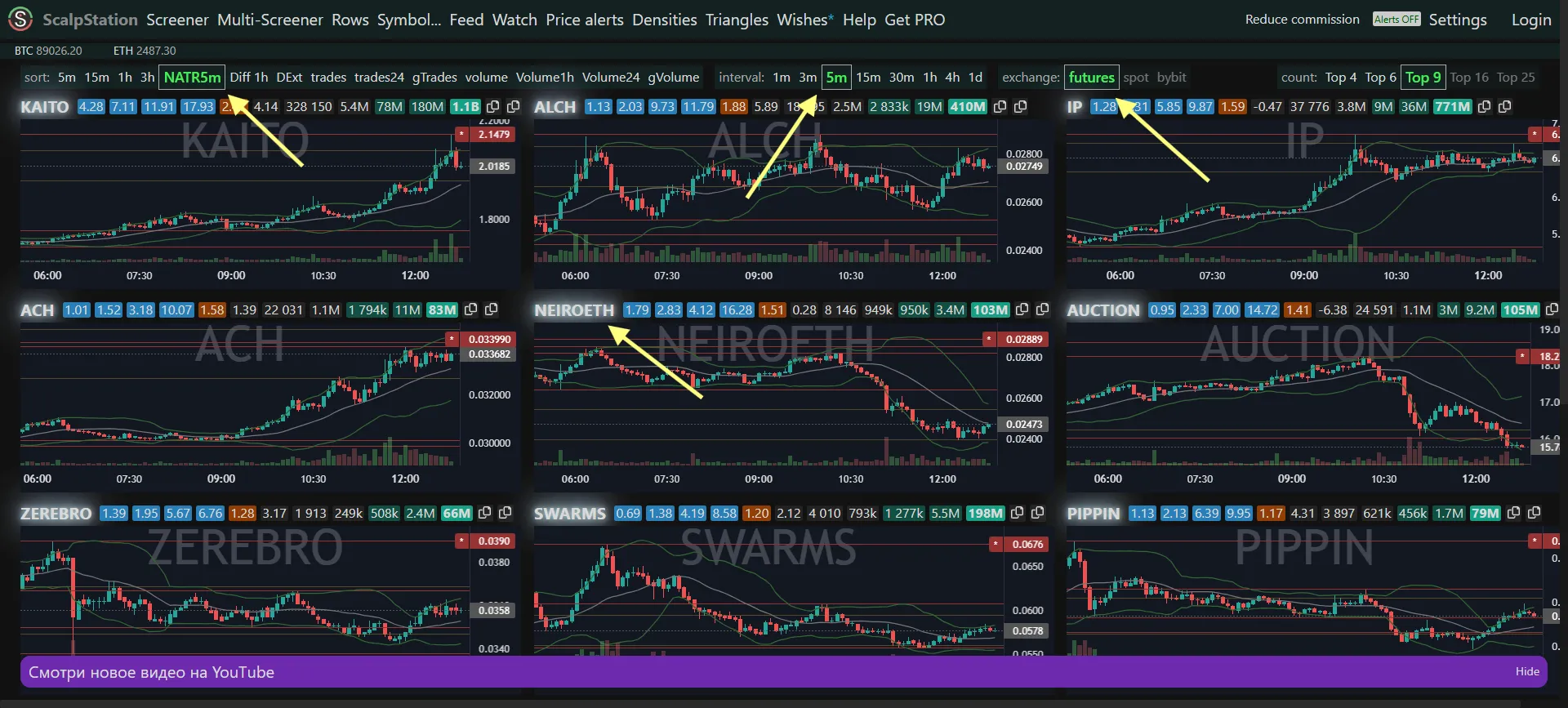
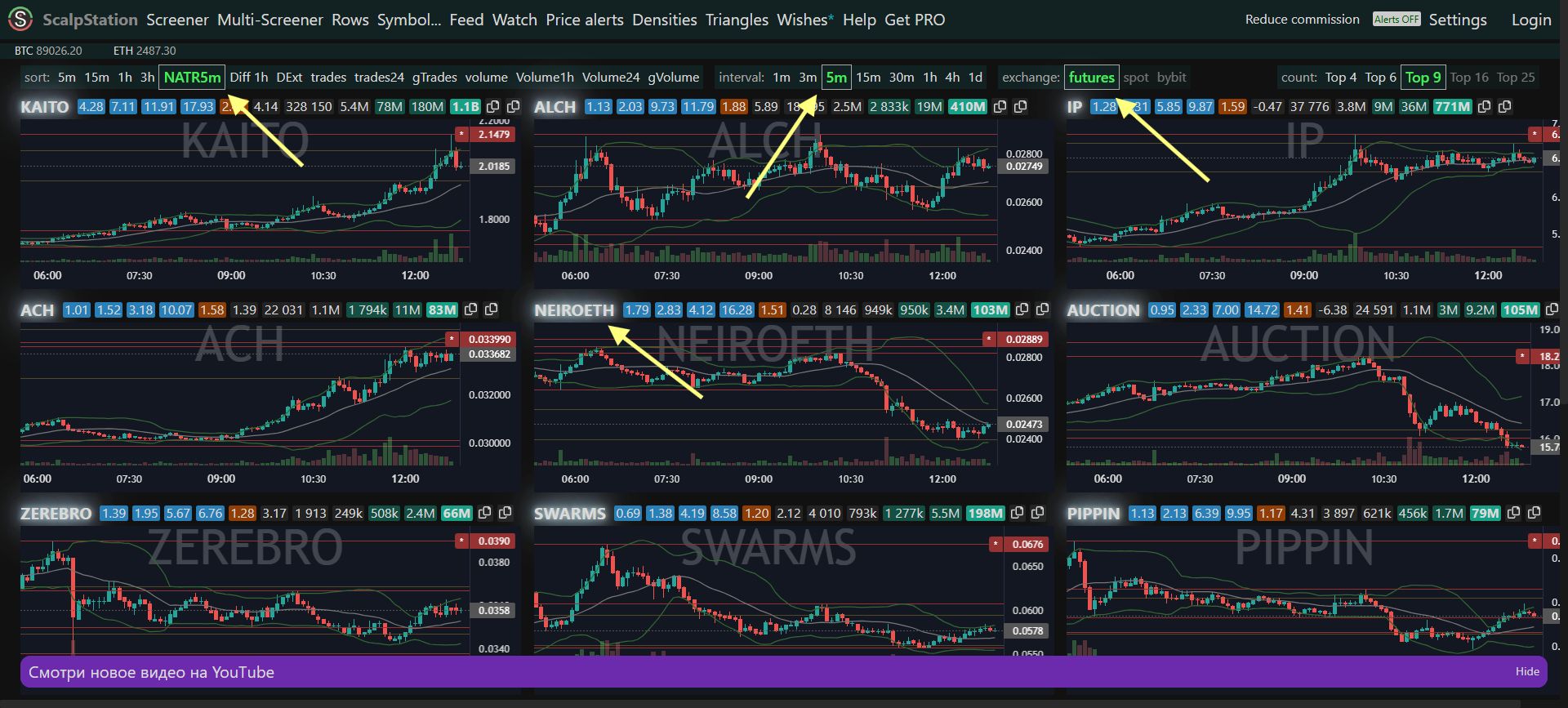
scalpstation style
ScalpStation.com by Jaro

Details
AuthorJaro
LicenseNo License
Categoryscalpstation.com
Created
Updated
Code size1.5 kB
Code checksum78495264
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name scalpstation.com
@namespace github.com/openstyles/stylus
@version 1.0.0
@description scalpstation style
@author Jaro
==/UserStyle== */
@-moz-document url-prefix("https://scalpstation.com/") {
/* Volume24h */
.small-chart-metric.metric-Volume24h {
background-color: #16a085;
font-weight: bold
}
/* Volume15m-1h */
.small-chart-metric.metric-Volume15m,
.small-chart-metric.metric-Volume1h {
background-color: #16a0856e;
}
/* Natr5m */
.small-chart-metric.metric-Natr5m {
background-color: rgba(211, 84, 0, 0.66);
}
/* Small chart metric */
.small-chart-metric.metric-Delta5m,
.small-chart-metric.metric-Delta15m,
.small-chart-metric.metric-Delta1h,
.small-chart-metric.metric-Delta3h {
background-color: #2980b9;
}
/* Small chart symbol */
.hot-symbol.small-chart-symbol {
/* color:#2980b9;*/
font-weight: bold;
text-shadow: 0 0 6px rgba(202, 228, 225, 0.92), 0 0 30px rgba(202, 228, 225, 0.34), 0 0 12px rgba(191, 226, 255, 0.52), 0 0 21px rgba(191, 226, 255, 0.92), 0 0 34px rgba(191, 226, 255, 0.78), 0 0 54px rgba(191, 226, 255, 0.92)
}
.h-select-item.h-select-item-selected {
color: #4aed5d;
font-weight: 600;
font-size: 14px;
border-color: #aaa;
border-style: solid;
border-width: 1px;
}
}