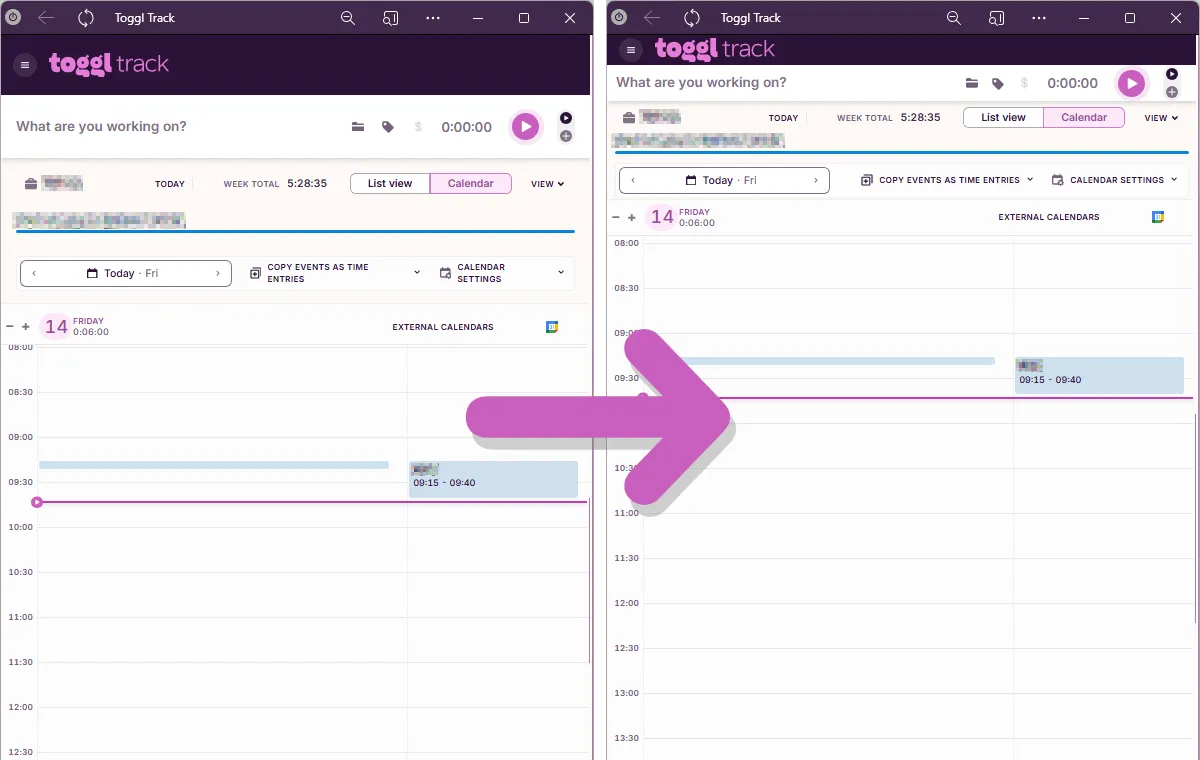
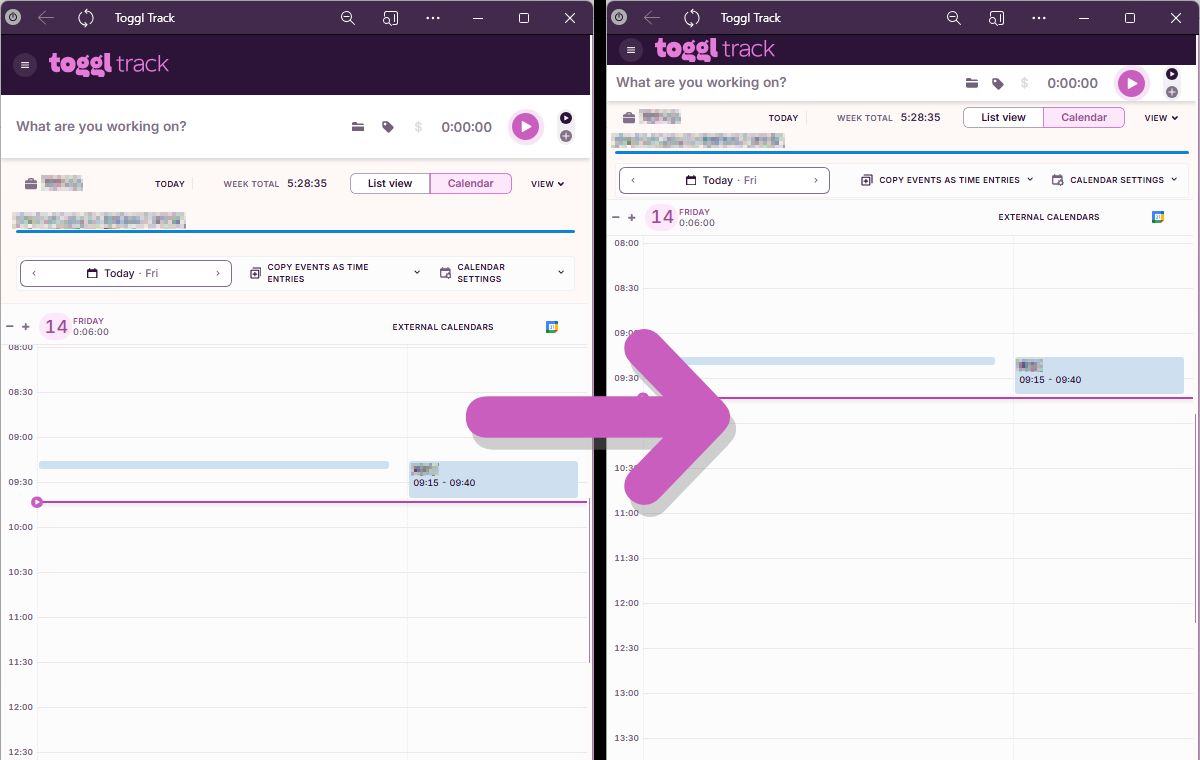
Toggl Track Slim
Toggl Track Slim by Katsu2013

Details
AuthorKatsu2013
LicenseMIT
Categorytoggl
Created
Updated
Code size5.0 kB
Code checksumb3e99b1d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Toggl Track Slim
@version 20250327.06.45
@namespace https://userstyles.world/user/Katsu2013
@description Toggl Track Slim
@author Katsu2013
@license MIT
==/UserStyle== */
@-moz-document url-prefix("https://track.toggl.com/timer") {
/* */
:root {
/* */
--top-responsive-bar-height: 40px !important;
/* */
--sticky-height: 42px !important;
}
/* ヘッダーバー(メニューボタン含む)を省スペース化 */
.css-1kb96s2-Wrapper,
.css-1a5pxsz-TopResponsiveBarContainer {
max-height: var(--top-responsive-bar-height);
}
/* */
/* .css-1a08mon-TimerFormContent { */
[class*="css-"][class*="-TimerFormContent"] {
flex-basis: var(--sticky-height) !important;
}
/* */
/* .css-fc3fjz-Container { */
[class*="css-"][class*="-Container"] {
height: var(--sticky-height) !important;
}
[class*="css-"][class*="-Container-nextP2BodySmall-noOverflow"] {
height: unset !important;
}
/* */
/* .css-1iwaphe-Page-EnhancedPage-EnhancedPage { */
[class*="css-"][class*="-Page-EnhancedPage-EnhancedPage"] {
/* padding-top: var(--sticky-height) !important; */
}
/* */
/* */
/* .css-62entx-Input-InputCss-FluidTextInputStyled { */
[class*="css-"][class*="-Input-InputCss-FluidTextInputStyled"] {
height: calc( var(--sticky-height) - 10px) !important;
max-height: calc( var(--sticky-height) - 10px) !important;
}
/* Header Area */
/* .css-17dcd7j-Grid { */
[class*="css-"][class*="-Grid"]:not([class*="-Grid-Grid"]) {
padding: 4px 10px 2px;
row-gap: unset;
}
/* Zoom button and Day caption and External Calender Caption Area */
.rbc-time-view.rbc-time-view-resources .rbc-time-header {
/* top: calc(var(--top-responsive-bar-height) + var(--sticky-height) + 112px + 32px); */
/* top: calc(var(--top-responsive-bar-height) + var(--sticky-height) + 132px); */
top: calc(var(--top-responsive-bar-height) + var(--sticky-height) + 138px);
padding-top: 3px;
}
/* WEEK TOTAL */
[class*="css-"][class*="-TrackedTimeSummaryRoot-label-bodyText-contextPopupTitle"] div {
line-height: unset;
}
/* COPY EVENTS AS TIME ENTRIES */
[class*="css-"][class*="-CalendarDrodownTrigger-headingBase-h6SubtitleCaps"] span {
line-height: 1.2;
}
/* .css-mmsj4t-Root { */
[class*="css-"][class*="-Root"]:not([class*="-Root-Root"]) {
/* padding-bottom: 6px !important; */
}
[class*="css-"][class*="-Root"]:not([class*="-Root-Root"]) > [class*="css-"][class*="-Root"]:not([class*="-Root-Root"]) {
padding-bottom: 6px !important;
}
/* .css-1ehnzok-Description-noOverflow { */
[class*="css-"][class*="-Description-noOverflow"] {
padding-left: 12px !important;
}
/* .css-1liqhhc-Container { */
[class*="css-"][class*="-Container"] {
padding: unset !important;
}
/* .css-1fojm4-BillableSwitchContainer { */
[class*="css-"][class*="-BillableSwitchContainer"] {
margin-left: unset !important;
margin-right: unset !important;
}
.css-pudrhu-TimerOptions {
flex: unset !important;
}
/* Time entry description Input Area */
[aria-label="Time entry description"] input[type="text"] {
height: 41px !important;
padding-left: 10px !important;
}
/* ズーム、日付、外部カレンダータイトル部分 */
.rbc-time-header {
margin-top: -16px;
}
/*
.css-g7pf3k-Grid-Grid {
// --sticky-height: 42px !important;
padding-top: 4px !important;
padding-bottom: 4px !important;
// top: unset !important;
position: fixed !important;
width: 100% !important;
}
.css-11qj320-Grid-Grid {
// --sticky-height: unset !important;
row-gap: 2px !important;
padding: 2px 12px 4px !important;
// padding-top: 2px !important;
// padding-bottom: 4px !important;
}
.css-1khvd32-Grid-Grid {
// --sticky-height: 42px !important;
row-gap: unset !important;
padding: 4px 20px 4px;
}
.css-1y9ud2w-Grid-Grid {
top: 84px;
}
*/
[class*="css-"][class*="-Grid-Grid"] {
/* --sticky-height: 42px !important; */
row-gap: unset !important;
padding: 4px 20px 4px;
}
/* */
@media only screen and (min-width: 1024px) {
/* */
:root {
/* */
--top-responsive-bar-height: 0px !important;
}
/* */
/* .css-g7pf3k-Grid-Grid { */
[class*="css-"][class*="-Grid-Grid"] {
/* width: calc(100% - var(--current-nav-width)) !important; */
}
}
@media only screen and (max-width: 1024px) {
/* 入力エリア固定 */
.css-1icp4zg-TimerContainer {
position: fixed;
top: var(--top-responsive-bar-height);
width: 100%;
}
/* ズーム、日付、外部カレンダータイトル部分固定 */
/* .css-jkgjr3-EnhancedCalendar-label-button-label-raised20-raised20-bodyText-tooltipText-rbcSlotSelectionCss-bodyText-rbcEventCss-dayTimelineCss-dayViewCss-rbcCalendarCss-CalendarContainer .rbc-time-header { */
[class*="css-"][class*="-EnhancedCalendar-label-button-label-raised20-raised20-bodyText-tooltipText-rbcSlotSelectionCss-bodyText-rbcEventCss-dayTimelineCss-dayViewCss-rbcCalendarCss-CalendarContainer"] {
top: calc(var(--top-responsive-bar-height) + var(--sticky-height) + 6px + 130.67px) !important;
}
}
}