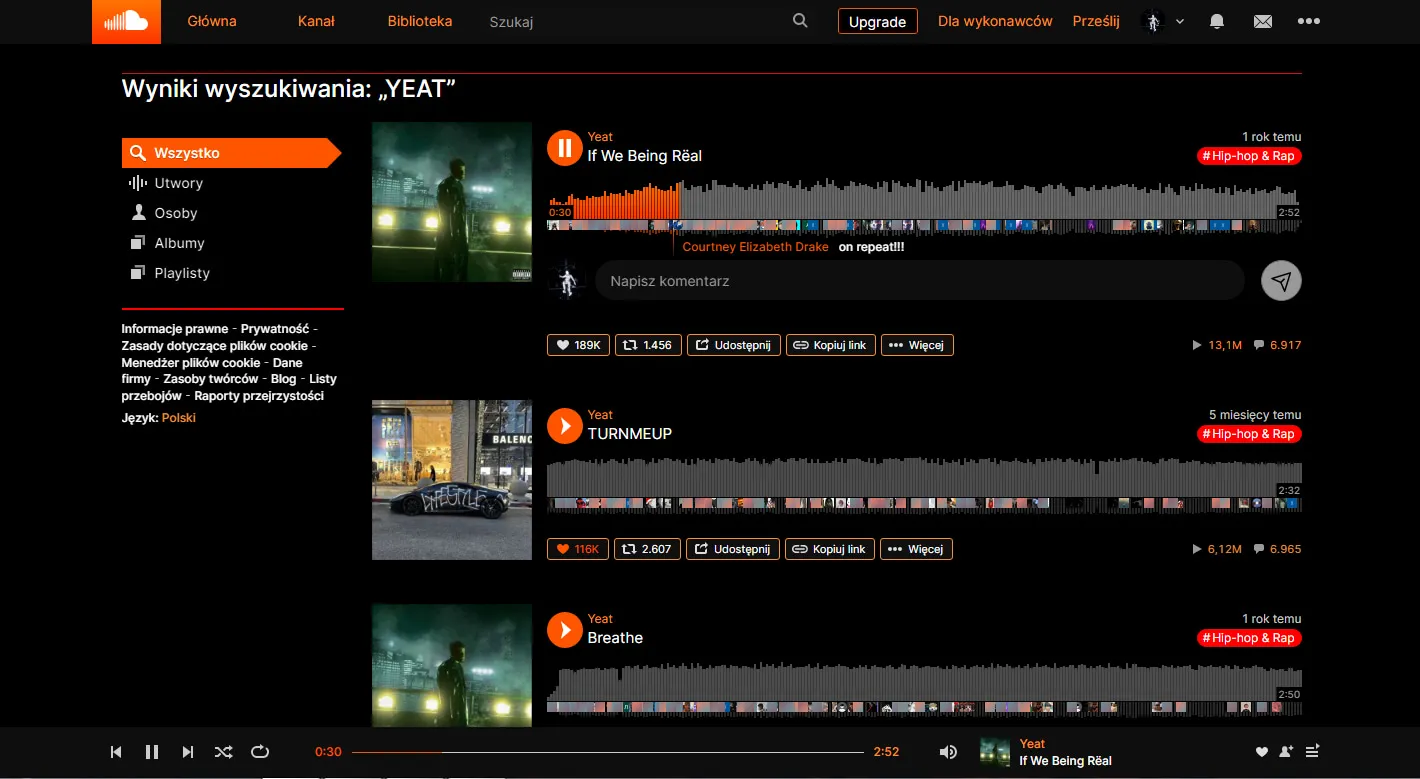
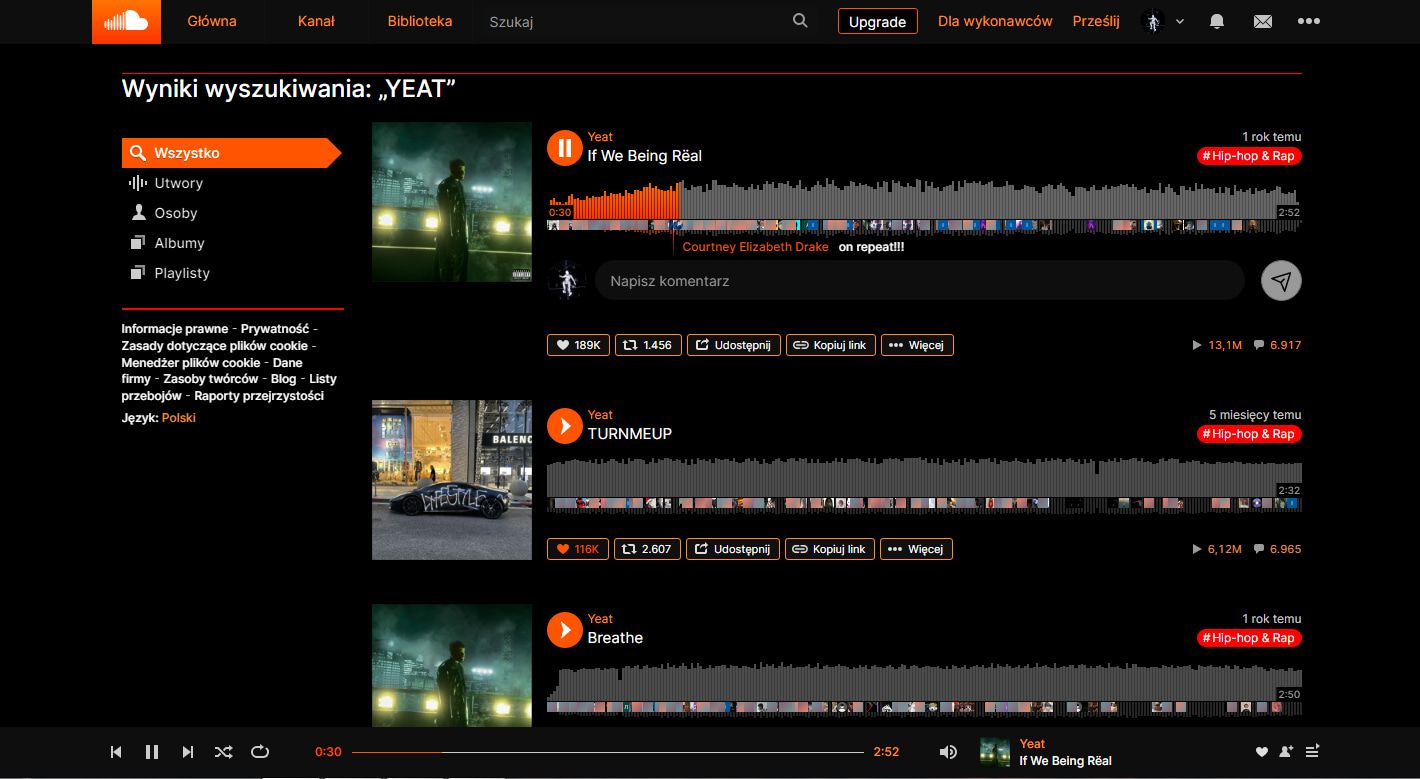
A comprehensive red amoled theme for SoundCloud
SoundCloud: red amoled by satoshi

Details
Authorsatoshi
LicenseMIT
Categorytheme
Created
Updated
Code size29 kB
Code checksum9cc80c24
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name SoundCloud: red amoled
@version 20250210.23.47
@namespace https://t.me/htmlestan | https://userstyles.world/user/satoshi
@description A comprehensive red amoled theme for SoundCloud
@author satoshi
@license MIT
==/UserStyle== */
@-moz-document domain("soundcloud.com") {
:root {
--darkest: #000;
--darkerer: #0e0e0e;
--darker: #101010;
--dark: #ff8e31;
--grey: #f00;
--light: #ff8e31;
--lighter: #ff8e31;
--lightest: #ffffff;
--darken: rgba(0, 0, 0, 0.25);
--lightblue: #8bcbff;
--greyblue: #6ba2d1;
}
body.sc-classic,
#app {
background-color: var(--darkest);
color: var(--lightest);
}
/* HEADER + NAVIGATION */
.sc-classic .header {
background-color: var(--darkerer);
}
.sc-classic .header__navMenu > li > a,
.sc-classic .header__link {
color: var(--light);
}
.sc-classic .header__navMenu > li > a:hover,
.sc-classic .header__link:hover,
.sc-classic .header__link:hover .sc-text-secondary {
color: var(--lightest);
}
.sc-classic .header > li > a:focus,
.sc-classic .header__navMenu > li > a.selected,
.sc-classic .header__navMenu > li > a.header__moreButton.selected {
background-color: var(--darkest);
}
.sc-classic .g-tabs {
border-color: var(--grey);
}
.sc-classic .g-tabs-link:not(.active),
.sc-classic .g-tabs-link:not(.active):visited {
color: var(--lightest);
}
.sc-classic .g-tabs-link:not(.active):focus,
.sc-classic .g-tabs-link:not(.active):hover {
border: none;
color: var(--lighter);
}
.g-dark input[type="password"],
.g-dark input[type="search"],
.g-dark input[type="text"],
.g-dark select,
.g-dark textarea {
background-color: var(--darker);
color: var(--lightest);
}
.g-dark input[type="search"]:focus {
background-color: var(--darker);
}
.sc-classic .headerSearch__input.headerSearch__input {
border-color: var(--grey);
}
.sc-classic .headerSearch__input:focus {
border: 1px solid var(--dark);
}
.sc-classic .headerSearch__submit {
filter: brightness(1.5);
}
.sc-classic .headerMenu.m-light {
background-color: var(--darkerer);
}
.sc-classic .m-light .headerMenu__list {
border-top: 1px solid var(--grey);
}
.sc-classic .headerMenu.m-light,
.sc-classic .m-light .headerMenu__list {
border-color: var(--grey);
}
.sc-classic .m-light .headerMenu__link:focus,
.sc-classic .m-light .headerMenu__link:hover {
background-color: var(--darker);
}
.sc-classic .m-light .headerMenu__link,
.sc-classic .m-light .headerMenu__link:focus,
.sc-classic .m-light .headerMenu__link:hover {
color: var(--lightest);
}
.sc-classic .profileMenu .headerMenu__link::after {
filter: invert(1);
}
.sc-classic .notificationBadge__main {
color: var(--lightest);
}
.sc-classic .conversationBadge__metaDataRow {
color: var(--lighter);
}
.sc-classic .notificationBadge--unread {
background-color: var(--dark);
color: var(--darker);
}
.sc-classic .g-nav-item:not(.active) > .g-nav-link {
color: black;
filter: invert(1);
}
/* CONTROLS BAR + QUEUE */
.sc-classic .playControls__bg,
.sc-classic .playControls__inner {
background-color: var(--darkerer);
border: 1px solid var(--darkerer);
}
.skipControl,
.playControl,
.shuffleControl,
.repeatControl,
.sc-classic .volume__button {
filter: invert(1);
}
.sc-classic .playbackTimeline__duration {
color: var(--lighter);
}
.sc-classic .volume__sliderWrapper {
background-color: var(--darkerer);
}
.sc-classic .volume.expanded .volume__sliderWrapper {
border-color: var(--grey);
}
.sc-classic .volume__sliderWrapper::before,
.sc-classic .volume__sliderWrapper::after {
border-color: transparent transparent var(--grey) var(--grey);
}
.sc-classic a.playbackSoundBadge__lightLink:focus,
.sc-classic a.playbackSoundBadge__lightLink:hover {
color: var(--grey);
}
.sc-classic .playbackSoundBadge__titleLink,
.sc-classic .playbackSoundBadge__titleLink:visited,
.sc-classic .playbackSoundBadge__titleLink:focus {
color: var(--lightest);
}
.sc-classic .playbackSoundBadge__titleLink:hover {
color: var(--lighter);
}
.sc-classic .playbackSoundBadge:not(.m-queueVisible) .playbackSoundBadge__queueIcon {
filter: invert(1);
}
.sc-classic .queue,
.sc-classic .queue__itemWrapper,
.queue.m-visible .queue__itemWrapper,
.queue__itemsContainer {
background-color: var(--darkerer);
}
.sc-classic .queueItemView.m-active,
.sc-classic .queueItemView:hover {
background-color: var(--darker);
}
.sc-classic .queueItemView:hover.m-active {
background-color: var(--dark);
}
.sc-classic .queue__panel,
.sc-classic .queueFallback__stationMode {
border-color: var(--grey);
}
.queue.m-visible .queue__itemWrapper {
border-bottom: 2px solid var(--grey);
}
/* LISTEN PAGE */
.sc-button-medium.sc-button-like::before {
background-image: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+DQo8c3ZnIHdpZHRoPSIxNnB4IiBoZWlnaHQ9IjE2cHgiIHZpZXdCb3g9IjAgMCAxNiAxNiIgdmVyc2lvbj0iMS4xIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB4bWxuczpza2V0Y2g9Imh0dHA6Ly93d3cuYm9oZW1pYW5jb2RpbmcuY29tL3NrZXRjaC9ucyI+DQogICAgPCEtLSBHZW5lcmF0b3I6IFNrZXRjaCAzLjAuMyAoNzg5MSkgLSBodHRwOi8vd3d3LmJvaGVtaWFuY29kaW5nLmNvbS9za2V0Y2ggLS0+DQogICAgPHRpdGxlPnN0YXRzX2xpa2VzX2dyZXk8L3RpdGxlPg0KICAgIDxkZXNjPkNyZWF0ZWQgd2l0aCBTa2V0Y2guPC9kZXNjPg0KICAgIDxkZWZzLz4NCiAgICA8ZyBpZD0iUGFnZS0xIiBzdHJva2U9Im5vbmUiIHN0cm9rZS13aWR0aD0iMSIgZmlsbD0ibm9uZSIgZmlsbC1ydWxlPSJldmVub2RkIiBza2V0Y2g6dHlwZT0iTVNQYWdlIj4NCiAgICAgICAgPHBhdGggZD0iTTEwLjgwNDk4MTgsMyBDOC43ODQ3MTU3OSwzIDguMDAwNjUyODUsNS4zNDQ4NjQ4NiA4LjAwMDY1Mjg1LDUuMzQ0ODY0ODYgQzguMDAwNjUyODUsNS4zNDQ4NjQ4NiA3LjIxMjk2Mzg3LDMgNS4xOTYwNDQ5NCwzIEMzLjQ5NDMxMzE4LDMgMS43NDgzNzQsNC4wOTU5MjY5NCAyLjAzMDA4OTk2LDYuNTE0MzA1MzIgQzIuMzczNzI3NjUsOS40NjY3Mzc3NSA3Ljc1NDkxOTE3LDEyLjk5Mjg3MzggNy45OTMxMDk1OCwxMy4wMDEwNTU3IEM4LjIzMTI5OTk4LDEzLjAwOTIzNzggMTMuNzMwOTgyOCw5LjI3ODUzNzggMTMuOTgxNDU5LDYuNTAxMjQwNSBDMTQuMTg3ODY0Nyw0LjIwMDk3MDIzIDEyLjUwNjcxMzYsMyAxMC44MDQ5ODE4LDMgWiIgaWQ9IkltcG9ydGVkLUxheWVycyIgZmlsbD0icmdiKDE1MywgMTUzLCAxNTMpIiBza2V0Y2g6dHlwZT0iTVNTaGFwZUdyb3VwIi8+DQogICAgPC9nPg0KPC9zdmc+DQo=)
}
.sc-classic .listenContent__inner {
background: none;
}
.sc-classic .listenEngagement {
border: none;
box-shadow: none;
}
.sc-classic .l-listen-wrapper .l-about-rows {
border-color: var(--grey);
}
.sc-classic .tagInput__wrapper {
background: none;
}
.tokenInput__input {
border: 1px solid var(--grey);
}
.sc-classic .truncatedAudioInfo.m-overflow.m-collapsed .truncatedAudioInfo__wrapper::after,
.sc-classic .truncatedUserDescription.m-overflow.m-collapsed .truncatedUserDescription__wrapper::after {
background-image: linear-gradient(hsla(0, 0%, 0%, 0), hsla(0, 0%, 7.5%, 0.5) 90%, var(--grey));
}
.sc-classic .truncatedAudioInfo__collapse {
color: var(--lightest);
}
.sc-classic .truncatedAudioInfo__collapse:hover,
.sc-classic .truncatedAudioInfo__collapse:focus {
color: var(--lighter);
}
.sc-classic .commentItem__creator,
.sc-classic .commentItem__creatorLink {
background-color: var(--darker);
}
.sc-classic .commentItem__creatorLink,
.sc-classic .commentItem__creatorLink:hover,
.sc-classic .commentItem__creatorLink:visited,
.sc-classic .commentItem__username,
.sc-classic .commentItem__usernameLink,
.sc-classic .commentItem__usernameLink:hover,
.sc-classic .commentItem__usernameLink:visited,
.sc-classic .commentItem__body,
.sc-classic .commentItem__replyButton,
.sc-classic .commentItem__replyButton:hover,
.sc-classic .commentItem__replyButton:visited {
color: var(--lightest);
}
.sc-classic .commentItem__createdAt,
.sc-classic .commentItem__separator,
.sc-classic .commentItem__timestamp {
color: var(--light);
}
.sc-classic .commentItem__timestampLink,
.sc-classic .commentItem__timestampLink:hover,
.sc-classic .commentItem__timestampLink:visited {
background-color: var(--darker);
color: var(--lightblue);
}
.sc-classic .commentFormDisabled {
background-color: var(--darkerer);
}
.sc-classic .trackItem.hover,
.sc-classic .trackItem.active {
background-color: var(--darkerer);
}
.sc-classic .trackItem.active,
.sc-classic .trackItem.hover {
margin: 0 -12px;
padding: 0 12px;
}
.sc-classic .compactTrackListItem__user {
color: var(--lighter);
}
.sc-classic .compactTrackListItem__number,
.sc-classic .compactTrackListItem__trackTitle {
color: var(--lightest);
}
.sc-classic .compactTrackList__moreLink:focus,
.sc-classic .compactTrackList__moreLink:hover {
background-color: var(--darkerer);
}
.compactTrackList {
border: none;
}
.sc-classic .mobileApps__dismiss {
filter: brightness(0.6) contrast(3.5);
}
.sc-classic .paging-eof::before {
filter: brightness(0.65) contrast(2.44) invert(1);
}
.sc-classic .audibleEditForm__form {
background-color: var(--darkerer);
}
.sc-classic .editTrackItem.m-hover,
.sc-classic .editTrackI...