Dark theme for Weather.com. Customizable colors.
Weather.com – Dark [Ath] by Athari
Imported and mirrored from https://github.com/Athari/AthariUserCSS/raw/master/Weather/Weather-Dark-1.user.css
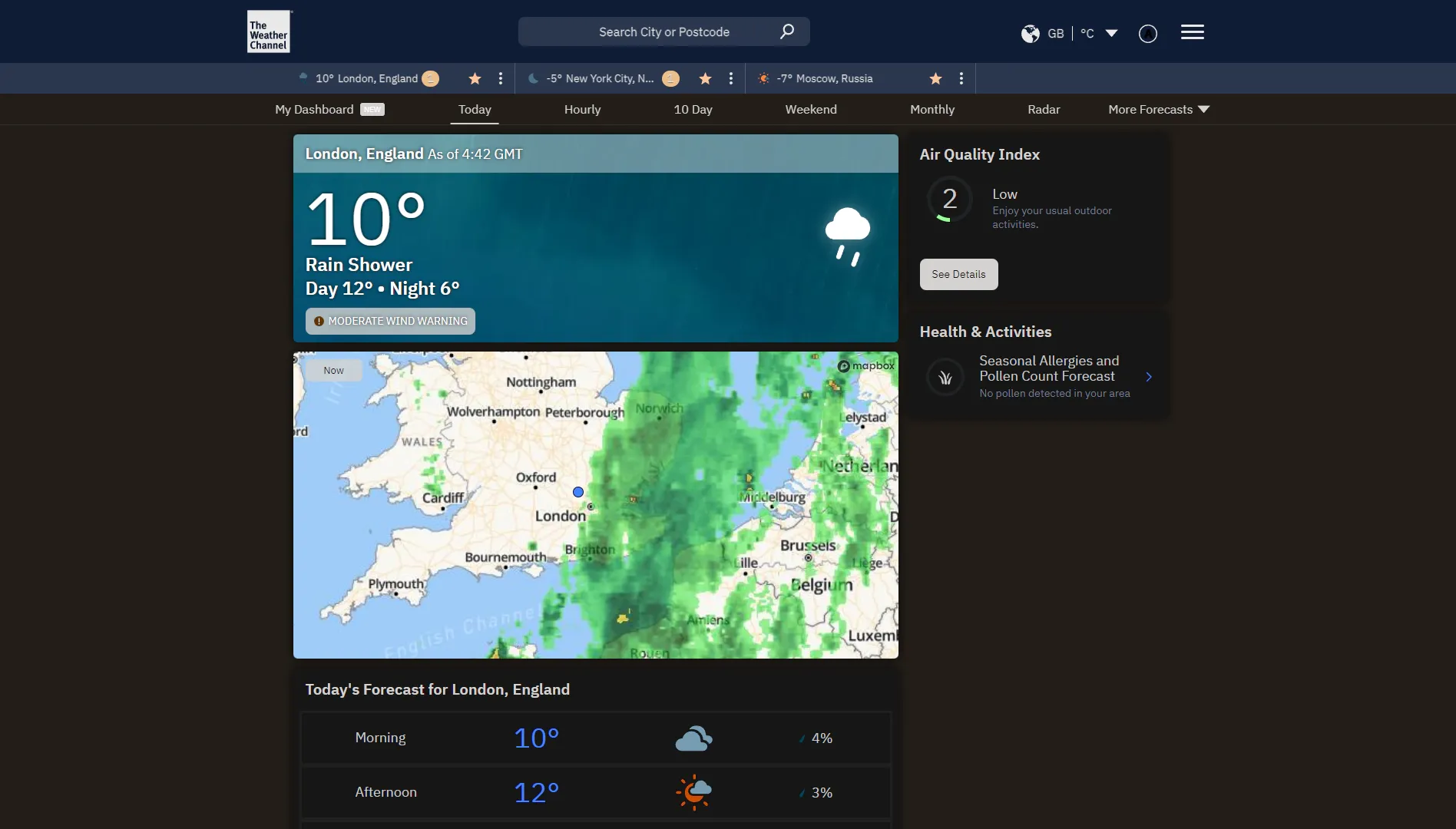
![Screenshot of Weather.com – Dark [Ath]](https://userstyles.world/preview/21023/0.jpeg)
Details
AuthorAthari
LicenseMIT
Categoryweather
Created
Updated
Code size122 kB
Code checksum1d90ba91
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Weather.com – Dark [Ath]
@namespace athari
@version 1.0.0
@description Dark theme for Weather.com. Customizable colors.
@author Athari (https://github.com/Athari)
@homepageURL https://github.com/Athari/AthariUserCSS
@supportURL https://github.com/Athari/AthariUserCSS/issues
@license MIT
@preprocessor default
@var select ath-color-scheme "Controls color scheme" ["light:Light", "dark:Dark*"]
@var checkbox ath-show-ads "Show sponsored content" 0
@var range l "Lightness base" [1.1, -2.0, 2.0, 0.02]
@var range m "Lightness contrast" [-0.9, -2.0, 2.0, 0.02]
@var range c "Chroma base" [0.0, 0.0, 0.40, 0.01]
@var range d "Chroma contrast" [1.0, -2.0, 2.0, 0.02]
@var range h "Hue base" [0, 0, 360, 2]
@var range i "Hue contrast" [1.0, -2.0, 2.0, 0.05]
@var checkbox y "Invert images" 0
==/UserStyle== */
@-moz-document domain("weather.com") {
/*
* generated
* formula: dark-full
* site: weather.com
* name: uk.embed1.css
* path: uk.embed1.css
* name: uk.embed2.css
* path: uk.embed2.css
* name: uk.embed3.css
* path: uk.embed3.css
* name: uk.embed4.css
* path: uk.embed4.css
* name: uk-hourly.embed1.css
* path: uk-hourly.embed1.css
* name: uk-hourly.embed2.css
* path: uk-hourly.embed2.css
* name: uk-hourly.embed3.css
* path: uk-hourly.embed3.css
* name: uk-hourly.embed4.css
* path: uk-hourly.embed4.css
* name: uk-monthly.embed1.css
* path: uk-monthly.embed1.css
* name: uk-monthly.embed2.css
* path: uk-monthly.embed2.css
* name: uk-monthly.embed3.css
* path: uk-monthly.embed3.css
* name: uk-radar.embed1.css
* path: uk-radar.embed1.css
* name: uk-radar.embed2.css
* path: uk-radar.embed2.css
* name: uk-radar.embed3.css
* path: uk-radar.embed3.css
* name: dashboard.embed1.css
* path: dashboard.embed1.css
* name: dashboard.embed2.css
* path: dashboard.embed2.css
* name: dashboard.embed3.css
* path: dashboard.embed3.css
* name: privacy.embed1.css
* path: privacy.embed1.css
* name: privacy.embed2.css
* path: privacy.embed2.css
* name: privacy.embed3.css
* path: privacy.embed3.css
* name: data.embed1.css
* path: data.embed1.css
* name: data.embed2.css
* path: data.embed2.css
* name: data.embed3.css
* path: data.embed3.css
* name: data.embed4.css
* path: data.embed4.css
* name: data.embed5.css
* path: data.embed5.css
* name: data.embed6.css
* path: data.embed6.css
* name: data.embed7.css
* path: data.embed7.css
* name: policy.embed1.css
* path: policy.embed1.css
* name: policy.embed2.css
* path: policy.embed2.css
* name: policy.embed3.css
* path: policy.embed3.css
* name: policy.embed4.css
* path: policy.embed4.css
* name: policy.embed5.css
* path: policy.embed5.css
*/
:root {
/* color white n=128 rgb(255, 255, 255) oklch(1 0 180) */
--c-white: oklch(from #fff calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #1b4de4 n=41 rgb(27, 77, 228) oklch(0.5 0.23 264.55) */
--c-1b4de4: oklch(from #1b4de4 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #dedede n=39 rgb(222, 222, 222) oklch(0.9 0 180) */
--c-dedede: oklch(from #dedede calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #2b2b2b n=38 rgb(43, 43, 43) oklch(0.29 0 180) */
--c-2b2b2b: oklch(from #2b2b2b calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #252422 n=29 rgb(37, 36, 34) oklch(0.26 0 84.58) */
--c-252422: oklch(from #252422 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #6f7585 n=27 rgb(111, 117, 133) oklch(0.56 0.03 269.23) */
--c-6f7585: oklch(from #6f7585 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color black n=21 rgb(0, 0, 0) oklch(0 0 0) */
--c-black: oklch(from #000 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color transparent n=19 rgba(0, 0, 0, 0) oklch(0 0 0 / 0) */
--c-transparent: oklch(from transparent calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #ba0d00 n=16 rgb(186, 13, 0) oklch(0.5 0.2 30.06) */
--c-ba0d00: oklch(from #ba0d00 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #a1b6c3 n=13 rgb(161, 182, 195) oklch(0.76 0.03 234.99) */
--c-a1b6c3: oklch(from #a1b6c3 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #0d142a n=12 rgb(13, 20, 42) oklch(0.2 0.05 268.7) */
--c-0d142a: oklch(from #0d142a calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #f1f1f1 n=12 rgb(241, 241, 241) oklch(0.96 0 180) */
--c-f1f1f1: oklch(from #f1f1f1 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #1e7ea2 n=11 rgb(30, 126, 162) oklch(0.56 0.1 228.84) */
--c-1e7ea2: oklch(from #1e7ea2 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #0003 n=11 rgba(0, 0, 0, 0.2) oklch(0 0 0 / 0.2) */
--c-0003: oklch(from #0003 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #252422cc n=9 rgba(37, 36, 34, 0.8) oklch(0.26 0 84.58 / 0.8) */
--c-252422cc: oklch(from #252422cc calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #005986 n=8 rgb(0, 89, 134) oklch(0.44 0.1 240.59) */
--c-005986: oklch(from #005986 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #cad9e2 n=7 rgb(202, 217, 226) oklch(0.88 0.02 233.89) */
--c-cad9e2: oklch(from #cad9e2 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #ccc n=7 rgb(204, 204, 204) oklch(0.85 0 164.06) */
--c-ccc: oklch(from #ccc calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #d8eeee n=7 rgb(216, 238, 238) oklch(0.93 0.02 196.76) */
--c-d8eeee: oklch(from #d8eeee calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #f6f6f6 n=6 rgb(246, 246, 246) oklch(0.97 0 164.06) */
--c-f6f6f6: oklch(from #f6f6f6 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #ffb900 n=6 rgb(255, 185, 0) oklch(0.83 0.17 81.04) */
--c-ffb900: oklch(from #ffb900 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #510000 n=5 rgb(81, 0, 0) oklch(0.27 0.11 29.23) */
--c-510000: oklch(from #510000 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #039 n=4 rgb(0, 51, 153) oklch(0.37 0.17 262.12) */
--c-039: oklch(from #039 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #679ced n=4 rgb(103, 156, 237) oklch(0.69 0.13 258.62) */
--c-679ced: oklch(from #679ced calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #b081e1 n=4 rgb(176, 129, 225) oklch(0.69 0.14 305.49) */
--c-b081e1: oklch(from #b081e1 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #c1c1c1 n=4 rgb(193, 193, 193) oklch(0.81 0 169.69) */
--c-c1c1c1: oklch(from #c1c1c1 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #dee0e3 n=4 rgb(222, 224, 227) oklch(0.91 0 258.33) */
--c-dee0e3: oklch(from #dee0e3 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #e15d5d n=4 rgb(225, 93, 93) oklch(0.65 0.17 22.88) */
--c-e15d5d: oklch(from #e15d5d calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #e5e5e5 n=4 rgb(229, 229, 229) oklch(0.92 0 172.88) */
--c-e5e5e5: oklch(from #e5e5e5 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #f3f3f3 n=4 rgb(243, 243, 243) oklch(0.96 0 164.06) */
--c-f3f3f3: oklch(from #f3f3f3 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #ffbc09 n=4 rgb(255, 188, 9) oklch(0.83 0.17 82.36) */
--c-ffbc09: oklch(from #ffbc09 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #ffe2e2 n=4 rgb(255, 226, 226) oklch(0.94 0.03 17.74) */
--c-ffe2e2: oklch(from #ffe2e2 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #ff4c00 n=4 rgb(255, 76, 0) oklch(0.67 0.22 36.78) */
--c-ff4c00: oklch(from #ff4c00 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #1c3349 n=4 rgb(28, 51, 73) oklch(0.31 0.05 248.64) */
--c-1c3349: oklch(from #1c3349 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #1d5d75 n=4 rgb(29, 93, 117) oklch(0.45 0.07 227.21) */
--c-1d5d75: oklch(from #1d5d75 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #213d4a n=4 rgb(33, 61, 74) oklch(0.34 0.04 229.52) */
--c-213d4a: oklch(from #213d4a calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) ...