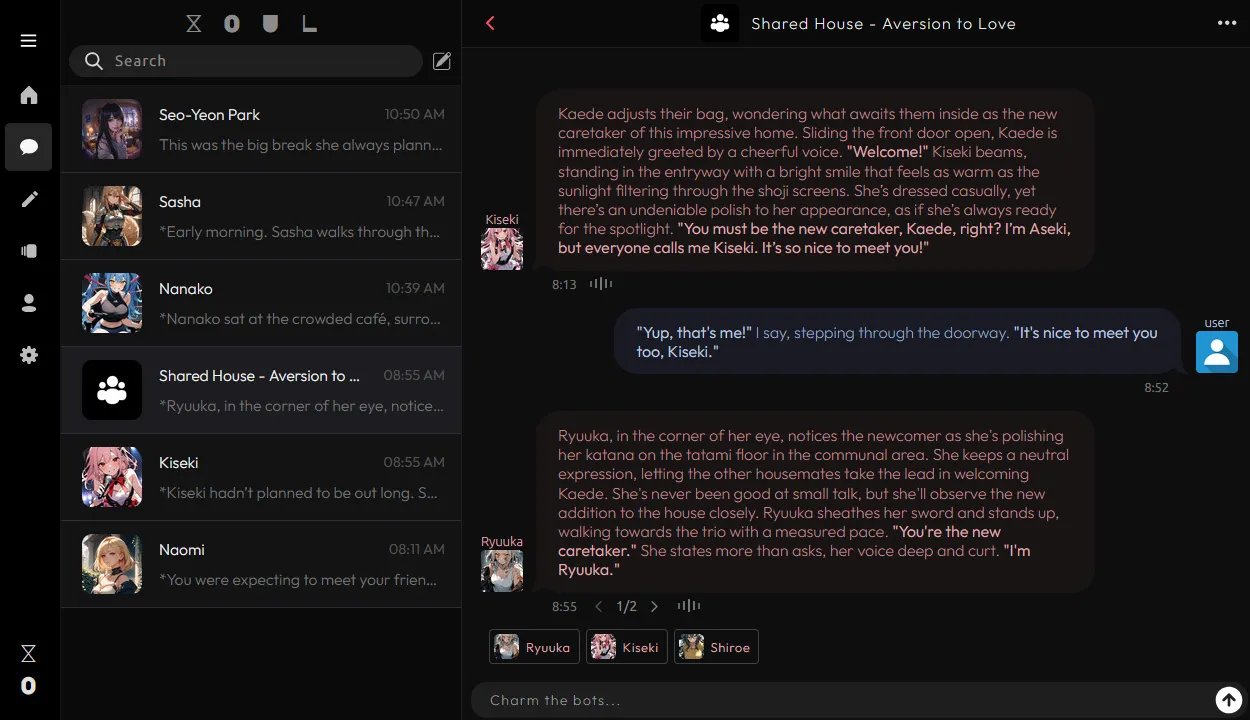
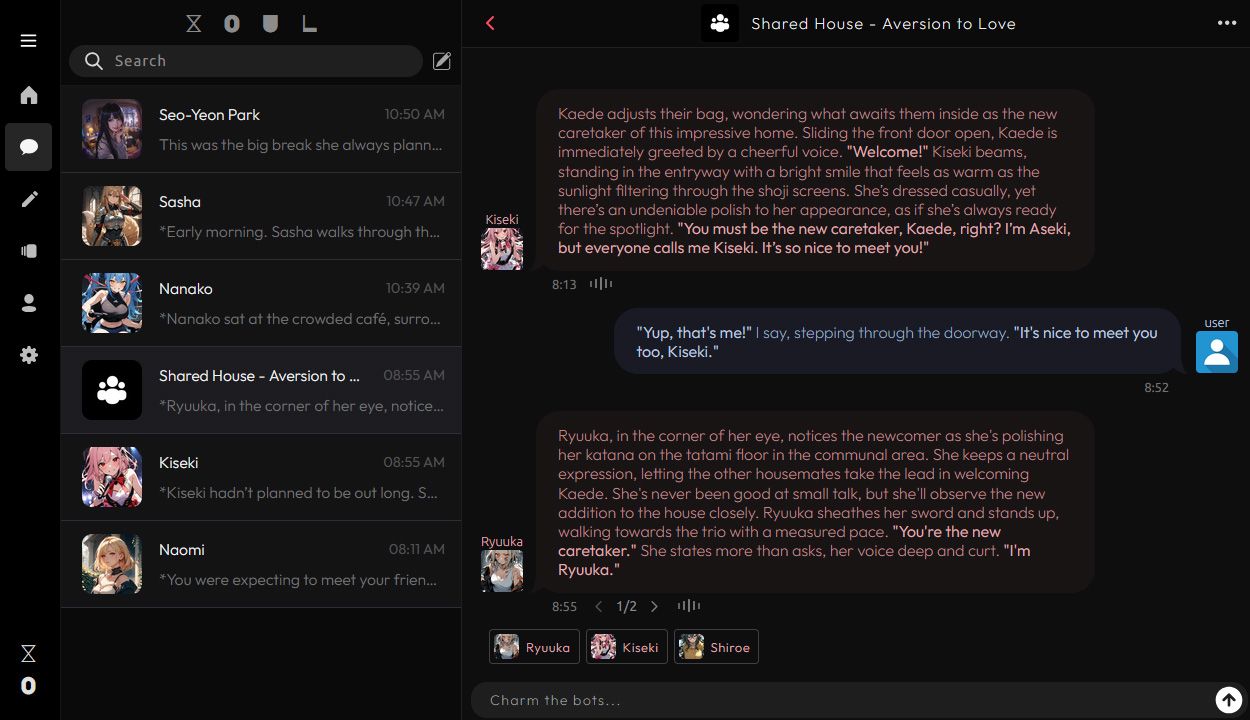
a dark mode theme without white bubbles. features a messenger-style chat interface and slightly more compact elements.
xoul.ai - yandere theme by sery

Details
Authorsery
LicenseCC BY 4.0
Categoryxoul.ai
Created
Updated
Code size8.2 kB
Code checksum690a0c2f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name sery's yandere theme
@version 20250326.08.23
@namespace https://userstyles.world/user/sery
@description a dark mode theme without white bubbles. features a messenger-style chat interface and slightly more compact elements.
@author sery
@license CC BY 4.0
==/UserStyle== */
@-moz-document domain("xoul.ai") {
/* ===== MAIN CODE ===== */
/* variables */
:root {
/* == CHAT BUBBLE COLORS == */
--colorUserBubble: #191a24;
--colorUserText: #bfcde3;
--colorUserTextI: #96b0cc;
--colorXoulBubble: #181414;
--colorXoulText: #e1adb3;
--colorXoulTextI: #c48c92;
--colorChatBG: #0e0e0f;
--colorChatListBG: #131314;
--colorChatListBGHover: #18181a;
--colorChatListActiveBG: #1d1d22;
--colorChatListActiveBGHover: #27272f;
--colorChatListBorder: #2e2e35;
--colorChatSelectorHover: #212122;
/* == TEXT STYLES == */
--fontWeight: 300;
--fontWeightQuote: 350;
--fontWeightI: 225;
--fontWeightB: 600;
--fontSize: 1rem;
}
/* ==== BOTH ==== */
/* pfp */
.ChatUI_image__tkF4l {
border-radius: 5px;
}
/* chat header */
.ChatUI_header__WjWHF {
height: 50px;
border-bottom: 1px solid #202020;
}
/* chat pfp */
.ChatBubble_sender_info___ekJu .ChatBubble_image__lGExG {
border-radius: 4px;
}
/* chat bg */
.ChatUI_messages_list__dJB2s {
background: var(--colorChatBG);
}
/* ==== USER ==== */
/* user name */
.ChatBubble_sender_info___ekJu[data-is-bot="false"] .ChatBubble_name__LtBJ1 {
color: var(--colorUserText);
}
/* bubble */
.ChatBubble_right__58fYr .ChatBubble_bubble__Zsfxg {
background-color: var(--colorUserBubble);
}
.ChatBubble_right__58fYr .ChatBubble_bubble__Zsfxg::before {
border-left: 14px solid var(--colorUserBubble);
}
/* normal text */
.ChatBubble_right__58fYr .ChatBubble_messagecontainer__2PUrv{
color: var(--colorUserText);
font-weight: var(--fontWeight);
font-size: var(--fontSize);
}
.ChatBubble_right__58fYr .ChatBubble_messagecontainer__2PUrv span {
color: var(--colorUserText);
font-weight: var(--fontWeightQuote);
font-size: var(--fontSize);
}
/* italic text */
.ChatBubble_right__58fYr .ChatBubble_messagecontainer__2PUrv i {
color: var(--colorUserTextI);
font-style: normal;
font-weight: var(--fontWeightI);
font-size: var(--fontSize);
}
/* italic text in quotes */
.ChatBubble_right__58fYr .ChatBubble_messagecontainer__2PUrv span i {
font-style: italic;
color: var(--colorUserText);
font-weight: var(--fontWeightI);
}
/* bold text */
.ChatBubble_right__58fYr .ChatBubble_messagecontainer__2PUrv b {
font-weight: var(--fontWeightB);
}
/* bold italic text */
.ChatBubble_right__58fYr .ChatBubble_messagecontainer__2PUrv b i {
font-weight: var(--fontWeightB);
}
/* quoted bold italic text */
.ChatBubble_right__58fYr .ChatBubble_messagecontainer__2PUrv span b i {
font-style: italic;
font-weight: var(--fontWeightB);
}
/* editing text */
.ChatBubble_right__58fYr .ChatBubble_bubble__Zsfxg > .ChatBubble_textarea__14OcD {
color: var(--colorUserText);
}
/* suggestion selectors */
.Actions_actions__T4_Um {
gap: 4px;
}
.Actions_button__t_I8w {
padding: 6px;
}
.Actions_button__t_I8w:hover {
background-color: var(--colorChatSelectors) !important;
}
.Actions_button__t_I8w .Button_content___nipk .Button_label__0PZaT {
color: var(--colorUserText);
}
/* chat input form */
.ChatInput_form__N0qHd {
border-radius: 8px;
}
/* ==== XOUL ==== */
/* xoul name */
.ChatBubble_sender_info___ekJu[data-is-bot="true"] .ChatBubble_name__LtBJ1 {
color: var(--colorXoulText)
}
/* bubble */
.ChatBubble_left__ZhCrR .ChatBubble_bubble__Zsfxg {
background-color: var(--colorXoulBubble);
}
.ChatBubble_left__ZhCrR .ChatBubble_bubble__Zsfxg::before {
border-right: 14px solid var(--colorXoulBubble);
}
.TypingIndicator_box__xfTFb, .TypingIndicator_box__xfTFb:before, .TypingIndicator_box__xfTFb:after {
background-color: var(--colorXoulBubble);
}
/* normal text */
.ChatBubble_left__ZhCrR .ChatBubble_messagecontainer__2PUrv {
color: var(--colorXoulText);
font-weight: var(--fontWeight);
font-size: var(--fontSize);
}
.ChatBubble_left__ZhCrR .ChatBubble_messagecontainer__2PUrv span {
color: var(--colorXoulText);
font-weight: var(--fontWeightQuote);
font-size: var(--fontSize);
}
/* italic text */
.ChatBubble_left__ZhCrR .ChatBubble_messagecontainer__2PUrv i {
color: var(--colorXoulTextI);
font-style: normal;
font-weight: var(--fontWeightI);
font-size: var(--fontSize);
}
/* italic text in quotes */
.ChatBubble_left__ZhCrR .ChatBubble_messagecontainer__2PUrv span i {
font-style: italic;
color: var(--colorXoulText);
font-weight: var(--fontWeightI);
}
/* bold text */
.ChatBubble_left__ZhCrR .ChatBubble_messagecontainer__2PUrv b {
color: var(--colorXoulText);
font-weight: var(--fontWeightB);
}
/* bold italic text */
.ChatBubble_left__ZhCrR .ChatBubble_messagecontainer__2PUrv b i {
font-weight: var(--fontWeightB);
}
/* quoted bold italic text */
.ChatBubble_left__ZhCrR .ChatBubble_messagecontainer__2PUrv span b i {
font-style: italic;
font-weight: var(--fontWeightB);
}
/* editing text */
.ChatBubble_left__ZhCrR .ChatBubble_bubble__Zsfxg > .ChatBubble_textarea__14OcD {
color: var(--colorXoulText);
}
/* group chat selectors */
.SelectXoulSlider_horizontal__q4L_o {
padding: 0px 4px;
}
.SelectXoulSlider_slide__uIl6x {
padding: 4px 0;
}
.SelectXoulSlider_button__WX9pN {
padding: 4px 8px 4px 4px;
}
.SelectXoulSlider_button__WX9pN:hover {
background-color: var(--colorChatSelectorHover) !important;
}
.swiper-css-mode.swiper-free-mode > .swiper-wrapper > .swiper-slide {
margin: 0px 6px 0px 0px !important;
}
.SelectXoulSlider_content__1donT {
gap: 7px;
}
.SelectXoulSlider_button__WX9pN .Button_content___nipk .Button_label__0PZaT {
color: var(--colorXoulText);
}
.SelectXoulSlider_image__Dt5W4 {
border-radius: 5px;
height: 25px;
width: 25px;
}
/* ==== ETC ==== */
/* chat list entries */
.ChatListEntry_entry__qgl7_ {
padding: 10px 16px 10px 14px;
background-color: var(--colorChatListBG);
border-bottom: 1px solid var(--colorChatListBorder);
transition: background 0.2s ease, padding 0.1s ease;
}
.ChatListEntry_entry__qgl7_:hover {
background-color: var(--colorChatListBGHover);
padding: 10px 16px 10px 22px;
}
.ChatListEntry_entry__qgl7_.ChatListEntry_active__dCzdn {
background-color: var(--colorChatListActiveBG);
}
.ChatListEntry_entry__qgl7_.ChatListEntry_active__dCzdn:hover {
background-color: var(--colorChatListActiveBGHover);
}
/* chat list pfps */
.ChatListEntry_entry__qgl7_ .ChatListEntry_image__aE_oN {
height: 60px;
width: 60px;
border-radius: 10px;
left: 5px;
}
/* chat list navigation header */
.ChatList_nav__6HAC8 {
padding: 2px 24px 8px;
}
.ChatList_logo_text__CWzrf {
margin: 2px 0px 8px 0px;
}
/* chat settings */
.Item_size__0o_mn {
padding: 18px 14px !important;
transition: background 0.15s ease;
border-radius: 0px;
}
.Item_size__0o_mn:hover {
background: var(--colorChatListActiveBG);
}
}
@-moz-document domain("xoul.ai") {
/* ===== ALTERNATIVE CHAT FORMAT ===== */
/*chat padding*/
.ChatUI_messages_list__dJB2s {
padding: 0px 16px;
}
/*full container*/
.ChatBubble_container__f0uE8 {
display: flex;
position: relative;
align-items: flex-end;
left: 0px;
gap: 3px;
padding: 5px 0px 0px 0px;
}
/*sender info*/
.ChatBubble_sender_info___ekJu {
margin: 0px 3px !important;
bottom: 33px;
position: relative;
gap: 2px;
left: 1px;
display: flex;
flex-direction: column;
}
.ChatBubble_sender_info___ekJu[data-is-bot="false"] {
order: 1;
flex-direction: column;
}
/*name */
.ChatBubble_sender_info___ekJu .ChatBubble_name__LtBJ1 {
max-width: 60px;
text-align: center;
order: 1;
}
/*image only*/
.ChatBubble_sender_info___ekJu .ChatBubble_image__lGExG{
height: 42px;
width: 42px;
order: 2;
}
/*footer adjust*/
.ChatBubble_info__nTuf_ {
gap: 12px;
margin: -4px 0px 4px 0px;
z-index: 1;
}
}