .vxe-table .vxe-body--row.row--stripe, .vxe-table--header-wrapper.body--wrapper, .vxe-table.border--default .vxe-table--header-wrapper, .vxe-table.border--full .vxe-table--header-wrapper, .vxe-table.border--outer .vxe-table--header-wrapper,.vxe-body--x-space{
background: 0;
}
.vxe-table.border--default.show--head.t--animat.row--highlight{
background: #ffffffaf;
}
/*-模糊-*/
/*卡片*/
.el-card,div[data-v-bbe20b80].container,.dataNav {
-webkit-backdrop-filter: transglas();
backdrop-filter: transglas();
background: transblur("card");
box-shadow: 1px 1px 10px #ffffff60 !important;
border-radius: 20px !important;
border:0;
}
.el-card:hover{
-webkit-backdrop-filter: transglas();
backdrop-filter: transglas();
background: transblur("cardh");
box-shadow: 3px 3px 20px #00000090 !important;
border-radius: 20px !important;
border:0;
}
.category-body,.breadcrumb-container,.discussion-header{
-webkit-backdrop-filter: transglas();
backdrop-filter: transglas();
background: transblur("card")!important;
box-shadow: 1px 1px 10px #ffffff60 !important;
border-radius: 20px !important;
border:0;
}
.el-message-box{
-webkit-backdrop-filter: transglas();
backdrop-filter: transglas();
background: rgba(255, 255, 255, .8);
box-shadow: 3px 3px 20px #656565;
border-radius: 20px !important;
border:0;
}
.el-dialog{
-webkit-backdrop-filter: transglas();
backdrop-filter: transglas();
background: rgba(255, 255, 255, .8);
}
.description-body,.markdown-body,.el-upload-dragger,.admin-container{
background:0 !important;
}
#pane-TrainingProblemList,#pane-GroupTrainingProblemList,#pane-ContestProblemList{
-webkit-backdrop-filter: transglas() !important;
backdrop-filter: transglas() !important;
background: rgba(255, 255, 255, .4)!important;
}
/*文章*/
[data-v-13564ee3].container,[data-v-675320b4].container,[data-v-407a0e3a].container,[data-v-68c6bc11].container,.v-note-op{
-webkit-backdrop-filter: transglas()!important;
backdrop-filter: transglas()!important;
background: rgba(255, 255, 255, .8)!important;
border-radius: 20px !important;
border:0;
}
.body-article,.title-article,.content-input-wrapper,.auto-textarea-wrapper.content-input,.v-note-show,.v-show-content,.c,textarea,.v-show-content-html.scroll-style.scroll-style-border-radius{
background:0!important;
}
/*帮助*/
.add-image-link,.scroll-style.v-note-help-show{
-webkit-backdrop-filter: transglas()!important;
backdrop-filter: transglas()!important;
background: rgba(255, 255, 255, .8)!important;
border-radius: 20px !important;
}
.fa.fa-mavon-times{
z-index:10000;
}
/*消息通知*/
.el-notification{
top: 80px!important;
height:100px;
border:0;
}
.el-tabs__nav-wrap.is-scrollable.is-left{
border-radius: 20px !important;
}
/*题目-评测*/
div[data-v-7a1f5b36].vxe-table,div[data-v-40a9a882].vxe-table{
-webkit-backdrop-filter: transglas()!important;
backdrop-filter: transglas()!important;
background: rgba(255, 255, 255, .4)!important;
}
.el-alert{
border-radius: 30px !important;
border:0;
}
.el-tabs__content{
background: rgba(255, 255, 255, .0)!important;
}
.dataNav{
width:15000px;
}
/*按钮*/
.el-botton,.fix-to-bottom {
-webkit-backdrop-filter: transglas() !important;
backdrop-filter: transglas() !important;
background: rgba(255, 255, 255, .6);
}
.el-notification{
border-radius: 30px;
-webkit-backdrop-filter: blur(30px) !important;
backdrop-filter: blur(30px) !important;
background: rgba(255, 255, 255, .6);
}
/*滚动条*/
::-webkit-scrollbar-thumb {background-color: rgba(137, 81, 234, .99);}
::-webkit-scrollbar-thumb:hover {background-color: #5e72e4;}
::-webkit-scrollbar {
width: 5px;
height: 10px;
background-color: rgba(0, 0, 0, .12);
}
/*超链接*/
a {
transition: all .15s ease;
color: #00aaaa;
}
a:hover {color: #fa4b4b;}
a{ position: relative; }
a::after{ content: ""; width: 0; height: 4px; background: rgba(255, 0, 0, .575); position: absolute; top: 100%; left: 50%; transition: all .3s; }
a:hover::after{ left: 0%; width: 100%; }
/*Smart HOJ的信息管理*/
.el-tabs.el-tabs--left.el-tabs--border-card{
-webkit-backdrop-filter: transglas() !important;
backdrop-filter: transglas() !important;
background: rgba(255, 255, 255, .6);
margin-right: 0;
}
.el-tabs__nav-wrap{
background: rgb(255, 255, 255);
}
.el-tabs__header.is-left{
background: 0;
border: 0 !important;
}
.el-tabs__item.is-left.is-active#tab-DiscussMsg, .el-tabs__item.is-left.is-active#tab-ReplyMsg, .el-tabs__item.is-left.is-active#tab-LikeMsg, .el-tabs__item.is-left.is-active#tab-SysMsg, .el-tabs__item.is-left.is-active#tab-MineMsg {border-radius: 20px;}
.msg-title[data-v-fe517e4e] /* 标题栏 */
{
margin-bottom: 10px;
box-shadow: 0px 2px 12px 0px rgba(0,0,0,.1);
}
/*选择框和下拉菜单*/
.selected{
transition:0s;
color:#fff !important;
background-image: linear-gradient( 135deg, #CE9FFC 10%, #7367F0 100%);
border-radius:5px...