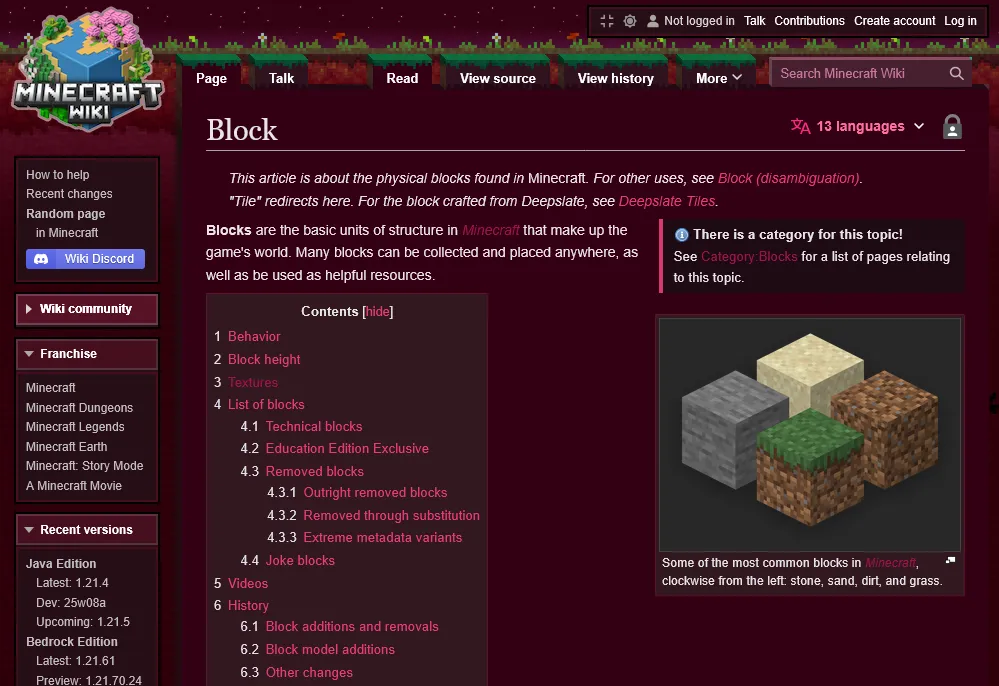
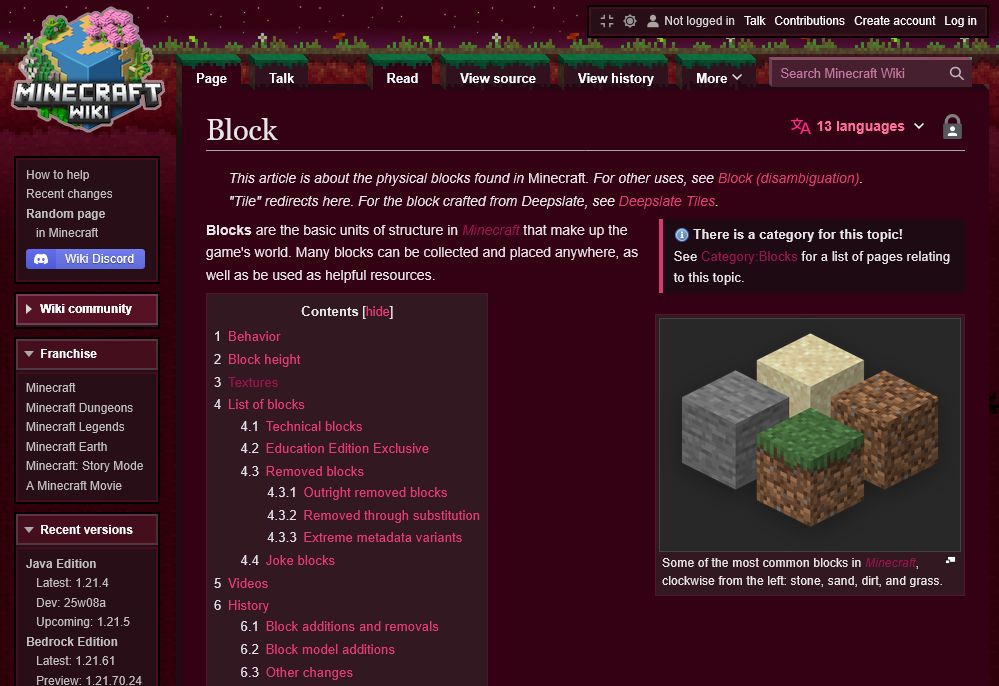
minecraft.wiki but more pink
pnku's mc.wiki by pnk2u
Mirrored from https://github.com/pnk2u/pnkus-mc.wiki-style/raw/refs/heads/main/pnkus-mcwiki.user.css

Details
Authorpnk2u
LicenseMIT
Categoryminecraft.wiki
Created
Updated
Code size48 kB
Code checksum851c01b2
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This was first and foremost intended for personal use, it might not cover all parts of the website.
This only applies to the dark mode of the website, disabling dark mode disables this user style, Dark Mode has to be enabled to use it.
If you think something is broken, missing or have any suggestions, please post an issue on Github.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name pnku's mc.wiki
@namespace github.com/pnk2u
@version 1.0.0
@description minecraft.wiki but more pink
@author pnku
==/UserStyle== */
@-moz-document url-prefix("https://minecraft.wiki/") {
:root body.wgl-theme-dark,
body.wgl-theme-dark {
--base-background: url(https://uwu.catgirl.host/i/rve25.png);
--header-background: url(https://uwu.catgirl.host/i/cosjo.png);
--ooui-progressive: #ff6f9d !important;
--ooui-progressive-hover: #f5447c !important;
--ooui-destructive: #ff6767;
--ooui-destructive-hover: #ff4242;
--ooui-enabled: #503744;
--ooui-enabled-hover: #6d4f5a;
--ooui-border: #645a5d;
--ooui-border-disabled: #52494d;
--ooui-disabled: #25191f;
--ooui-text-disabled: #7d7276;
--content-secondary-text-color: #af919d;
--base-background-color: #230712;
--content-background-color: #330014 !important;
--content-border-top-color: #250713;
--content-border-top-right-color: #4e2b3a;
--simplesearch-top-border-color: #894d64;
--simplesearch-left-border-color: #65424f;
--simplesearch-topright-grass-color: #09bc81;
--searchinput-placeholder-color: #c5789f;
--archive-box-background-color: #25151b;
--archive-box-border-color: #36212c;
--table-header-color: #2a181f;
--table-border-color: #321b26;
--smw-border-hover: #af8a9b;
--smw-table-hover: #48313d;
--navbox-background-color: #2a181f;
--navbox-border-color: #321b26;
--navbox-header-color: #321b26;
--navbox-secondary-header-color: #48313d;
--navbox-tertiary-header-color: #48313d;
--navbox-section-color: #48313d;
--infobox-header-background-color: #cf728e;
}
body.wgl-theme-dark .mw-collapsible-text,
:where(body.wgl-theme-dark) .toctogglelabel,
:where(body.wgl-theme-dark) .jslink,
:where(body.wgl-theme-dark) .vector-menu-dropdown .mw-list-item a,
:where(body.wgl-theme-dark) .mw-body a.external,
:where(body.wgl-theme-dark) .mw-body a.extiw,
body.wgl-theme-dark a.extiw,
:where(body.wgl-theme-dark) a {
color: #e53c75;
}
body.wgl-theme-dark a.extiw:visited,
:where(body.wgl-theme-dark) a:visited {
color: #9e144c;
}
:where(body.wgl-theme-dark) .mw-body a.external:hover,
:where(body.wgl-theme-dark) .mw-body a.extiw:hover,
:where(body.wgl-theme-dark) a:hover {
color: #f05 !important;
}
body.wgl-theme-dark #p-search #searchform .cdx-menu-item {
background-color: #330014;
border-color: #e53c75;
}
body.wgl-theme-dark #p-search #searchform .cdx-menu-item--highlighted {
background-color: #47031e;
color: #e53c75;
}
body.wgl-theme-dark #p-lang-btn .oo-ui-icon-translation,
body.wgl-theme-dark .ve-ui-toolbar .oo-ui-image-progressive,
body.wgl-theme-dark .wikiEditor-ui-toolbar .oo-ui-image-progressive {
filter: saturate(1.75) hue-rotate(105deg);
}
div#mw-panel nav.vector-menu-portal h3,
div#mw-panel nav.vector-menu-portal.collapsed h3 {
background: conic-gradient(from 180deg at 2px calc(100% - 2px), #5d3649 90deg, transparent 0), conic-gradient(from 0 at calc(100% - 2px) 2px, #542f45 90deg, transparent 0), linear-gradient(to top, #523544 2px, transparent 0px), linear-gradient(to bottom, #612f46 2px, transparent 0px), linear-gradient(to left, #502935 2px, transparent 0px), linear-gradient(to right, #632f42 2px, transparent 0px);
background-color: #450e1d;
padding: calc(0.5em + 2px);
border-bottom: 2px solid #270e17;
}
div#mw-panel nav.vector-menu-portal.collapsed h3 {
filter: brightness(1.25);
}
.vector-menu-portal .vector-menu-content,
#p-personal .vector-menu-content-list,
#footer {
background-color: #270e17;
border: 2px #450e1d solid;
}
.mw-body,
.parsoid-body,
div#content {
border-left: 6px solid #200d14;
}
body.wgl-theme-dark .msgbox-magenta,
body.wgl-theme-dark .msgbox-blue {
background-color: hsla(335, 39%, 8%, .9);
border-left-color: #e53c75ee;
}
body.wgl-theme-dark #p-search #searchform .cdx-text-input__input {
background-color: #400b20bd;
}
body.wgl-theme-dark #mw-content-subtitle,
body.wgl-theme-dark #contentSub,
body.wgl-theme-dark #contentSub2,
body.wgl-theme-dark .results-info,
body.wgl-theme-dark .mw-search-result-data,
body.wgl-theme-dark .wikiEditor-ui-toolbar .group .label {
color: #4e2f40
}
body.wgl-theme-dark .fp-section {
background-color: #330014;
border-color: rgba(61, 14, 33, .5)
}
body.wgl-theme-dark .mcwiki-header {
border-color: #2e132a
}
body.wgl-theme-dark .mcwiki-header a {
color: #ad064c
}
body.wgl-theme-dark .mcwiki-header a:visited {
color: #800040
}
body.wgl-theme-dark .mw-changeslist-legend,
body.wgl-theme-dark .mw-rcfilters-ui-filterTagMultiselectWidget.oo-ui-widget-enabled .oo-ui-tagMultiselectWidget-handle,
body.wgl-theme-dark .vector-menu-dropdown .vector-menu-content {
background-color: #2a1320;
border-color: #6b344d
}
body.wgl-theme-dark .mw-ui-input {
background-color: inherit;
color: inherit
}
body.wgl-theme-dark .mw-ui-button,
body.wgl-theme-dark .cdx-button {
background-color: #503741;
}
.wgl-theme-dark .mw-rcfilters-ui-changesListWrapperWidget li.mw-rcfilters-highlight-color-c1,
.wgl-theme-dark .mw-rcfilters-ui-changesListWrapperWidget .mw-rcfilters-highlight-color-c1 tr:first-child,
.wgl-theme-dark .mw-rcfilters-ui-changesListWrapperWidget tr.mw-rcfilters-highlight-color-c1.mw-rcfilters-ui-highlights-enhanced-toplevel:not(.mw-rcfilters-ui-changesListWrapperWidget-enhanced-grey) td:not(:nth-child(-n+2)),
.wgl-theme-dark .mw-rcfilters-ui-changesListWrapperWidget tr.mw-rcfilters-highlight-color-c1.mw-rcfilters-ui-highlights-enhanced-nested:not(.mw-rcfilters-ui-changesListWrapperWidget-enhanced-grey) td:not(:nth-child(-n+4)) {
background-color: #f0c2da66
}
.wgl-theme-dark .mw-rcfilters-ui-changesListWrapperWidget li.mw-rcfilters-highlight-color-c2,
.wgl-theme-dark .mw-rcfilters-ui-changesListWrapperWidget .mw-rcfilters-highlight-color-c2 tr:first-child,
.wgl-theme-dark .mw-rcfilters-ui-changesListWrapperWidget tr.mw-rcfilters-highlight-color-c2.mw-rcfilters-ui-highlights-enhanced-toplevel:not(.mw-rcfilters-ui-changesListWrapperWidget-enhanced-grey) td:not(:nth-child(-n+2)),
.wgl-theme-dark .mw-rcfilters-ui-changesListWrapperWidget tr.mw-rcfilters-highlight-color-c2.mw-rcfilters-ui-highlights-enhanced-nested:not(.mw-rcfilters-ui-changesListWrapperWidget-enhanced-grey) td:not(:nth-child(-n+4)) {
background-color: #e7b3ca66
}
.wgl-theme-dark .mw-rcfilters-ui-changesListWrapperWidget li.mw-rcfilters-highlight-color-c3,
.wgl-theme-dark .mw-rcfilters-ui-changesListWrapperWidget .mw-rcfilters-highlight-color-c3 tr:first-child,
.wgl-theme-dark .mw-rcfilters-ui-changesListWrapperWidget tr.mw-rcfilters-highlight-color-c3.mw-rcfilters-ui-highlights-enhanced-toplevel:not(.mw-rcfilters-ui-changesListWrapperWidget-enhanced-grey) td:not(:nth-child(-n+2)),
.wgl-theme-dark .mw-rcfilters-ui-changesListWrapperWidget tr.mw-rcfilters-highlight-color-c3.mw-rcfilters-ui-highlights-enhanced-nested:not(.mw-rcfilters-ui-changesListWrapperWidget-enhanced-grey) td:not(:nth-child(-n+4)) {
background-color: #ffc2db66
}
.wgl-theme-dark .mw-rcfilters-ui-changesListWrapperWidget li.mw-rcfilters-highlight-color-c4,
.wgl-theme-dark .mw-rcfilters-ui-changesListWrapperWidget .mw-rcfilters-highlight-color-c4 tr:first-child,
.wgl-theme-dark .mw-rcfilters-ui-changesListWrapperWidget tr.mw-rcfilters-highlight-color-c4.mw-rcfilters-ui-highlights-enhanced-toplevel:not(.mw-rcfilters-ui-changesListWrapperWidget-enhanced-grey) td:not(:nth-child(-n+2)),
.wgl-theme-dark .mw-rcfilters-ui-changesListWrapperWidget tr.mw-rcfilters-highlight-color-c4.mw-rcfilters-ui-highlights-enhanced-nested:not(.mw-rcfilters-ui-changesListWrapperWidget-enhanced-grey) td:not(:nth-child(-n+4)) {
background-color: #ffbddc66
}
.wgl-theme-dark .mw-rcfilters-ui-changesListWrapperWidget li.mw-rcfilters-highlight-color-c5,
.wgl-theme-dark .mw-rcfilters-ui-changesListWrapperWidget .mw-rcfilters-highlight-color-c5 tr:first-child,
.wgl-theme-dark .mw-rcfilters-ui-changesListWrapperWidget tr.mw-rcfilters-highlight-color-c5.mw-rcfilters-ui-highlights-enhanced-toplevel:not(.mw-rcfilters-ui-changesListWrapperWidget-enhanced-grey) td:not(:nth-child(-n+2)),
.wgl-theme-dark .mw-rcfilters-ui-changesListWrapperWidget tr.mw-rcfilters-highlight-color-c5.mw-rcfilters-ui-highlights-enhanced-nested:not(.mw-rcfilters-ui-changesListWrapperWidget-enhanced-grey) td:not(:nth-child(-n+4)) {
background-color: #f5c2d466
}
.wgl-theme-dark .mw-rcfilters-ui-changesListWrapperWidget li.mw-rcfilters-highlight-color-c1.mw-rcfilters-highlight-color-c2,
.wgl-theme-dark .mw-rcfilters-ui-changesListWrapperWidget .mw-rcfilters-highlight-color-c1.mw-rcfilters-highlight-color-c2 tr:first-child,
.wgl-theme-dark .mw-rcfilters-ui-changesListWrapperWidget tr.mw-rcfilters-highlight-color-c1.mw-rcfilters-highlight-color-c2.mw-rcfilters-ui-highlights-enhanced-toplevel:not(.mw-rcfilters-ui-changesListWrapperWidget-enhanced-grey) td:not(:nth-child(-n+2)),
.wgl-theme-dark .mw-rcfilters-ui-changesListWrapperWidget tr.mw-rcfilters-highlight-color-c1.mw-rcfilters-highlight-color-c2.mw-rcfilters-ui-highlights-enhanced-nested:n...