Dark theme for Meta.StackExchange.com. Lightness configurable using dark magic™.
Meta.StackExchange.com – Dark [Ath] by Athari
Imported and mirrored from https://github.com/Athari/AthariUserCSS/raw/master/StackExchange/MetaStackExchange-CustomDark.user.css
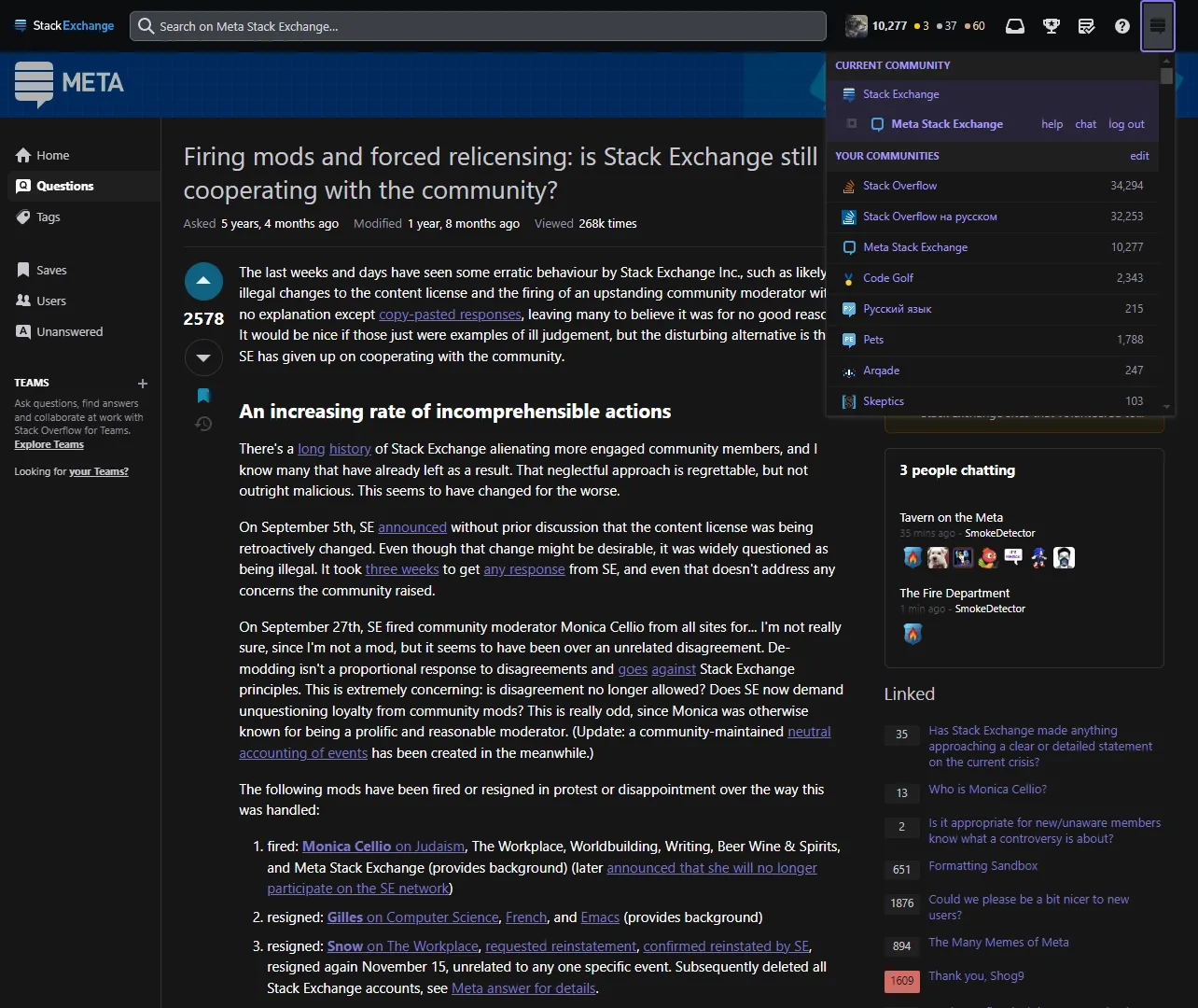
![Screenshot of Meta.StackExchange.com – Dark [Ath]](https://userstyles.world/preview/20943/0.jpeg)
Details
AuthorAthari
LicenseMIT
Categorystackexchange
Created
Updated
Code size129 kB
Code checksumbc26cf52
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Meta.StackExchange.com – Custom Dark [Ath]
@namespace athari
@version 1.0.0
@description Dark theme for Meta.StackExchange.com. Lightness configurable using dark magic™.
@author Athari (https://github.com/Athari)
@homepageURL https://github.com/Athari/AthariUserCSS
@supportURL https://github.com/Athari/AthariUserCSS/issues
@license MIT
@preprocessor default
@var range l "Lightness base" [1.2, -1.0, 2.0, 0.02]
@var range m "Lightness contrast" [-1.0, -2.0, 2.0, 0.02]
@var checkbox q "Invert images" 0
==/UserStyle== */
@-moz-document url-prefix("https://meta.stackexchange.com") {
:root {
color-scheme: dark;
}
/* remove: .s-topbar: --* */
body:not(#\0), body:not(#\0) * {
/*--theme-base-primary-color-h: 196;
--theme-base-primary-color-s: 81;
--theme-base-primary-color-l: 47%;*/
--theme-base-primary-color-h: 196;
--theme-base-primary-color-s: 81%;
--theme-base-primary-color-l: 40%;
--theme-footer-title-color: #fff8bf !important;
--theme-footer-text-color: hsl(210,8%,85%) !important;
--theme-footer-link-color: hsl(210,8%,90%) !important;
--theme-footer-link-color-hover: hsl(210,8%,98%) !important;
/*--theme-base-primary-color-l: calc(var(--l) * 1% + var(--m) * 47.45098039%);
--theme-base-primary-color-s: calc(var(--c) * 1% + var(--d) * 80.99173554%);
--theme-base-primary-color-h: calc(var(--h) + var(--i) * 195.91836735);*/
}
.s-topbar .badgecount:not(#\0) {
--gold-200: hsl(46,100%,74%) !important;
--silver-200: hsl(0,0%,84%) !important;
--bronze-200: hsl(30,47%,83%) !important;
}
.site-header,
.site-footer {
filter: brightness(0.6) contrast(2);
}
@container style(--q: 1) {
:is(.s-prose) img {
filter: brightness(0.9) invert(1) hue-rotate(0.5turn);
}
}
/* generated: primary.css */
body.unified-theme,body.unified-theme * {
--theme-header-sponsored-color: oklch(from hsla(0,0%,100%,0.4) calc(var(--l) + var(--m) * l) c calc(180 - h));
--theme-header-foreground-color: oklch(from transparent calc(var(--l) + var(--m) * l) c calc(180 - h));
--theme-footer-title-color: oklch(from #fff8bf calc(var(--l) + var(--m) * l) c calc(180 - h));
--theme-footer-text-color: oklch(from hsl(210,8%,85%) calc(var(--l) + var(--m) * l) c calc(180 - h));
--theme-footer-link-color: oklch(from hsl(210,8%,90%) calc(var(--l) + var(--m) * l) c calc(180 - h));
--theme-footer-link-color-hover: oklch(from hsl(210,8%,98%) calc(var(--l) + var(--m) * l) c calc(180 - h));
--theme-footer-divider-color: oklch(from hsl(210,8%,85%) calc(var(--l) + var(--m) * l) c calc(180 - h));
--theme-link-color: oklch(from #4e82c2 calc(var(--l) + var(--m) * l) c calc(180 - h));
--theme-link-color-hover: oklch(from #3969a4 calc(var(--l) + var(--m) * l) c calc(180 - h));
--theme-link-color-visited: oklch(from hsl(237,50%,45%) calc(var(--l) + var(--m) * l) c calc(180 - h))
}
.icon-warning-label {
background-color: oklch(from #faeed6 calc(var(--l) + var(--m) * l) c calc(180 - h))
}
.badge,.badge-tag {
color: oklch(from hsl(0,0%,100%) calc(var(--l) + var(--m) * l) c calc(180 - h));
background-color: oklch(from hsl(210,8%,25%) calc(var(--l) + var(--m) * l) c calc(180 - h));
border: 1px solid oklch(from transparent calc(var(--l) + var(--m) * l) c calc(180 - h))
}
body.theme-dark .badge,body.theme-dark .badge-tag,.theme-dark__forced .badge,.theme-dark__forced .badge-tag,body.theme-system .theme-dark__forced .badge,body.theme-system .theme-dark__forced .badge-tag {
background-color: oklch(from hsl(210,8%,5%) calc(var(--l) + var(--m) * l) c calc(180 - h))
}
.badge:hover,.badge-tag:hover {
color: oklch(from hsl(0,0%,100%) calc(var(--l) + var(--m) * l) c calc(180 - h));
background-color: oklch(from hsl(210,8%,5%) calc(var(--l) + var(--m) * l) c calc(180 - h))
}
body.theme-dark .badge:hover,body.theme-dark .badge-tag:hover,.theme-dark__forced .badge:hover,.theme-dark__forced .badge-tag:hover,body.theme-system .theme-dark__forced .badge:hover,body.theme-system .theme-dark__forced .badge-tag:hover {
background-color: oklch(from #000 calc(var(--l) + var(--m) * l) c calc(180 - h))
}
body.theme-highcontrast .badge {
border-color: oklch(from hsl(210,8%,5%) calc(var(--l) + var(--m) * l) c calc(180 - h))
}
input[type="text"]:not(.s-input):not(.s-textarea),input[type="password"]:not(.s-input):not(.s-textarea),input[type="number"]:not(.s-input):not(.s-textarea),input[type="email"]:not(.s-input):not(.s-textarea),input[type="url"]:not(.s-input):not(.s-textarea),input[type="search"]:not(.s-input):not(.s-textarea),input[type="tel"]:not(.s-input):not(.s-textarea),input[type="datetime"]:not(.s-input):not(.s-textarea),input[type="datetime-local"]:not(.s-input):not(.s-textarea),input[type="date"]:not(.s-input):not(.s-textarea),textarea:not(.s-input):not(.s-textarea) {
color: oklch(from hsl(210,8%,25%) calc(var(--l) + var(--m) * l) c calc(180 - h));
background-color: oklch(from hsl(0,0%,100%) calc(var(--l) + var(--m) * l) c calc(180 - h));
border: 1px solid oklch(from hsl(210,8%,80%) calc(var(--l) + var(--m) * l) c calc(180 - h))
}
input[type="text"]:not(.s-input):not(.s-textarea)[disabled],input[type="password"]:not(.s-input):not(.s-textarea)[disabled],input[type="number"]:not(.s-input):not(.s-textarea)[disabled],input[type="email"]:not(.s-input):not(.s-textarea)[disabled],input[type="url"]:not(.s-input):not(.s-textarea)[disabled],input[type="search"]:not(.s-input):not(.s-textarea)[disabled],input[type="tel"]:not(.s-input):not(.s-textarea)[disabled],input[type="datetime"]:not(.s-input):not(.s-textarea)[disabled],input[type="datetime-local"]:not(.s-input):not(.s-textarea)[disabled],input[type="date"]:not(.s-input):not(.s-textarea)[disabled],textarea:not(.s-input):not(.s-textarea)[disabled] {
background-color: oklch(from hsla(210,8%,68%,0.1) calc(var(--l) + var(--m) * l) c calc(180 - h))
}
input[type="text"]:not(.s-input):not(.s-textarea)::-webkit-input-placeholder,input[type="password"]:not(.s-input):not(.s-textarea)::-webkit-input-placeholder,input[type="number"]:not(.s-input):not(.s-textarea)::-webkit-input-placeholder,input[type="email"]:not(.s-input):not(.s-textarea)::-webkit-input-placeholder,input[type="url"]:not(.s-input):not(.s-textarea)::-webkit-input-placeholder,input[type="search"]:not(.s-input):not(.s-textarea)::-webkit-input-placeholder,input[type="tel"]:not(.s-input):not(.s-textarea)::-webkit-input-placeholder,input[type="datetime"]:not(.s-input):not(.s-textarea)::-webkit-input-placeholder,input[type="datetime-local"]:not(.s-input):not(.s-textarea)::-webkit-input-placeholder,input[type="date"]:not(.s-input):not(.s-textarea)::-webkit-input-placeholder,textarea:not(.s-input):not(.s-textarea)::-webkit-input-placeholder {
color: oklch(from hsl(210,8%,68%) calc(var(--l) + var(--m) * l) c calc(180 - h))
}
input[type="text"]:not(.s-input):not(.s-textarea)::-moz-placeholder,input[type="password"]:not(.s-input):not(.s-textarea)::-moz-placeholder,input[type="number"]:not(.s-input):not(.s-textarea)::-moz-placeholder,input[type="email"]:not(.s-input):not(.s-textarea)::-moz-placeholder,input[type="url"]:not(.s-input):not(.s-textarea)::-moz-placeholder,input[type="search"]:not(.s-input):not(.s-textarea)::-moz-placeholder,input[type="tel"]:not(.s-input):not(.s-textarea)::-moz-placeholder,input[type="datetime"]:not(.s-input):not(.s-textarea)::-moz-placeholder,input[type="datetime-local"]:not(.s-input):not(.s-textarea)::-moz-placeholder,input[type="date"]:not(.s-input):not(.s-textarea)::-moz-placeholder,textarea:not(.s-input):not(.s-textarea)::-moz-placeholder {
color: oklch(from hsl(210,8%,68%) calc(var(--l) + var(--m) * l) c calc(180 - h))
}
input[type="text"]:not(.s-input):not(.s-textarea)::-ms-input-placeholder,input[type="password"]:not(.s-input):not(.s-textarea)::-ms-input-placeholder,input[type="number"]:not(.s-input):not(.s-textarea)::-ms-input-placeholder,input[type="email"]:not(.s-input):not(.s-textarea)::-ms-input-placeholder,input[type="url"]:not(.s-input):not(.s-textarea)::-ms-input-placeholder,input[type="search"]:not(.s-input):not(.s-textarea)::-ms-input-placeholder,input[type="tel"]:not(.s-input):not(.s-textarea)::-ms-input-placeholder,input[type="datetime"]:not(.s-input):not(.s-textarea)::-ms-input-placeholder,input[type="datetime-local"]:not(.s-input):not(.s-textarea)::-ms-input-placeholder,input[type="date"]:not(.s-input):not(.s-textarea)::-ms-input-placeholder,textarea:not(.s-input):not(.s-textarea)::-ms-input-placeholder {
color: oklch(from hsl(210,8%,68%) calc(var(--l) + var(--m) * l) c calc(180 - h))
}
input[type="text"]:not(.s-input):not(.s-textarea)::placeholder,input[type="password"]:not(.s-input):not(.s-textarea)::placeholder,input[type="number"]:not(.s-input):not(.s-textarea)::placeholder,input[type="email"]:not(.s-input):not(.s-textarea)::placeholder,input[type="url"]:not(.s-input):not(.s-textarea)::placeholder,input[type="search"]:not(.s-input):not(.s-textarea)::placeholder,input[type="tel"]:not(.s-input):not(.s-textarea)::placeholder,input[type="datetime"]:not(.s-input):not(.s-textarea)::placeholder,input[type="datetime-local"]:not(.s-input):not(.s-textarea)::placeholder,input[type="date"]:not(.s-input):not(.s-textarea)::placeholder,textarea:not(.s-input):not(.s-textarea)::placeholder {
color: oklch(from hsl(210,8%,68%) calc(var(--l) + var(--m) * l) c calc(180 - h))
}
.privacy-wrapper .privacy-checkbox {
color: oklch(from white calc(var(--l) + var(--m) * l) c calc(180 - h));
background-color: oklch(from hsl(210,77%,46%) calc(var(--l) + var(--m) * l) c calc(180 - h))
}
.privacy-wrapper .privacy-checkbox:before {
background-color: oklch(from hsl(210,77%,34%) calc(var(--...