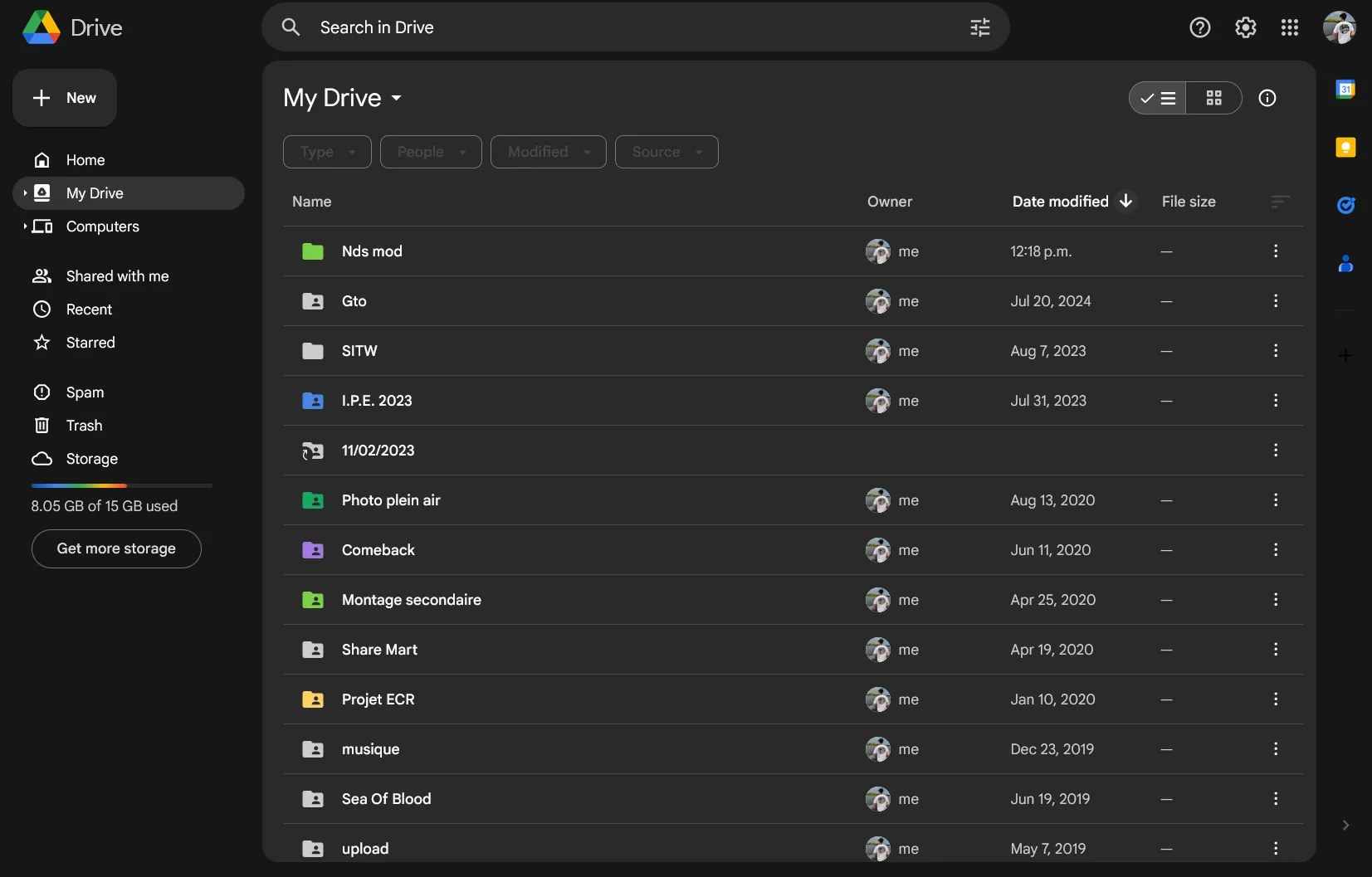
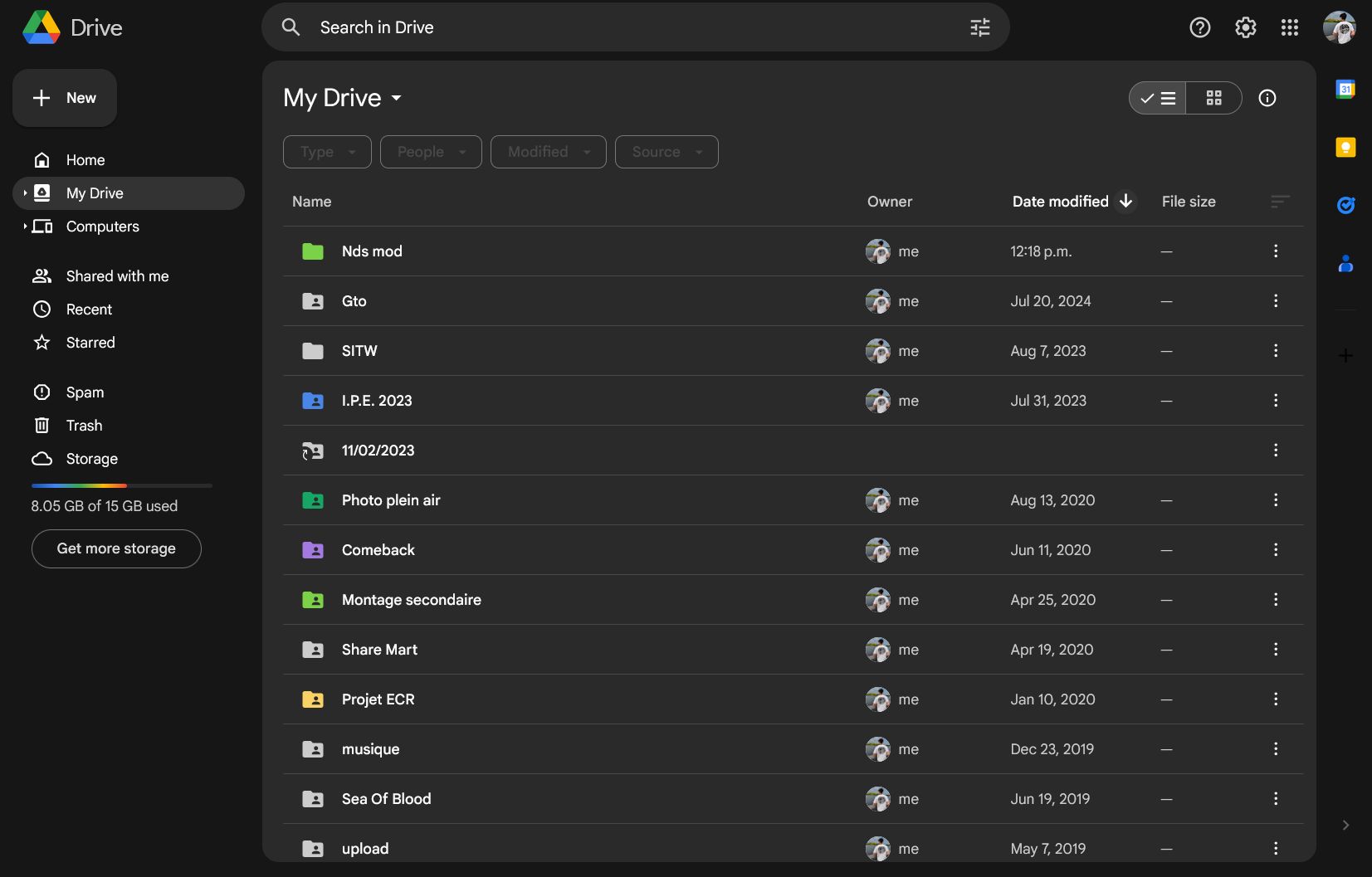
Dark mode for google drive with some gradient accents.
Google Drive Dark+ by baikil

Details
Authorbaikil
LicenseNo License
Categorydrive.google.com/drive/
Created
Updated
Code size3.6 kB
Code checksum435f07d7
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Google Drive Dark+
@namespace github.com/baikil
@version 1.0.0
@description Dark mode for google drive with some gradient accents.
@author baikil
==/UserStyle== */
@-moz-document url-prefix("https://drive.google.com/drive/") {
/* Default colors */
body {
/* Main background */
--dt-surface: #2a2a2a !important;
/* Alternative background */
--dt-surface-container-low: #161616 !important;
/* Main text */
--dt-on-surface: #fff !important;
/* Alternative text */
--dt-on-surface-variant: #ccc !important;
/* Storage bar "used" */
--dt-primary: #4285f4 !important;
/* Storage bar "available" */
--dt-surface-variant: #2a2a2a !important;
/* Button background */
--dt-surface-bright: #2a2a2a !important;
/* Search bar */
--dt-surface-container-high: #2a2a2a !important;
/* Side bar selected */
--dt-secondary-container: #333 !important;
/* Side bar selected text */
--dt-on-secondary-container: #fff !important;
/* View button selected background */
--gm3-sys-color-secondary-container: #484848 !important;
/* View button selected icon */
--gm3-sys-color-on-secondary-container: #fff !important;
/* View button not selected icon */
--gm3-sys-color-on-surface: #ccc !important;
/* Sections title text */
--dt-on-background: #fff !important;
/* Section title background */
--dt-background: #2a2a2a !important;
/* Suggested folders background -> home tab */
--dt-surface-container: #333 !important;
/* Scrollbar + separators*/
--dt-outline-variant: #484848 !important;
/* "Reason suggested" text -> home tab */
--dt-on-surface-secondary: #c5c5c5 !important;
/* Text on some buttons */
--gm3-sys-color-primary: #ddd !important;
}
/* Storage bar -> side bar */
.B-ZB7aWe-UvFRu.L3Yhxc-Ya {background: linear-gradient(90deg, rgba(23,78,166,1) 0%, rgba(66,133,244,1) 25%, rgba(52,168,83,1) 50%, rgba(251,188,4,1) 75%, rgba(234,67,53,1) 100%);}
/* Storage bar -> storage tab */
td.KnDsIf:nth-child(1) {background: linear-gradient(90deg, rgba(23,78,166,1) 0%, rgba(66,133,244,1) 100%);}
td.KnDsIf:nth-child(2) {background: linear-gradient(90deg, rgba(227,116,0,1) 0%, rgba(251,188,4,1) 100%);}
td.KnDsIf:nth-child(3) {background: linear-gradient(90deg, rgba(165,14,14,1) 0%, rgba(234,67,53,1) 100%);}
td.KnDsIf:nth-child(4) {background: linear-gradient(90deg, rgba(32,33,36,1) 0%, rgba(154,160,166,1) 100%);}
td.KnDsIf:nth-child(5) {background: linear-gradient(90deg, rgba(180,186,192,1) 0%, rgba(255,255,255,1) 100%);}
/* Top button icons + text -> home tab */
.PjVfac {--dt-on-surface-variant: #484848 !important;}
.seURn > span:nth-child(3) > label:nth-child(2),
.Druerf > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > span:nth-child(3) > label:nth-child(2),
.ZL5koc > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > span:nth-child(3) > label:nth-child(2),
.tJEfRb > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > span:nth-child(3) > label:nth-child(2) {color: #484848 !important;}
/* Search bar -> home tab */
.vSgICb {--dt-surface-container-high: #333 !important;}
}