Dark theme for Paheal Rule 34 (Rule34.Paheal.net). All pages fully redesigned. Highly customizable: choosing controls below thumbnail, fonts, colors etc.
Rule34.Paheal.net – Dark Enhanced [Ath] by Athari
Imported and mirrored from https://github.com/Athari/AthariUserCSS/raw/master/Rule34Paheal/Rule34Paheal-DarkRedesign.user.css
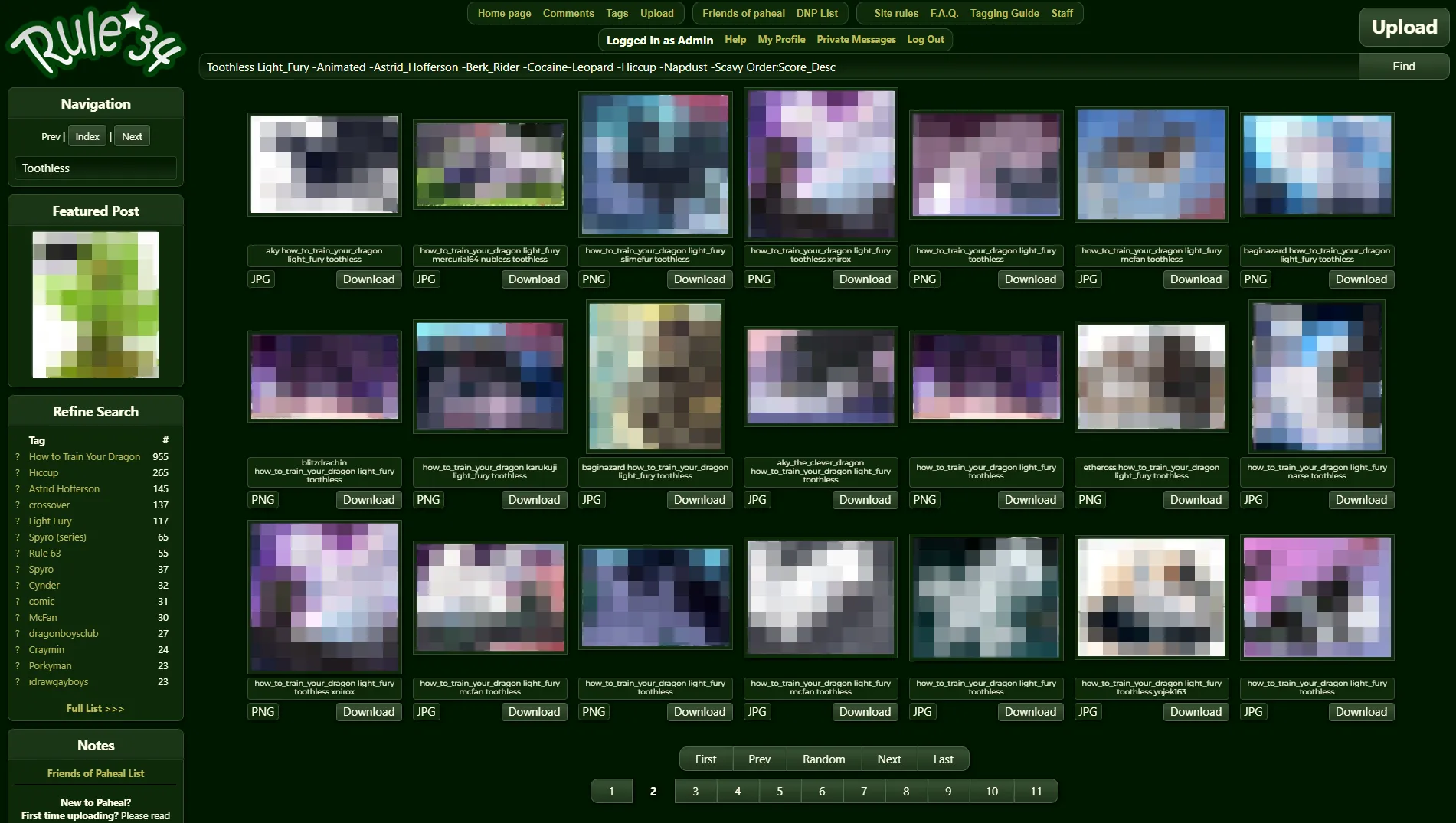
![Screenshot of Rule34.Paheal.net – Dark Enhanced [Ath]](https://userstyles.world/preview/20982/0.jpeg)
Details
AuthorAthari
LicenseMIT
Categorypaheal
Created
Updated
Code size34 kB
Code checksum285c0315
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Rule34.Paheal.net – Dark Enhanced [Ath]
@namespace athari
@version 1.0.0
@description Dark theme for Paheal Rule 34 (Rule34.Paheal.net). All pages fully redesigned. Highly customizable: choosing controls below thumbnail, fonts, colors etc.
@author Athari
@preprocessor default
@var select ath-thumb-image-fit "Thumbnail: fit image" ["contain:Letterboxed", "cover:Clip to square", "fill:Stretch to square"]
@var checkbox ath-thumb-show-type "Thumbnail: show content type" 1
@var checkbox ath-thumb-show-download "Thumbnail: show download button" 1
@var checkbox ath-thumb-show-tags "Thumbnail: Tags: Show" 0
@var range ath-thumb-tags-max-lines "Thumbnail: Tags: Max lines" [3, 1, 8, 1]
@var select ath-color-scheme "Controls color scheme" ["light:Light", "dark:Dark*"]
@var range ath-sidebar-width "Sidebar: Width" [250, 200, 400, 10, 'px']
@var text ath-font-main-family "Font: Main: Family" "Segoe UI, Open Sans, Ubuntu, Arial, sans-serif"
@var number ath-font-main-size "Font: Main: Size" [15, 'px']
@var text ath-font-mono-family "Font: Code: Monospace" "Cascadia Code, Consolas, monospace"
@var text ath-font-small-family "Font: Small: Family" "Montserrat, Ubuntu, Segoe UI, Arial, sans-serif"
@var number ath-font-small-size "Font: Small: Size" [10, 'px']
@var range l "Lightness base" [1.2, -2.0, 2.0, 0.02]
@var range m "Lightness contrast" [-1.1, -2.0, 2.0, 0.02]
@var range c "Chroma base" [0.0, 0.0, 0.37, 0.01]
@var range d "Chroma contrast" [0.6, -2.0, 2.0, 0.02]
@var range h "Hue base" [0, 0, 360, 2]
@var range i "Hue contrast" [1.0, -2.0, 2.0, 0.05]
@var checkbox y "Invert images" 0
==/UserStyle== */
@-moz-document domain("rule34.paheal.net") {
/*@import url('https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,400;0,600;1,400;1,600&display=swap');*/
@font-face {
font-family: 'Montserrat';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/montserrat/v29/JTUHjIg1_i6t8kCHKm4532VJOt5-QNFgpCtr6Hw5aXo.woff2) format('woff2'); /* latin-1 */
}
/*
* generated
* formula: dark-full
* site-name: rule34.paheal.net
* file-name: rule34v2.css
* url: https://rule34.paheal.net/data/cache/style/rule34v2.1739310587.b3d6ca90457f42ae26e6de657c233f7f.css
* file-name: menuh.css
* url: https://rule34.paheal.net/themes/rule34v2/menuh.css
*/
:root {
/* color #ace4a3 n=12 rgb(172, 228, 163) oklch(0.86 0.11 141.12) */
--c-ace4a3: oklch(from #ace4a3 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #7eb977 n=10 rgb(126, 185, 119) oklch(0.73 0.11 141.86) */
--c-7eb977: oklch(from #7eb977 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color black n=8 rgb(0, 0, 0) oklch(0 0 0) */
--c-black: oklch(from #000000 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color red n=6 rgb(255, 0, 0) oklch(0.63 0.26 29.23) */
--c-red: oklch(from #ff0000 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #000099 n=5 rgb(0, 0, 153) oklch(0.31 0.21 264.05) */
--c-000099: oklch(from #000099 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #ccc n=3 rgb(204, 204, 204) oklch(0.85 0 164.06) */
--c-ccc: oklch(from #ccc calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color blue n=2 rgb(0, 0, 255) oklch(0.45 0.31 264.05) */
--c-blue: oklch(from #0000ff calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #882 n=2 rgb(136, 136, 34) oklch(0.61 0.12 109.48) */
--c-882: oklch(from #882 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #9cd493 n=2 rgb(156, 212, 147) oklch(0.81 0.11 141.10) */
--c-9cd493: oklch(from #9cd493 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #ddd n=2 rgb(221, 221, 221) oklch(0.90 0 156.04) */
--c-ddd: oklch(from #ddd calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #dedede n=2 rgb(222, 222, 222) oklch(0.90 0 180) */
--c-dedede: oklch(from #dedede calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #ff7 n=2 rgb(255, 255, 119) oklch(0.97 0.16 109.00) */
--c-ff7: oklch(from #ff7 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #555 n=2 rgb(85, 85, 85) oklch(0.45 0 169.69) */
--c-555: oklch(from #555 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color green n=1 rgb(0, 128, 0) oklch(0.52 0.18 142.50) */
--c-green: oklch(from green calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color rosybrown n=1 rgb(188, 143, 143) oklch(0.69 0.05 18.57) */
--c-rosybrown: oklch(from #bc8f8f calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #cc00cc n=1 rgb(204, 0, 204) oklch(0.59 0.27 328.36) */
--c-cc00cc: oklch(from #cc00cc calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color white n=1 rgb(255, 255, 255) oklch(1 0 180) */
--c-white: oklch(from #fff calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #444 n=1 rgb(68, 68, 68) oklch(0.39 0 180) */
--c-444: oklch(from #444 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
}
.admin {
background-color: var(--c-green);
}
.admin.protected {
background-color: var(--c-red);
}
.bbcode PRE.code {
background-color: var(--c-dedede);
}
.bbcode BLOCKQUOTE {
border: 1px solid var(--c-black);
background-color: var(--c-ddd);
}
.comment .info {
background-color: var(--c-ddd);
border: 1px solid var(--c-ccc);
box-shadow: 0 0 4px var(--c-black);
}
.command_example pre {
border: dashed 2px var(--c-black);
}
#flash {
background-color: var(--c-ff7);
color: var(--c-444);
border: 1px solid var(--c-882);
}
.autocomplete_completions {
border: 1px solid var(--c-ccc);
color: var(--c-black);
background-color: var(--c-white);
}
.autocomplete_completions .selected {
background-color: var(--c-ccc);
}
.bulk_selected {
outline: 3px solid var(--c-blue);
}
.tnc_bg {
background-color: var(--c-ace4a3);
}
.tnc {
background-color: var(--c-ace4a3);
border: 1px solid var(--c-7eb977);
}
:root {
--page: var(--c-ace4a3);
--text: var(--c-black);
--block: var(--c-ace4a3);
--block-border: var(--c-7eb977);
}
#header {
border-bottom: 1px solid var(--c-7eb977);
background-color: var(--c-ace4a3);
}
H1 A {
color: var(--c-black);
}
#flash {
background-color: var(--c-ff7);
border: 1px solid var(--c-882);
}
TABLE.zebra {
background-color: var(--c-ace4a3);
border: 1px solid var(--c-7eb977);
}
TABLE.zebra TD {
border-top: 1px solid var(--c-7eb977);
}
TABLE.zebra TR:nth-child(odd) {
background-color: var(--c-9cd493);
}
TABLE.zebra TR:nth-child(even) {
background-color: var(--c-ace4a3);
}
FOOTER {
border-top: 1px solid var(--c-7eb977);
background-color: var(--c-ace4a3);
}
A {
color: var(--c-000099);
}
A:hover {
color: var(--c-000099);
}
A:visited {
color: var(--c-000099);
}
A:active {
color: var(--c-000099);
}
CODE {
background-color: var(--c-dedede);
}
.comment .info {
background-color: var(--c-ace4a3);
border: 1px solid var(--c-7eb977);
}
SECTION > .blockbody,
.comment,
.setupblock {
background-color: var(--c-ace4a3);
border: 1px solid var(--c-7eb977);
}
SECTION > H3 {
background-color: var(--c-9cd493);
border: 1px solid var(--c-7eb977);
}
.thumb IMG {
border: 1px solid var(--c-7eb977);
background-color: var(--c-ace4a3);
}
.unread {
color: var(--c-red);
}
[data-tags~="ai-generated"] > A > IMG {
background-color: var(--c-rosybrown);
}
[data-tags~="animated"] > A > IMG {
background-color: var(--c-cc00cc);
}
[data-ext="mp4"] > A > IMG,
[data-ext="webm"] > A > IMG {
background-color: var(--c-blue);
}
@media (max-width: 750px) {
#nav-toggle A {
border: 1px solid var(--c-black);
}
}
a:link.menu {
color: var(--c-red);
}
a:visited.menu {
color: var(--c-red);
}
a:hover.menu {
color: var(--c-red);
}
a:active.menu {
color: var(--c-red);
}
#menuh a.sub_option {
border: 1px solid var(--c-555);
}
#menuh a {
background-color: var(--c-ace4a3);
}
#menuh a,
#menuh a:visited {
color: var(--c-000099);
}
#menuh a:hover {
color: var(--c-black);
}
#menuh a.parent,
#menuh a.parent:hover {
border: 1px solid var(--c-555);
}
/* layout */
/* crap */
#Friends_of_Pahealleft,
section[id$=ma...