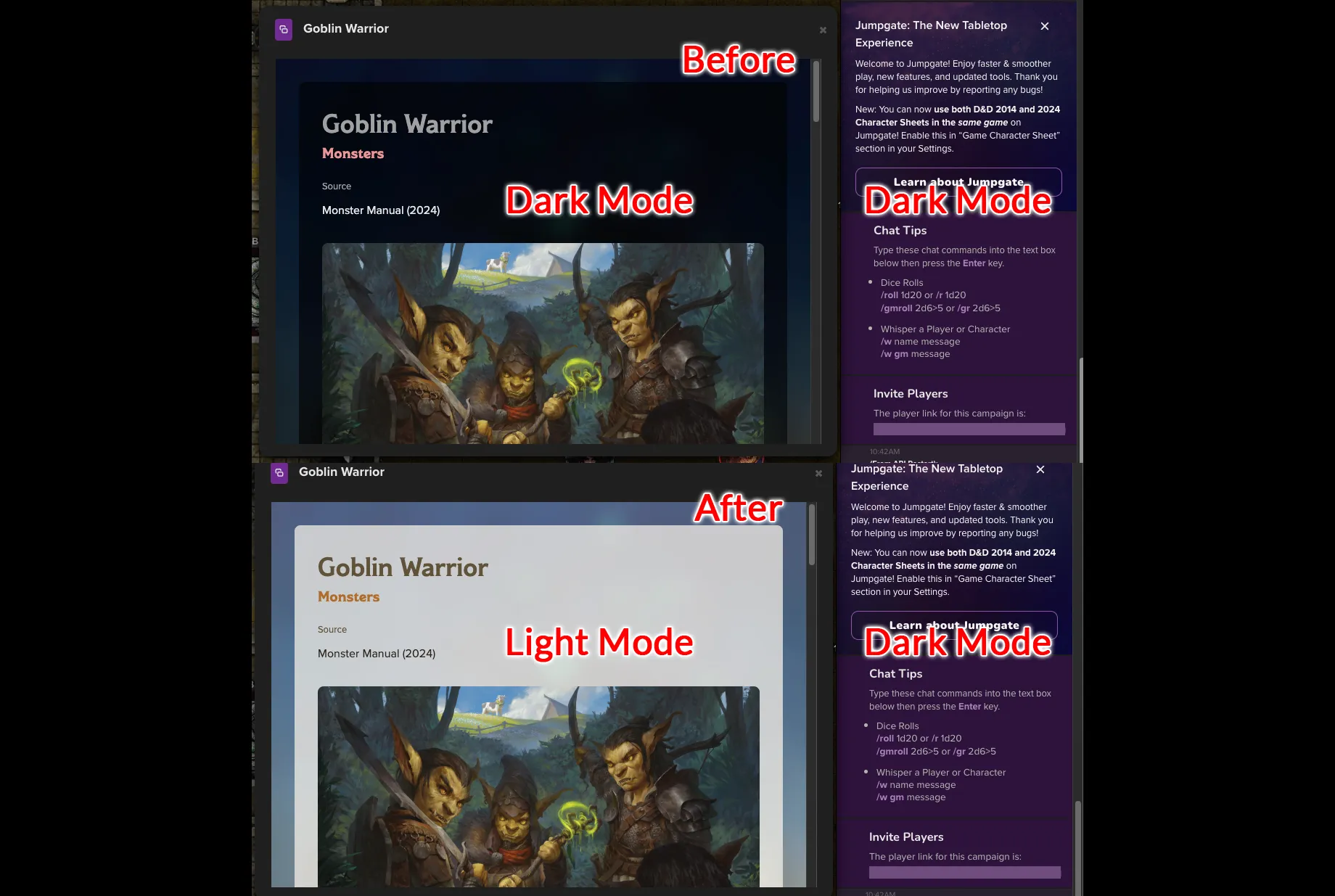
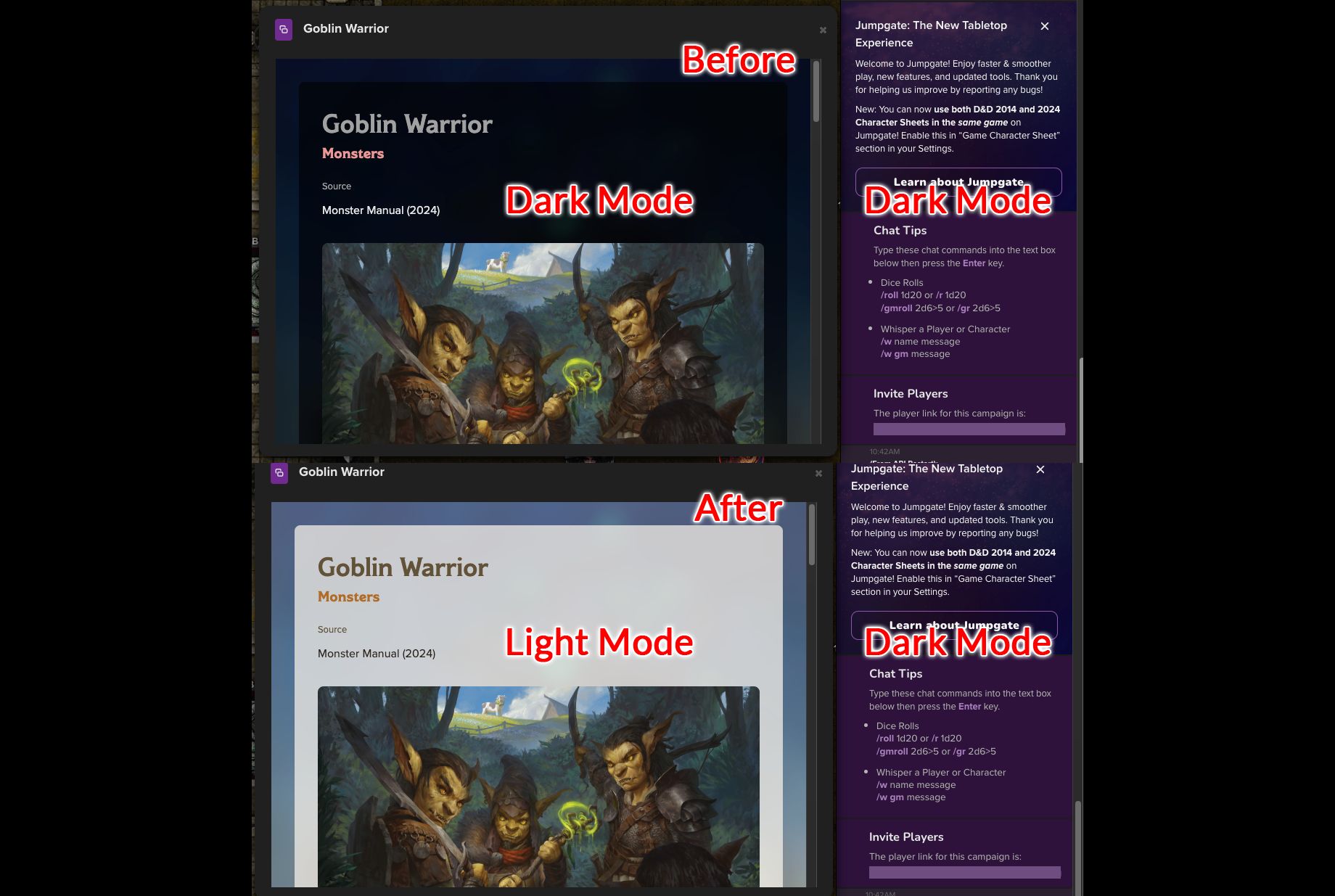
This presents the 5e Compendium in light mode while on the VTT or on the website, regardless of the global setting of the VTT or site itself.
Compendium-Light by keithcurtis1

Details
Authorkeithcurtis1
LicenseNo License
Categoryroll20.net
Created
Updated
Code size4.3 kB
Code checksumce326369
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Compendium-Light
@version 20250401.17.35
@namespace https://userstyles.world/user/keithcurtis1
@description This presents the 5e Compendium in light mode while on the VTT, regardless of the setting of the VTT itself
@author keithcurtis1
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://roll20.net/compendium/dnd5e"), url-prefix("https://app.roll20.net/compendium/dnd5e") {
html.dark, html[data-theme=dark] {
--compendium-visited: #6A4118;
--compendium-hover: #D48940;
--link-color: #B16C28;
--primary-strong: #8E5620;
--dropdown-current-bg: #DFA770;
--cost-color: #CC8900;
--free-color: #00853C;
--card-bg-hover: #E6E6E6;
--link-hover-color: var(--compendium-hover);
--nav-btn-active: var(--compendium-visited);
--nav-btn-hover: var(--compendium-hover);
--SVG-Hover-Filter: invert(49%) sepia(84%) saturate(353%) hue-rotate(348deg) brightness(101%) contrast(91%);
--text-base: #292218;
--text-secondary: #615139;
--text-disabled: #5C5C5C;
--text-caption: #997F5A;
--bg-color: rgba(249, 244, 236, 0.70);
--border: rgba(249, 244, 236, 0.10);
--collapse-bg: rgba(249, 244, 236, 0.60);
--overlay-bg: rgba(249, 244, 236, 0.10);
--tooltip-bg: rgba(249, 244, 236, 0.6);
--bg-image-mask: rgba(255, 255, 255, 0.20);
--bg-image-mask-secondary: rgba(255, 255, 255, 0.50);
--tooltip-header-color: var(--text-secondary);
--tooltip-text-color: var(--text-base);
--caption-line-background-color: var(--text-caption);
--view-more-color: #B16C28;
--related-content-card-background-color: #F9F4EC;
--related-content-card-hover-background-color: var(--card-bg-hover);
--related-content-cost-color: var(--cost-color);
--related-content-free-color: var(--free-color);
--related-content-publisher-color: #625B65;
--related-content-tags-color: #0B7BB8;
--related-content-card-title-color: #29212E;
--related-content-title-color: #615139;
--related-content-card-box-shadow: 0px 0px 6px 0px rgba(31, 41, 55, 0.05), 0px 10px 15px 0px rgba(31, 41, 55, 0.10);
--chapter-number-color: var(--compendium-hover);
--tab-text: var(--primary-strong);
--tab-hover: #D48940;
--tab-hover-text: #F9F4EC;
--action-button-primary: var(--primary-strong);
--action-button-primary-text: #F9F4EC;
--action-button-secondary-text: var(--primary-strong);
--action-button-outline: #E9C49F;
--action-button-hover: var(--link-color);
--action-button-active: var(--link-color);
--modal-backdrop: #FFF;
--book-switcher-current-bg-color: var(--dropdown-current-bg);
--table-cell-background: rgba(249, 244, 236, 0.80);
--table-row-box-shadow: var(--box-shadow);
--card-border: 1px solid rgba(97, 81, 57, 0.30);
--card-attrib-border: 1px solid rgba(161, 161, 161, 0.30);
--card-attrib-bg: rgba(249, 244, 236, 0.60);
--card-attrib-shadow: var(--box-shadow);
--search-results-category-green: var(--free-color);
--search-results-category-red: #A82020;
--search-results-category-blue: #54B8EC;
--search-results-category-yellow: #664400;
--search-results-category-default: #7C775F;
--search-tab-text: var(--text-base);
--search-tab-chip: var(--text-secondary);
--search-tab-chip-text: var(--action-button-primary-text);
--search-tab-active-text: #E6E6E6;
--search-tab-hover-bg: var(--tab-hover);
--search-tab-active-bg: var(--primary-strong);
--search-tab-active-chip: var(--action-button-outline);
--search-tab-active-chip-text: #472B10;
--disabled-category-card-bg: rgba(0, 0, 0, 0.40);
--compendium-chip-background-color: rgba(41, 34, 24, 0.10);
--compendium-chip-blue-background-color: rgba(84, 184, 236, 0.30);
--compendium-chip-blue-text-color: #096293;
--compendium-chip-green-text-color: #006A30;
--compendium-chip-red-text-color: #83110E;
--compendium-chip-red-background-color: rgba(225, 99, 99, 0.10);
}
.expansion-switcher, .single-list{
color:var(--text-base);
}
.compendium2024 .page table tbody tr td, .compendium2024 .page .table tbody tr td, .compendium2024 .page .table.table-bordered tbody tr td {
color:var(--text-base);
}
.grimoire__input .el-input__inner{
color:var(--text-base);
}
}