20250222.01.00
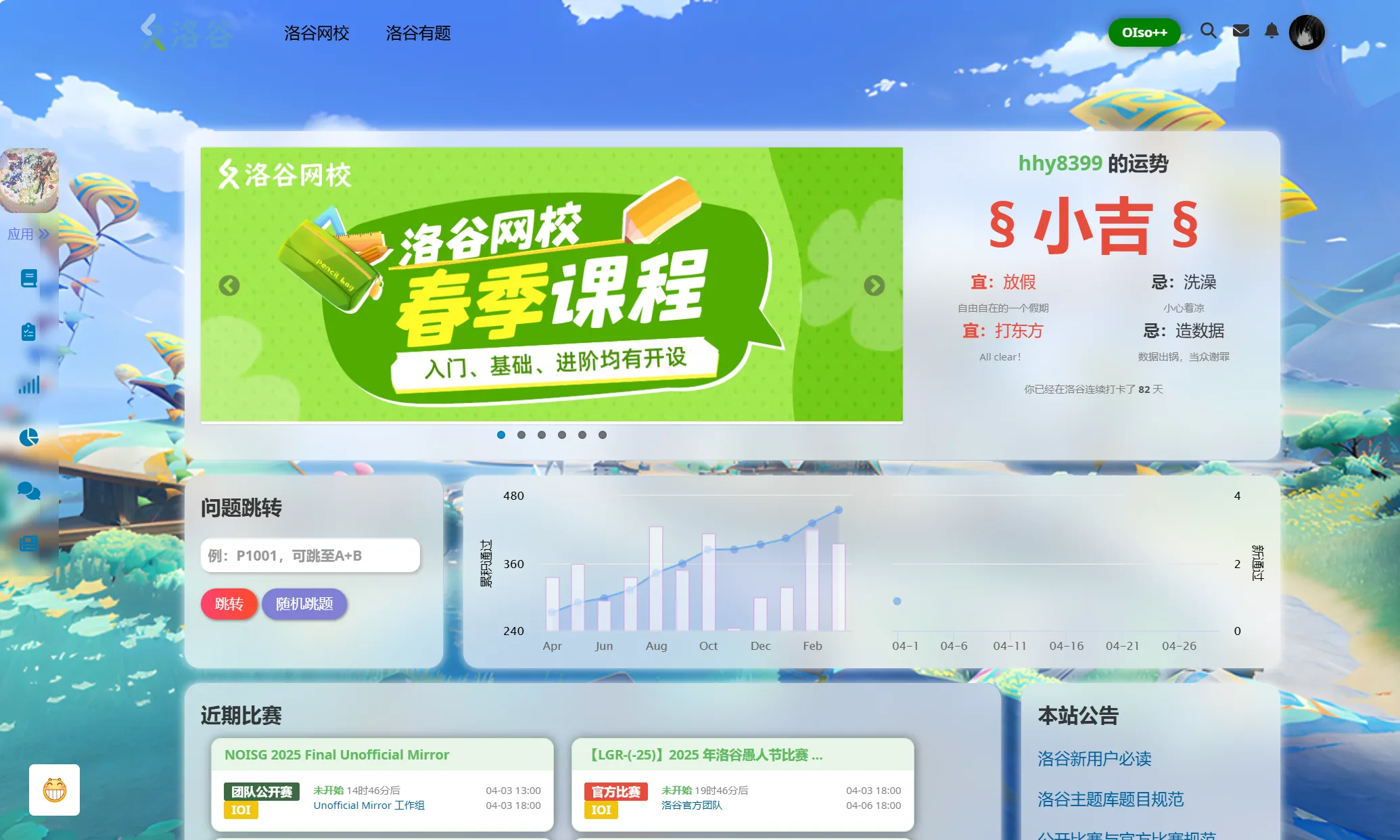
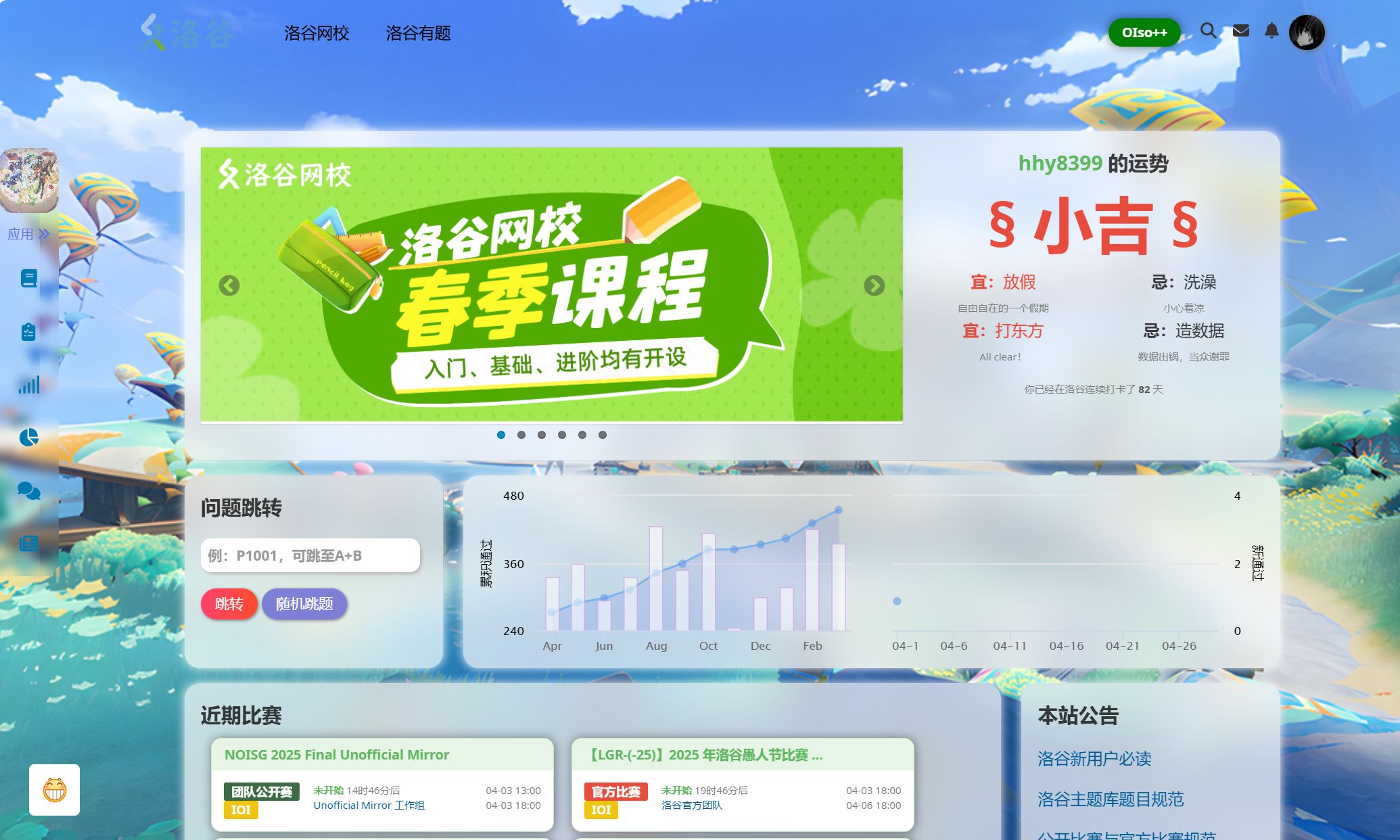
Smart - Luogu —— 智能的洛谷 by hhy8399

Details
Authorhhy8399
LicenseCC BY-NC-SA
Categoryhttps://www.luogu.com.cn
Created
Updated
Code size77 kB
Code checksumba1cf6f1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
修改版 by hhy8399(luogu uid 1179906)
&& DRheEheAM_Gary(luogu uid 1177185)
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Smart - Luogu —— 智能的洛谷
@version 20250427.19.00
@namespace https://userstyles.world/user/hhy8399
@description 20250405.22.00
@author hhy8399
@license CC BY-NC-SA
==/UserStyle== */
@-moz-document regexp("https://www.luogu(.org|.com(.cn))/(?!article|(user/.*#practice)).*") {
/*卡片*/
/*主页卡片*/
.lg-article {
-webkit-backdrop-filter: blur(20px) !important;
backdrop-filter: blur(20px) !important;
background: rgba(255, 255, 255, .7);
}
.lg-article:hover {
background: rgba(255, 255, 255, .8);
}
/*普通卡片*/
.card ~ [data-v-f9624136] [data-v-f1a6b270] {
-webkit-backdrop-filter: blur(20px) !important;
backdrop-filter: blur(20px) !important;
background: rgba(255, 255, 255, .8) !important;
}
.modal > .center[data-v-14c11e75] {
background: rgba(255, 255, 255, .8) !important;
}
.card.user-header-container.padding-0 {
background: rgba(255, 255, 255, .8) !important;
}
.card:hover {
background: rgba(255, 255, 255, .85) !important;
}
.l-card {
/*模糊,很卡就注释或者删掉*/
/*----------------*/
background-color: rgba(255, 255, 255, .8) !important;
border-radius: 30px !important;
/*margin-left: 100px !important;*/
}
.panel-a {
border-color: rgba(255, 255, 255, .8) !important;
}
.am-comments-list .am-comment {
border-color: rgba(255, 255, 255, .8) !important;
}
.theme-fg[data-v-f265fec6] {
background-image: url(https://cdn.luogu.com.cn/upload/image_hosting/e6bfwjo6.png) !important;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
background-attachment: fixed;
}
.wrapped[data-v-7ddab1d5] {
background-image: url(https://cdn.luogu.com.cn/upload/image_hosting/e6bfwjo6.png) !important;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
background-attachment: fixed;
}
.bottom.float-bottom {
animation: slowshow 1s 1;
background: #ffffffa8;
margin-bottom: 4px;
border-radius: 20px !important;
z-index: 999;
}
.am-btn.am-btn-success.am-btn-sm {
margin-left: 100px;
}
/* 修复弹窗层级问题 */
.modal > .center[data-v-14c11e75] {
position: fixed !important;
z-index: 2147483647 !important;
/* 使用最大合法值 */
transform: translate(-50%, -50%) !important;
left: 50% !important;
top: 50% !important;
width: auto !important;
max-width: 90vw !important;
box-shadow: 0 0 30px rgba(0, 0, 0, 0.3) !important;
}
.lfe-body[data-v-27b2cd59][data-v-5e85f938][data-v-109e0409] {
margin-top: 100px;
}
.popup {
border-width: 9px;
opacity: 0.8;
border-color: #fff !important;
border-radius: 15px !important;
box-shadow: 0px 0px 10px #fff;
transition: all .3s ease;
z-index: 99;
}
.popup-button:hover {
margin-top: -0.1em;
transition: all 0.3s ease;
opacity: 1.0;
z-index: 99;
box-shadow: 0px 0px 30px #333333;
}
.popup:hover {
margin-top: -0.1em;
transition: all 0.3s ease;
opacity: 1.0;
z-index: 99;
box-shadow: 0px 0px 30px #333333;
}
.modal > .center[data-v-14c11e75]:hover {
background: #fff !important;
}
}
@-moz-document regexp("https://www.luogu.com(.cn)/user/.*#practice") {
/*此处为了解决等级分在开模糊时错位的问题*/
.lg-article {
-webkit-backdrop-filter: blur(20px) !important;
backdrop-filter: blur(20px) !important;
background: rgba(255, 255, 255, .7);
}
.lg-article:hover {
background: rgba(255, 255, 255, .8);
}
.user-header-top[data-v-f808e93a] {
border-radius: 15px !important;
}
/*普通卡片*/
.card ~ [data-v-f9624136] {
-webkit-backdrop-filter: blur(20px) !important;
backdrop-filter: blur(20px) !important;
background: rgba(255, 255, 255, .8) !important;
}
.card.user-header-container.padding-0 {
-webkit-backdrop-filter: blur(20px) !important;
backdrop-filter: blur(20px) !important;
background: rgba(255, 255, 255, .8) !important;
}
.card.padding-default[data-v-325cf452] {
-webkit-backdrop-filter: blur(20px) !important;
backdrop-filter: blur(20px) !important;
background: rgba(255, 255, 255, .8) !important;
}
.card:hover {
background: rgba(255, 255, 255, .8) !important;
}
.l-card {
/*模糊,很卡就注释或者删掉*/
-webkit-backdrop-filter: blur(5px) !important;
backdrop-filter: blur(5px) !important;
/*----------------*/
background-color: rgba(255, 255, 255, .8) !important;
border-radius: 30px !important;
/*margin-left: 100px !important;*/
}
.panel-a {
-webkit-backdrop-filter: blur(2px) !important;
backdrop-filter: blur(2px) !important;
border-color: rgba(255, 255, 255, .8) !important;
}
.theme-fg[data-v-f265fec6] {
background-image: url(https://cdn.luogu.com.cn/upload/image_hosting/e6bfwjo6.png) !important;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
background-attachment: fixed;
}
.wrapped[data-v-7ddab1d5] {
background-image: url(https://cdn.luogu.com.cn/upload/image_hosting/e6bfwjo6.png) !important;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
background-attachment: fixed;
}
}
@-moz-document url-prefix("https://www.luogu.com.cn/user/") {
/*个人中心顶栏*/
.top-bar[data-v-4430a926] {
background: #ffffff85 !important;
}
.header-layout.tiny[data-v-7ddab1d5] {
background: #ffffff85 !important;
}
.header-link[data-v-1d35343d] {
color: rgb(0, 0, 0) !important;
}
.theme-bg > .theme-fg[data-v-f265fec6] {
margin-left: 50px !important;
color: rgb(0, 0, 0) !important;
}
}
@-moz-document regexp("https://www.luogu(.org|.com(.cn))/(?!problem).*") {
/*主站背景*/
html > body {
background-image: url(https://img.picui.cn/free/2025/03/29/67e7fd5a0b449.png) !important;
/*https://cdn.luogu.com.cn/upload/image_hosting/w4b4gkvo.png*/
background-repeat: no-repeat;
background-size: cover;
background-position: center;
background-attachment: fixed;
}
}
/*https://cdn.luogu.com.cn/upload/image_hosting/8k18netr.png*/
@-moz-document regexp("https://www.luogu(.org|.com(.cn))/problem/.*") {
/*题目背景*/
html > body {
background-image: url(https://img.picui.cn/free/2025/03/29/67e7fde3dd02b.png) !important;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
background-attachment: fixed;
}
.header-layout[data-v-f265fec6] {
background: none !important;
background-color: transparent !important;
}
.theme-fg[data-v-f265fec6] {
background-image: url(https://img.picui.cn/free/2025/03/29/67e7fde3dd02b.png) !important;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
background-attachment: fixed;
}
}
@-moz-document regexp("https://www.luogu(.org|.com(.cn))/.*") {
/*luogu主站*/
/*--------------------------修改--------------------------*/
.wrap>.name[data-v-7d4e2718] {
transition: all 0.3s ease-in-out !important;
}
/*底栏*/
.content-wrap[data-v-1bb3d6f7] {
display: none;
}
.logo-img[data-v-da337056] {
display: none;
}
.slogan[data-v-da337056] {
display: none;
}
.qr-img[data-v-da337056] {
display: none;
}
.dropdown {
background: rgba(255, 255, 255, .7);
}
.theme-bg > .theme-fg[data-v-f265fec6] {
background-image: none !important;
}
.card.user-header-container.padding-0 > .user-header-top {
border-radius: 15px !important;
}
/*个人主页*/
.items>li>.entry.selected[data-v-0e1ae304] {
transition: all 0.3s ease-in-out !important;
}
.items>li>.entry.selected[data-v-0e1ae304] {
transition: all 0.3s ease-in-out !important;
}
/*删广告*/
div[data-v-fdcd5a58] {
display: none;
}
.top-bar[data-v-4430a926] {
background: #ffffff85 !important;
}
.header-layout.tiny[data-v-7ddab1d5] {
background: #ffffff85 !important;
}
.header-link[data-v-1d35343d] {
color: rgb(0, 0, 0) !important;
}
.theme-bg > .theme-fg[data-v-f265fec6] {
margin-left: 50px !important;
color: rgb(0, 0, 0) !important;
}
/*云剪贴板*/
.btn-delete[data-v-39573478] {
color: #fff !important;
}
.lfe-form-sz-small {
color: #fff !important;
}
.btn-delete[data-v-39573478]:hover {
transition: all 0.3s ease-in-out !important;
transform: translateY(-3px);
background: #fff !important;
color: #e74c3c !important;
}
.lfe-form-sz-small:hover {
transition: all 0.3s ease-in-out !important;
transform: translateY(-3px);
background: #fff !important;
color: #3498db !important;
}
.btn-delete[data-v-39573478] {
transition: all 0.3s ease-in-out !important;
}
.lfe-form-sz-small {
transition: all 0.3s ease-in-out !important;
}
/*侧栏*/
.lside[data-v-4430a926] {
-webkit-backdrop-filter: blur(20px) !important;
backdrop-filter: blur(20px) !important;
background: rgba(255, 255, 255, .7);
}
/*顶栏*/
.header-link[data-v-1d35343d]:hover {
transition: all 0.3s ease-in-out !important;
color: #fc0 !important;
}
svg:not(:root).svg...