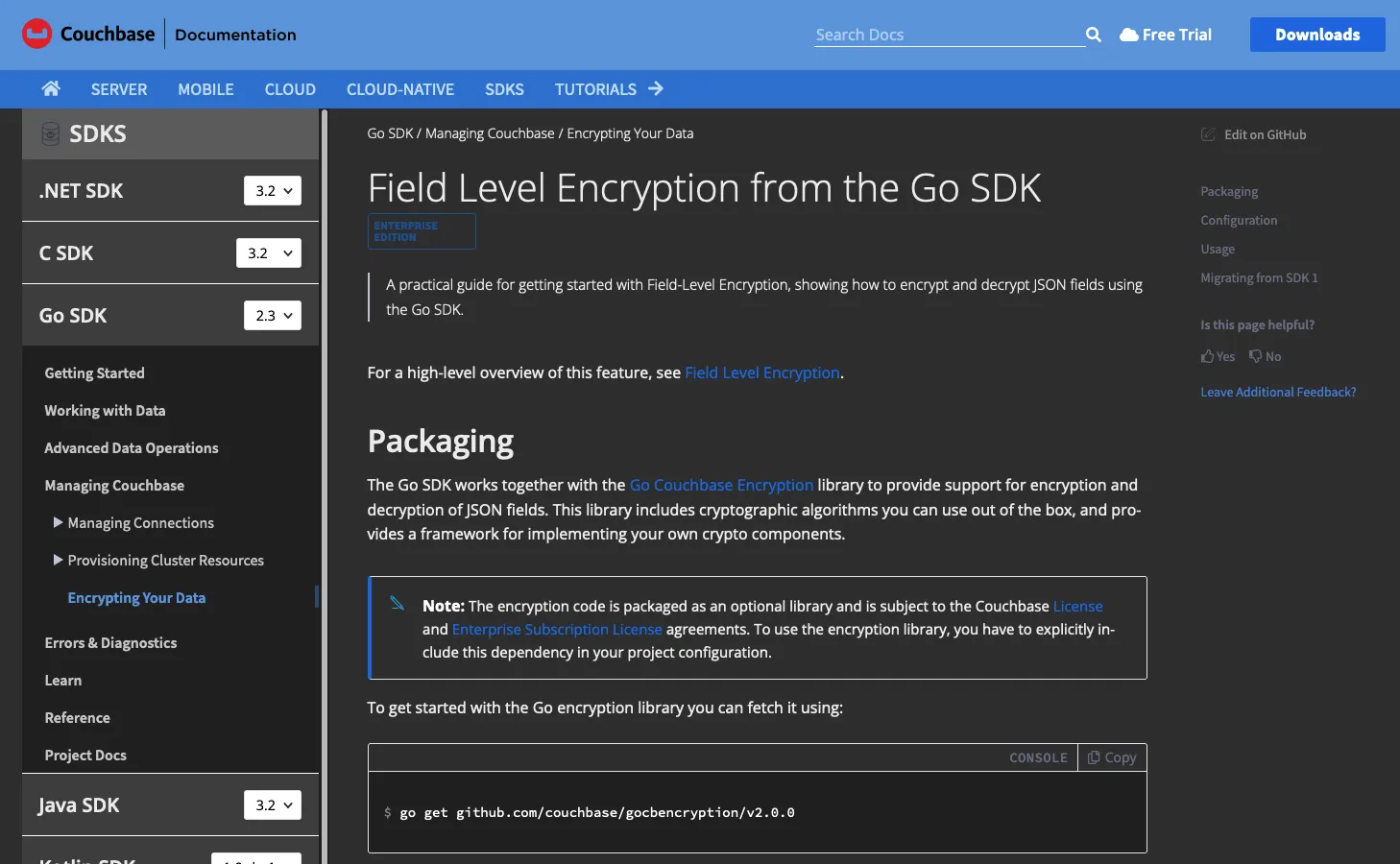
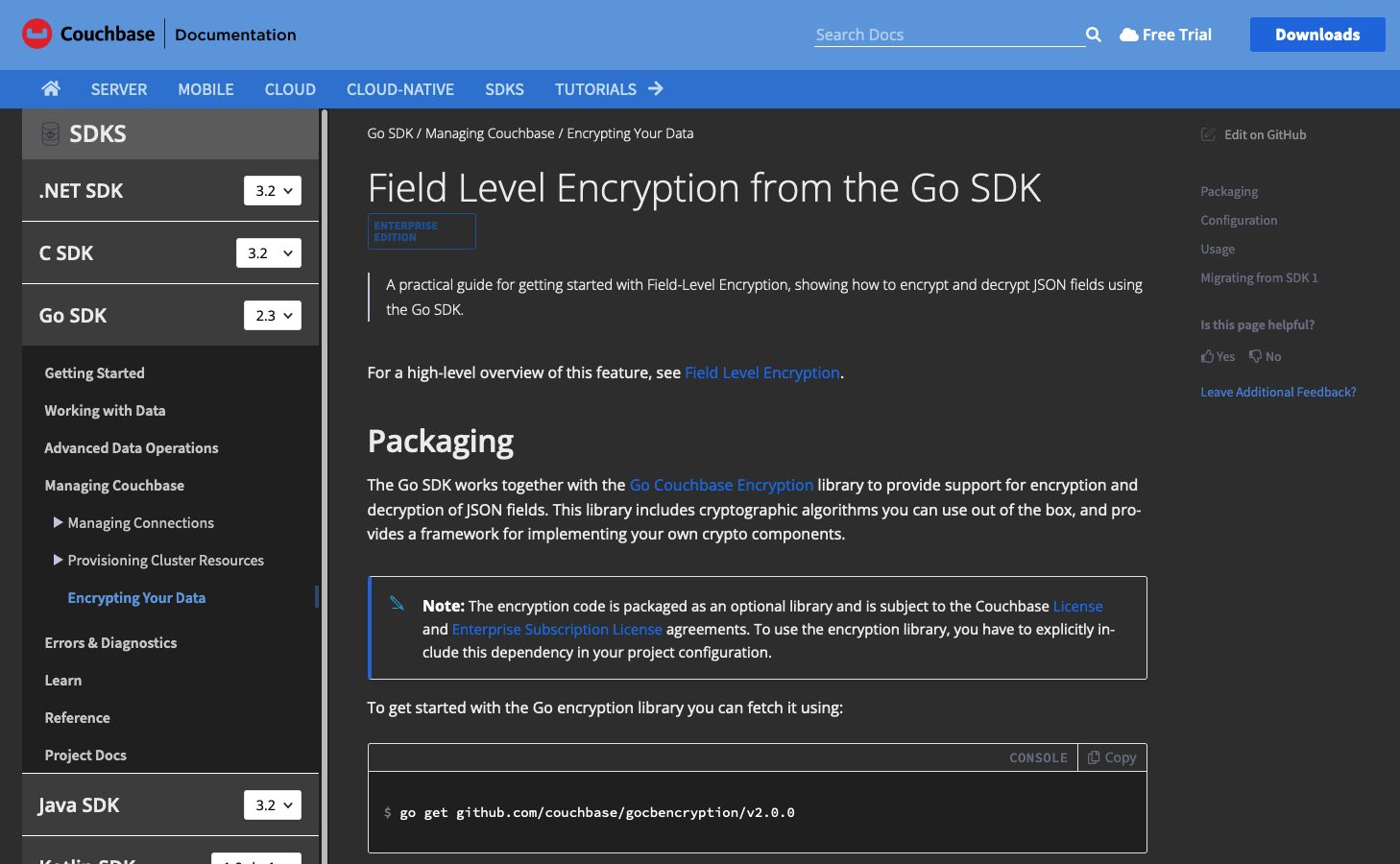
Developer-friendly dark mode for Couchbase Documentation
Couchbase Docs Dark Mode by bbrks

Details
Authorbbrks
LicenseNo License
Categoryuserstyles, couchbase, documentation, docs, database
Created
Updated
Code size2.1 kB
Code checksum6ef7a738
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Couchbase Docs Dark Mode
@version 20211124.13.47
@namespace userstyles.world/user/bbrks
@description Developer-friendly dark mode for Couchbase Documentation
@author bbrks
@license No License
==/UserStyle== */
@-moz-document domain("docs.couchbase.com"), domain("docs-staging.couchbase.com") {
.header-top-row,
.query {
background-color: #5ea0de;
color: #fff;
}
.search .query,
.header-top-row a,
.frame-item,
.frame-link,
.navbar-item,
.free-trial-link {
color: #fff;
}
.search .query {
border-bottom-color: #fff;
}
.doc .admonitionblock td.content::before {
color: #fff;
}
.doc.landing-page-doc h1,
.doc.landing-page-doc h2 {
color: #fff
}
.doc.landing-page-doc p {
color: #ccc;
}
table.tableblock tbody td p {
color: #ccc;
}
.hljs-comment,
.hljs-meta {
color: #888;
}
.doc .exampleblock .title,
.doc .listingblock .title,
.doc .literalblock .title,
.doc .olist .title,
.doc .openblock .title,
.doc .paragraph .title,
.doc .ulist .title,
.doc caption {
color: #fff;
}
body,
.footer {
background-color: #333;
color: #eee;
}
.docs-ui {
color: #eee;
}
.doc pre.highlight code,
.doc pre:not(.highlight) {
background-color: #222;
color: #fff;
}
.docs-ui h2 code {
color: #fff !important;
}
code {
background: none;
color: #aaa;
}
.components_group-title {
background-color: #666;
}
.component_list-version {
background-color: #444;
}
.nav .nav-container,
.tutorials-filter .left-sidebar-menu {
background-color: #222;
}
a.menu_link.is-current-page {
color: #5ea0de;
}
.menu_title {
color: #ccc;
}
.header-bottom-row,
.navbar.navbar-new-bottom {
background-color: #247ed3;
}
}