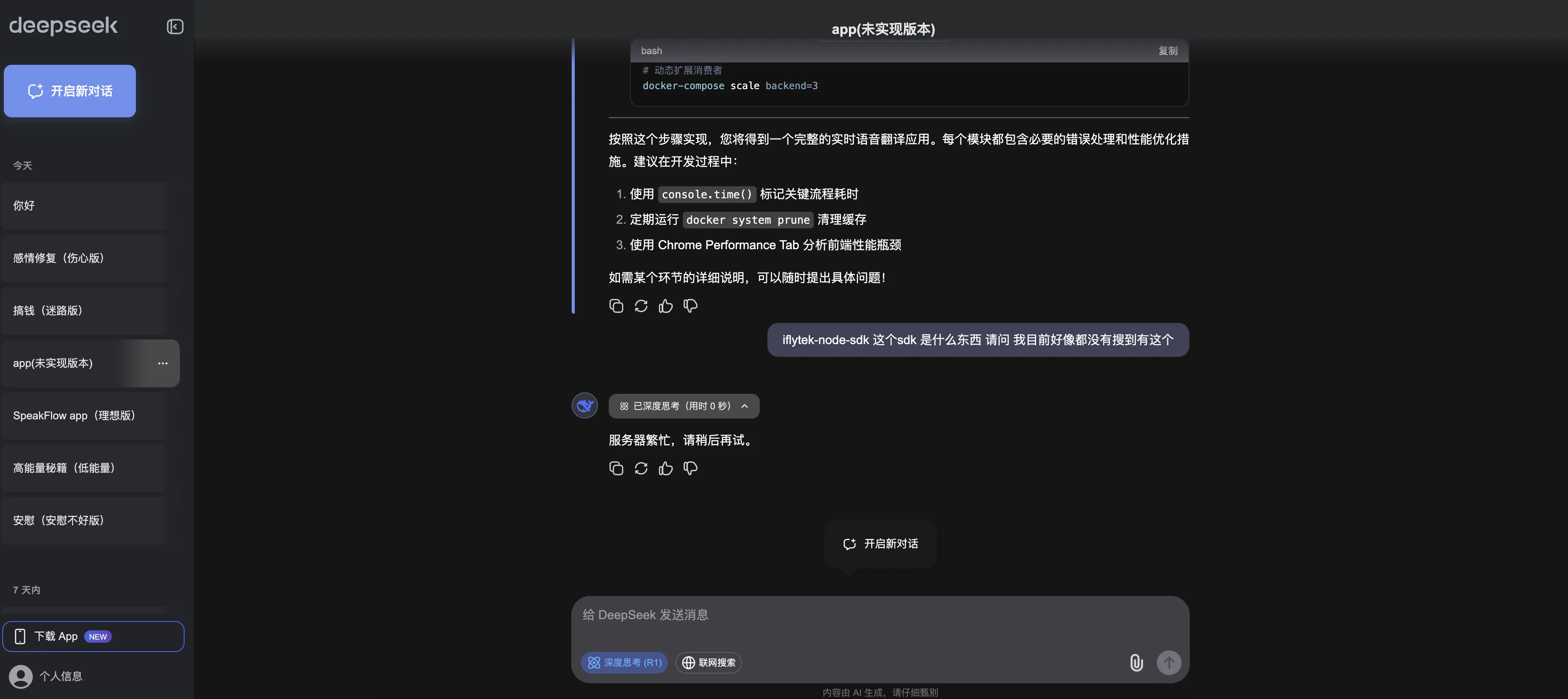
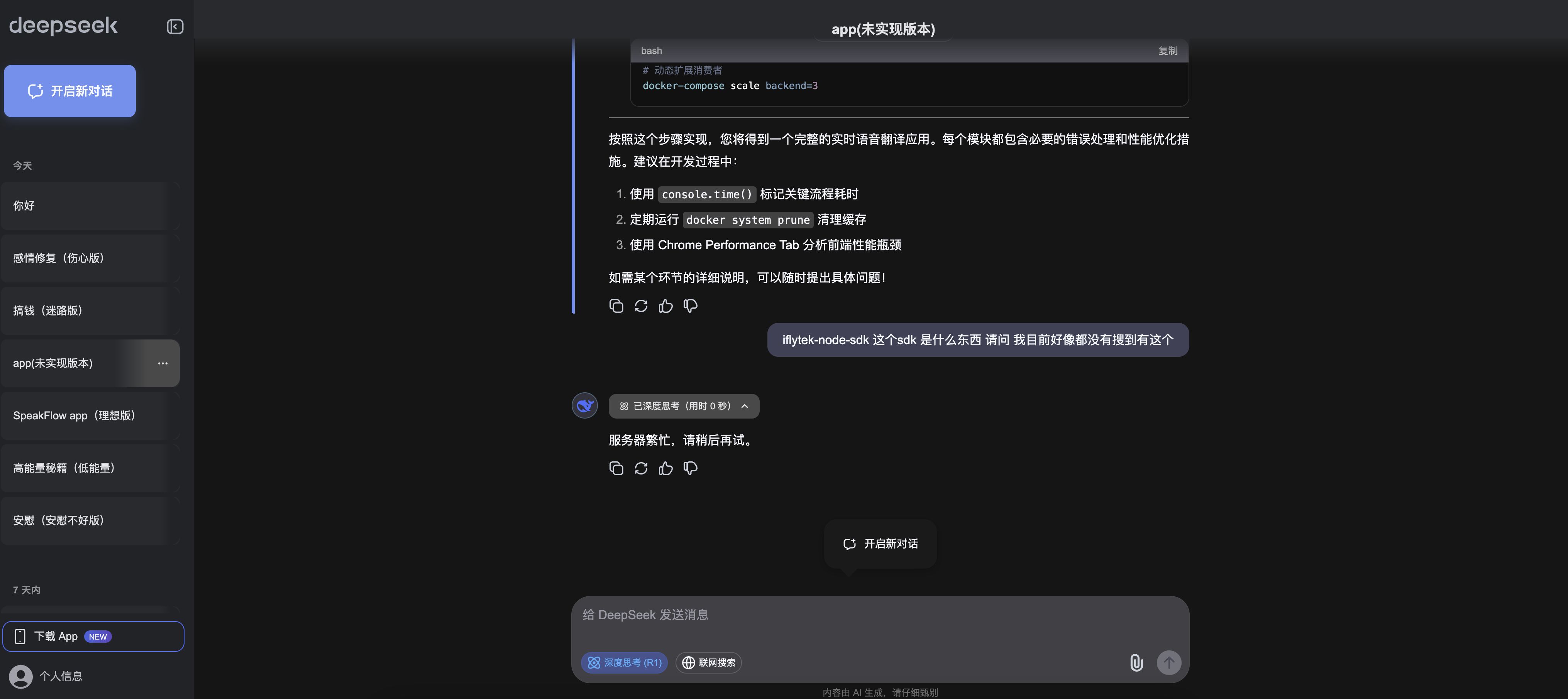
Enhanced dark mode for DeepSeek
Better Speak by 896518640

Details
Author896518640
LicenseMIT
Categoryuserstyles
Created
Updated
Code size5.3 kB
Code checksum1c5b5ee2
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name BetterDeepSeek
@namespace https://github.com/idontloveuanymore
@version 1.0.0
@description Enhanced dark mode for DeepSeek
@author ldd
@license MIT
==/UserStyle== */
/*
896518640@qq.com
*/
@-moz-document domain("chat.deepseek.com") {
/* ======== 全局增强 ======== */
:root {
--dsr-main: #f0f0f0;
--dsr-main-2: rgba(240, 240, 240, 0.6);
--dsr-main-3: rgba(240, 240, 240, 0.3);
--dsr-accent: #6B8FF2;
--dsr-accent-hover: #8BA9FF;
font-family: 'Inter', system-ui, sans-serif;
}
/* ======== 侧边栏优化 ======== */
.c3ecdb44 { /* 侧边栏容器 */
background: #151515 !important;
border-right: 1px solid rgba(255,255,255,0.08);
transition: transform 0.3s cubic-bezier(0.4, 0, 0.2, 1);
}
.a8ac7a80 { /* 新建对话按钮 */
background: var(--dsr-accent) !important;
border-radius: 10px !important;
padding: 12px 20px !important;
box-shadow: 0 4px 12px rgba(107, 143, 242, 0.2);
transition: all 0.2s ease !important;
.c7dddcde:hover {
background-color: transparent;
}
&:hover {
transform: translateY(-2px);
box-shadow: 0 6px 16px rgba(107, 143, 242, 0.3);
background-color: var(--local-button-hover);
}
}
.cdfc1683 { /* 时间分类标题 */
color: rgba(255,255,255,0.5) !important;
font-size: 12px !important;
letter-spacing: 0.5px;
margin: 20px 0 12px !important;
position: relative;
&::before {
content: "";
position: absolute;
left: -16px;
top: 50%;
height: 1px;
width: 12px;
background: rgba(255,255,255,0.1);
}
}
.f9edaa3c { /* 对话条目 */
background: rgba(255,255,255,0.03) !important;
border-radius: 8px !important;
margin: 6px 0 !important;
padding: 12px 16px !important;
transition: all 0.2s ease;
&:hover {
background: rgba(255,255,255,0.06) !important;
transform: translateX(4px);
.aa7b7ebb { /* 操作按钮 */
opacity: 1 !important;
}
}
}
/* ======== 主消息区优化 ======== */
.cb86951c { /* 主容器 */
background: #0a0a0a !important;
}
.d8ed659a { /* 当前对话标题 */
font-size: 18px !important;
font-weight: 600;
color: var(--dsr-text-1) !important;
padding: 12px 24px;
border-bottom: 1px solid rgba(255,255,255,0.08);
}
.e214291b { /* 消息气泡 */
background: #1a1a1a !important;
border-radius: 16px !important;
padding: 18px 24px !important;
margin: 16px 0;
box-shadow: 0 4px 12px rgba(0,0,0,0.2);
position: relative;
&::after {
content: "";
position: absolute;
bottom: -8px;
left: 24px;
width: 16px;
height: 16px;
background: inherit;
transform: rotate(45deg);
z-index: -1;
}
}
/* ======== 代码块增强 ======== */
.md-code-block {
background: #111 !important;
border: 1px solid #2e2e2e !important;
border-radius: 12px !important;
margin: 1.5em 0;
pre {
padding: 1.25em !important;
&::before {
content: "";
position: absolute;
left: 0;
top: 0;
width: 4px;
height: 100%;
background: var(--dsr-accent);
border-radius: 12px 0 0 12px;
}
}
}
/* ======== 输入区优化 ======== */
.ds-textarea {
background: rgba(25,25,25,0.9) !important;
border-radius: 16px !important;
padding: 16px 24px !important;
font-size: 16px !important;
backdrop-filter: blur(8px);
&:focus {
box-shadow: 0 0 0 2px var(--dsr-accent) !important;
}
}
.cbcaa82c {
background-color:transparent;
}
/* ======== 微交互增强 ======== */
.ds-icon-button { /* 所有图标按钮 */
transition: all 0.2s ease !important;
&:hover {
transform: scale(1.1);
filter: brightness(1.2);
}
/* ======== 滚动条美化 ======== */
::-webkit-scrollbar {
width: 8px;
&-track {
background: #1a1a1a;
}
&-thumb {
background: #3d3d3d;
border-radius: 4px;
&:hover {
background: #4d4d4d;
}
}
}
/* ======== 响应式优化 ======== */
@media (max-width: 768px) {
.c3ecdb44 {
width: 220px !important;
transform: translateX(-100%);
&.mobile-visible {
transform: translateX(0);
}
}
.d8ed659a {
padding: 12px 16px;
font-size: 16px !important;
}
}
}
}