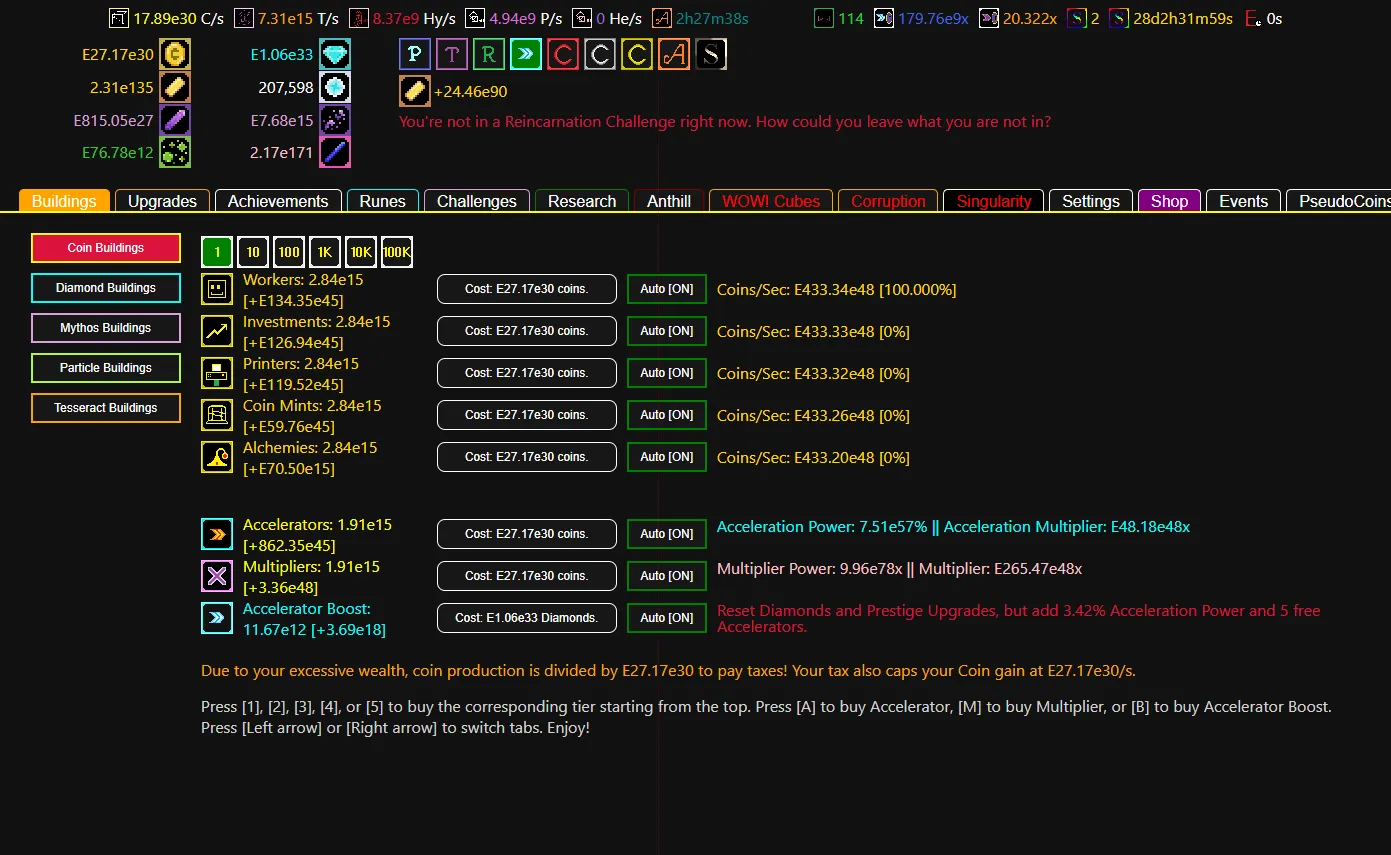
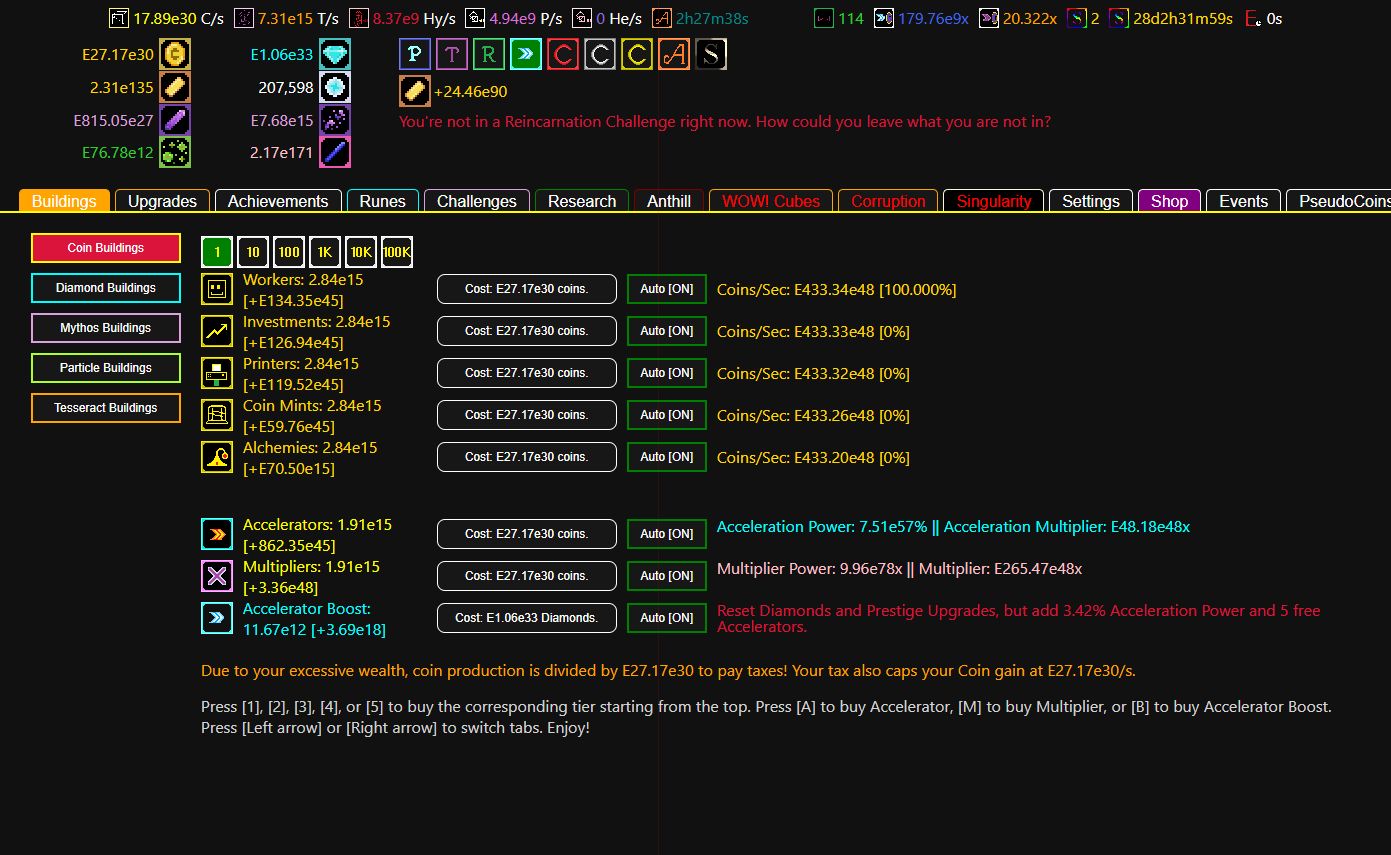
Attempts to provide a more consistent and comprehensible layout for the game while also making the game player in a more narrow window
Narrow & Aligned by patrickkennedy

Details
Authorpatrickkennedy
LicenseMIT
Categorysynergism
Created
Updated
Size24 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name synergism.cc - Narrow & Aligned
@namespace github.com/openstyles/stylus
@version 1.0.1
@description Attempts to provide a more consistent and comprehensible layout for the game
@author Dysiode <https://galaxy.click/user/1831>
@license MIT
@var select retryChallengeButton "Retry Challenges Button" {
"show:Show": "inherit",
"hide:Hide": "none"
}
==/UserStyle== */
@-moz-document domain("synergism.cc") {
:root {
--side-margins: 2.5vw;
--primary-gap: 20px;
}
/* --- Resets --- */
html {
min-width: unset;
max-width: 100vw;
}
body {
max-width: min(100vw, 1400px);
margin-inline: auto;
}
/* Screen Resets */
#buildings,
#upgrades,
#statistics,
#runes,
#challenges,
#research,
#ants,
#cubes,
#traits,
#settings,
#shop,
#signularity {
max-width: 100%;
padding-top: var(--primary-gap);
padding-inline: var(--side-margins);
box-sizing: border-box;
}
/* make scrollbars match page styling */
.scrollbar,
.scrollbarX {
scrollbar-width: unset;
}
/* --- End Resets --- */
/* --- Header --- */
header {
> #ascensionStats {
min-width: unset;
}
> .subHeader {
min-width: unset;
max-width: unset;
width: 100%;
gap: 3em;
margin-bottom: 1.25em;
> .resetInformationContainer {
width: unset;
flex-basis: 65%;
> .resetsContainer {
flex-direction: column;
gap: 5px;
margin-bottom: 0.25em;
}
}
> .currenciesContainer {
flex-basis: min-content;
margin-left: var(--side-margins);
justify-content: left;
min-width: 320px;
width: 300px;
.currencyContainer {
display: flex;
flex-direction: row-reverse;
width: unset;
min-width: 160px;
> .statDisplay {
width: 100%;
text-align: end;
padding-right: 5px;
}
}
}
}
> .navbar {
> #tabrow {
justify-content: unset !important;
padding-left: var(--side-margins) !important;
max-width: 100% !important;
> button {
min-width: fit-content;
padding-inline: 0.75em;
padding-block-start: 0.25em;
}
}
}
}
/* --- End Header --- */
/* Black Magic to overwrite screen display */
/* Block Screens*/
&:has(#upgradestab[style*='background']) #upgrades,
&:has(#achievementstab[style*='background']) #statistics,
&:has(#challengetab[style*='background']) #challenges,
&:has(#researchstab[style*='background']) #research,
&:has(#cubetab[style*='background']) #cubes,
&:has(#singularitytab[style*='background']) #singularity,
&:has(#settingstab[style*='background']) #settings,
&:has(#shoptab[style*='background']) #shop,
&:has(#eventtab[style*='background']) #event {
display: block !important;
}
/* Flex Screens */
&:has(#buildingstab[style*='background']) #buildings,
&:has(#traitstab[style*='background']) #traits,
&:has(#runestab[style*='background']) #runes {
display: flex !important;
}
/* Table Screens */
/* --- Screens --- */
#buildings {
--building-count-width: 10.5em;
--total-building-count-width: 11.5em;
flex-direction: row;
justify-content: start;
text-align: left;
padding-top: var(--primary-gap);
div,
p {
width: unset;
text-align: left !important;
}
#coinBuildings,
#prestige,
#transcension,
#reincarnation,
#ascension {
margin: unset;
}
> .subTabWrapper {
margin: unset;
margin-right: var(--primary-gap);
max-width: 150px;
display: flex;
flex-direction: column;
justify-content: start;
float: left;
}
> div {
align-items: start;
> [id^='buyamount'] {
left: -3px;
}
}
.buttonRow {
margin-left: unset;
width: 100%;
> div {
align-items: center;
> .desc {
min-height: 2lh;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
width: var(--building-count-width);
min-width: var(--building-count-width);
max-width: var(--building-count-width);
margin-right: calc(var(--total-building-count-width) - var(--building-count-width));
}
> .buildingPurchaseBtn {
min-width: 15em;
max-width: 15em;
}
.autobuyerToggleButton {
margin: unset;
}
> .stats {
width: unset;
}
}
}
.resetautomation {
align-items: start;
margin-top: var(--primary-gap);
max-width: 150px;
position: absolute;
left: calc(-150px - var(--primary-gap));
top: 190px;
row-gap: 0.25em;
> div {
align-items: start;
}
}
> #prestige {
#prestigetext1 {
--building-count-width: 10.5em;
}
#prestigetext3,
#prestigetext5,
#prestigetext7,
#prestigetext9 {
--building-count-width: 10.5em;
}
> #crystalupgrades {
> #crystalupgradestable {
margin: unset;
}
}
}
> #reincarnation {
> #reincarnationTexts {
align-items: start;
}
}
> #ascension {
--building-count-width: 9em;
> #ascendConstantUpgrades {
align-items: start;
}
}
}
#upgrades {
#upgradesFlex {
margin: unset;
> div {
flex-direction: row;
flex-wrap: wrap;
align-content: start;
> img {
margin-left: 3px;
margin-right: .35em;
}
> button {
margin-inline: auto;
}
}
}
#upgradesrow3 {
text-align: start;
> button {
margin: unset;
margin-top: 1em;
}
> #upgradehotkeys {
display: none;
}
}
}
#shop {
text-align: left;
#actualWrapper {
> #actualConsumables {
align-items: start;
> #consumables {
margin-top: unset;
}
> #actualPotionShop {
> div {
text-align: center;
}
}
#quarkamount {
font-size: 1.1rem;
}
}
#actualShopContainer {
align-items: start;
> #shoptop {
margin-top: unset;
}
> #actualShop {
width: unset;
justify-content: space-between;
row-gap: 8px;
> div {
text-align: center;
width: 19%;
max-width: 90px;
}
}
> #shopHovers {
width: unset;
p:first-child {
display: none;
}
}
}
}
}
#ants {
--sidebar-width: 250px;
--top-margin: 30px;
text-align: left;
margin: unset;
width: 100vw;
> #antsWrapper {
align-items: unset;
margin-right: var(--sidebar-width);
> #antsWelcomeTexts {
margin-top: unset;
}
> #antSacrificeSummary {
width: var(--sidebar-width);
left: unset;
right: 0px;
top: var(--primary-gap);
> .antSacrificeHeader {
display: flex;
flex-direction: column;
line-height: 1.2;
> br {
display: none;
}
> #SacrificeMultiplier {
width: 200px;
}
> #antSacrificeTitle {
margin-top: 0.75em;
}
}
> #antSacrificeTable {
margin: 0;
margin-top: 1em;
}
#ELO {
display: flex;
flex-direction: row;
flex-wrap: wrap;
line-height: 1;
column-gap: 1ch;
margin-bottom: 0.5em;
> span {
flex: 1 0 1;
}
}
> #sacrificeAnts {
width: 64px;
left: calc(-64px - 1.5em);
margin: unset;
> .sacrificeStatus {
gap: 0.5em;
}
#antSacrificeTimer {
line-height: 1;
padding: 0;
}
}
}
}
}
#runes {
gap: var(--primary-gap);
flex-direction: row;
/* replicate the container switching logic */
/* &:has(#toggleRuneSubTab1[style*='gold']) #runeContainer1, */
&:has(#toggleRuneSubTab2[style*='gold']) #runeContainer2 {
display: grid !important;
}
/* Display both Blessings and Spirits together */
&:has(#toggleRuneSubTab3[style*='gold']),
&:has(#toggleRuneSubTab4[style*='gold']) {
#runeContainer3,
#runeContainer4 {
display: grid !important;
}
}
#runeContainer1,
#runeContainer2,
#runeContainer3,
#runeContainer4 {
width: 100%;
margin-top: unset;
}
> #runesToggle {
flex-direction: column;
justify-content: start;
margin: unset;
z-index: 100;
}
/* Runes */
> #runeContainer1 {
place-items: start;
> #offeringDetails {
text-align: start;
}
> #buyamountoffering {
left: unset;
right: 0;
}
> #runeDetails {
display: grid;
/* width: fit-content; */
max-width: 100%;
grid: auto / auto auto auto auto/* 1fr */;
min-width: unset;
gap: 15px 10px;
text-align: start;
> .runeType:not([style]),
.runeType[style*='flex'] {
display: grid !important;
grid-column: 1/7;
grid-template-rows: subgrid fr1;
grid-template-columns: subgrid;
> p {
text-align: start;
}
> .runeImage {
grid-column: 1;
grid-row: 1/3;
...