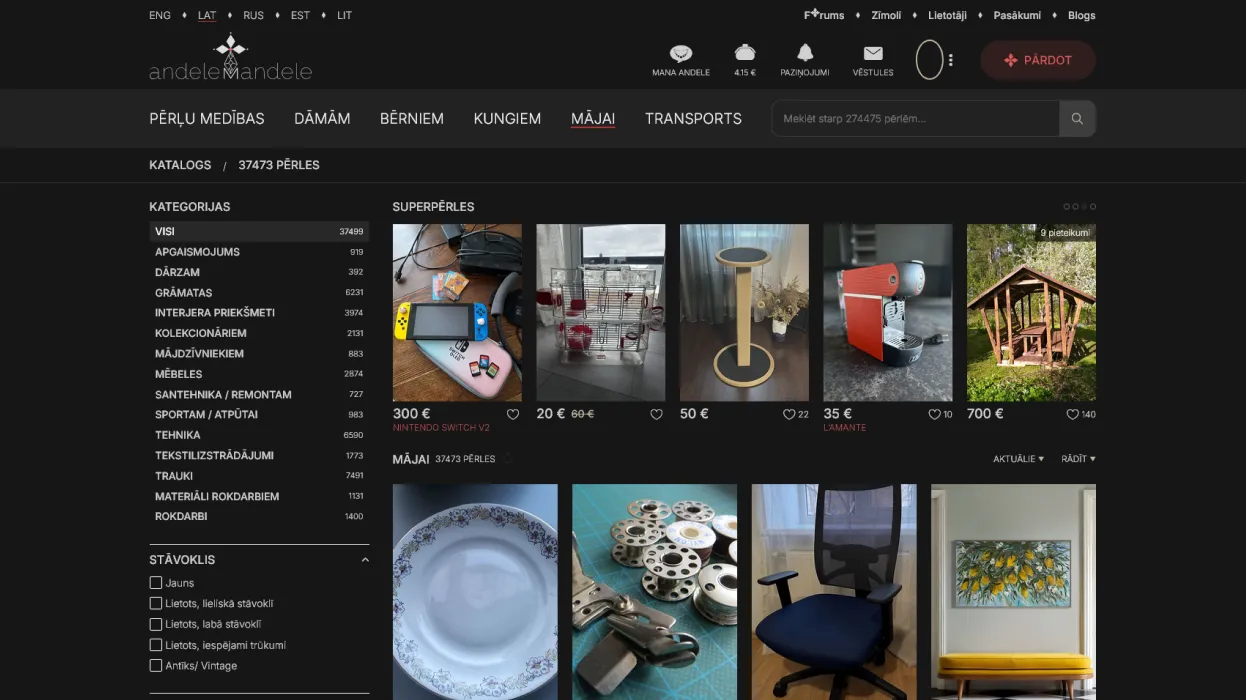
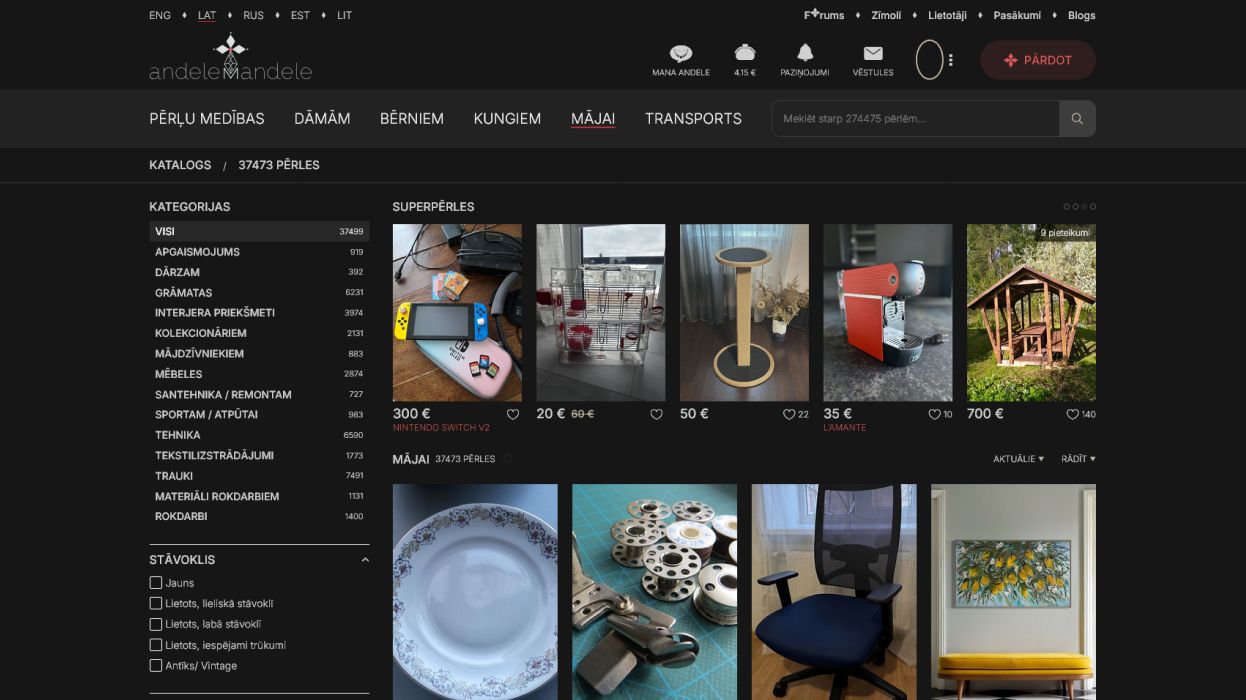
Dark theme for andelemandele.lv
Andele Blandele by salimsket

Details
Authorsalimsket
LicenseNo License
Categoryandelemandele
Created
Updated
Code size10 kB
Code checksum18123ed0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Dark Andele Mandele
@version 20250219.21.35
@namespace https://userstyles.world/user/salimsket
@description Dark theme for andelemandele.lv
@homepage https://userstyles.world/user/salimsket
@author salimsket
@license No License
==/UserStyle== */
@-moz-document domain("andelemandele.lv") {
:root{
--background: #161616;
--raised-block: #222222;
--foreground: rgba(255, 255, 255, 0.8);
--line: rgba(255, 255, 255, 0.12);
--accent:rgb(224, 90, 90);
--accent-drop: rgba(224, 90, 90, 0.12);
--warning: #FFB74D;
--warning-drop:rgba(255, 183, 77, 0.12);
}
body,
.desktop-nav .desktop-nav__wrap,
.top-header,
.desktop-footer,
.paginator{
background: var(--background);
color: var(--foreground);
transition: 480ms ease;
}
.page-ribbon.page-ribbon--login,
.page-ribbon.page-ribbon--login body,
.page-ribbon.page-ribbon--login .page-ribbon__wrap{
background: var(--background);
}
.horizontal-link-nav a,
.link-list li a,
.block .block__heading,
.breadcrumb .breadcrumb-item a,
.icons-menu a,
.icons-menu a i,
.desktop-nav .desktop-nav__my-profile .dropdown-toggle::before,
.filter-block .block__heading a, .filter-block .filter-block__heading a,
.tags li a,
.btn.btn-dark i,
.link-dropdown .dropdown-toggle,
.favorite-switch,
.product-node__location-text,
.product-node__location-title,
.user-info-card__top .user-name,
.user-info-card__mid span,
.simple-list .h5 a,
.simple-list h5 a,
.filter-block .filter-block__toggle.dropdown-toggle::before,
.input-container i,
.desktop-footer .desktop-footer__caption,
.desktop-footer .desktop-footer__copyright,
.tinylinks li a,
.subcategory-menu ul li a,
.dropdown-menu,
.dropdown-item,
.nav .nav-item .nav-link.active,
.page-heading .nav .nav-item .nav-link,
.smalltab > li a,
.simple-list p,
.feedback nav a,
.feedback .feedback__info h5 a,
.password-validator .password-validator__steps li,
.user-thumbnail .user-thumbnail__name h4 a,
.stars > .stars-in i,
.see-more a,
.map-autocomplete .input-group .btn,
.tag-cloud > a,
.more > a,
table.table,
table.table.forum-categories h3 a,
table.table.forum-categories tbody tr:hover td.table-cell__counter span,
table.table.topics .topics__title,
table.table.topics tbody tr td.topics__user .topics__title a,
.btn i,
.icon-search::before,
.btn.btn-outline-light,
.brand-item .brand-item__title,
.brand-item:hover .brand-item__products,
.page-selector .page-selector-content .number, .page-selector .page-selector-content span,
.page-selector .page-selector-content .next-page::before,
.page-selector .page-selector-content .prev-page::before,
.stats > a, .stats > span,
.brand-label > figure a,
.user-icon .user-icon__name .h5,
.login-buttons li a,
.block .block__heading a,
.ampay-nav span,
.paging .paging__btn,
.deals-item .wrap__inner .inner__title a,
.price,
.deals-item .inner__actions a,
h1,h2,h3,h4,h5,h6,
.nav .nav-item .nav-link,
.richtext .richtext__action-wrap a,
.product-node__descr a,
.subcategory-menu ul li a > span em{
color: currentColor;
}
.product-node__price s{
opacity: 0.4;
color: var(--foreground);
}
.product-node__descr a{
text-decoration: underline;
}
.user-icon .user-icon__name h5,
.nav .nav-item .nav-link.active{
color: var(--foreground);
}
.btn.btn-success:disabled, .btn.btn-success[disabled],
.nav.nav-pills .nav-link.active{
color: var(--background);
}
.feedback,
table.table.forum-categories thead tr th,
table.table.forum-categories tbody tr td,
.block--featured--sales,
.ampay-nav,
.paging .paging__btn,
.paging .paging__btn.disabled, .paging .paging__btn[disabled]{
background-color: transparent;
}
table.table.forum-categories tbody tr td{
background-color: transparent !important;
transition: 160ms ease;
}
table.table.forum-categories tbody tr:hover td,
.deals-item .wrap__sell{
background: var(--raised-block) !important;
}
.simple-list p,
.brand-item .brand-item__products,
.icon-logo{
opacity: 0.46;
}
.form-control:disabled, .form-control[readonly],
.feedback .feedback__reply,
.brand-item .brand-item__follow > div,
.brand-item .brand-item__follow > div::before{
background: var(--raised-block);
border: unset;
}
.brand-item .brand-item__follow > div::after{
color: var(--raised-block);
}
.dropdown-item{
transition: 160ms ease
}
.dropdown-item:focus,
.dropdown-item:hover{
background: rgba(255, 255, 255, 0.16);
color: white;
}
.dropdown-item.text-danger:focus,
.dropdown-item.text-danger:hover,
.message.type-default.inbox .message__body{
background: var(--accent-drop);
}
.message.type-postbox .message__body{
background: var(--warning-drop);
}
.selling-form .selling-form__footer{
background-color: var(--background);
}
.selling-form .selling-form__footer.is-pinned{
border-color: var(--line);
background-color: var(--raised-block);
}
.desktop-footer,
.subcategory-menu ul li + li,
.box.seo-box,
.table tbody, .table td, .table tfoot, .table th, .table thead, .table tr{
border-color: var(--line) !important;
}
table.table.forum-categories h3{
margin-bottom: 0.5em;
}
.desktop-footer__copyright{
opacity: 0.46;
}
.vertical-form fieldset,
.vertical-form fieldset .vertical-form__row,
.map-autocomplete .input-group .btn,
.comments__contents,
.comments__form .richtext{
background: transparent;
}
.category-header{
background: var(--raised-block) !important;
}
textarea.form-control:focus{
outline: none;
}
.module + .module,
.page-heading,
.ad + .block.block__latest-blog, .ad + .block.similar-products, .block + .block.block__latest-blog, .block + .block.similar-products,
.comments__contents,
.block .buying, .block .selling, .block .sending{
border-color: var(--line);
}
.block__latest-forum{
margin-top: 2rem;
}
.product-node__price,
a,
a:hover,
.infotext,
.simple-link,
.simple-link:hover{
color: var(--accent);
}
.form-check .form-check-input,
.form-select{
background-color: transparent;
border: 1px solid white;
transition: 160ms ease;
}
.form-check .form-check-input:hover{
border-color: var(--accent);
}
.checkbox-group > label,
.form-control,
.form-control:focus{
background: transparent;
color: inherit;
outline: 2px solid transparent;
outline-offset: -1px;
}
.form-control:focus{
outline: 2px solid var(--accent);
}
.form-check .form-check-input:checked{
background-color: var(--accent);
border-color: transparent;
}
.product-node__location-title{
opacity: 0.46;
}
.navbar,
.block + .block.underscore{
border-color: var(--line);
}
.logo-dark.desktop{
filter: invert(1);
}
.tags li,
.product-node__location-icon,
.dropdown-menu,
.category-nav > li > a,
.block--featured--dark{
background: var(--raised-block);
}
.category-header .category-header__search-form input{
background: transparent;
border-color: var(--line);
border-right: unset;
border-top-left-radius: 0.75rem;
border-bottom-left-radius: 0.75rem;
}
.category-header .category-header__search-form > .input-group-append{
background: var(--line);
border-top-right-radius: 0.75rem !important;
border-bottom-right-radius: 0.75rem !important;
}
.category-header .category-header__search-form input::placeholder{
opacity: 0.46;
}
.category-header .category-header__search-form:focus-within{
outline: 2px solid var(--accent);
outline-offset: -1px;
border-radius: 0.75rem;
}
.btn.btn-dark{
background: var(--accent-drop);
color: var(--accent);
border: unset;
}
.btn.btn-dark:hover{
background: var(--accent);
}
.catalog-adzone,
.ad,
.ad-regular,
[class*='ad-container'],
.page-ribbon.page-ribbon--login .page-ribbon__content > .logo .logo-light.desktop{
display: none !important;
}
.block--featured--dark,
.block--featured--sales,
.block--firstpage-slideshow{
padding-block: 3rem 4rem;
}
.image-collage a span{
outline-color: var(--background);
}
.category-nav > li > a{
transition: 160ms ease;
}
.category-nav > li > a.show, .category-nav > li > a:hover{
color: var(--accent);
}
.modal-content,
.modal-footer{
background: var(--background);
}
.modal-footer{
border-top: 1px solid var(--line);
}
.chat .richtext,
.deal-chat .deal-chat__sidebar,
.chat-user-picker > a + a,
.deal-chat .deal-chat__active-user-header{
border-color: var(--line);
}
.modal-header,
.modal-header > section.modal-buttons,
.pane .pane__heading > section.modal-buttons{
border-color: var(--line);
}
.noUi-target.noUi-horizontal::after,
.sale-promo,
.login-buttons li a,
.pane,
.chat .chat__controls-inner,
.panel.panel-popup .panel-footer .richtext,
.panel.panel-popup .panel-body, .panel.panel-popup .panel-footer, .panel.panel-popup .panel-heading{
background: var(--raised-block);
}
.noUi-target .noUi-connect,
.noUi-target .noUi-handle{
background-color: var(--accent);
}
.link-list li a{
transition: 160ms ease;
}
.noUi-target .noUi-handle{
--size: 1.25rem;
width: var(--size);
height: var(--size);
top: -6px;
}
.alert-info,
.alert.alert-success{
background: var(--warning-drop);
color: var(--warning);
line-height: 1.36;
font-size: 1rem;
border-radius: 1rem;
}
#home-image > div,
.deals__inner{
background-image: url(https://images.pexels.com/photos/4814074/pexels-photo-4814074.jpeg?auto=compress&cs=tinysrgb&w=2560&dpr=1);
background-position: center;
box-shadow: 0 1rem 4rem 0 rgba(0, 0, 0, 0.24) inset;
}
.logo {
background-image: url("data:image/svg+xml,%3Csvg width='49' height='48' viewBox='0 0 49 48' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M24.5 0L32.2344 11.8594L24.5 24L36.3594 16.2656L48.5 24L36.3594 31.7344L24.5 24L32.2344 36.1406L24.5 48L16.7656 36.1406L24.5 24L12.6406 31.7344L0.5 24L12.6406 16.2656L24.5 24L16.7656 11.8594L24.5 0Z' fill='%23D0D0D0'/%3E%3C/svg%3E%0A");;
background-size: contain;
background-repeat: no-repeat;
width: 42px;
height: 42px;
padding: unset;
}
.logo .logo-dark{
display: none;
}
.subcategor...