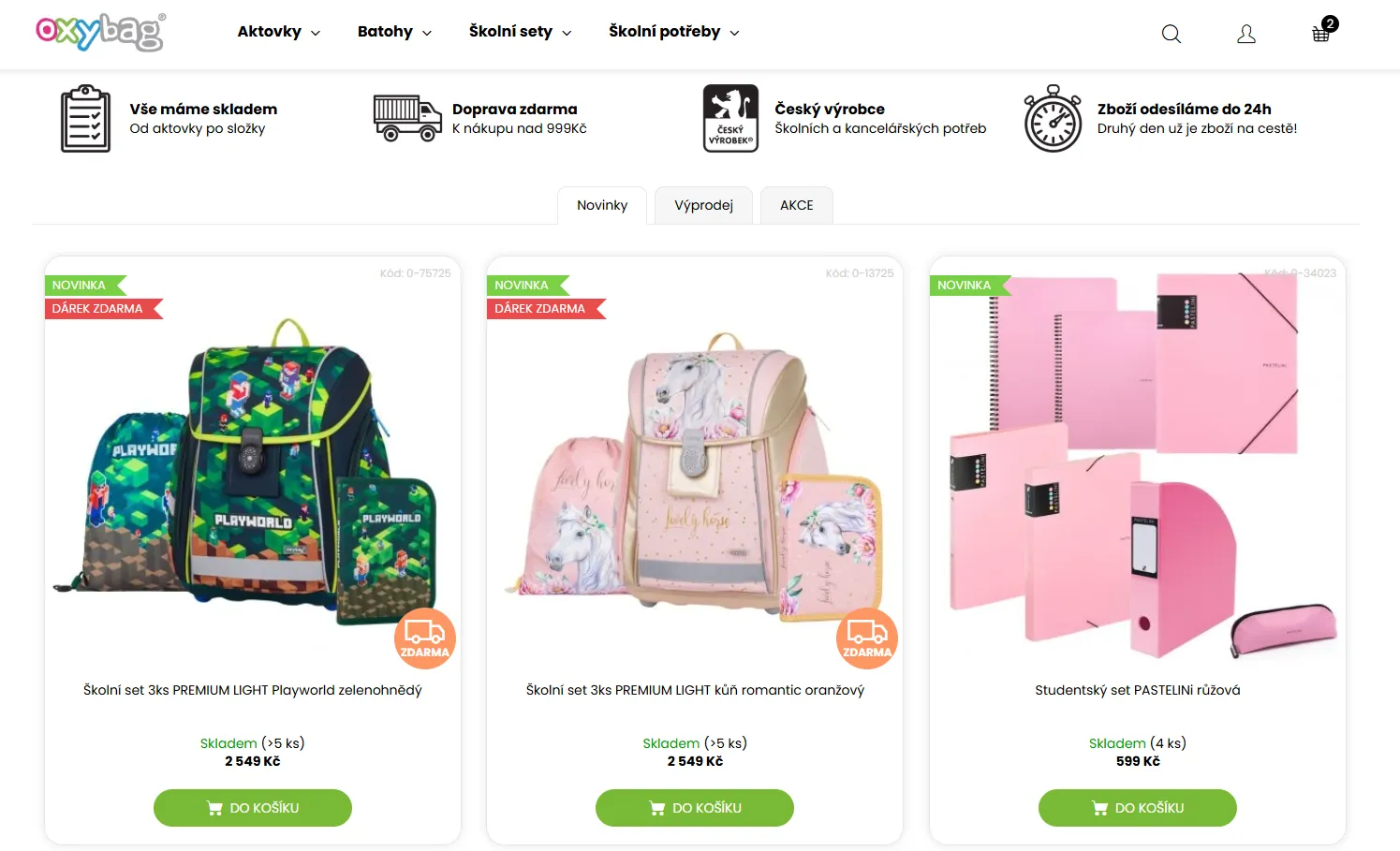
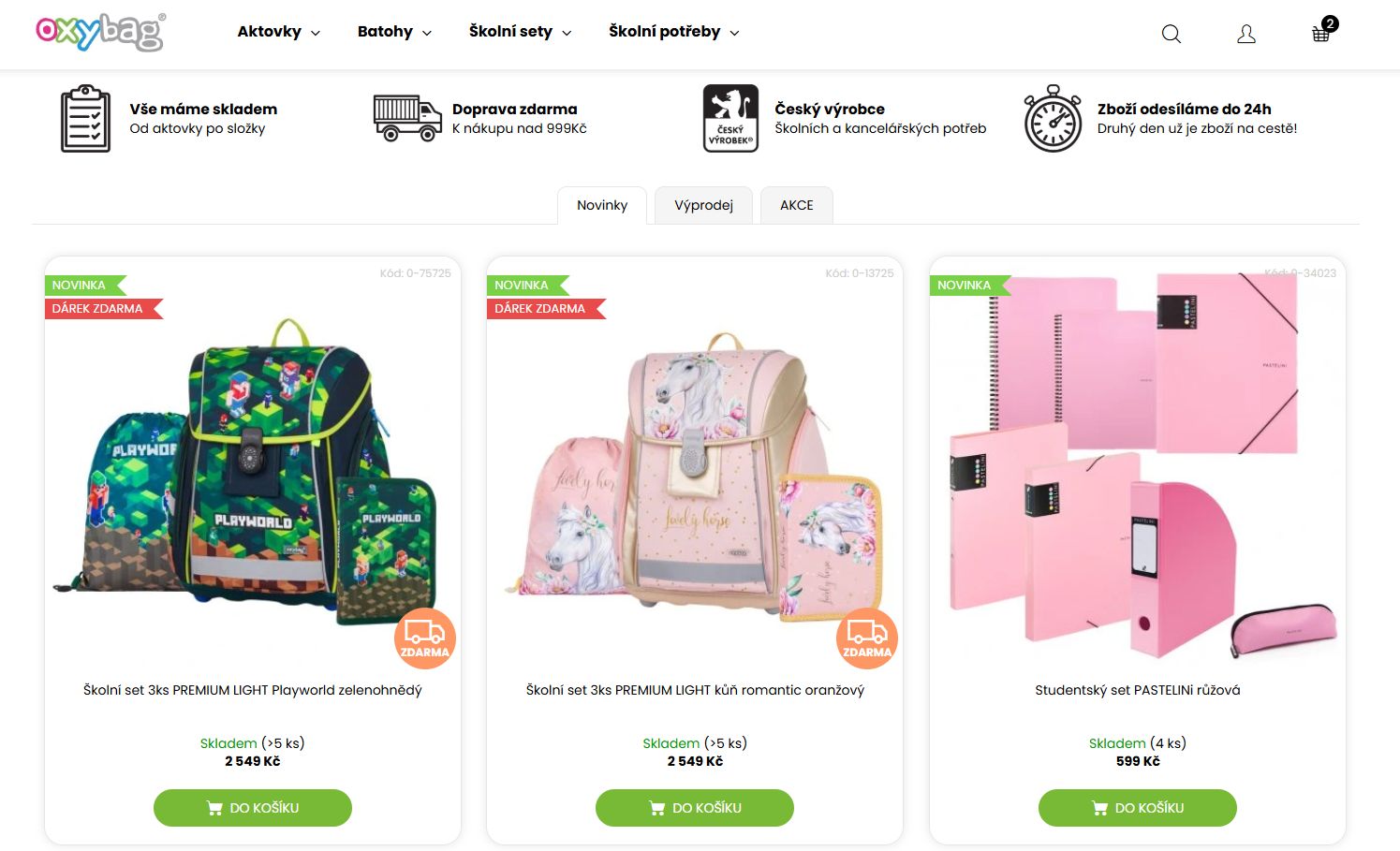
Nové grafické styly pro e-shop Oxybag
Oxybag e-shop by Pata15

Details
AuthorPata15
LicenseNo License
Categoryhttps://www.oxybag.cz/
Created
Updated
Code size4.1 kB
Code checksumef5f5574
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name ?
@namespace github.com/openstyles/stylus
@version 1.1.0
@description Nový grafický styl pro e-shop Oxybag.cz
@author Patrik Šenk
==/UserStyle== */
@-moz-document domain("oxybag.cz") {
#header {
box-shadow: 0px 0px 10px 0 rgba(0, 0, 0, 0.15);
}
.menu-level-2,
.products-block .p,
.hpReviews .vote-wrap,
.products-block > div .p > a img,
.co-box,
.price-range,
.price-range div {
border-radius: 20px;
}
#content .p-tools .btn,
.next-step .next-step-forward {
border-radius: 99px;
color: #fff !important;
background-color: var(--product-button-classic-BG) !important;
border: 2px solid var(--product-button-classic-BG) !important;
}
#content .p-tools .btn:hover,
.next-step .next-step-forward:hover {
color: #000 !important;
background-color: transparent !important;
}
.menu-level-2 {
box-shadow: 5px 5px 10px 0 rgba(0, 0, 0, 0.15);
}
.menu-level-2 li a {
transition: all 0.2s ease-in-out;
}
.menu-level-2 li a:hover {
transform: scale(1.1);
}
.shp-tabs-holder ul.shp-tabs li a,
.category-header input[type=radio] + label,
.cart-header li strong span,
.cart-header li a span {
border-radius: 10px 10px 0 0;
}
.products-block > div .p > a img {
margin: 0 !important;
width: 100%;
}
.flags-default {
left: 0px !important;
top: 20px !important;
}
ol.top-products li,
.products-inline.products-top > div .p,
.recommended-products a.recommended-product {
border: 1px solid #e6e6e6;
padding: 20px;
border-radius: 20px;
transition: all 0.2s ease-in-out;
box-shadow: 0px 0px 10px 0 rgba(0, 0, 0, 0.15);
}
ol.top-products li:hover,
.products-inline.products-top > div .p:hover,
.recommended-products a.recommended-product:hover {
box-shadow: 5px 5px 10px 0 rgba(0, 0, 0, 0.15);
transform: translate(-5px, -5px);
}
.products-inline.products-top > div .p {
padding: 10px !important;
}
.products-block .p {
box-shadow: 0px 0px 10px 0 rgba(0, 0, 0, 0.1);
}
.subcategories.with-image li a {
transition: all 0.2s ease-in-out;
}
.subcategories.with-image li a:hover {
transform: scale(1.1);
}
.news-item .text {
padding: 20px;
border: 1px solid #e6e6e6 !important;
border-radius: 0 0 20px 20px;
}
.news-item .image img {
border-radius: 20px 20px 0 0;
}
#footer .footer-newsletter {
padding: 100px 20px;
display: block;
background: url('https://img.icons8.com/?size=100&id=AARCenLpslky&format=png&color=000000');
background-repeat: no-repeat;
background-position: right 50px center;
background-attachment: fixed;
background-size: 15%;
}
#footer .footer-newsletter,
#footer .footer-newsletter h4 {
text-align: center !important;
}
#footer .footer-newsletter form {
width: 500px;
display: inline-flex;
}
#footer .footer-newsletter form .validator-msg-holder input,
#footer .footer-newsletter form button,
.carousel-control--product,
.form-group .input-wrapper input,
.form-group .login-wrapper button {
border-radius: 99px;
}
.fb-page iframe {
border-radius: 10px;
}
.pagination-loader,
.pagination,
.pagination-count,
.pagination-top strong {
display: none !important;
}
.fixed-pagination.show {
background: transparent;
box-shadow: none;
min-width: 100%;
}
.pagination-top .pagination-link {
color: #fff;
background-color: var(--product-button-classic-BG);
border: 1px solid var(--product-button-classic-BG);
margin: 10px;
}
.pagination-top .pagination-link:hover {
color: #000;
background-color: transparent;
}
.compact-form .form-control,
.compact-form .form-control.lg,
.compact-form .btn.btn-lg,
.discount-coupon button,
.quantity,
.next-step .btn.btn-lg {
border-radius: 99px;
}
.discount-coupon .form-control {
border-radius: 99px 0 0 99px;
margin-right: -25px;
}
.compact-form .btn.btn-lg {
width: 150px;
}
.faq-item label {
border-radius: 20px;
}
}