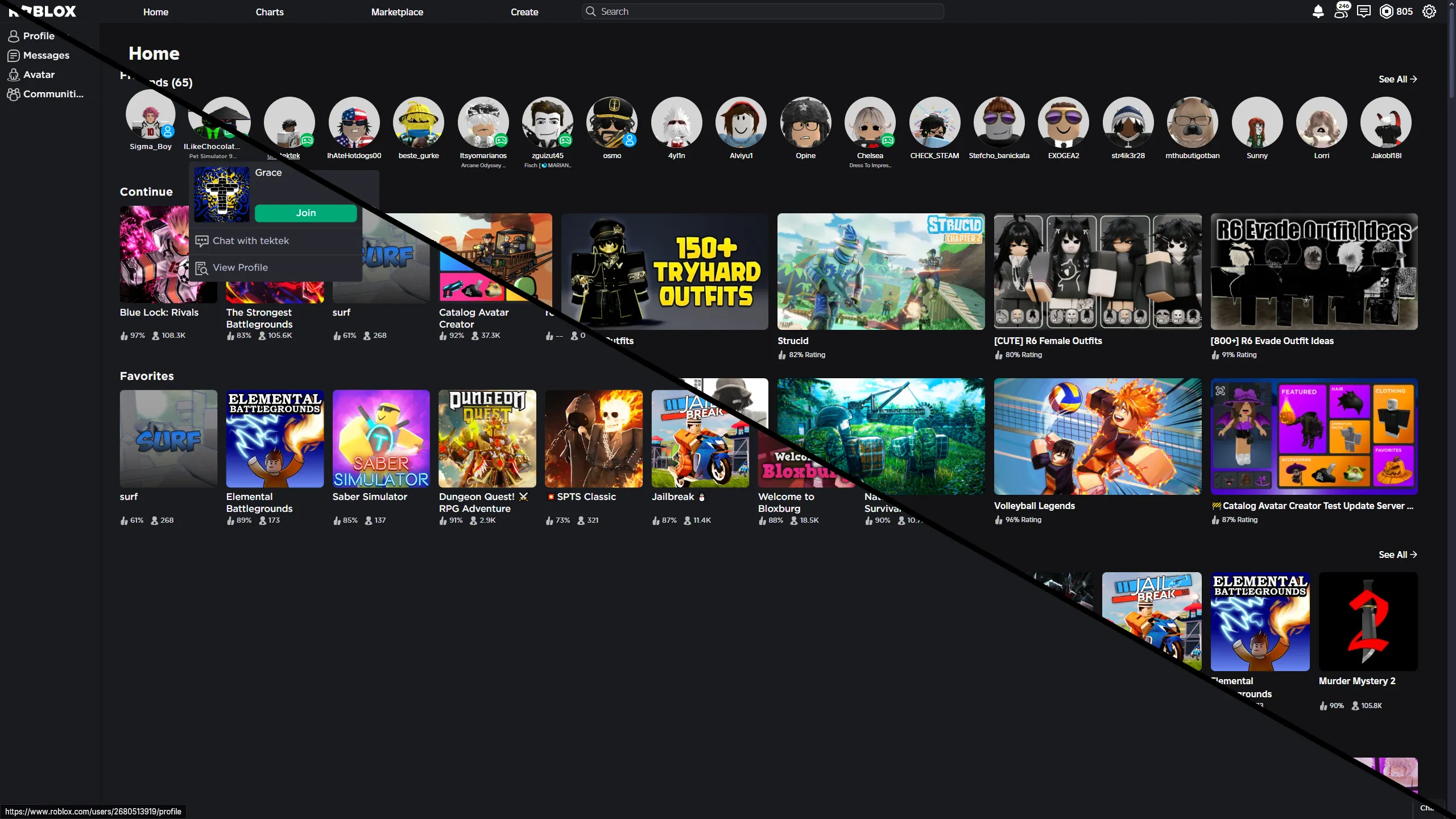
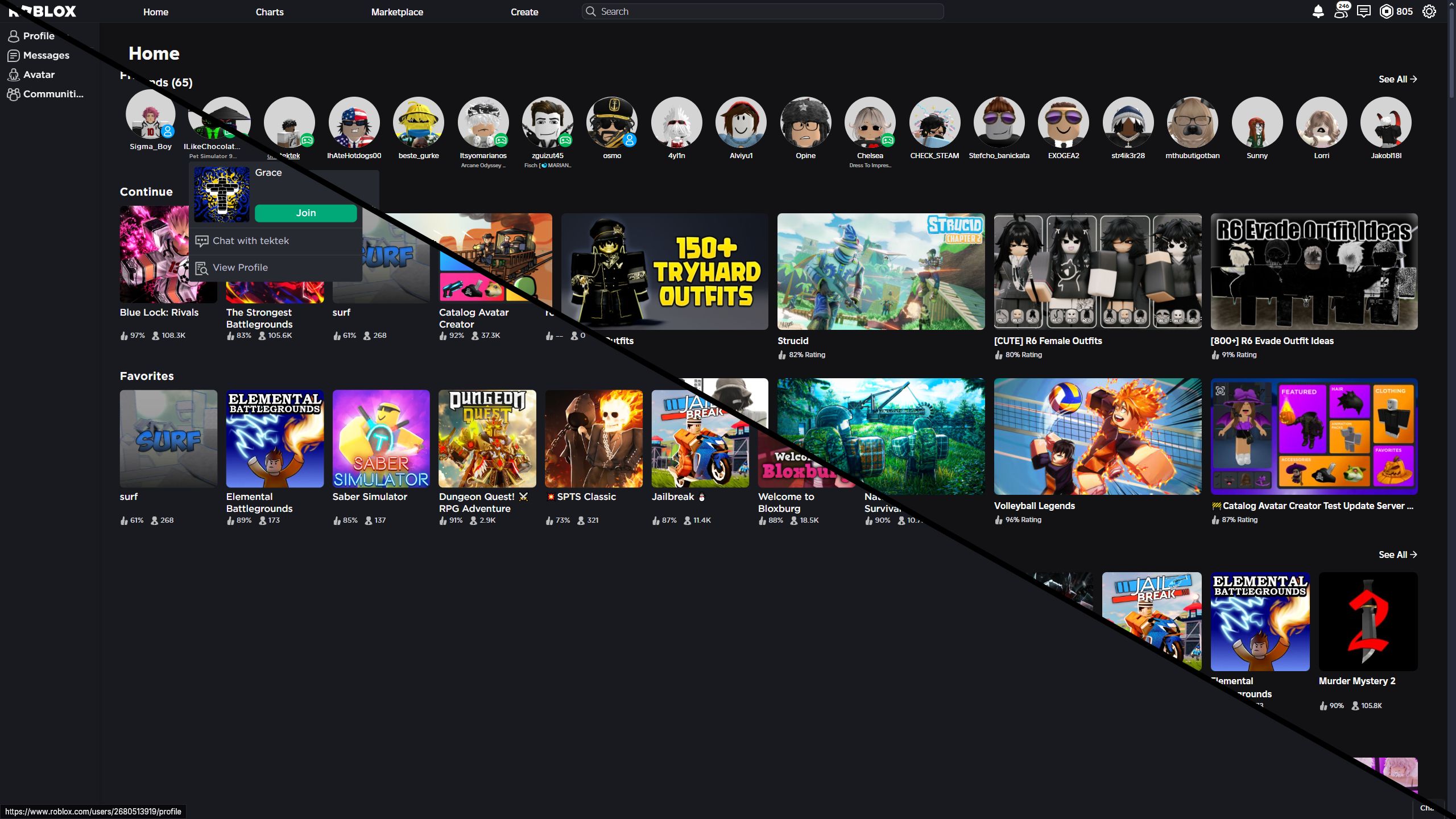
font revert & website debloat. you WILL encounter anomalies.
blahblahblah by SleepyMarto

Details
AuthorSleepyMarto
LicenseNo License
Categoryhttps://www.roblox.com
Created
Updated
Code size4.7 kB
Code checksum437f5dc6
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Changelog
4/24/25 - v0.0.5
removed the "Today's Picks" from the /home page;
most buttons in the shop are now green;
4/10/25 - v.0.0.4
removed a lot of bloat. turns out I've been using an extension which made it seem like the style was okay for everyone;
chat fixes;
3/31/25 - v0.0.3
added a bit more documentation so you somewhat know what's going on...
the join button in the notifications tab is now green, same as the one in the chats;
brought back the robux amount;
communities is now replaced by the old groups text;
/profile join button is now green as well (apparently is wasn't);
some chat fixes (mainly visuals that I like :3);
3/18/25 - v0.0.2
removed the recently visited places that would appear when you press on search + the sponsored experiences;
3/15/25 - v0.0.1
removed the ginormous "hunt" event thingy and re-added the continue section which was removed due to a class change;
more stuff to be added / fixed soon;
please get in touch with me, if you want something added and or removed - @sleepymarto on discord
Source code
/* ==UserStyle==
@name blahblahblah
@namespace github.com/openstyles/stylus
@version 0.0.4
@description font revert & website debloat - you WILL encounter anomalies. made with hate for roblox.
@author SleepyMarto
@preprocessor stylus
==/UserStyle== */
@-moz-document domain("roblox.com") {
/* sizes & font fixes */
* {
font-family: HCo Gotham SSm, Helvetica Neue, Helvetica, Arial, Lucida Grande, sans-serif !important;
}
.game-card-container,
.game-card-name {
font-weight: 500 !important;
}
.friends-carousel-tile-experience,
.friends-carousel-display-name {
font-weight: 500 !important;
}
.friend-tile-dropdown {
font-weight: 250;
}
/* this shit ain't working
.friend-tile-dropdown-button,
.icon.icon-chat-gray,
.icon.icon-viewdetails {
word-wrap: break-word;
} */
/* making the chat look better */
#chat-main.chat-main,
.chat-friend-list .chat-friend-info .chat-friend-name {
font-size: 0.87em !important;
}
.chat-windows-header .chat-header-label span {
font-weight: bold !important;
align-content: left;
text-align: left;
}
.hover.dialog-header.chat-windows-header > .chat-header-label {
margin-left: 0px;
margin-top: 0px;
}
/* bringing back the old website's background color */
html,
.expand-home-content.home-game-grid.game-grid,
.games-carousel-page,
.section,
.react-friends-carousel-container,
.game-home-page-container,
.content-no-ads.container-main,
content.content,
container-main.content-no-ads.container-main,
wrap.logged-in.no-gutter-ads.wrap,
#games-carousel-page,
#avatar-web-app,
.content#content,
.catalog-heading-container,
.catalog-heading-container > .topic-container > .topic-carousel,
#catalog-react-page .search-bars {
background: rgb(25, 26, 31);
}
.catalog-header {
position: sticky;
}
/* old join button colors */
.btn-growth-sm.btn-full-width,
.btn-common-play-game-lg.btn-primary-md.btn-full-width,
.web-blox-css-tss-lo77dr-Button-contained,
.btn-min-width.btn-growth-xs.notif-row-right-button,
.game-btn.btn-primary-xs.btn-growth-xs {
background-color: rgb(0, 169, 119);
}
.btn-growth-sm.btn-full-width:hover,
.web-blox-css-tss-lo77dr-Button-contained:hover {
background-color: rgb(0, 189, 139);
transition: 0.3s;
}
/* shop buttons */
.shopping-cart-buy-button.btn-growth-lg.PurchaseButton,
.action-button.batch-buy-purchase-button.btn-growth-lg.btn-min-width,
.btn-growth-md.buy-robux {
background-color: rgb(0, 169, 119);
}
span.cart-number {
background-color: rgb(0, 169, 119);
border-radius: 10px;
}
/* scaled down the conntent of the pages because it was just too big.. */
.content {
padding: 0;
transform: scale(97%);
}
#content.content {
padding: 0;
}
/* bloat on the bottom of the page */
.container-footer,
/* events, recommended and sponsored experiences */
.game-sort-carousel-wrapper:nth-of-type(2),
/*.game-sort-carousel-wrapper:nth-of-type(3),*/
.game-sort-carousel-wrapper:nth-of-type(4),
.game-sort-carousel-wrapper:nth-of-type(5),
.game-home-page-container > div > div > .container-header > h2,
.expand-home-content.wide-game-tile-game-grid.home-game-grid.game-grid,
/* events */
.rbx-platform-event-container,
.css-3433a0-heroUnitContainer,
/* self profile above the navbar */
#navigation > ul,
/* new recently visited places in search */
.search-landing-container,
.search-overlay.search-overlay-show,
/* bloaty buttons in navbar (giftcards, premium, trade, friends, roblox official shop, blog & blog posts) */
#nav-giftcards,
#nav-trade,
#nav-friends,
#nav-home,
#nav-shop,
#upgrade-now-button,
#nav-blog,
#btr-blogfeed,
.btr-nav-sidebar_premium.btr-nav-node-sidebar_premium > .text-nav.dynamic-overflow-container {
display: none;
}
/* ignore */
.alert,
.friends-carousel-title > div.friends-carousel-title-title {
display: none;
}
/* changing "Cpmmunities" back to "Groups" */
#nav-group > .dynamic-ellipsis-item.font-header-2 {
visibility: hidden;
}
#nav-group > .dynamic-ellipsis-item.font-header-2:after {
content: 'Groups';
display: block;
visibility: visible;
line-height: initial;
margin-top: -20px;
padding-top: 0px;
}
/* will be replacing all 'Communities' with 'Groups' in /communitues (won't be released anytime soon) */
/* buttons stuff */
/* button.ng.binding,
h1.ng-binding {
visibility: hidden;
}
button.btn-secondary-md.create-group-button.ng-binding:after,
h1.ng-binding:after {
content: 'Groups';
line-height: initial;
display: block;
visibility: visible;
} */
}