A new userstyle
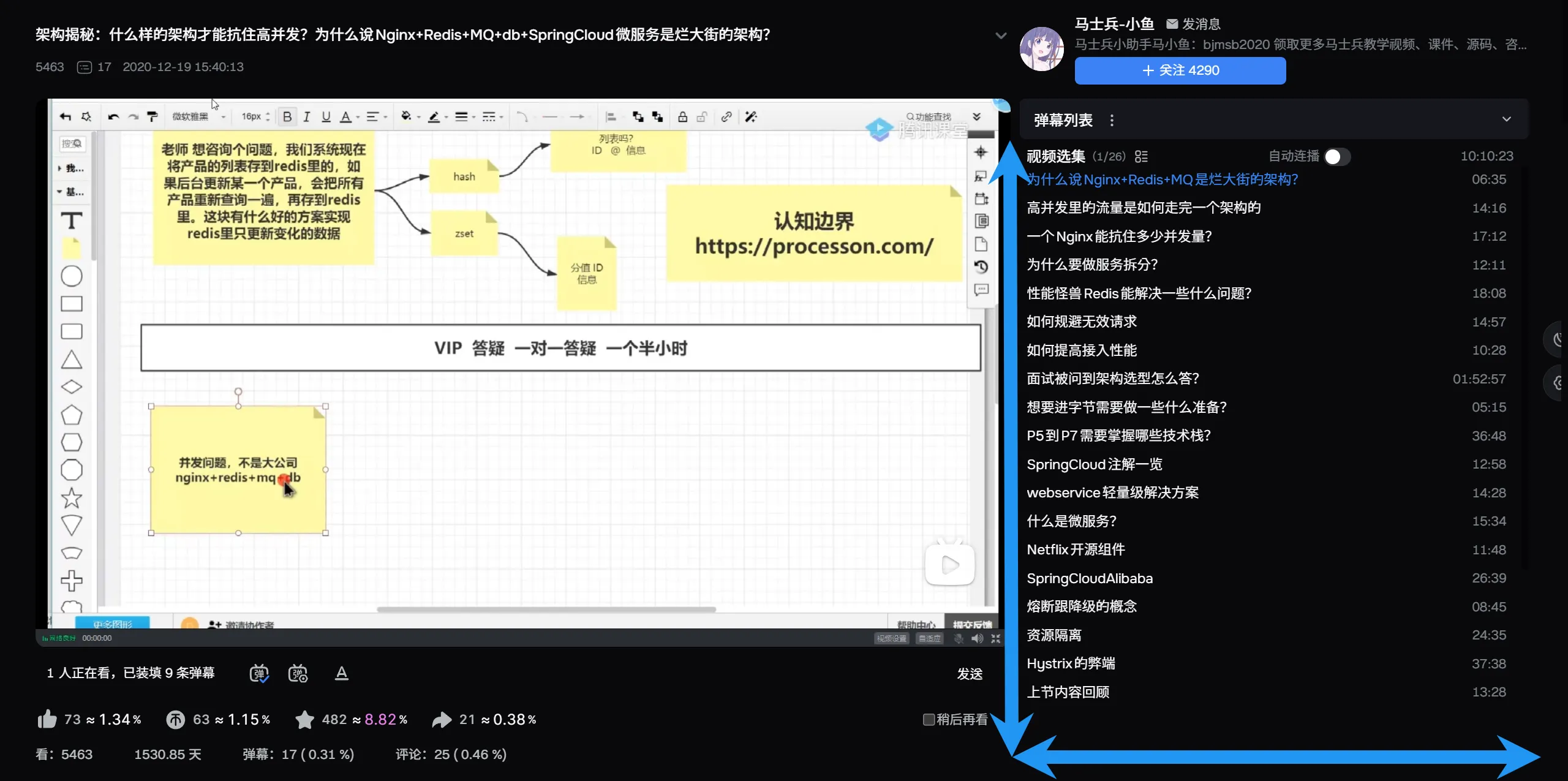
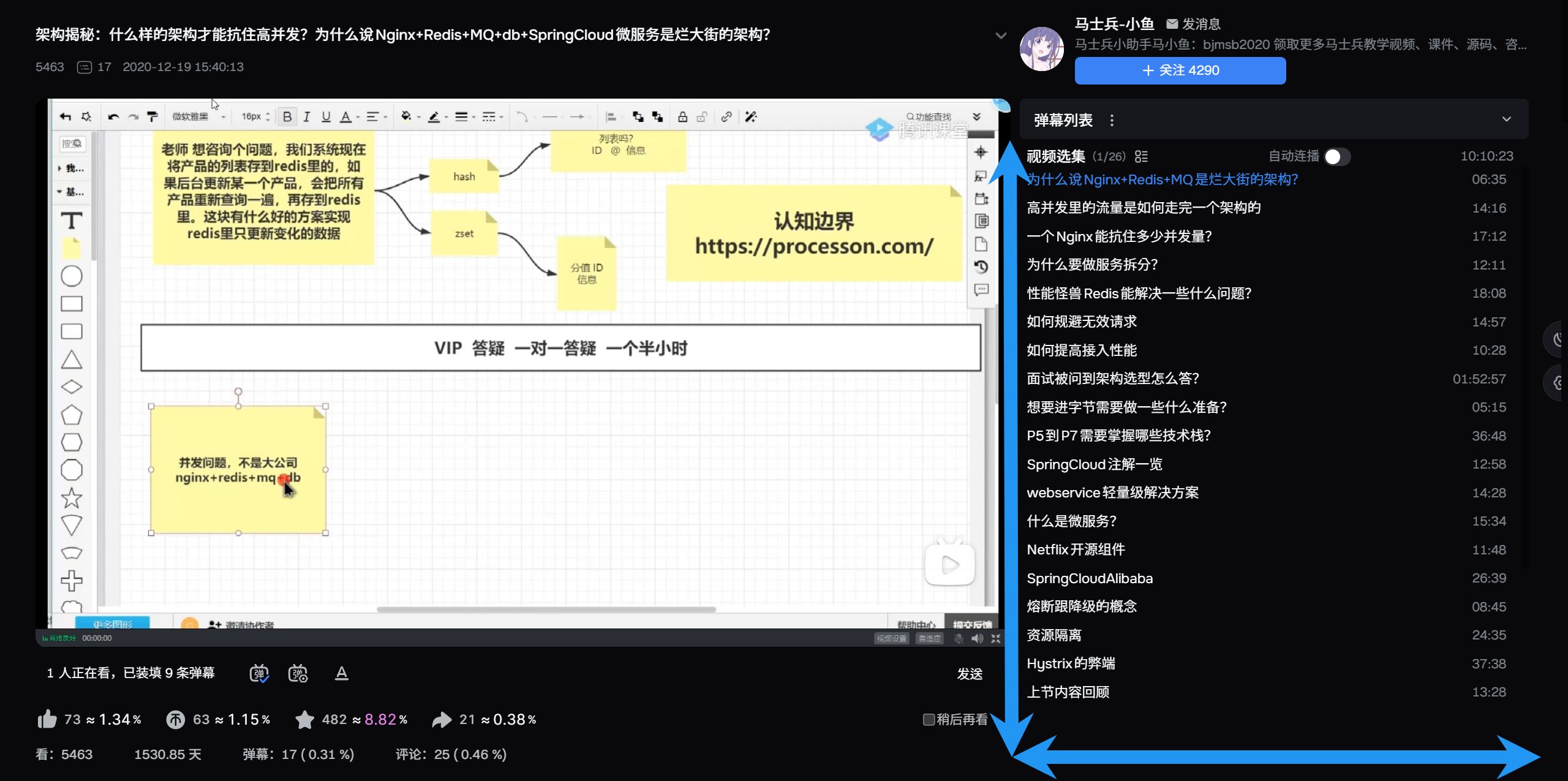
(临时)B站合集变宽 by 13422797310

Details
Author13422797310
LicenseNo License
Categoryb
Created
Updated
Code size9.6 kB
Code checksum80002654
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name www.bilibili.com
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("www.bilibili.com") {
/* 右栏 */
.right-container {
.right-container-inner.scroll-sticky {
/* 弹幕、章节栏 */
#danmukuBox {
margin: 0 0 0px 0 !important;
max-height: 730px !important;
.danmaku-wrap {
max-height: 730px !important;
div[class="bpx-docker bpx-docker-minor"] {
/* 弹幕栏 */
.bpx-player-auxiliary {}
/* 章节栏 */
.bpx-player-viewpoint {
max-height: 730px !important;
background-color: rgba(0, 0, 0, 0) !important;
/* 章节头 */
.bpx-player-viewpoint-header {
background-color: rgb(22, 23, 29) !important;
}
/* 章节内部 */
.bpx-player-viewpoint-body {
max-height: 730px !important;
background-color: rgba(0, 0, 0, 0) !important;
.bpx-player-viewpoint-menu {
.bpx-player-viewpoint-menu-item {
/*background-color: rgba(0,0,0,0) !important;*/
}
}
/* 播放中动画 */
.bpx-player-viewpoint-menu-item-active {
display: none !important;
}
}
}
}
}
}
/* 合集栏 */
.rcmd-tab {
.video-pod {
padding: 0 16px 0 8px !important;
/* 合集的合集分类 */
div[class="pod-slide video-pod__slide"] {
padding: 0 0 0 0 !important;
.slide-inner {
.slide-item {
padding: 0 10px 0 10px !important;
}
}
}
/* 合集头 */
.video-pod__header {
padding: 4px 0 0 0 !important;
.header-bottom {
padding: 0 0 0 0 !important;
margin: 0 0 5px 0 !important;
border: none !important;
}
}
/* 合集长宽 */
height: 709px !important;
/* 合集长宽 */
.video-pod__body {
max-height: 668px !important;
height: 668px !important;
/* 合集每项去间距 */
.video-pod__list.section {
.pod-item.video-pod__item.simple,
.pod-item.video-pod__item.simple:hover {
margin: 0 0 0 0 !important;
height: 30px !important;
font-size: 14px !important;
}
/* 时长字体颜色 */
div[data-scrolled="true"] {
.single-p {
div[class="simple-base-item active normal"] {
.stats {
div[class="stat-item duration"] {
color: #3B82F6 !important;
}
}
}
}
}
}
/* 合集每项 */
div[class="video-pod__list multip list"] {
div[class="simple-base-item video-pod__item active normal"] {
div[class="stats"] {
/* 合集项选中时的颜色 */
div[class="stat-item duration"],
div[class="stat-item duration"]:visited {
color: #3B82F6 !important;
}
}
}
/* 合集每项高度 */
div[class="simple-base-item video-pod__item active normal"],
div[class="simple-base-item video-pod__item normal"] {
padding: 0 3px 0 10px !important;
height: 29px !important;
font-weight: 100 !important;
}
}
}
/* ❓合集如果有分模块存在,调整高度为635px */
& > .pod-slide.video-pod__slide {
&:not(:empty) {
~ .video-pod__body {
max-height: 605px !important;
}
}
}
/* ❓合集如果有“订阅全集”存在,调整高度为px */
.video-pod__header:has(>.header-bottom:not(:empty)) + .video-pod__body {
max-height: 635px !important;
}
}
/* ❓如果没有合集栏存在,设置推荐视频的上边距 */
&:not(:has(> .video-pod.video-pod)) {
> .recommend-list-v1 {
margin-top: 730px !important;
}
}
}
}
}
/* 右栏 */
.right-container {
margin: 0 0 0 150px !important;
right: 140px !important;
.right-container-inner.scroll-sticky {
/* up */
.up-panel-container {
.up-info-container {
/* 右栏信息 */
.up-info--right {
/* 信息栏 */
.up-info__detail {
.up-detail {
.up-detail-top {
font-weight: 100 !important;
/* up 名字 */
.up-name {
font-weight: 100 !important;
}
/* 发消息 */
.send-msg {
display: none !important;
}
}
div[class="up-description up-detail-bottom"] {
font-weight: 100 !important;
}
}
}
/* 按钮栏 */
.up-info__btn-panel {
.upinfo-btn-panel {
/* 未关注 */
div[class="default-btn follow-btn b-gz not-follow"] {
.follow-btn-inner {
font-weight: 100 !important;
}
}
/* 已关注 */
div[class="default-btn follow-btn b-gz following"] {
background-color: #09090B !important;
}
}
}
}
}
}
/* 右边头像 */
.up-panel-container .up-info-container {
width: 554px !important;
}
/* 弹幕 */
#danmukuBox {
.danmaku-wrap {
div[class="bpx-docker bpx-docker-minor"] {
.bpx-player-auxiliary {
div[class="bpx-player-collapse bui bui-collapse"] {
.bui-area {
div[class="bui-collapse-wrap bui-collapse-wrap-folded"] {}
}
}
}
}
}
}
/* 合集 */
.rcmd-tab {
/* 合集宽 */
.video-pod {
width: 530px !important;
background-color: rgba(0, 0, 0, 0) !important;
/* 合集宽 */
.video-pod__body {
width: 562px !important;
}
}
/* 相关视频 */
.recommend-list-v1 {
width: 548px !important;
.rec-list {
.video-page-card-small {
.card-box {
/* 右栏 */
.info {
/* 名字 */
a {
.title {}
}
}
}
}
}
}
}
/* 弹幕列表 */
#danmukuBox {
width: 554px !important;
}
}
}
/* 左边 */
.left-container.scroll-sticky {
color: white !important;
/* 中间视频栏 */
#playerWrap {
#bilibili-player {
div[data-injector="nano"] {
div[class="bpx-player-container bpx-state-paused bpx-state-no-cursor"],
div[class="bpx-player-container bpx-state-paused"],
div[class="bpx-player-container bpx-state-no-cursor"],
div[class="bpx-player-container"],
div[class="bpx-player-container bpx-state-no-cursor bpx-state-paused"] {
.bpx-player-primary-area {
.bpx-player-sending-area,
.bpx-player-sending-area::before {
background-color: rgba(0, 0, 0, 0) !important;
.bpx-player-sending-bar {
background-color: #09090B !important;
/* 左边“*人再看”栏 */
div[class="bpx-player-video-info"] {
div[class="bpx-player-video-info-online"],
div[class="bpx-player-video-info-divide"],
div[class="bpx-player-video-info-dm"] {
color: rgb(153, 153, 153) !important;
}
}
/* 右边弹幕栏 */
.bpx-player-dm-root {
div[class="bpx-player-video-inputbar focus bpx-player-checkBox-hide"],
div[class="bpx-player-video-inputbar disabled"] {
background-color: rgba(0, 0, 0, 0) !important;
/* 弹幕输入框 */
.bpx-player-video-inputbar-wrap {
input::placeholder {
color: transparent;
}
.bpx-player-dm-wrap {
display: none !important;
}
}
/* “发送”按钮 */
div[class="bpx-player-dm-btn-send bui bui-button"],
div[class="bpx-player-dm-btn-send bui bui-button bui-disabled"] {
div[class="bui-area bui-button-blue"] {
background-color: rgba(0, 0, 0, 0) !important;
color: rgb(153, 153, 153) !important;
display: none !important;
}
}
}
}
}
}
}
}
}
}
}
/* 点赞、投币、转发栏 */
#arc_toolbar_report {
/* 左边三连栏 */
.video-toolbar-left {
.video-toolbar-left-main {
.toolbar-left-item-wrap {
/* SVG */
div[class="video-like video-toolbar-left-item"],
div[class="video-coin video-toolbar-left-item"],
div[class="video-fav video-toolbar-left-item"],
div[class="video-share-wrap video-toolbar-left-item"],
div[class="video-like video-toolbar-left-item on"],
div[class="video-coin video-toolbar-left-item on"],
div[class="video-fav video-toolbar-left-item on"],
div[class="video-share-wrap video-toolbar-left-item on"] {
svg {
width: 16px !important;
}
}
}
}
}
/* 稍后再看 */
.video-toolbar-right {
label {
input::placeholder {
color: transparent;
background-color: #09090B !important;
}
span {
padding: 0 0 4px 0 !important;
}
}
}
}
/* 评论区栏 */
#commentapp {
bili-comments {
#contents {
div[id="feed"] {
bili-comment-thread-renderer {
left: -88px !important;
}
}
}
}
}
}
.search-bar {
div[class="search-bar group"] {
input::placeholder {
color: transparent;
}
}
}
div[class="slide-item active"]::before {
background-color: #09090B !important;
}
/* 隐藏大全 */
div[class="bpx-player-dm-btn-send bui bui-button bui-disabled"],
div[class="bili-comments-bottom-fixed-wrapper"] {
opacity: 0 !important;
}
}