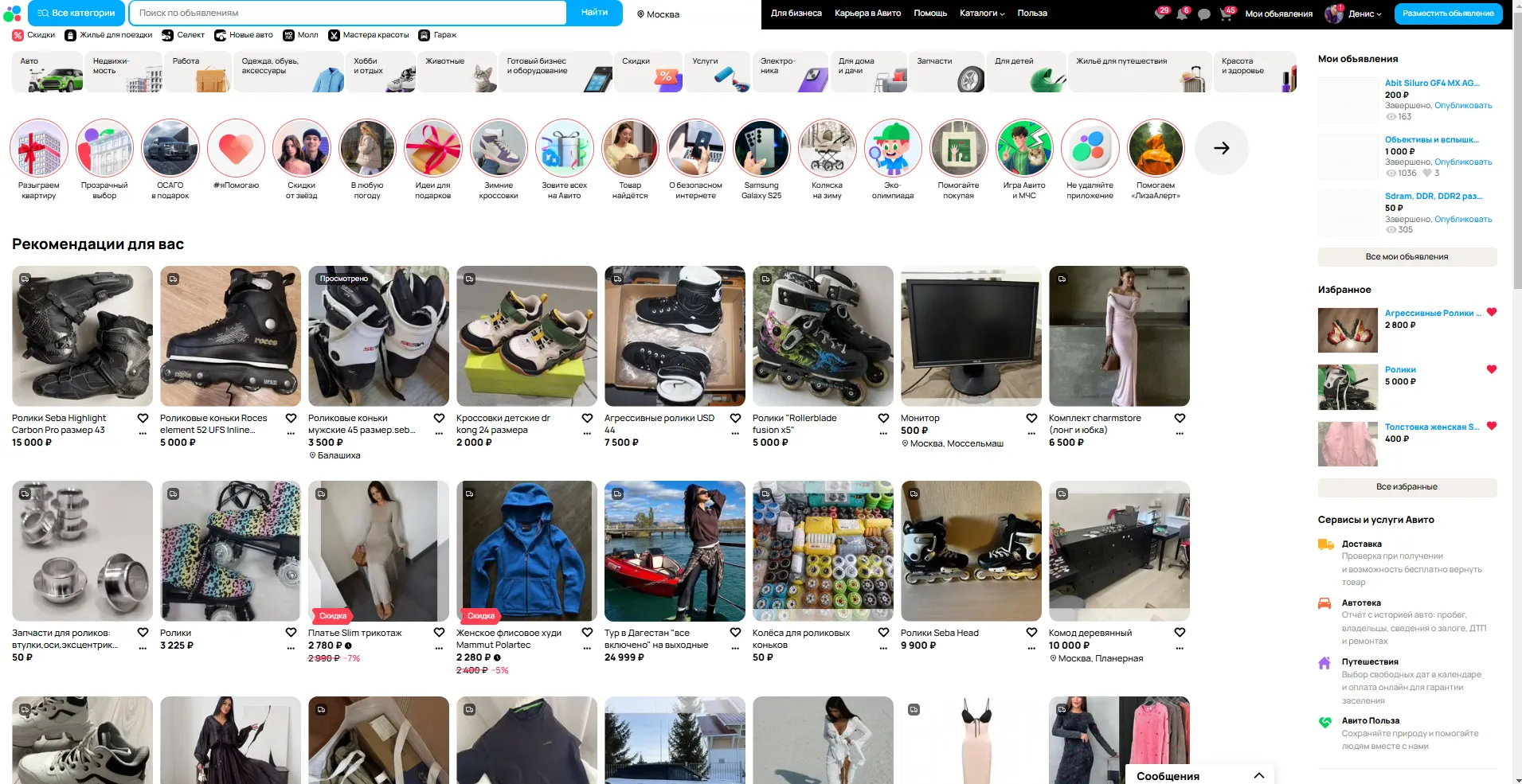
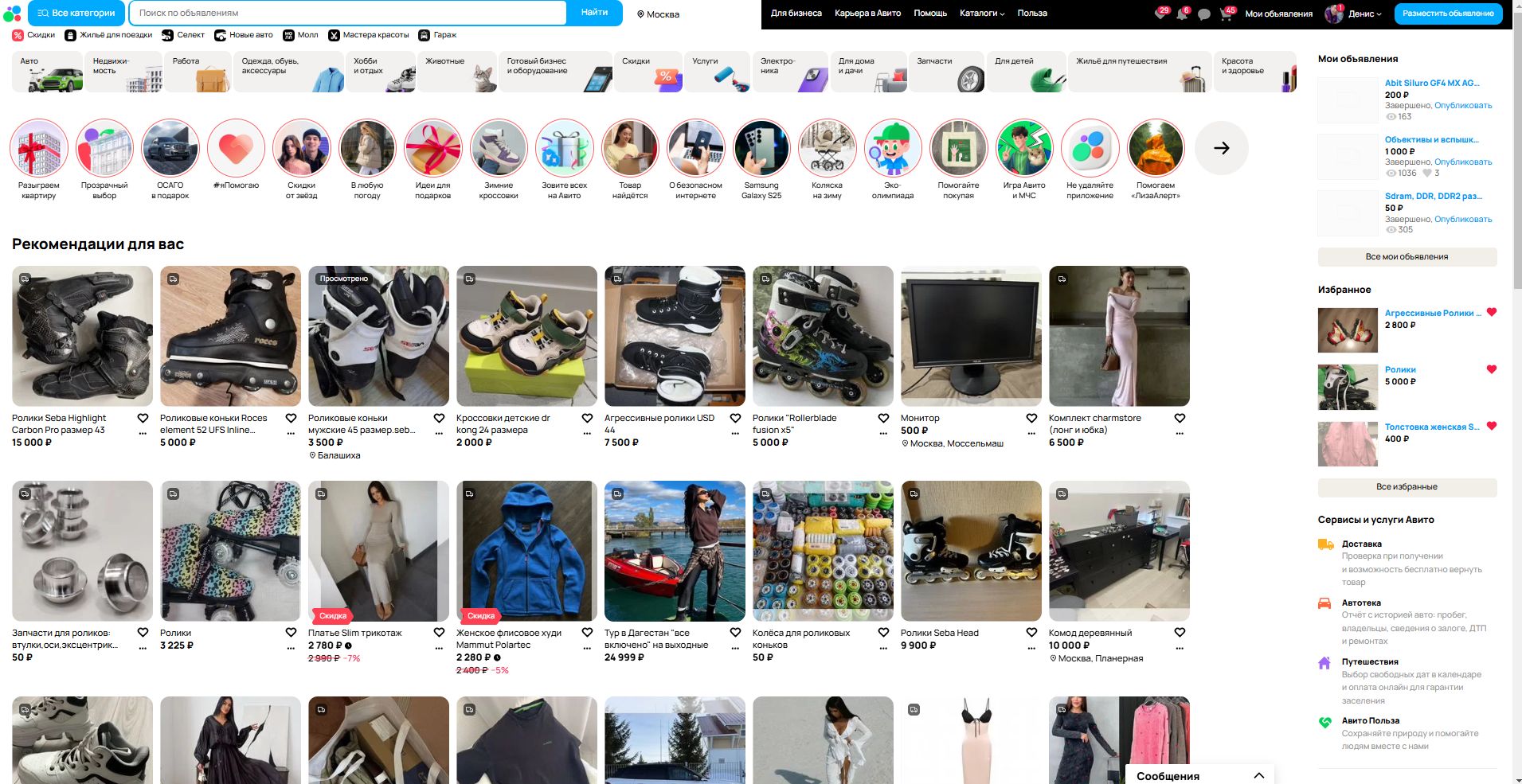
Avito for wide screen
Avito.ru widescreen by wakh-ru

Details
Authorwakh-ru
LicenseNo License
Categoryavito.ru
Created
Updated
Code size5.0 kB
Code checksumf68e5e51
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Avito.ru widescreen
@namespace github.com/openstyles/stylus
@version 5.1.7
@description Avito for wide screen. Use 67—75% screen settings
@author Me
==/UserStyle== */
@-moz-document domain("avito.ru") {/* User menu & search Bar */
[class^="index-module-inner-"], /* both */
[class*="index-responsive-"] {
position: fixed!important;
top: 0px !important;
margin: 0 !important;
width: auto!important;
height: 50px !important;
z-index: 100;
}
[class^="index-module-inner-"] { /* user menu*/
right: 0px;
left: 50vw;
background-color: black;
padding: 0;
[class*="index-module-nav-"] {}
[class*="index-module-counters-"] {}
[class*="index-module-nav-link-"] {}
[class*="index-module-username-"] {}
[class*="index-module-add-button-wrapper-"] {}
}
[class*="index-responsive-"] { /* search bar */
left: 0px;
right: 50vw;
background-color: white;
padding: 0!important;
[class*="index-navigation-"] {
margin: 0 10px;
width:40px!important;
overflow: hidden;
}
[class*="index-search-"] {
margin-bottom: 5px!important;
}
[class*="index-rightWrapper-"] {}
}
}@-moz-document domain("avito.ru") {/* main & SERP */
[class*="index-center-"] { /*all page wraper*/
margin-top: 50px;
width: 98%;
}
[class*="index-center_noMarginTop-"] { /*main page wraper*/
[class*="index-side-"] {
margin-top: 0px;
}
[class*="visual-rubricator-grid-"] { /* SERP rubrics */
grid-gap: 3px;
grid-template-columns: auto;
grid-template-rows: 70px;
> a {
grid-row:1!important;
}
}
[class*="index-content"] {
width: 93%!important;
}
}
[class*="index-center_marginTop_"] { /*SERP page wraper*/
[class^="breadcrumbs-root_"]{ /* breadcrumbs */
margin-left: 42px;
}
[class^="page-title-root-"]{ /* H1 */
}
[class^="index-inner"] { /*serp wraper*/
width: 100%;
grid-template-columns: 40px 1fr!important;
[class^="index-content"] { /* main column */
margin-top: -70px;
}
[class^="index-topPanel"]{ /* sort bar */
-justify-content: end;
margin-left: -20px;
}
}
}
}@-moz-document domain("avito.ru") {/* SERP extra tiny */
[class^="items-items-"] {
> div:nth-child(even){
background-color: #EEE!important;
}
.js-catalog-item-enum {
margin-right: 3px;
margin-bottom: 5px;
[class^="iva-item-content-"]{
[class^="iva-item-favoriteCartIcons-"]{
margin-top: -30px;
margin-right: 5px;
zoom:1.5;
}
[class^="iva-item-titleStep-"]{
margin-top: -5px;
padding-right: 0;
}
[class^="discount-container-"]{
text-align: right;
margin-top: -24px;
}
}
}
}
}@-moz-document domain("avito.ru") {/* left col slide @ SERP */
[class*="index-sideCatalog-"] {
top: 50px;
position: sticky;
margin-left: -290px;
margin-top: -125px;
width: 320px;
z-index: 115;
background: #eee;
opacity: .8;
transition: all .5s;
border: solid 1px #999;
&:hover {
left: 0px;
-margin-left: 15px;
padding-left: 15px;
background: #fff;
opacity: 1;
}
}
}@-moz-document domain("avito.ru") {/* card */
[class*="index-module-page_default_wide-"] {
margin: 0;
margin-top: 50px;
width: 90vw!important;
padding: 0 5vw;
[class*="style-item-view-page-layout-"] {
margin: 0;
width: 100%!important;
[class*="style-item-view-content-"] {
max-width: 80%;
[class*="style-item-view-content-left-"] {
width: 85vw;
columns: 2;
[class*="styles-module-root_fullWidth-"]{
-break-inside: avoid;
margin: .5em 0;
}
div:has([data-marker="icebreakers/extended-input"]){
margin: 0;
}
[class*="styles-itemIva-"],
UL, H2+DIV{
break-inside: avoid;
}
h2 {
break-after: avoid;
font-size: x-large;
margin-bottom: .1em!important;
}
button {
break-before: avoid;
}
[class*="style-item-map-wrapper-"] > div > div > div {
height: 800px!important;
& > ymaps {
height: 100%;
}
}
}
}
}
}
}@-moz-document domain("avito.ru") {/* big picture */
[data-should-close="true"]{
max-width: 90vw;
max-height: 90vw;
img {
width: 100%;
object-fit: contain;
}
}
}@-moz-document domain("avito.ru") {/* pickpoints map & categories */
[role="dialog"]{
-width: 98vw;
-height: 98vh;
width: auto;
min-width: 58vw;
max-width: 99vw;
max-height: 100vh;
padding: 1vh 0!important;
margin: auto auto!important;
overflow: hidden;
> div {
padding: 0 1%;
> span {
right: 0;
}
> div {
margin: 0!important;
[class*="List-listWrapper-"] {
max-height: 900px;
columns: 5;
}
div:has(H1), H1 {
margin: 0!important;
}
[class*="index-map-"] {
width: 95vw!important;
height: 75vh!important;
margin: 1vh 3vh 0 0;
}
div > ymaps {
width: 100%!important;
height: 100%!important;
}
}
}
}
}@-moz-document domain("avito.ru") {/* trash clear */
div[class*="index-sideAds"], .js-promo-sticky-container, .js-oasis-onboarding, .serp-vips, .catalog-promo, div[class^="items-ads"], div[class^="items-vip"],
div:has(>[data-key*="promoWidget"]) {display: none!important;}
/*
[class*=""] {}
*/
}